ایجاد و توسعه یک وبسایت وردپرسی، همچنین حفظ و مراقبت از آن، مانند دو خط موازی هستند… یعنی همواره باید به توسعه و مراقبت از سایت توجه داشت. همان طور که میدانید، راهاندازی سایت به کمک سیستم مدیریت محتوای وردپرس، کار دشواری نیست. در واقع، هیچ سیستم مدیریت محتوای دیگری، یک بستر این چنین ساده را برای ایجاد وبسایت فراهم نمیکند. این سادگی، یکی از دلایل محبوبیت وردپرس است. با تمام این تفاسیر، نباید انتظار داشته باشید که وبسایت، همیشه نتایج دلخواه شما را به ارمغان آورد… چون بدون تلاش نمیتوان وضعیت سایت را بهبود داد. برای همین باید روی بهینهسازی وبسایت خود تمرکز کنید.
بهینهسازی وبسایت
بهینهسازی وبسایت برای بهتر شدن وضعیت، یک فرآیند مستمر است. میتوانید صفحات جدید ایجاد کنید، مطالب فعلی خود را بروز کنید، قالب خود را تغییر دهید و… اما برای بهینهسازی باید فعالیتی فراتر از سایرین داشته باشید. در این مقاله قصد داریم تکتیکهای موثر برای بهینهسازی وبسایت و بهبود وضعیت را معرفی کنیم، تا به سرعت بتوانید به حالت ایدهآل برسید.
1- بهینهسازی قالب
طرح و چهارچوب سایت شما نقش مهمی در ترغیب بازدید کنندگان برای ثبت نام دارد. قالب شما باید شامل عناصری مانند ناوبری و Call to Action )(CTA باشد. ناوبری باید در هر لحظه قابل دسترسی باشد، تا بازدیدکننده سرگردان نشود.
* CTA مخفف عبارت Call to Action به معنای تشویق کاربر به کلیک و انجام فعالیت مورد نظر ما است.
میتوانید از ابزارهای آنالیز کمک بگیرید و قسمتهای پربازدید سایت را مشخص کنید. سپس با تحلیل عکسالعمل کاربران و نقاط پربازدید، متوجه خواهید شد که کاربران وبسایت شما از چه بخشهایی، بیشتر بازدید کرده و چه نوع محتوایی را میپسندند. راهحل دوم این است که از تکنیکهای (Call to Action (CTA برای افزایش نرخ کلیک کمک بگیرید که در ادامه به بررسی کامل آن خواهیم پرداخت.
2- تست موبایل فرندلی بودن سایت
بخش قابل توجهی از بازدید کنندگان وبسایت، کاربران موبایل هستند. باید شرایطی برای این کاربران فراهم کرد تا به راحتی بتوانند از طریق موبایل به بخشهای دلخواه خود در وبسایت راه یابند.
موبایل فرندلی بودن وبسایت، یک گزینه بسیار عالی و مزیتی رقابتی محسوب میشود. به طور مداوم نحوه نمایش وبسایت در دستگاههای موبایل را چک کنید و از ابزارهای تحلیلی کمک بگیرید. از افزونههای مربوط به دستگاههای تلفن همراه برای افزودن ویژگیهای خاص استفاده کنید، تا در نهایت تمام کاربران موبایل بتوانند تجربه شیرینی از سایت شما کسب کنند. این تلاشها قطعاً موجب بازگشت کاربران خواهند شد.
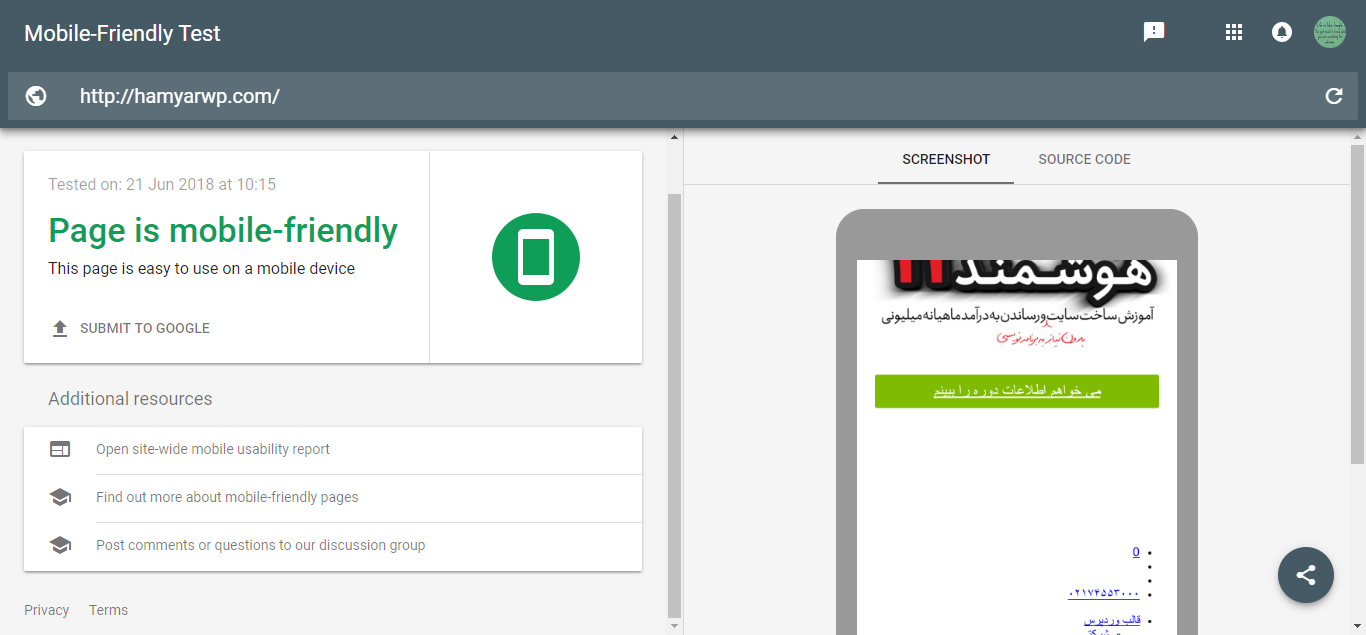
گوگل دارای یک ابزار برای تست موبایل فرندلی بودن وبسایت است، که میتوانید از آن استفاده کنید. برای این بررسی تنها کافی است که آدرس وبسایت خود را در ابزار تست موبایل فرندلی وارد کنید. این ابزار نشان میدهد که سایت شما با موبایل قابل رویت است یا خیر.
این بررسیها در بهینهسازی وبسایت تاثیر بسزایی دارد. ممکن است بخواهید این تست را برای تمام صفحات وبسایت خود انجام دهید و آنها را به صورت جداگانه بررسی کنید. اگر صفحات شما خیلی متفاوت از یکدیگر نباشند، بررسی صفحه اصلی کافی است.
3- تستهای A/B برای بررسی بازخوردها
(Call to Action (CTA بهینه شده به بهبود نرخ تبدیلات و بهینهسازی وبسایت کمک میکند. اگر بازخوردهای مناسب و قابل انتظار خود را دریافت نمیکنید، بهتر است روی گزینههای (Call to Action(CTA که شامل متن، رنگ، موقعیت قرارگیری، اندازه و شکل است، بیشتر کار کنید.
تست A/B یک تکنیک محبوب است که میتوانید از آن برای آزمایش (Call to Action(CTA استفاده کنید. میتوانید دو نسخه (Call to Action(CTA که طراحی کردهاید را همزمان اجرا کرده، سپس نتایج را مقایسه کنید… گزینهای که بهترین بازخودها را داشته، برای استفاده نهایی مناسبتر است.
نکته: اگر به دنبال افزایش تعداد ثبتنامها، افزایش تعداد مشترکین خبرنامه، جذب کاربران و ثبتنام در دوره آنلاین و… هستید، روی (Call to Action(CTA بهینه، زمان بگذارید… مطمئناً نتایج بسیاری خوبی میگیرید.
4- انجام تستهای سنجش سرعت وبسایت
یک وبسایت کند، بازدیدکنندگان خود را از دست خواهد داد. سرعت سایت فاکتور بسیار مهمی است، که هم روی رتبهبندی محتوای شما و هم روی میزان بازدید و بازگشت کاربران تاثیر مستقیمی دارد.
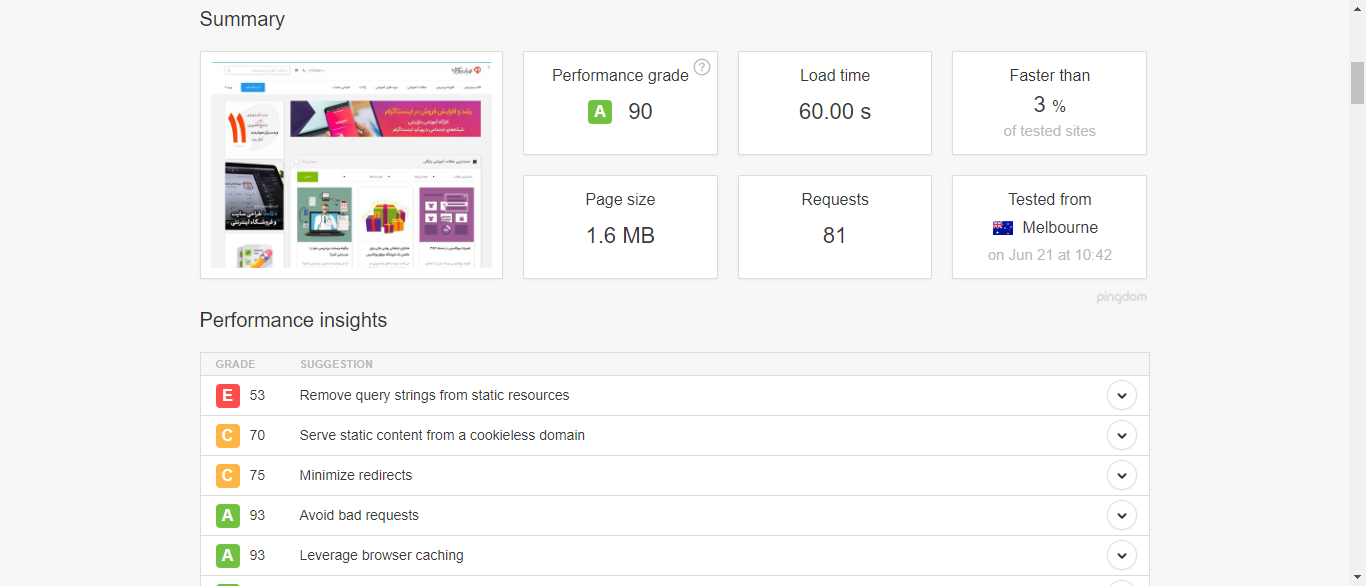
درست مانند تست موبایل فرندلی، یک تست سرعت هم اجرا کنید. با توجه به اهمیت فوقالعاده سرعت، ابزارهای تست سرعت متعددی ارائه شده که میزان سرعت سایت را نشان میدهند. PageSpeed Insights یکی از بهترین ابزارهای تست سرعت است که میتوانید از آن استفاده کنید. آدرس وبسایت خود را در فیلد مربوطه وارد کنید، سپس نتیجه نهایی به همراه لیستی از توصیههای گوگل برای افزایش سرعت سایت شما در اختیاراتان قرار میگیرد.
با بررسی هر نکته میتوانید معایب موجود را با هدف بهینهسازی وبسایت رفع کنید. ابزارهای Pingdom و GTmetrix نیز دو ابزار فوقالعاده کاربردی و محبوب برای تست سرعت سایت هستند.
5- بهینه سازی تصاویر وبسایت
بهینهسازی تصاویر علاوه بر اینکه تاثیرات خوبی در رتبهبندی دارد، موجب افزایش سرعت سایت نیز خواهد شد. تصاویر بخش بزرگی از یک وبسایت را تشکیل میدهند و از آنجا که ممکن است فایلها حجیم باشند، احتمالاً بارگذاری وبسایت را کند میکنند.
به کمک افزونههای بهینهسازی تصاویر، میتوانید به افزایش سرعت و کاهش حجم اشغالی آنها اقدام کنید… به این صورت لازم نیست قبل از آپلود آنها را فشردهسازی کنید. این افزونهها بطور خودکار تصاویر را هنگام بارگذاری در وبسایت، بهینه سازی میکنند.
شایان ذکر است افزونههای متعددی برای بهبود بخشیدن به تصاویر در وردپرس وجود دارند که در این بین افزونه WP Smush مورد بسیار مناسبی برای بهینهسازی تصاویر است.
6- از فضای سفید استفاده کنید
رابط کاربری تمیز و زیبا، میزان خوانایی را افزایش میدهد و تجربه کاربری بهتری به ارمغان خواهد آورد. برای این منظور باید بطور هوشمندانه از فضاهای سفید کمک بگیرید. فضای سفید موجب میشود کاربران محتوای شما را به راحتی اسکن و در یک نگاه ارزیابی کنند. به این صورت وبسایت شما چشمنوازتر میشود.
7- بروز رسانی محتواهای قدیمیتر
هر وبسایت به محتوای مناسب برای رشد نیاز دارد. به همین دلیل بسیاری از شرکتها از بلاگ برای رشد و بهبود نرخ تبدیلات کمک میگیرند. محتوهای جدیدتر بصورت مقالات، ویدیو و یا اینفوگرافیک، موجب افزایش ترافیک و تعاملات خواهند شد. اما تکلیف مطالب قدیمیتر چیست؟
محتوای منتشر شده در چند ماه قبل، به یک بروز رسانی نیاز دارد. با بررسی مطالب قبلی میتوانید آنها را بهبود ببخشید. گوگل برای مقوله بروز رسانی اهمیت زیادی قائل است؛ بنابراین از بروز رسانی غافل نشوید. اگر مطالب شما بروز باشند، شانس بیشتری برای رتبهبندی بهتر وجود دارد. در پروسه بروز رسانی میتوانید موارد زیر را ارزیابی کنید:
- اطلاعات: بررسی اینکه آیا آمار و اطلاعات قبلی منتشر شده، صحیح هستند یا خیر.
- کلمات کلیدی: فرکانس کلمات کلیدی را افزایش دهید تا بتوانید موقعیت بالاتری در نتایج موتورهای جستجو به دست آورید.
- خوانایی: میتوانید فرمت و خوانایی محتوا را بهبود بخشید.
- پیوندهای داخلی و خارجی: لینکهای خارجی و داخلی وبسایت را بررسی کنید. به محتواهای جدیدتر لینک دهید. لینکهای خراب را تعمیر کنید.
8- سادهسازی کدها
یکی دیگر از روشهای بهینهسازی وبسایت، سادهسازی کدها است، که موجب کاهش زمان بارگذاری وبسایت خواهد شد. برخی افزونههای وردپرسی به شما کمک میکنند کدهای خود را بدون کدنویسی به حداقل برسانید. Autoptimize یکی از افزونههای محبوب در این زمینه است.
9- ارورهای 404 را بررسی کنید
ارزیابی وبسایت، امر بسیار مهمی است… هیچ گاه نباید لینکی در صفحات وجود داشت باشد که کار نکند! همه لینکها باید سالم باشند. لینکهای خراب از نظر بازدید کنندگان و رباتهای گوگل، چندان خوشایند نیستند! چون نتیجه مشخص نیست و اینکه کاربر پس از کلیک روی لینک شکسته، به چه جایی هدایت میشود.
بعضی از وبسایتها یک صفحه 404 سفارشی دارند، که موقع کلیک روی لینک شکسته، نمایش داده میشود و کاربر متوجه این امر میشود. در صورت امکان سعی کنید تعداد لینکهای خراب را به حداقل ممکن برسانید. میتوانید آنها را تعمیر و یا ریدایرکت کنید.
نگران نباشید… این کار سخت نیست و نیاز ندارید همه صفحات را مرور کنید تا لینکهای خراب را پیدا کنید. افزونه Broken Link Checkr گزینه بسیار مناسب و کاربردی برای اصلاح لینکهای خراب است.
جمعبندی نهایی
بهینهسازی وبسایت یک فرآیند مستمر است و باید بطور مرتب عناصر مختلف وبسایت خود را چک کنید. به کمک تکنیکهای ذکر شده میتوانید میزان خوانایی، سرعت و درصد بهینهسای را افزایش دهید. تمام فعالیتهای انجام شده، در نهایت وبسایت شما را به فضایی محبوب با نرخ تبدیلات بالا، تبدیل خواهند کرد.