 گزینههای تصویری در فرم وردپرس
گزینههای تصویری در فرم وردپرس
آیا به دنبال راهی هستید که بتوانید فرمهای خود را به گونهای طراحی کنید که باعث جذب مخاطب و کاربر بیشتری گردد؟ گرافیک راهی عالی برای جلب توجه مخاطبان شما و درگیر کردن آنها با وبسایت شما است. در این بین، عکسها جایگاه ویژهای در این زمینه و ایجاد یک محتوای عالی برای ارائه بهتر اطلاعات دارند. در این آموزش، ما به شما نشان خواهیم داد که چگونه میتوانید گزینههای تصویری در فرم وردپرس خود اضافه کنید تا به این صورت نرخ بازدید سایت خود را افزایش دهید و تعامل بیشتری با کاربر خود داشته باشید.
گزینههای تصویری در فرم وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- گزینههای تصویر چیست و دلیل استفاده از آنها در فرم ؟
- افزودن گزینههای تصویری در فرم وردپرس خود
- اضافه کردن فرم به وبسایت
گزینههای تصویر چیست و دلیل استفاده از آنها در فرم ؟
انتخاب عکس، تصویر، گرافیک یا نمادهایی که کاربران شما میتوانند هنگام تکمیل فرم شما از بین آنها انتخاب را انجام دهند، گزینههای تصویری میگویند.
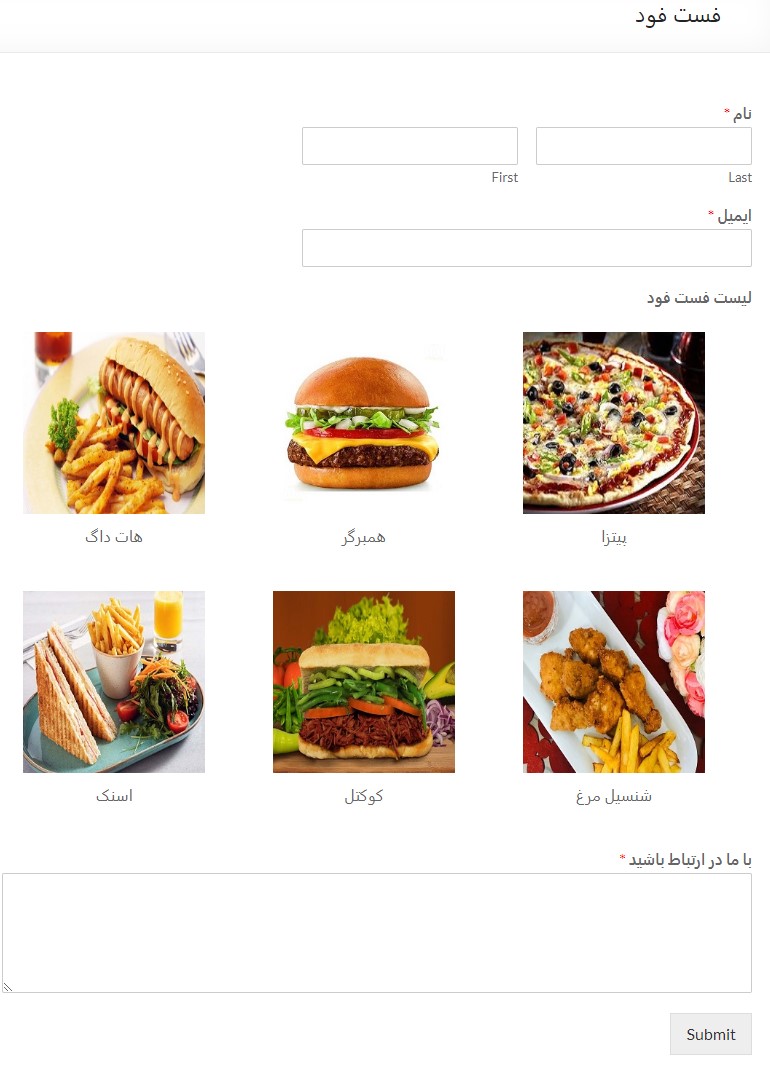
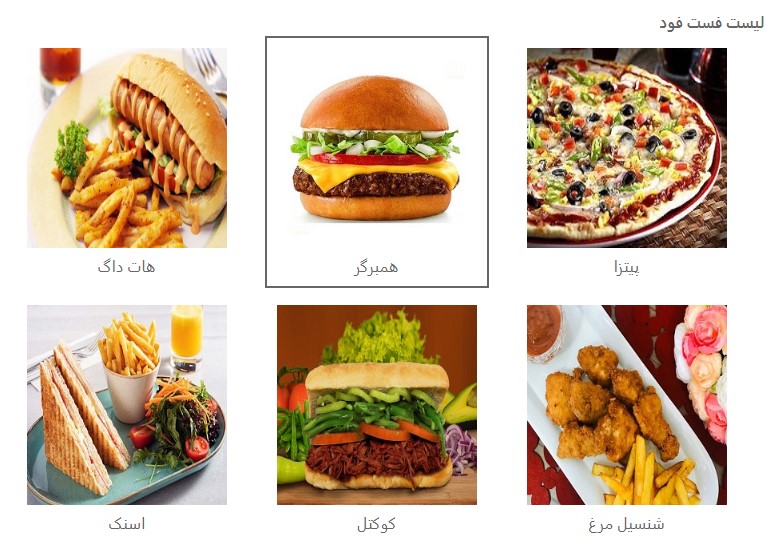
برای روشنتر شدن این موضوع، در اینجا از یک فرم با استفاده از گزینههای تصویر استفاده کردهایم، تا به راحتی منظور این مقاله درک کنید:

انتخاب تصویر از بسیاری جهات میتواند یک مزیت برای شما و کاربر سایت شما محسوب شود. در همه موارد، گزینههای تصویری در فرم وردپرس به شما اجازه میدهند فرم خود را جذابتر و قابل فهمتر کنید. استفاده از تصاویر همچنین میتواند به فرمهای شما جلا ببخشد و آن را حرفهایتر جلوه کند. آنها همچنین میتوانند به کاربران در تصمیمگیری سریعتر کمک کنند. به عنوان مثال، اگر رستورانی را مدیریت میکنید که کار تحویل غذا را نیز ارائه میدهد، پس باید یک فرم سفارش در وبسایت خود داشته باشید. شما میتوانید از تصاویر غذاهای مختلف خود استفاده کنید تا مشتریان بالقوه بتوانند آنچه را که میخواهند انتخاب کنند.
گزینههای تصویری در فرم وردپرس میتواند باعث شود خوانندگان شما مراحل تکمیل فرم را به راحتی و بدون داشتن اطلاعات پایه انجام دهند.
افزودن گزینههای تصویری در فرم وردپرس خود
در این آموزش ما از افزونه WPForms استفاده خواهیم کرد تا بتوانید این ویژگی را به فرمهای خود اضافه کنید. WPForms یکی از بهترین افزونه سازنده فرم وردپرس در بازار است و به شما امکان میدهد تا با استفاده از یک حرکت ساده یعنی کشیدن و رها کردن، فرمهای خود را به راحتی ایجاد کنید.

ابتدا باید افزونه WPForms را نصب و فعال کنید. WPForms یک افزونه برتر وردپرس است. همچنین نسخه رایگان این افزونه با نام WPForms Lite ارائه شده است که دارای ویژگی انتخاب تصویر نیز میباشد.
ایجاد فرم خود با WPForms
پس از فعال کردن افزونه، به قسمت WPForms بروید و Add Form را بزنید تا بتوانید یک فرم اضافه کنید.

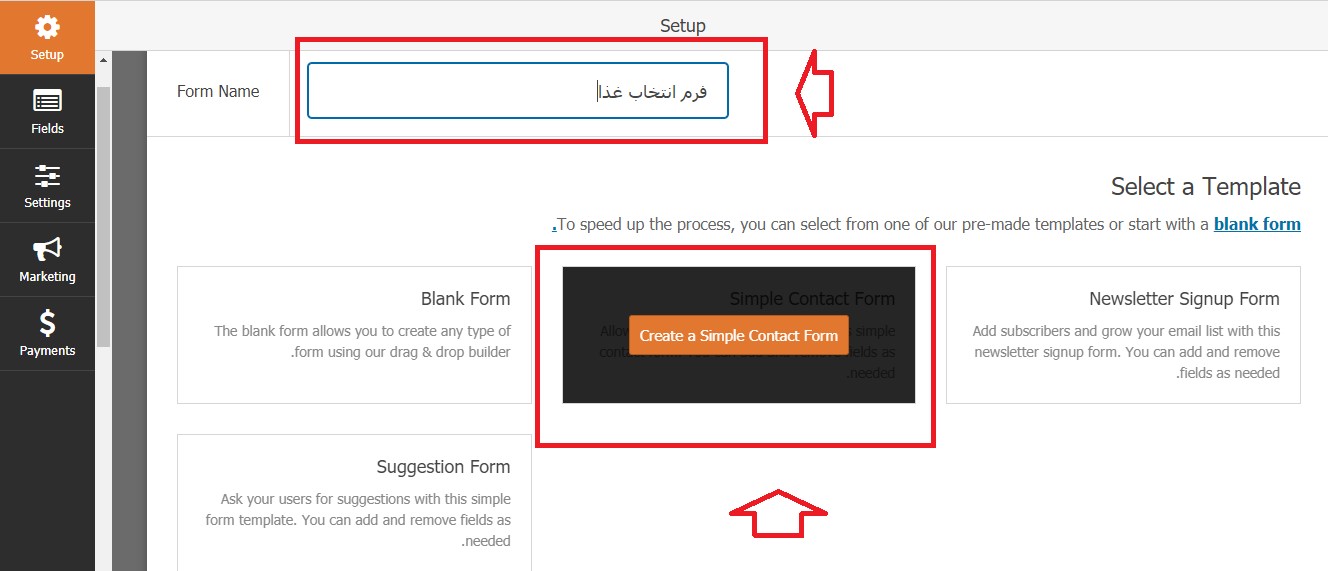
ابتدا یک نام برای فرم خود انتخاب کنید و سپس برای انتخاب یک الگو برای فرم خود، کلیک کنید. در اینجا ما از فرم تماس ساده به عنوان نقطه شروع استفاده خواهیم کرد.

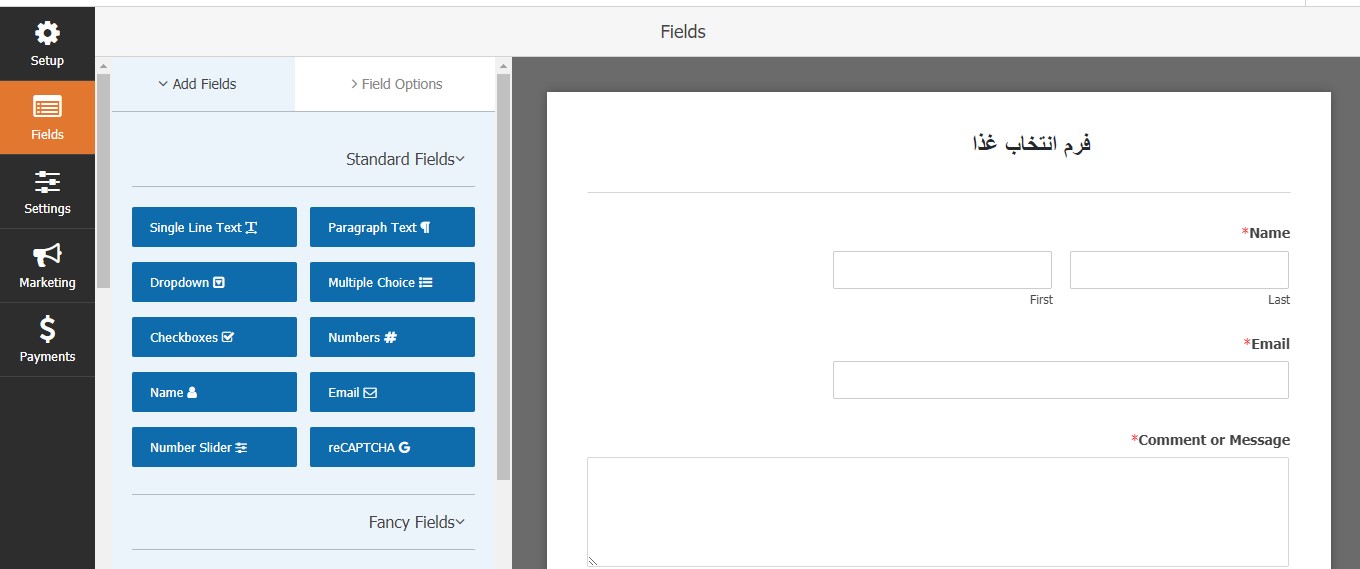
با این کار، رابط سازنده WPForms را با زمینههایی از پیش بارگذاری شده را راهاندازی میکند. میتوانید با کلیک بر روی آن، هر قسمت از فرم را ویرایش کنید، آن را به بالا و یا پایین حرکت دهید یا حتی میتوانید مواردی را حذف کنید.

در مرحله بعد، ما میخواهیم در یک گزینه انتخاب چند گزینهای را به فرم اضافه کنیم تا مشتری بتوانند نوع غذای مورد نظر خود را انتخاب کنند. توجه داشته باشید که انتخاب تصویر با قسمت Checkboxes نیز میتواند کار کند. اگر میخواهید کاربر شما قادر به انتخاب بیش از یک گزینه باشد، از این گزینه استفاده کنید.
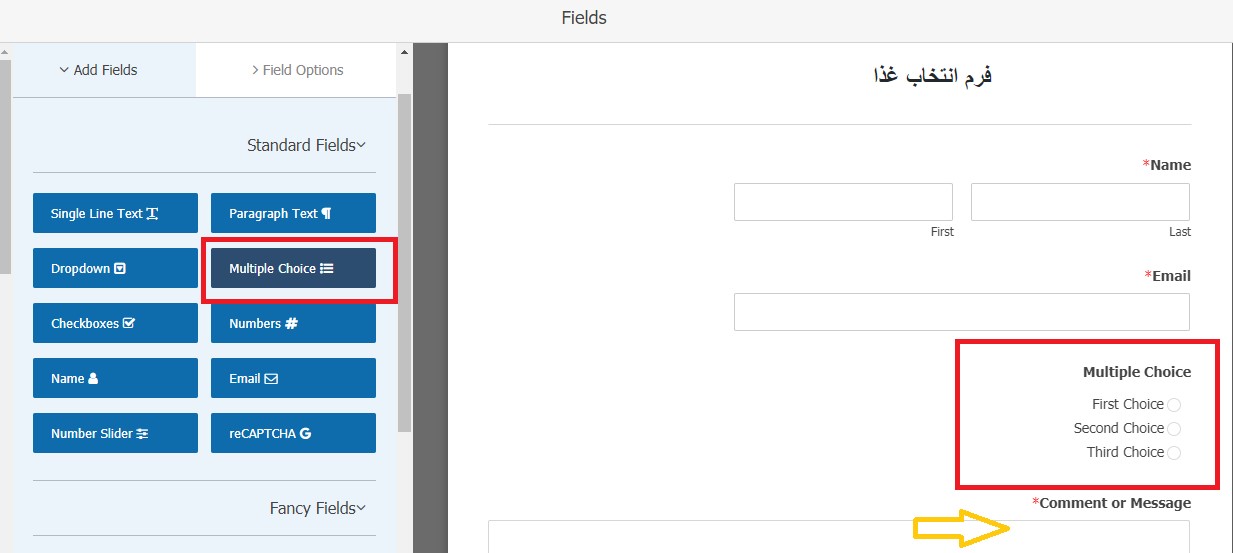
برای افزودن این گزینه، کافیست قسمت Multiple Choice را از قسمت Standard Fields در سمت چپ صفحه خود بکشید و در فرم خود رها کنید. ما میخواهیم آن را درست در بالای کادر “Comment ” و یا “Message” قرار دهیم.

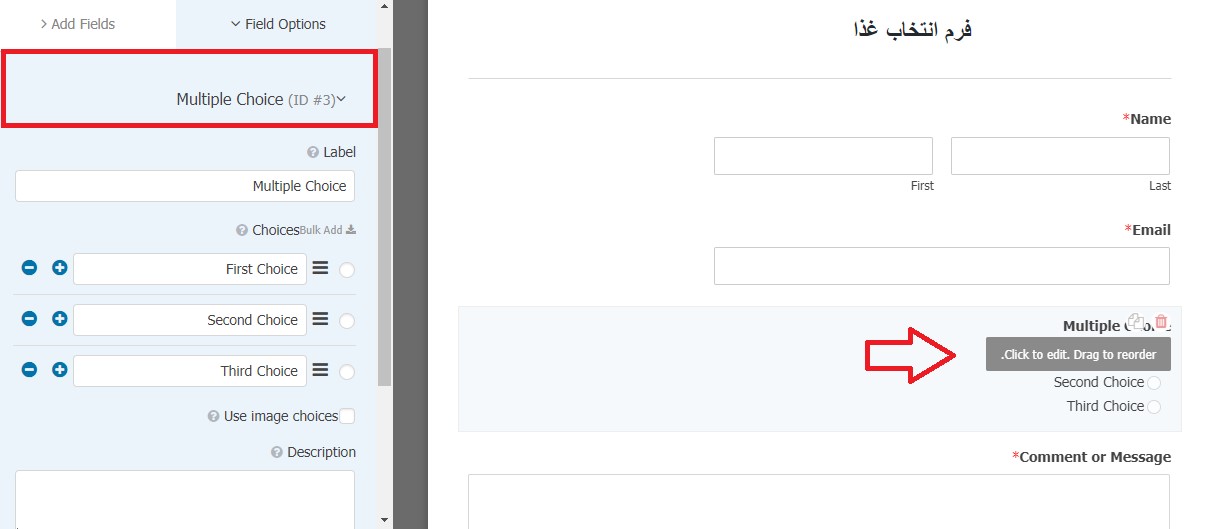
همانطور که مشاهده میکنید، قسمت چند گزینهای به طور پیش فرض، گزینههایی را به همراه دارد. اگر برای ویرایش آن بر روی فیلد کلیک کنید، گزینههای فیلد را در سمت چپ صفحه خود مشاهده خواهید کرد.

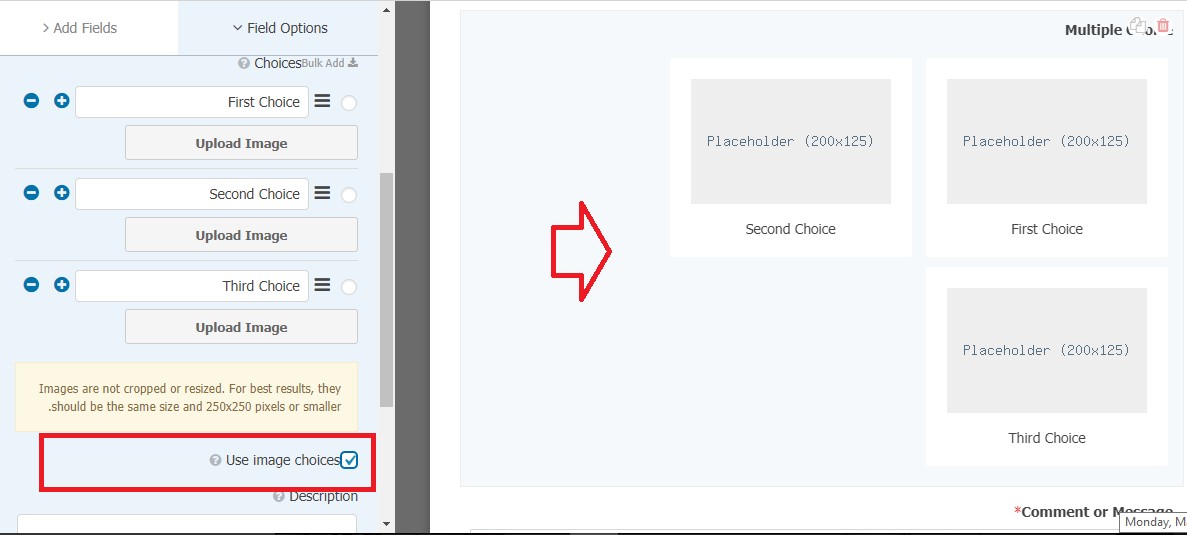
در این قسمت، شما به باید کادر ” Use image choices ” را علامت بزنید و تا WPForms به طور خودکار این قسمت را بروز کند و امکان گزینههای تصویری در فرم وردپرس را اضافه میکند.

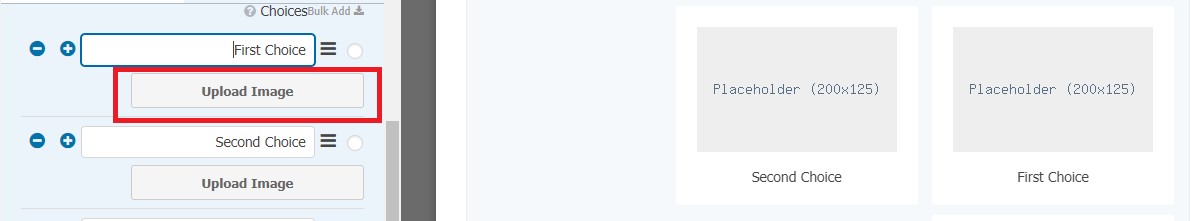
برای متن برچسب آنها میتوانید هر آنچه را میخواهید بنویسید و سپس بر روی دکمه “بارگذاری تصویر” کلیک کنید. شما میتوانید از رایانه خود تصویر را بارگذاری کنید یا یکی از کتابخانه رسانه وردپرس خود، تصویر را انتخاب کنید.

لازم به ذکر است که از تصاویری با فرمت jpg یا png استفاده کنید که بیش از 250px با 250px نباشد. WPForms اندازه تصاویر شما را تغییر نمیدهند. قبل از آپلود کردن باید اطمینان حاصل کنید که آنها به اندازه مورد نظر خود هستند. از طرف دیگر، میتوانید قبل از افزودن آنها به فرم خود، تصویر خود را در خود WordPress ویرایش کنید. این کار برای این است که اگر همه عکسها اندازه یکسانی باشند، در هنگام نمایش بهتر به نظر خواهند رسید.
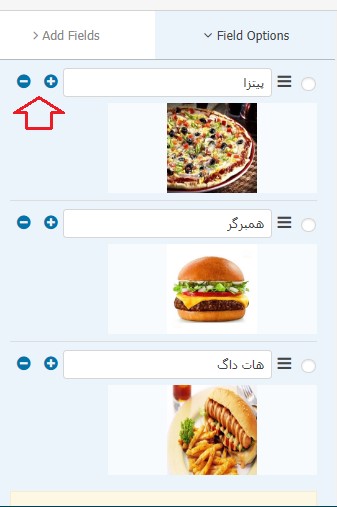
اگر بیش از 3 گزینه برای قرار دادن لیست تصاویر برای انتخاب در فرم وردپرسی دارید، کافی است روی دکمه (+) کلیک کنید تا یک انتخاب جدید اضافه شود. برای کاهش آن نیز میتوانید از دکمه (-) استفاده کنید.

تغییر نحوه انتخاب تصویر شما روی فرم
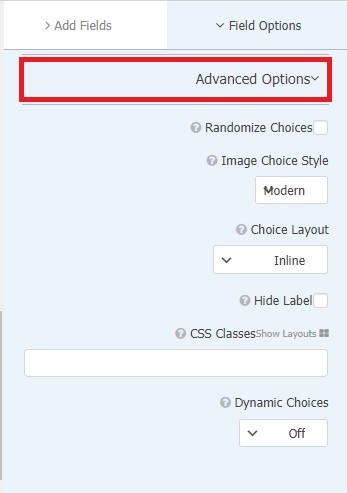
WPForms تغییر طرح انتخاب تصویر و سایر تنظیمات را از طریق تب ” Advanced Options ” آسان کرده است.

همانطور که میبینید دارای یکسری گزینهها است که به ترتیب آنها را برای شما توضیح میدهیم. اگر میخواهید گزینههای تصویری در فرم وردپرس خود را بطور تصادفی و نه به ترتیب خاصی نمایش دهید، میتوانید قسمت ” Randomize Choices ” را بررسی کنید. در صورت ایجاد نظرسنجی این گزینه برای شما بسیار مفید خواهد بود.
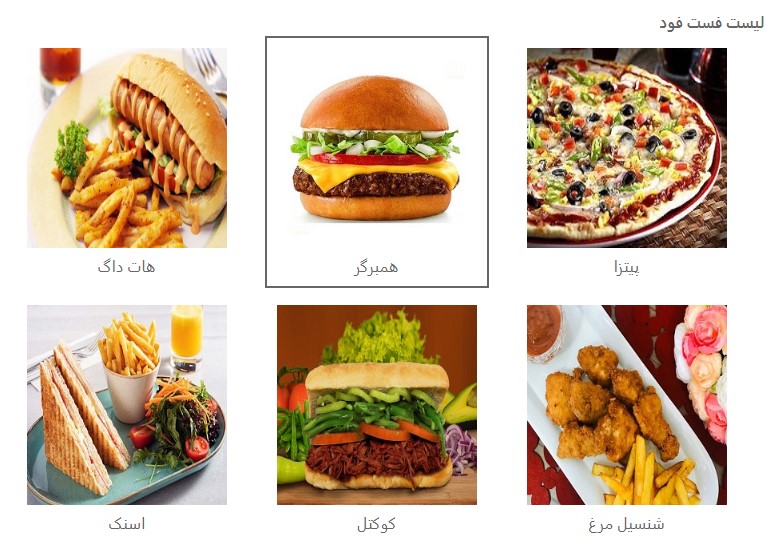
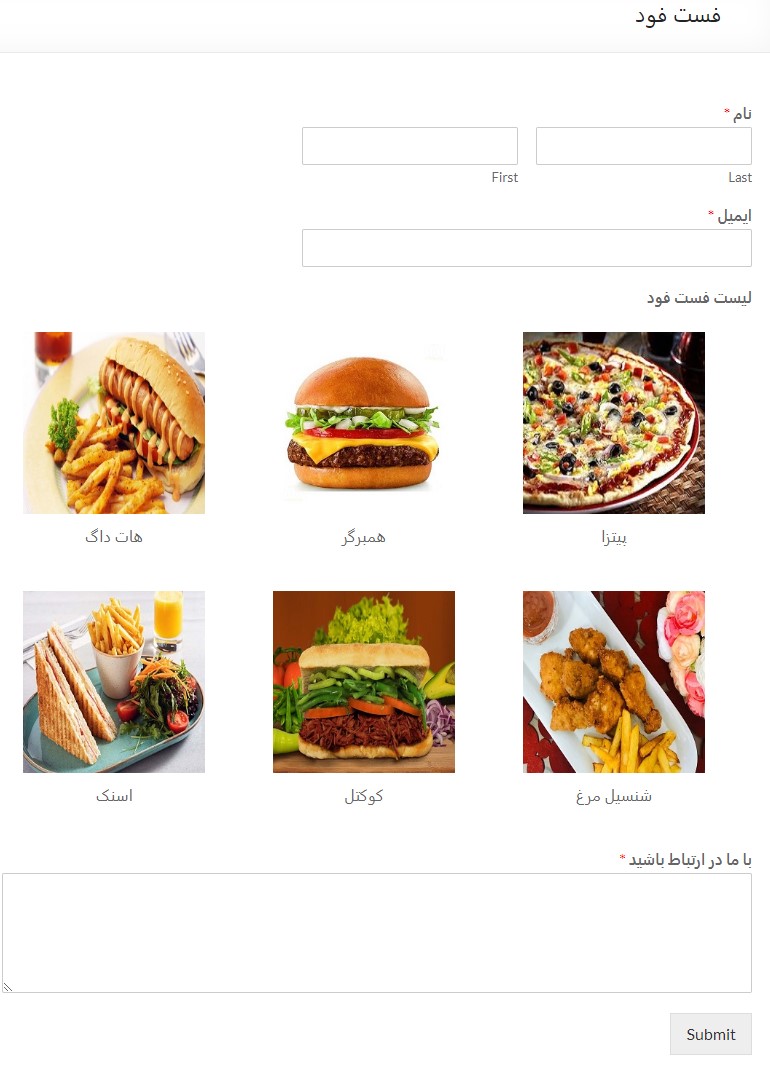
در زیر قسمت ” Image Choice Style “، شما میتوانید نحوه سبک و جایگذاری تصاویر خود را انتخاب کنید. سبک پیش فرض modern است که تصاویر به صورت زیر در کنار هم قرار گرفتهاند:

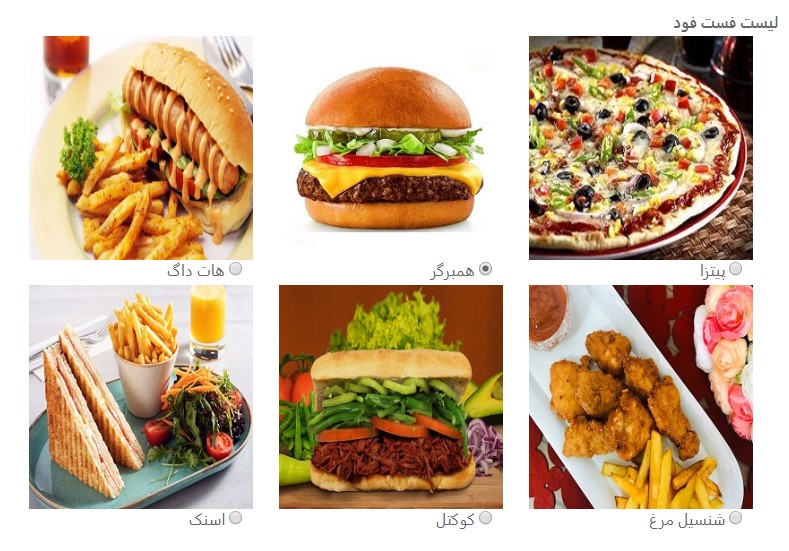
میتوانید به جای آن، سبک کلاسیک را انتخاب کنید، که با انتخاب یکی از تصاویر به صورت زیر نمایش داده میشود:

همچنین شما میتوانید گزینه “none” را برای سبک نمایش انتخاب کنید. در این حالت، تصاویر شما به سادگی تصاویر معمولی و بدون حاشیه و یا یک ظاهر طراحی ساده خواهند بود به گونهای که برچسبهای هر عکس با radio buttons نشان داده میشوند.

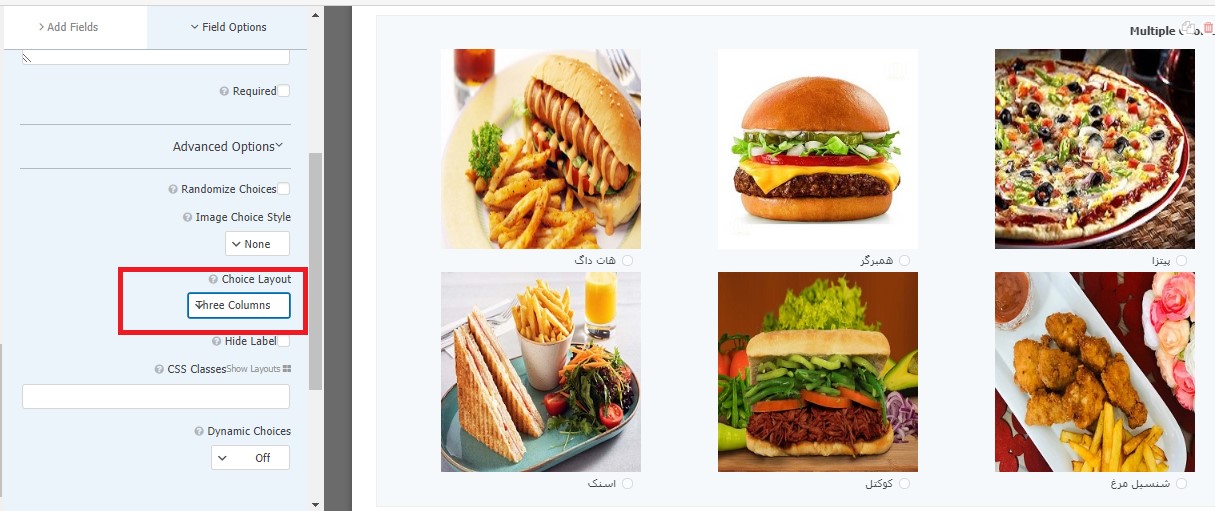
در صورت تمایل میتوانید چند ستونه بودن این عکسها را با استفاده از روش ” Choice Layout ” تغییر دهید. پیش فرض “” Inline است و بسته به نوع انتخاب شما میتوانند گزینههای تصویری در فرم وردپرس را در کنار یکدیگر قرار دهید یا در چندین ستون و به صورت عمودی در کنار هم قرار بگیرند.

علاوه بر گزینههایی که گفته شد، گزینه ” Hide Label ” نیز برای گزینههای تصویری در فرم وردپرس وجود دارد. این بدان معناست که هیچ متنی در زیر تصاویر به نمایش در نخواهد آمد. در برخی موارد، ممکن است انجام این کار منطقی باشد. به عنوان مثال ممکن است از مردم بخواهید نظر دهند که کدام یک از برند یا محصول جدید را دوست دارند.
افزودن، حذف یا ویرایش فیلدها در فرم
شما میتوانید فیلدهای موجود در فرم خود را اضافه، حذف یا ویرایش کنید. برای ویرایش یک فیلد کافیست روی آن کلیک کنید.
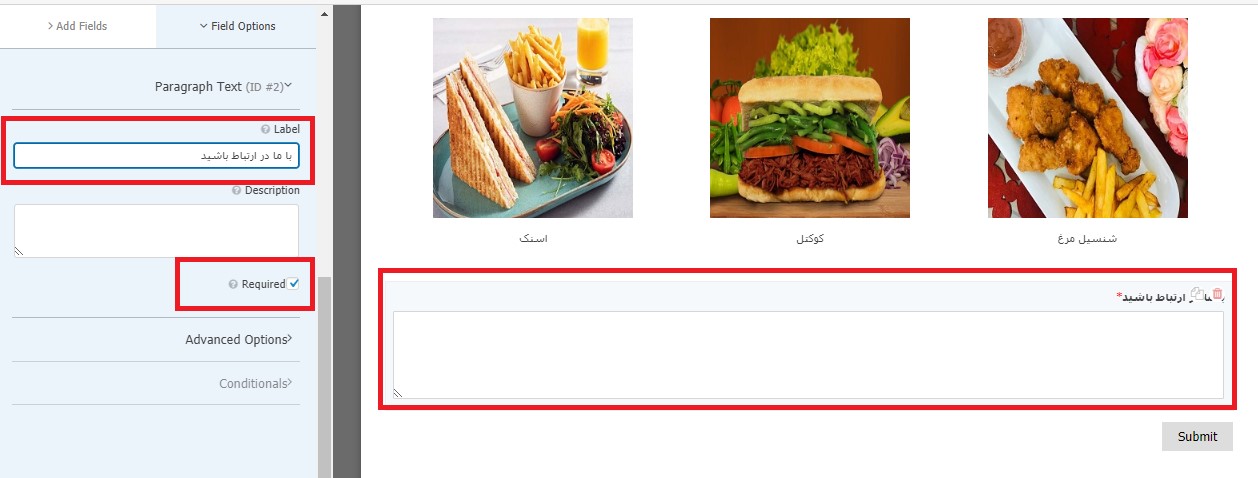
به عنوان مثال، ممکن است بخواهید قسمت “نظر یا پیام” را به صورت اختیاری تغییر دهید و یک برچسب متفاوتی در این قسمت داشته باشید. بعد از کلیک بر روی فیلد مورد نظر، میتوانید آن را در سمت چپ صفحه، ویرایش کنید. برای این کار ابتدا برچسب مورد نظر خود را تایپ و سپس کادر ” Required ” را علامت بزنید تا قسمت مورد نظر انتخاب شود.

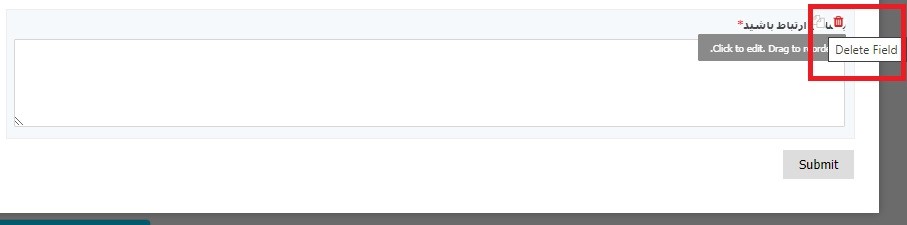
برای حذف فیلد، موس خود را روی آن مورد یا قسمتی از فرم خود قرار دهید و سپس روی نماد زباله قرمز کلیک کنید تا به راحتی حذف گردد.

و در آخر و پس ار ویرایشهای لازم، روی دکمه “Save” در بالای صفحه کلیک کنید.
اضافه کردن فرم به وبسایت
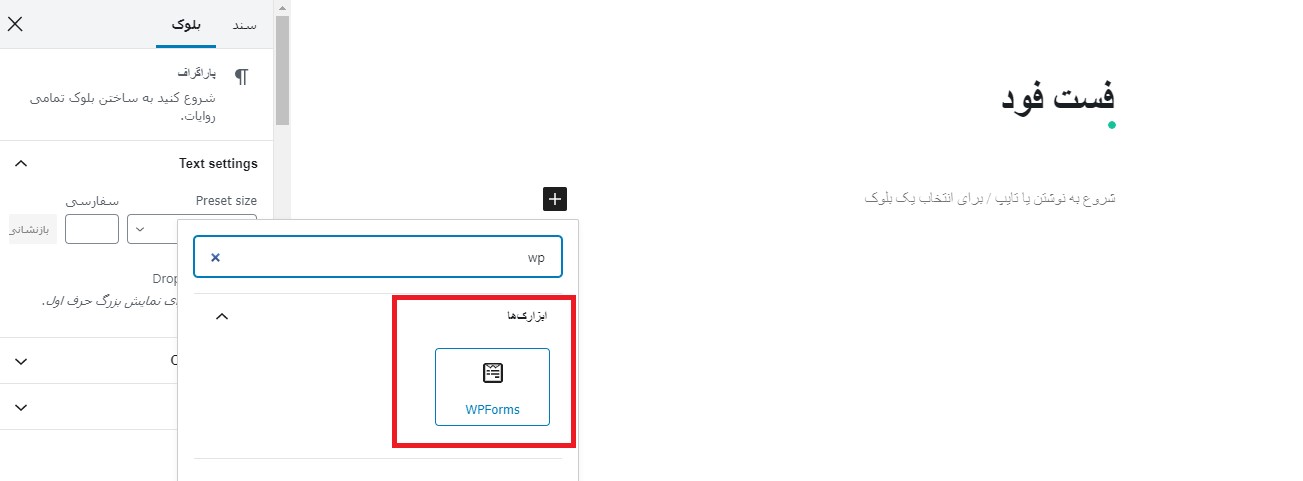
شما میتوانید فقط با چند کلیک، فرم خود را به هر پست یا صفحهای در سایت خود اضافه کنید. خب برای این کار ابتدا یک صفحه جدید باز میکنیم. پس به قسمت صفحات بروید و افزودن جدید را بزنید، سپس روی دکمه (+) کلیک کنید تا یک بلوک به صفحه خود اضافه کنید. بلوک WPForms را در قسمت Widgets پیدا کنید، یا با استفاده از نوار جستجو آن را جستجو کنید. سپس، بر روی بلوک کلیک کنید تا آن را به صفحه خود اضافه کنید.

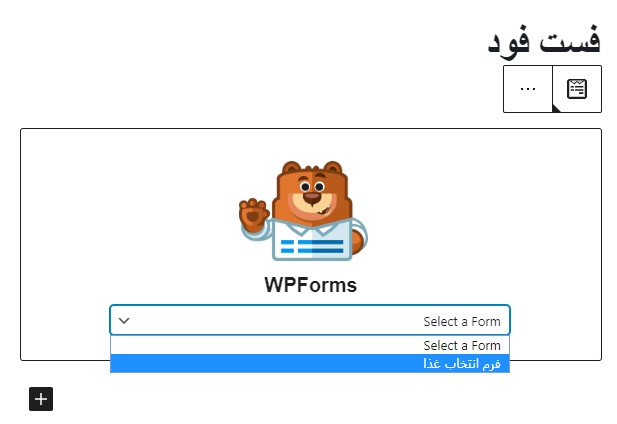
در مرحله بعدی، بر روی دکمه ” Select a Form ” کلیک کنید و بر روی نام فرم خود کلیک و آن را انتخاب کنید.

اکنون تمام کارها انجام شده تا صفحه خود را منتشر کنید و فرم خود را به صورت زنده در سایت خود مشاهده کنید:

اگر پس از نمایش، میخواهید در فرم خود تغییراتی ایجاد کنید، میتوانید همان فرم را در WPForms و در بخش All Forms پیدا کنید. هنگامی که تغییرات خود را ذخیره کردید، فرم شما به طور خودکار در صفحه شما نیز بروزرسانی میشود و نیازی به دوباره اضافه کردن فرم به صفحه یا پست خود ندارید.
ایجاد تصاویر در فرم یک سایت وردپرسی
یک وبلاگ، محتوا یا هر صفحه وبسایت با تصویر جذابتر است. بیشتر ترافیکی که برای سایتها صورت میگیرد، مربوط به تصاویر جذاب آن است. هنگامی که تصویر را به فرم وردپرس اضافه کنید، شما به راحتی و با شیوه بهتری با کاربر خود ارتباط برقرار میکنید. برای قرار دادن لیست تصاویر برای انتخاب در فرم وردپرسی، به افزونه WPForms نیاز دارید. امیدواریم که این آموزش به شما کمک کند تا یاد بگیرید که چگونه گزینههای تصویر در فرم وردپرس خود اضافه کنید. اگر روش دیگری برای قرار دادن لیست تصاویر برای انتخاب در فرم وردپرسی میدانید، آن را در قسمت دیدگاه با ما به اشتراک بگذارید.





TikTok Hot 6 سال عضو همیار وردپرس
سلام خدمت شما ببخشید میخواستم بگم که اگر سایتهای ارتیست هارا اگر یه نگاه بندازید ارتیست های که موزیک ها یا البوم هاشون رو پیش فروش میزارن یا فروش
قسمتی از سایت انها یه لیست خریداران هست که به محض خرید در انجا ثبت می شود و همه می بینند یک مثال مثل سایت تتلو
s4.uupload.ir/files/شش_93ux.png
اگر عکس رو مشاهده کردید متوجه می شید . کاربر وارد قسمت خرید می شود و در انجا اطلاعات رو ثبت میکنند و در اخر قیمت وارد می کنند پرداخت می کنند و در سایت ثبت می شود
من سوالم اینجاست که چطور می شود ساخت و من هیچ اموزشی در این باره پیدا نکردم بسیار کاربردی هست
فرزانه قاسمی 5 سال عضو همیار وردپرس
سلام وقت بخیر
من فرم رو ساختم و در قسمت مربوطه ایمیل رو هم وارد کردم
ولی متاسفانه وقتی کسی فرم رو پر می کنه من ایمیلی دریافت نمیکنم
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما
بررسی کنید که مشکل از smtp server هاست شما نباشه. معمولا ارسال نشدن ایمیل یا اینکه اسپم شدنشون به همین خاطر هست.
ehsanazad 6 سال عضو همیار وردپرس
بادرود
متاسفانه گزینه انتخاب تصویر وجود ندارد! حتی در نسخه پرو
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما
ویدیو آموزشی رو حتما مشاهده کنید.
abbasmehdipur 5 سال عضو همیار وردپرس
سلام و عرض ادب
من به افزونه ای نیاز دارم که بتونم باهاش به هر یک از کارمندانم اطلاعات مشحصی رو بدم.
ینی هر فرد بتونه مثلا ببینه بیمش رو پرداخت کردم یا خیر،یا براشون فیش حقوقی بذارم و هر فرد فقط فیش حودشو ببینه.
ممنون میشم افزونه ای معرفی کنید یا اگر نمیدونید کلیدواژه های موثری برای جست و جو بدید بهم
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
فکر کنم شما باید یک سیستم پروفایل کاربری مخصوص به خودتون راه اندازی کنید و نیازمند یک افزونه خوب در این خصوص هستید. افزونه profile builder یا user pro میتونن مناسب باشند. دقتکنیدکه قبل خرید این افزونه ها حتما از فروشنده این مورد رو بپرسید.