
در ۳۰ اردیبهشت ۱۳۹۴ آموزش ویدئویی اضافه شد
سلام؛
همه ی افرادی که با سیستم مدیریت محتوای وردپرس کار می کنند با برگه ها آشنایی دارند و با آنها حتما کار کرده اند. در بخش برگه ها می توان عناوینی را وارد کرد و به عنوان فهرست در سایت وردپرسی استفاده کرد و یا کد های کوتاه شده را با گذاشتن در برگه ها فراخوانی نمود.
در حالت عادی بخش برگه ها دقیقا ساختاری مشابه قسمت نوشته ها دارد با این تفاوت که دسته ای برای آن مشخص نخواهد شد و خود گونه ای دسته بندی در منوها در نظر گرفته می شود.

امروز تصمیم داریم کمی تنظیمات برگه ها را تغییر داده و به نوعی مدیریتی کامل برای برگه ها در نظر بگیریم.
افزونه ی Nested Pages

با افزونه ای به نام Nested pages قرار است برگه ها را مدیریت کنیم و تغییرات خوبی در تنظیمات آن ایجاد نماییم. افزونه ی Nested pages محیطی را برای کشیدن و رها کردن برگه ها (Drag&Drop) ایجاد می کند تا برگه ها و نوشته ها را در محیط ادمین وردپرس مدیریت نماید و نکته ی خیلی مهم اینجاست که در عملکرد برگه ها سرعت چشم گیری می افزاید.
چرا از افزونه ی Nested pages استفاده کنیم؟
همانطور که گفته شد در مرحله ی اول انتخاب این افزونه برای مدیریت جالبی است که در بخش برگه ها ایجاد میکند و تغییرات خوبی در ساختار برگه ها و نوشته ها ایجاد میکند.
افزایش سرعت در عملکرد ویرایش
قابلیت افزودن و ویرایش،قابلیت طبقه بندی ساختار برگه ها
تنظیم اتوماتیک منوها با ساختار برگه ها
راهی سریع برای افزودن چند برگه با هم
کار کردن با هر گونه نوشته ای
جواب دادن به دستگاه های هوشمند (تبلت، موبایل)
عملکرد افزونه ی Nested pages
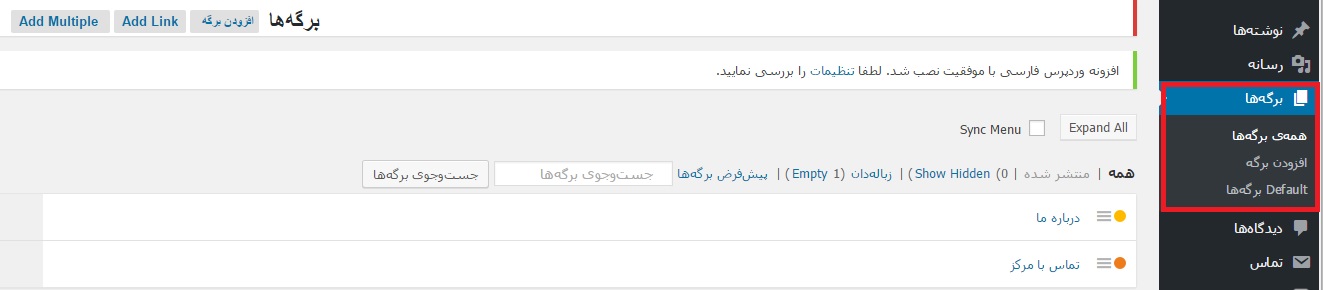
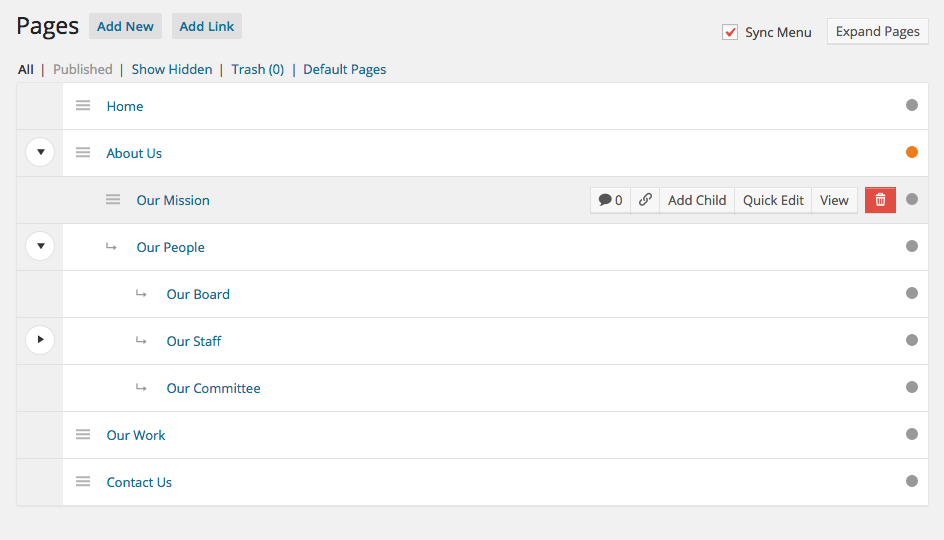
این افزونه را دانلود کرده و در مسیر نصب افزونه ها نصب میکنیم و سپس آن را فعال می نماییم. حال بر روی گزینه ی برگه ها کلیک کنید تا اتفاقی را که افتاده مشاهده نمایید:

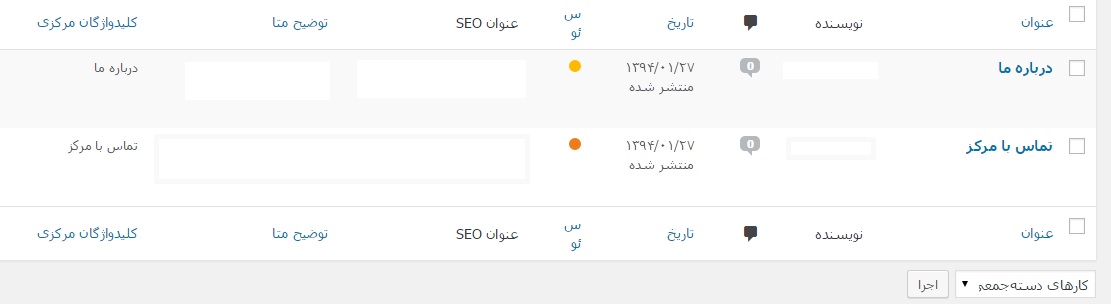
حال با نگه داشتن ماوس بر روی برگه ها تنظیمات هر برگه را می توانید مشاهده نمایید.

اگر از افزونه های سئو استفاده میکنید در سمت راست دایره ی رنگی سئو برای شما مشخص خواهد شد که وضعیت سئوی برگه در چه حد می باشد.
مربع بعدی مربوط به کامنت ها و دیدگاه هایی است که برای برگه ای ایجاد شده توسط شما مشخص میشود و با کلیک بر روی آن به بخش دیدگاه ها هدایت خواهید شد.

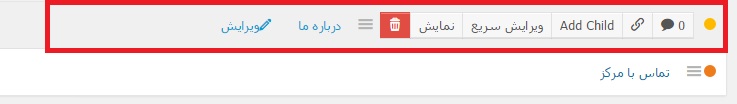
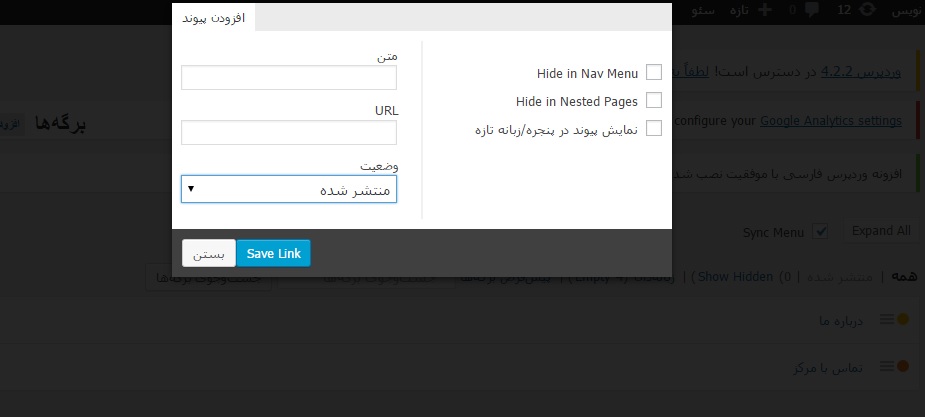
با کلیک بر روی گزینه ی زنجیره به صفحه ای هدایت خواهید شد که در آن آدرس و لینک ها و یا پیوندها را مشخص خواهد کرد.

با کلیک بر روی گزینه ی add child می توانید قالبی که برای برگه های خود در نظر دارید را مشخص نمایید. مثلا برای برگه ی تماس با ما از contact form7 استفاده میکنیم و در این بخش نوع قالب رو بر روی contact form 7 تنظیم می نماییم.
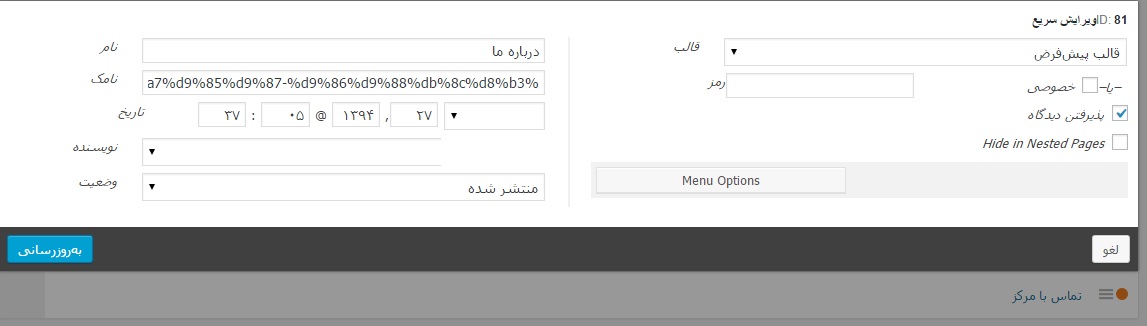
با کلیک بر روی گزینه ی ویرایش سریع، می توانید برگه را به صورت سریع ویرایش نمایید.

با کلیک بر روی گزینه ی نمایش نیز قادر به دیدن برگه ی ساخته شده می باشید!
همچنین با نگه داشتن ماوس بر روی برگه می توانید برگه ها را جا به جا نمایید و مکان آنها را با درگ و دراپ کردن تغییر دهید.
در نظر داشته باشید که اگر برگه های شما همان منوهای سایت است این افزونه قابلیت ایجاد زیر منو را به شما خواهد داد یعنی دقیقا همان قابلیتی که شما با کشیدن فهرست ها در بخش فهرست ها دارید را در برگه ها میتوانید داشته باشید و از همین جا به مدیریت منوها بپردازید مانند تصویر!

با اینکه با فعال سازی این افزونه همه چیز آماده است و تمامی امکانات افزونه در بخش برگه ها پیاده سازی میشود اما این افزونه دارای تنظیماتی نیز می باشد.
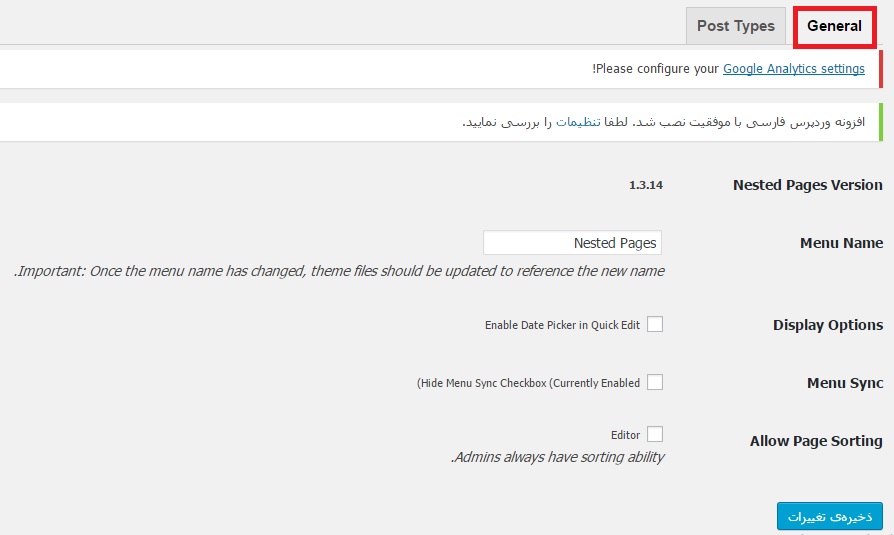
در بخش تنظیمات در پنل وردپرس بر روی گزینه ی Nested pages کلیک نمایید! به بخش تنظیمات افزونه وارد می شوید و دو بخش General و Post type را مشاهده خواهید کرد.
در تب General تنظیمات زیر را مشاهده خواهید کرد:

Menu name نام منوهای ایجاد شده توسط این افزونه را در بخش برگه ها مشخص می نماید.
Display option تنظیمات نوع نمایش برگه ها را مشخص می نماید.
Menu sync همگام سازی برگه ها
Allow page sorting طبقه بندی برگه ها
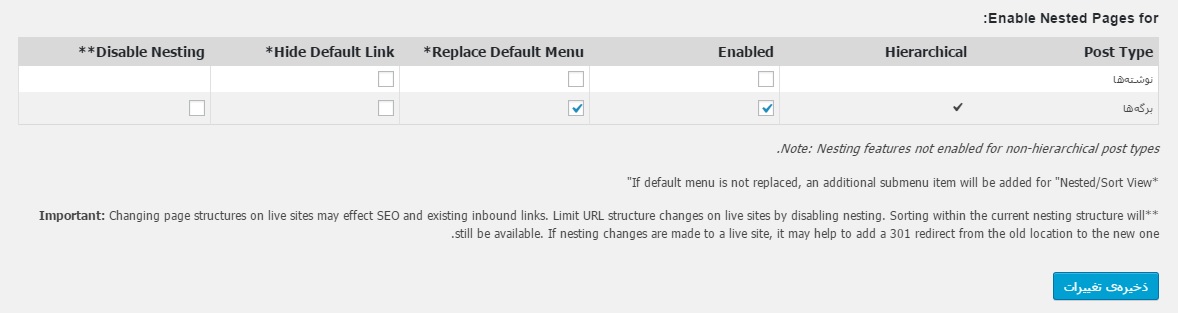
در تب Post type تنظیمات مربوط به نوشته ها و برگه ها را مشخص کرده است

این افزونه برای افرادی که به نظم و مدیریت سایت خود بسیار اهمیت می دهند مفید است و می توانند از امکانات ویژه ی این افزونه استفاده نمایند.
موفق باشید





مسعود
سلام به محض این که افزونه رو نصب کردم برگه ها با اینکه وجود دارن اما تو با لای سایت اسماشون ناپدید شده چرا؟
Amin Mir 9 سال عضو همیار وردپرس
سلام چطوری میشه به برگه لینک داد مثلا بره تو یه دسته ممنون
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
می تونید افزونه ی page link to نصب کنید و بعد آدرس دسته ی مورد نظر را بهش بدید.
haftebehafte 10 سال عضو همیار وردپرس
عالی بود ممنون