
در تاریخ ۸ تیر ۱۳۹۴ آموزش ویدیویی اضافه شد!
سلام؛
ایجاد یک گالری از تصاویر به شیوه های گوناگون بسیار طرفدار دارد و بسیاری از کاربران روزانه درخواست می کنند که گالری های متفاوتی را معرفی کنیم. امروز تصمیم گرفتم یکی از همین گالری های تصاویر جذاب را به همراه شما بررسی کنم.
افزونه ی photo gallery
با این افزونه در کمتر از یک دقیقه آلبوم تصاویر کاملا واکنش گرا بسیازید و به سادگی آن را تنظیم نمایید.
در گام اول افزونه را دانلود و نصب می کنیم و سپس آن را فعال می نماییم. پس از فعال کردن افزونه گزینه ای با عنوان Photo Gallery در پیشخوان وردپرس ایجاد خواهد شد.
من تصمیم دارم برای اولین بار به بخش options وارد شویم و تنظیمات را انجام دهیم و سپس تصاویر را اضافه نماییم.
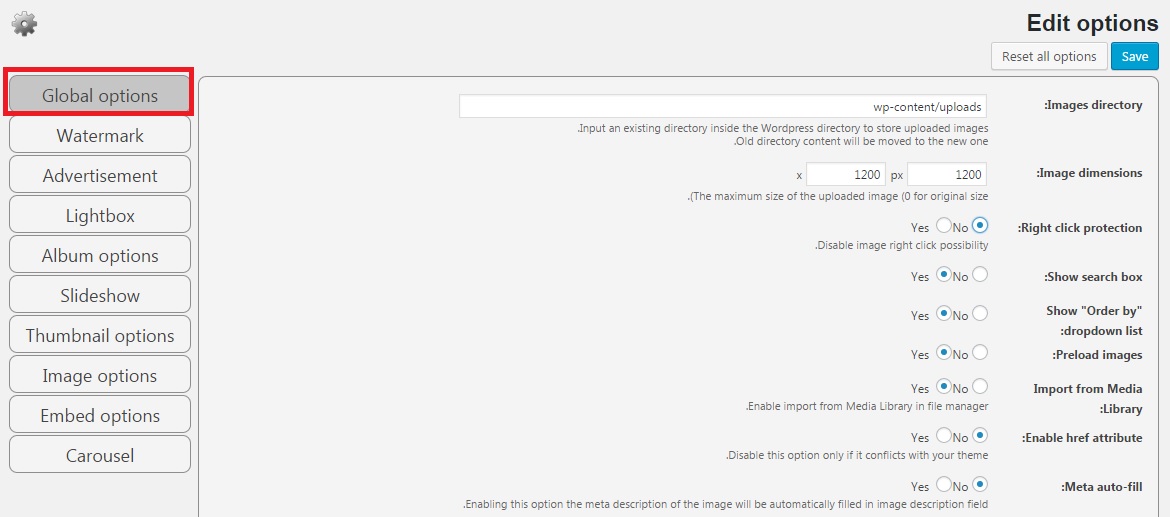
Global options
در این تب، مسیر آپلود تصاویر و اندازه ی آن ها مشخص می شود و همچنین گزینه های دیگری وجود دارند که می توانید بر حسب تمایل خود آنها را فعال یا غیر فعال نمایید.
Watermark
در این قسمت می توانید معین کنید که واترمارک روی تصاویر به چه صورتی باشد؟ به صورت تصویر، متن و یا هیچ کدام (بدون واترمارک)!
Advertisement
در این گزینه، تصاویر تبلیغاتی را می توانید مشخص کنید که به چه شکل قرار گیرند.
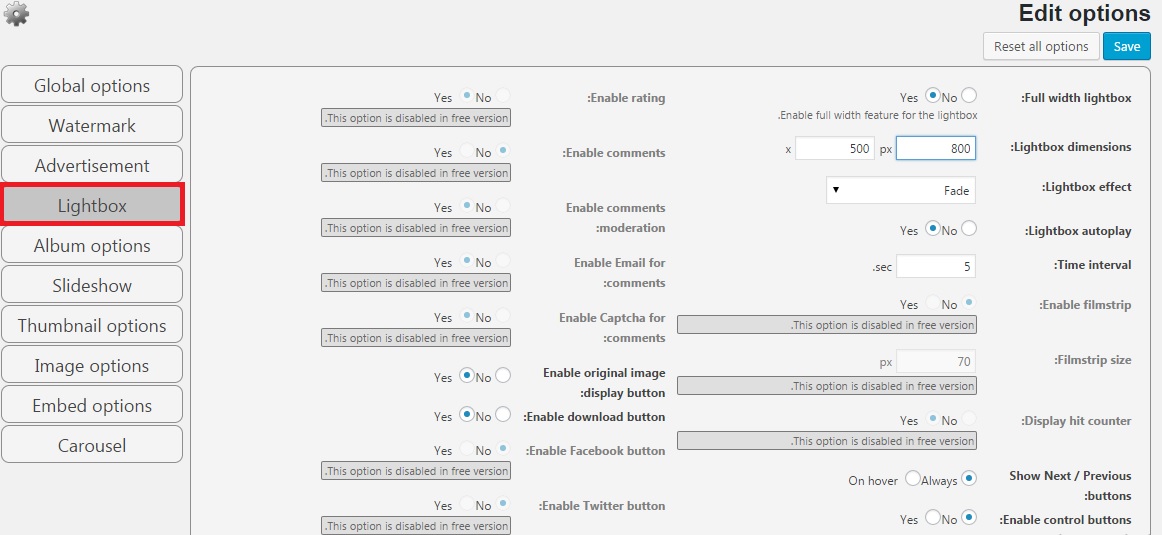
Lightbox
در بخش لایت باکس تنظیمات مربوط به آن موجود است که البته اکثر موارد به صورت پرمیوم مشخص شده است که برای دسترسی به آنها باید نسخه ی پرمیوم را خریداری نمایید. که البته به بحث امروز ما مرتبط نیست.
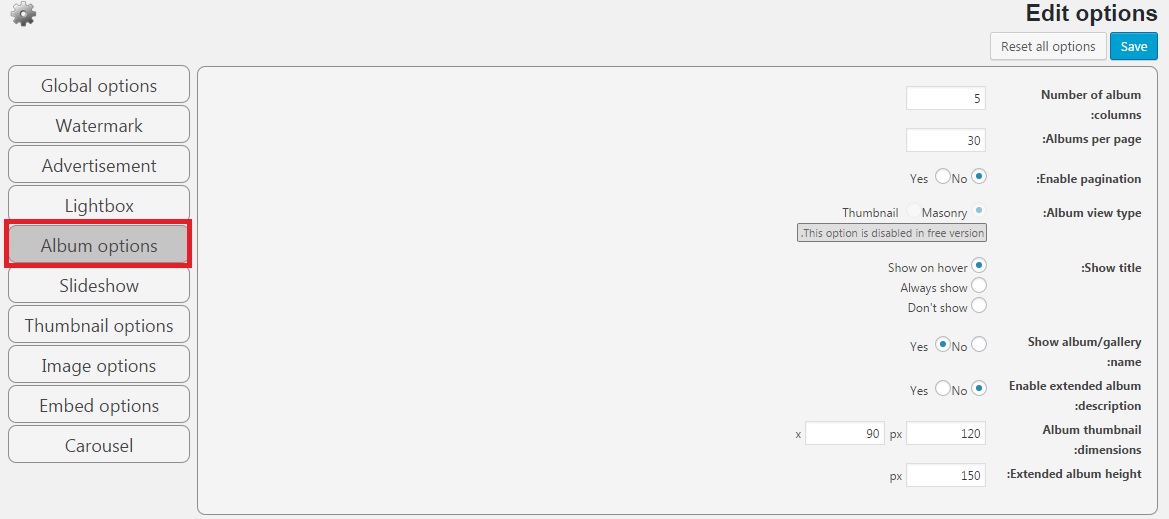
Album options
همانطور می بینید این تنظیمات مختص آلبوم یا همون گالری میشود. تعداد عکس هایی که در هر ستون از آلبوم قرار میگرند را باید مشخص نمایید، تعداد تصاویر در هر صفحه را می توان معین کرد و ساید تنظیمات برای نمایش آلبوم تصاویر را می توانید از این بخش ست کنید.
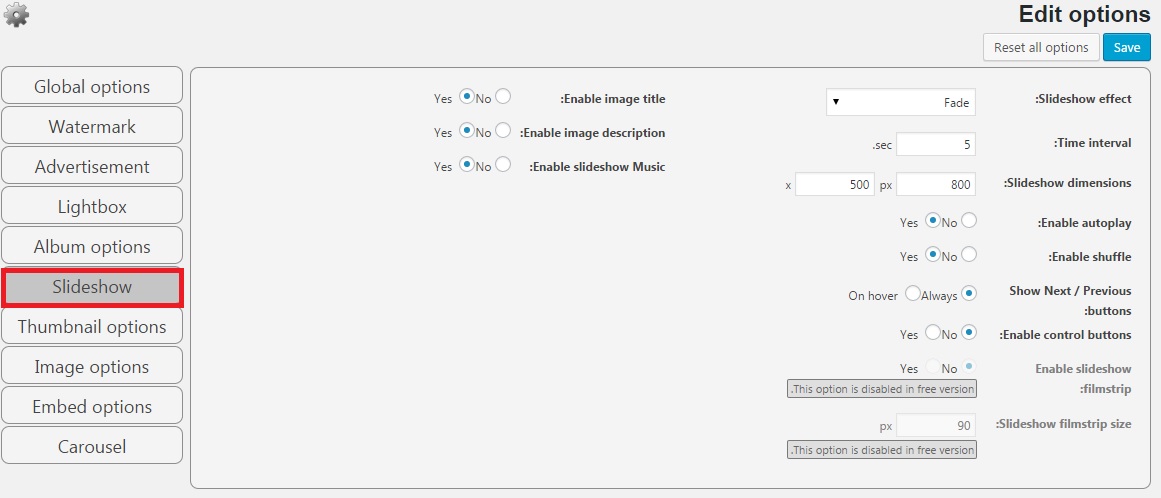
Slideshow
با تنظیم کردن این پیج می تونید گالری تصاویر خود را به حالت اسلایدشو در آورید. حتی نوع نمایش اسلاید ها را می توانید تعیین کنید که به چه شکل باشند.
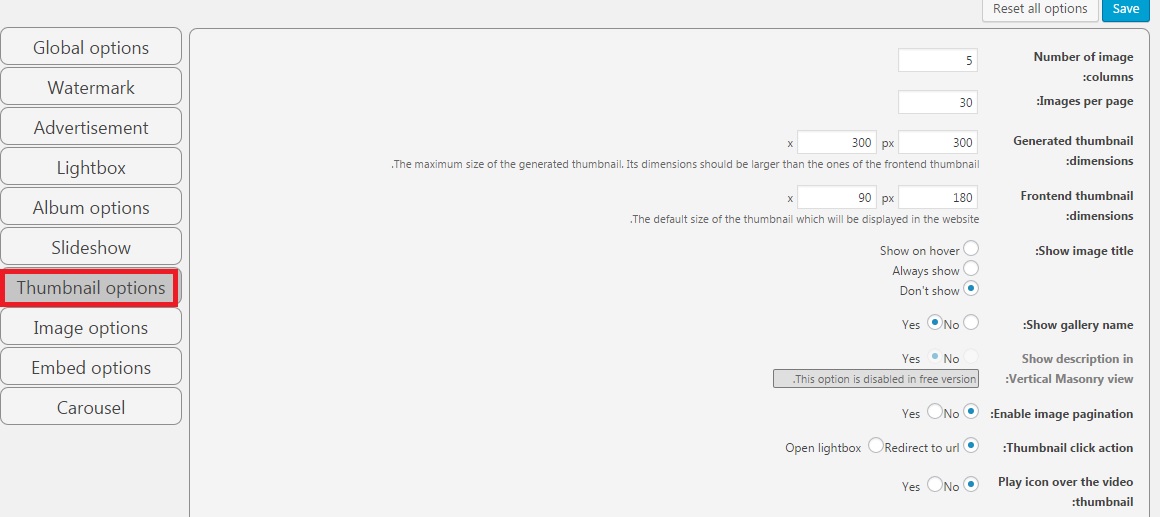
Thumbnail
تنظیمات این بخش متعلق به تصاویر شاخص می باشد! تمامی تصاویر شاخصی که قرار است در هر ستون نمایش داده شود و تعداد کل آنها، همچنین اندازه ی تصاویر شاخص و سایر تنظیمات مربوط به آن را می توانید از این تب مشخص نمایید.
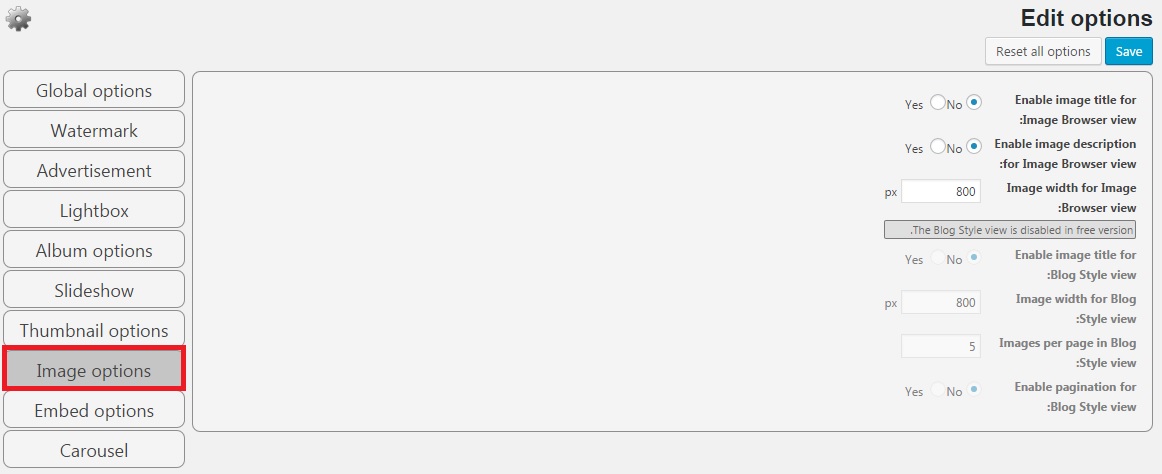
Image options
این تب تنظیمات مربوط به هر تصویر را مشخص می نماید! نمایش عنوان تصویر، نمایش جستجو برای تصویر، اندازه ی آن و سایر موارد را می توانید از این بخش برای هر عکس یا تصویر تنظیم نمایید.
دو گزینه ی Embed options و Carousel به صورت نسخه ی پرمیوم در دسترس خواهد بود.
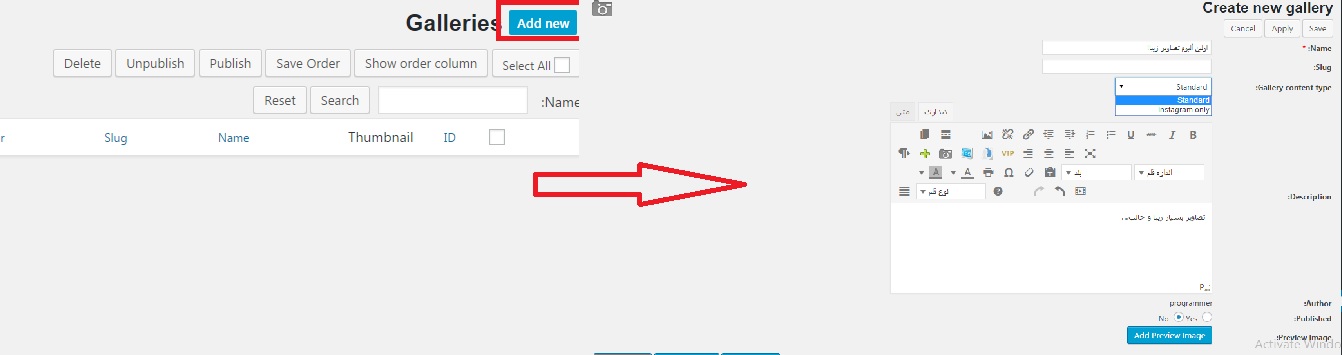
حال میخواهیم به سراغ ایجاد گالری برویم. برای اینکار از زیر منوی photo gallery در وردپرس بر روی گزینه ی Add galleries/images کلیک می کنیم تا در صفحه ی ایجاد شده گالری خود را بسازیم. در صفحه ی باز شده بر روی گزینه ی Add new کلیک می کنیم تا وارد صفحه ی مورد نظر شویم.
اطلاعات را وارد می کنیم. فقط نکته ای که در این گالری وجود دارد بحث استاندارد بودن تصویر و ساخت آن برای اینستاگرام می باشد که بسیار جالب است. من استاندارد را انتخاب میکنم.
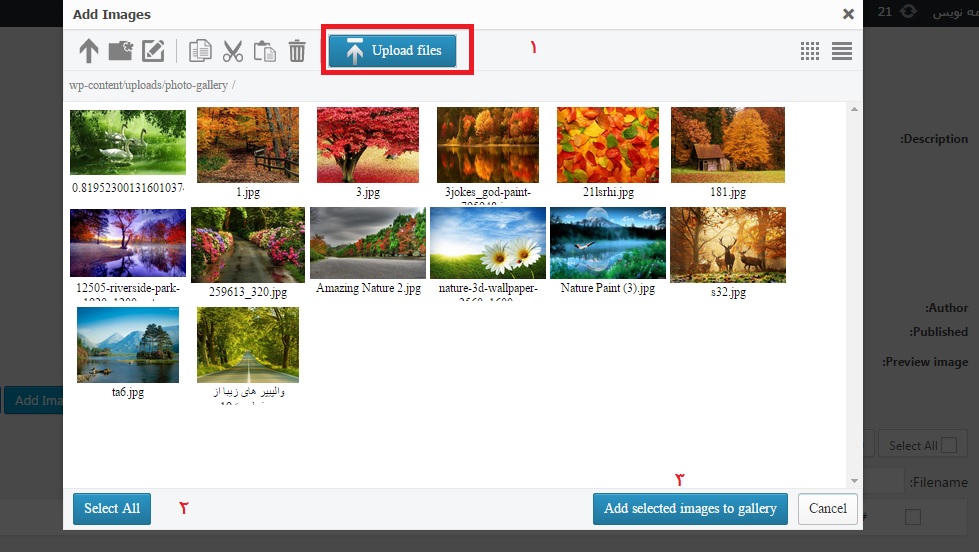
حال بر روی گزینه ی Add image کلیک می کنیم تا تصاویر خود را اضافه کنیم.
همانطور که در تصویر می بینید عمل نمایید. اول تمامی تصاویر مورد نظر خود را بارگذاری نمایید سپس تمامی تصاویر را انتخاب کرده و بر روی گزینه ی add selected images to gallery کلیک نمایید تا تصاویر همگی اضافه شوند.
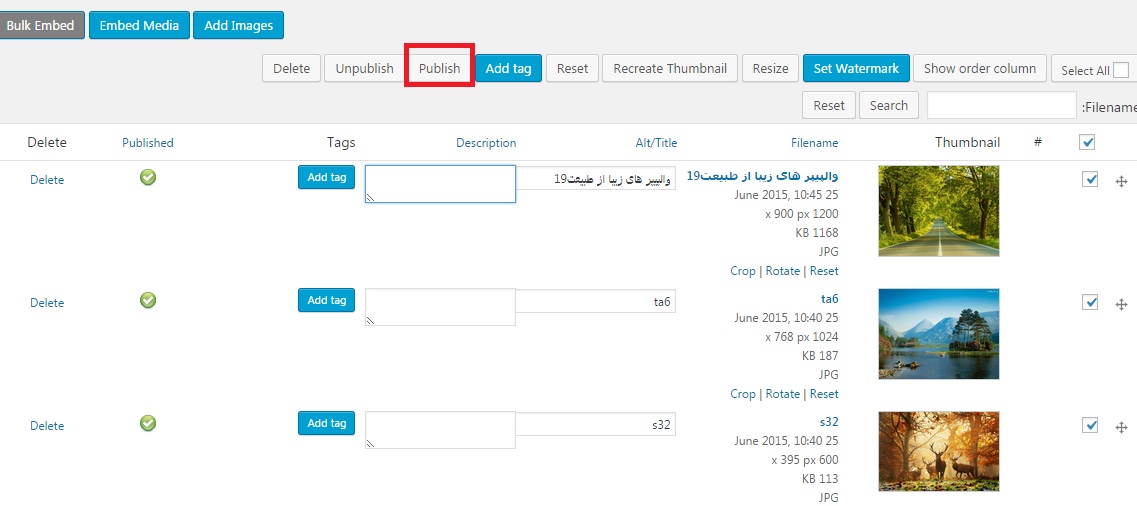
تمامی تصاویر اضافه شده را می توانید به صورت زیر ملاحظه نمایید و توضیحاتی به آن اضاه نمایید و سپس تمامی آنها را انتخاب نموده و بر روی گزینه ی publish کلیک کنید.
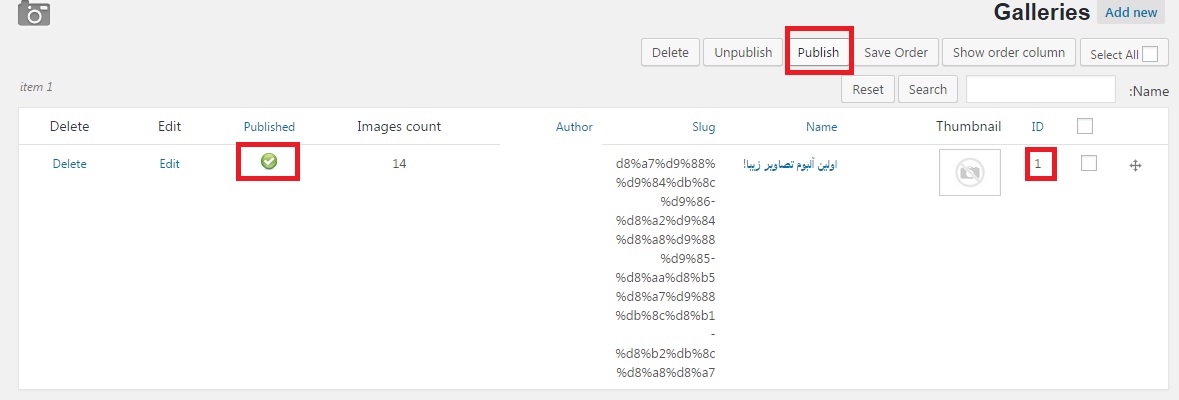
پس از انجام تمامی تصاویر بر روی گزینه ی apply و Save در بالای صفحه کلیک نمایید تا گالری ایجاد شود. به صفحه ی اصلی گالری رفته و آلبوم مورد نظر را انتخاب کرده و بر روی گزینه ی published کلیک کنید.
چطور باید گالری خود را در برگه ها قرار دهیم و به نمایش بگذاریم؟!
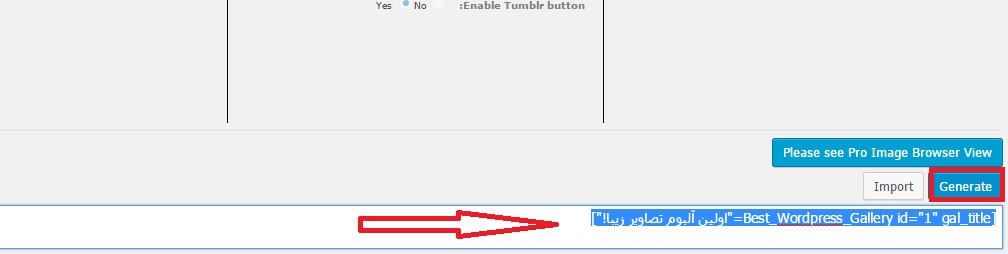
برای این کار بر روی گزینه ی Generate shortcode کلیک کنید.
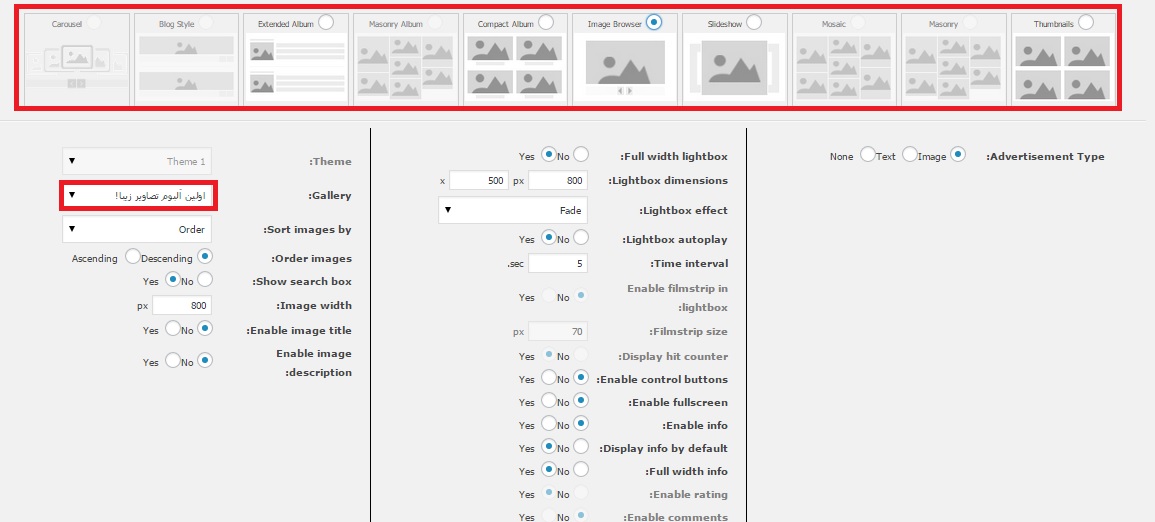
در قسمت بالا نحوه ی نمایش آلبوم را می توانید مشخص نمایید و سپس در بخش انتخاب نام گالری کلیک کنید تا نام گالری مورد نظر خود را انتخاب نمایید و سپس در پایان صفحه بر روی گزینه ی Generate کلیک کنید تا شورت کد مورد نظر را برای شما ایجاد نماید.
حال این کد را در برگه ای قرار دهید تا گالری نمایش داده شود.
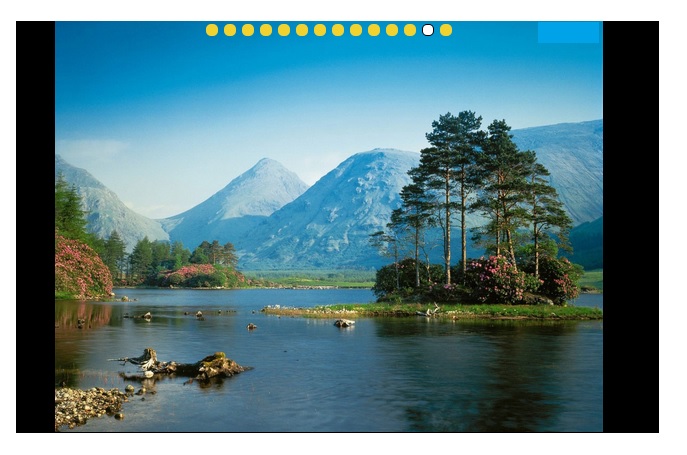
این هم از نوع گالری که من انتخاب کردم.
به همین روش می توانید به این شکل آلبوم زیبایی را بسازید.
پایدار باشید
مشاهده آموزش ویدیویی افزونه Photo Gallery






















akradim 8 سال عضو همیار وردپرس
سلام دوست عزیزم من دنبال افزونه یا کدی هستم که بتونم باهاش یک گالری درست کنم البته با تمام افزونه هایی که تا به حال دیدم کار کردم ولی چیزی میخوام که بدون اپلود شدن عکس درون هاست بتونم گالری درست کنم . یعنی برای مثال از سایت x ادرس تصاویر ور بردارم و باهاشون گالرس درست کنم میتونید بهم کمک کنید ؟
irmacfa 8 سال عضو همیار وردپرس
نسخه تجاریشو میشه قرار بدید جهت خرید
mohsenkishani 9 سال عضو همیار وردپرس
با سلام وخسته نباشید
هنگامی تمامی کارهای که در ویدیویی که گذاشتید انجام می دهم و قطعه کد ارسالی را برداشته و در برگه ها قرار می دهم این error : به خط قرمز را به من نشان می دهد :
هیچ آلبوم انتخاب شده وجود دارد و یا آلبوم حذف شد .
لطفا راهنمایی بفرمایید که چگونه این مشکل را حل کنم ممنون از راهنماییتان