 سیستم مدیریت کاربران
سیستم مدیریت کاربران
در حال حاضر بیشتر سایتها نیازمند سیستمی برای عضویت، ورود و بصورت کلی جایگاهی برای اختصاص به پنل کاربری هستند. بعضی از آنها امکانات کمتر و برخی به امکانات بیشتری نیازمندند. یکی از افزونههای حرفهای برای ایجاد سیستم مدیریت کاربران Plugin User Management است که امروز تصمیم گرفتیم با آن آشنا شویم.
این افزونه برای عضویت و ورود کاربران ایجاد شده که حتی میتوانید با کمک شماره همراه خود وارد شوید. دارای قسمت کیف پول که قابل استفاده در افزونه است. اگر مایل باشید بیشتر درباره این افزونه اطلاعاتی را کسب کنیم.
سیستم مدیریت کاربران
در سیستم مدیریت کاربران تمامی اطلاعات و آمار عملکرد کاربران داخل پیشخوان هر شخص قابل مشاهده است که به رنگهای مختلفی ایجاد شده و شامل موارد زیر است:
- خریدهای انجام شده
- دیدگاههای کاربران
- مقالاتی که کاربر ارسال کرده
- شورتکدهای مفید
- و…
ارسال اعلان: همچنین با کمک سیستم مدیریت کاربران میتوانید اعلاناتی را به پنل کاربران ارسال کنید و آنها را از هر آنچه که مدنظرتان است، مطلع سازید.
ثبتنام کاربر با شماره موبایل: امکان عضویت کاربران با شماره موبایل در این سیستم امکانپذیر است. و چقدر عالیست وقتی کاربر بدون اینکه به خود زحمت بدهد خیلی ساده و راحت با یک شماره تماس عضو سایت شود.
انتخاب قالب مورد نظر: گزینه جالبی که در این افزونه وجود دارد این است که امکان تغییر قالب و ظاهر پنل و فرمها را به شما میدهد.
اگر موافق باشید، به آموزش کار با افزونه مذکور بپردازیم.
نصب و راه اندازی افزونه سیستم مدیریت کاربران
پس از خرید افزونه از سایت ژاکت، فایل مربوط به افزونه را دانلود کنید. سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید.
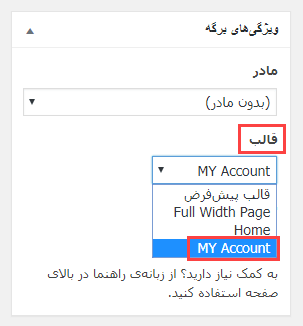
پس از فعال سازی افزونه، در صورتی که از ووکامرس استفاده میکنید، قبل از هر چیز باید قالب برگه “حساب کاربری من” را تغییر دهید. بدین منظور از پیشخوان وردپرس، وارد قسمت برگه ها شوید و سپس برگه “حساب کاربری من” را پیدا کنید؛ سپس روی “ویرایش” کلیک کنید. اکنون قالب برگه را روی My Account قرار دهید. در صورت عدم مشاهده این قالب، افزونه یک بار غیر فعال کرده و دوباره فعال کنید.

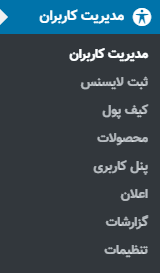
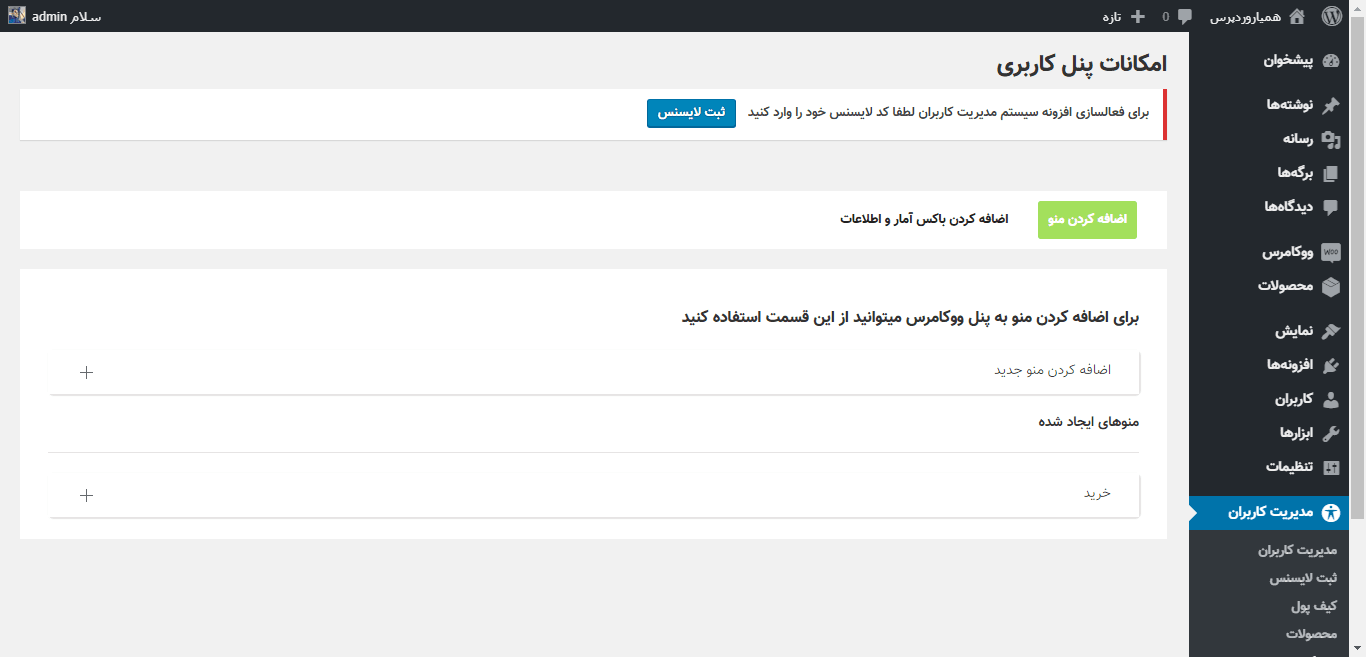
پس از فعال سازی افزونه، قسمتی به نام “مدیریت کاربران” به پیشخوان وردپرس اضافه خواهد شد.

در این قسمت 7 زیر منوی مختلف وجود دارد که به بررسی هر یک میپردازیم.
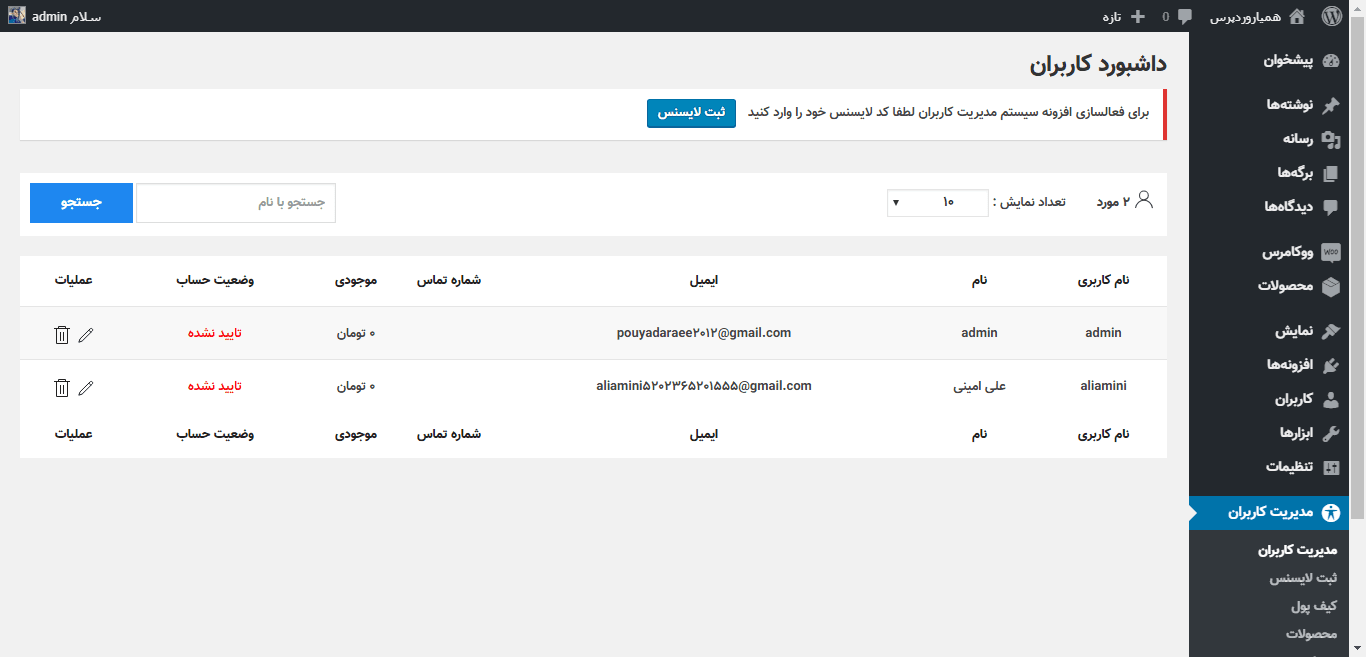
مدیریت کاربران

در این قسمت میتوانید لیستی از تمامی کاربران سایت خود را مشاهده کنید. در هر صفحه 10 کاربر نمایش داده میشود که در صورت نیاز با افزایش یا کاهش این تعداد، میتوانید عدد دلخواه خود را در قسمت “تعداد نمایش” وارد کنید.
اگر به دنبال کاربری خاص هستید، میتوانید نام کاربر را در جعبه جستجو وارد کرده و دکمه جستجو را بزنید.
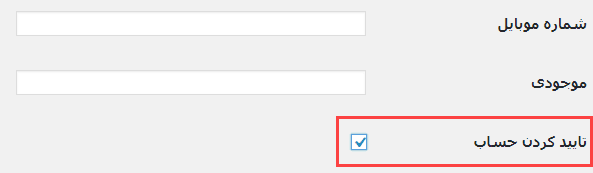
در ستون عملیات میتوانید اطلاعات کاربران را ویرایش یا حذف کنید. با کلیک کردن روی آیکون مداد، وارد صفحه ویرایش شناسنامه وردپرس کاربر مورد نظر خواهید شد و میتوانید اطلاعات مختلف کاربر را اعم از ایمیل، شماره موبایل و … ویرایش کنید. در صورتی که میخواهید حساب کاربری را به صورت دستی فعال کنید، در صفحه ویرایش شناسنامه کاربر، تیک گزینه “تایید کردن حساب” را بزنید و تغییرات را ذخیره کنید.

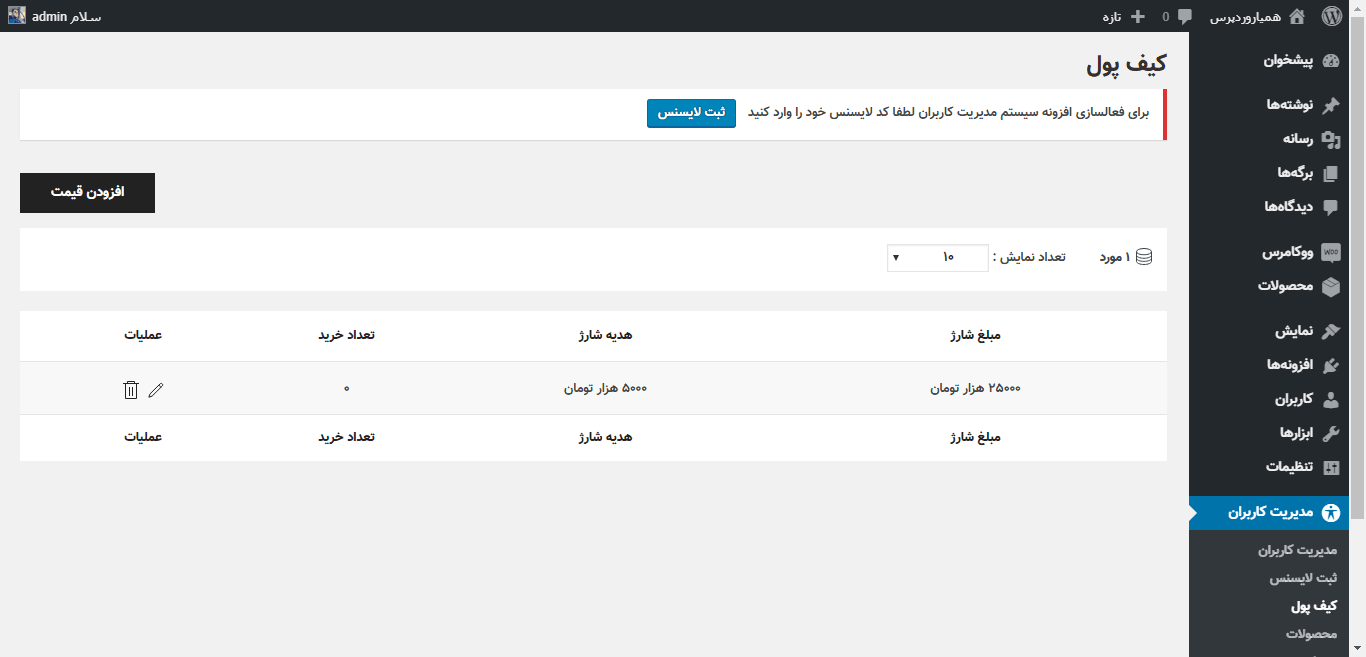
کیف پول

افزونه سیستم مدیریت کاربران این امکان را فراهم کرده است که با استفاده از آن بتوان بستههایی برای شارژ کیف پول درست کرد تا کاربر با خرید آنها حساب خود در سایت شما را شارژ کند و بتواند با استفاده از مبلغ کیف پول، نسبت به خرید محصولات ساخته شده توسط افزونه اقدام نماید. مبلغ کیف پول برای خرید محصولات ووکامرس قابل استفاده نیست.
در این قسمت لیستی از بستههای کیف پول که ساختهاید نمایش داده خواهد شد. همچنین میتوانید تعداد خرید هر یک از بستهها را مشاهده کنید. از ستون عملیات میتوانید هر یک از بستهها را ویرایش یا حذف کنید.
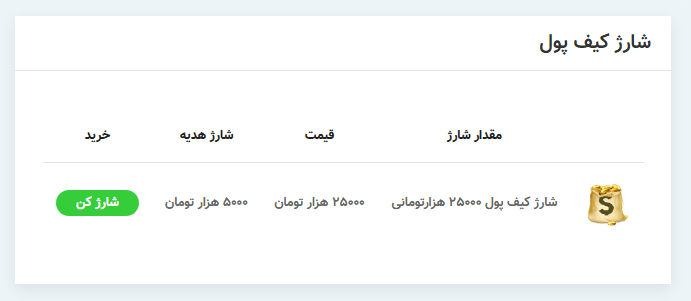
برای ساختن بسته کیف پول، روی دکمه “افزودن قیمت” در بالای صفحه کلیک کنید. در صفحه بعدی، مقدار مبلغ برای شارژ کیف پول به همراه مبلغ هدیه را تعیین کنید و سپس دکمه “ثبت قیمت” را بزنید. اکنون کاربران میتوانند این بسته را از طریق پنل کاربری خود خریداری کرده و حساب خود را شارژ کنند.

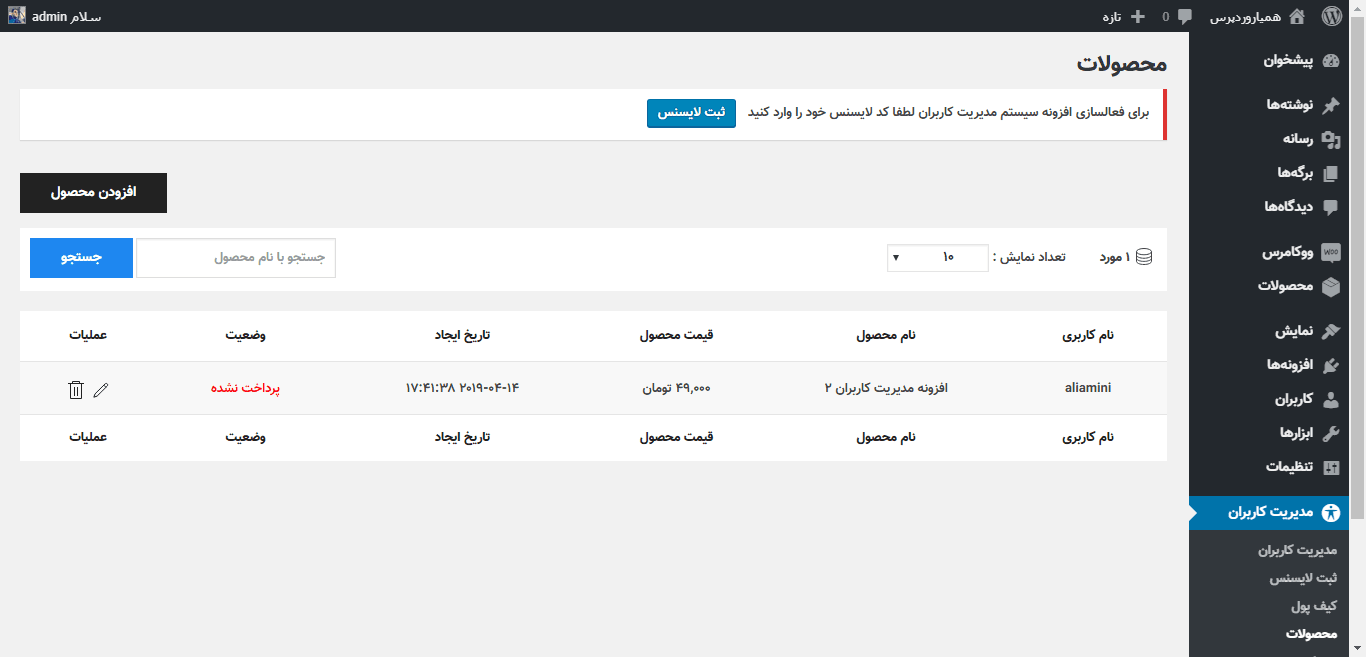
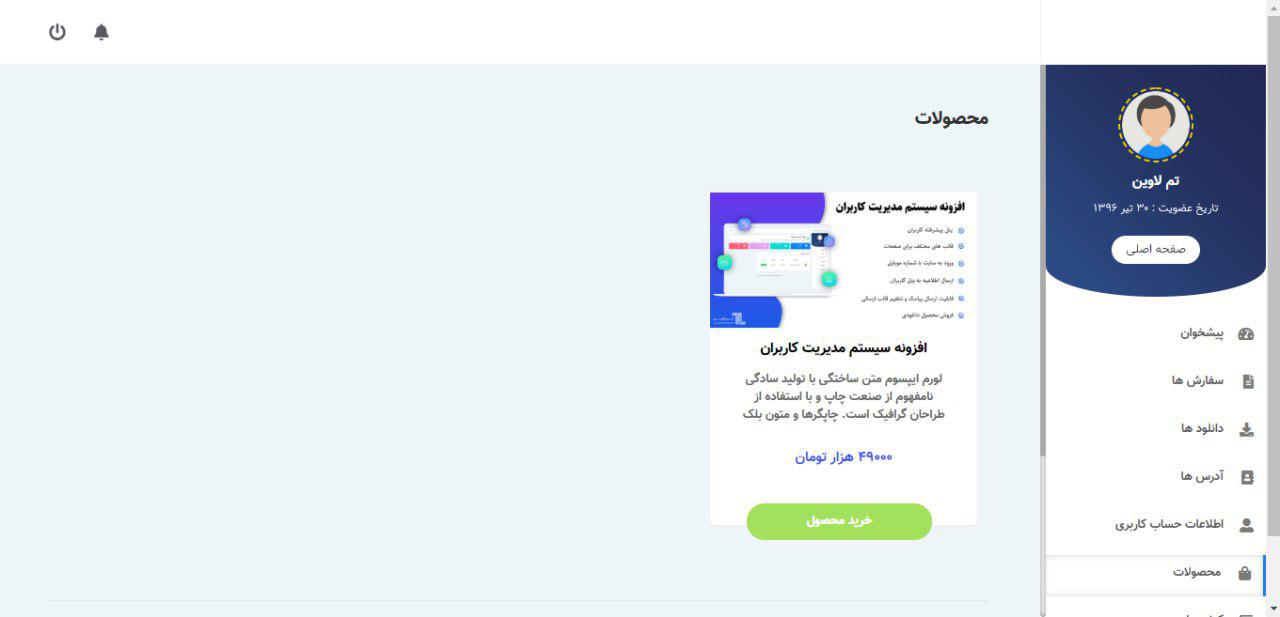
محصولات

با استفاده از این افزونه کاربردی میتوانید محصولات دانلودی ساده را برای هر یک از کاربران به صورت اختصاصی تعریف کنید. در این قسمت لیستی از محصولاتی که ساختهاید، به همراه نام کاربری دارنده محصول را مشاهده خواهید کرد.
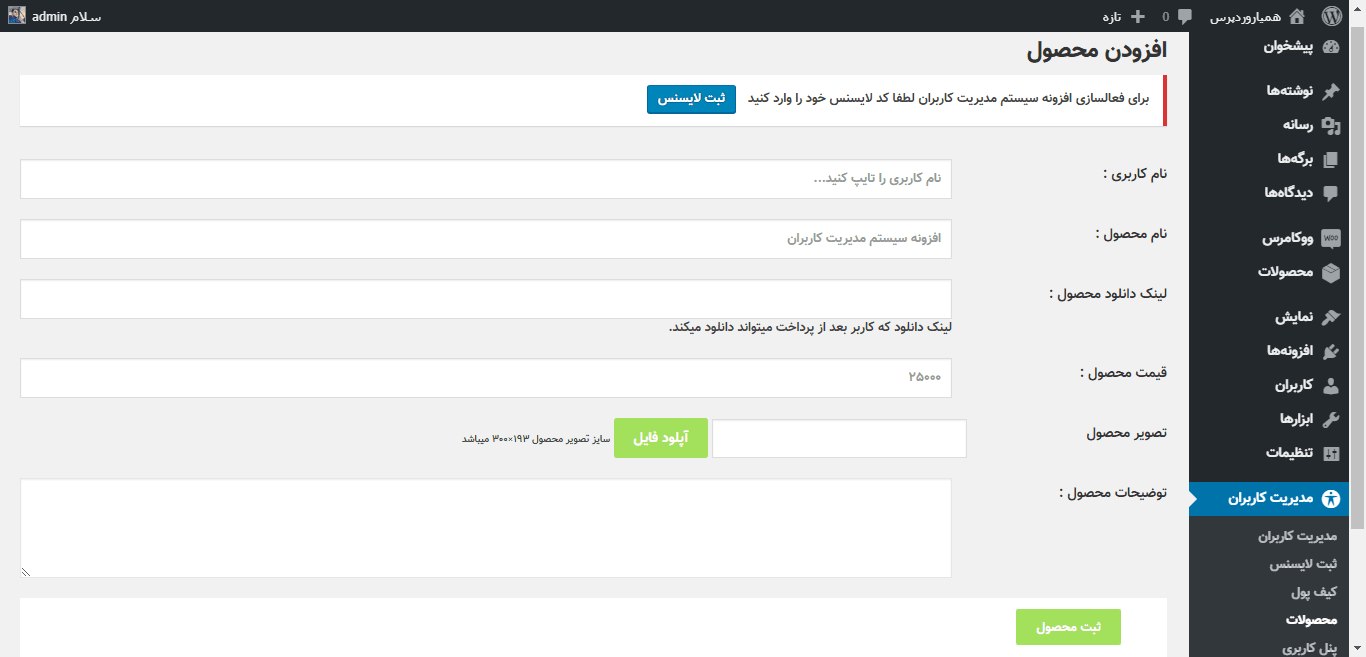
برای افزودن محصول روی دکمه “افزودن محصول” در بالای صفحه کلیک کنید.

نام کاربری: نام کاربری فردی را که میخواهید محصول در پنل کاربری وی نمایش داده شود را بنویسید.
نام محصول: نامی را برای محصول انتخاب کنید.
لینک دانلود محصول: لینک فایلی را که میخواهید پس از خرید در اختیار کاربر قرار بگیرد را در این قسمت وارد کنید.
قیمت محصول: قیمت محصول خود را تعیین کنید.
تصویر محصول: میتوانید از این قسمت تصویری را برای محصول خود اضافه کنید.
توضیحات محصول: در این قسمت میتوانید توضیحاتی در مورد محصول خود بنویسید.
پس از پر کردن فرم های بالا، دکمه “ثبت محصول” را بزنید.
حال در پنل کاربری کاربر مورد نظر، این محصول اضافه خواهد شد که میتواند آن را خریداری نماید.

پنل کاربری

در این قسمت دو سربرگ وجود دارد. ابتدا سربرگ “اضافه کردن منو” را بررسی می کنیم.
سربرگ اضافه کردن منو
در این قسمت میتوانید در پروفایل کاربران علاوه بر منوهای موجود، منوهای جدیدی اضافه کنید. برای این کار روی “اضافه کردن منو جدید” کلیک کنید.
عنوان منو: عنوانی که میخواهید در بین منوهای پروفایل کاربر نمایش داده شود را بنویسید.
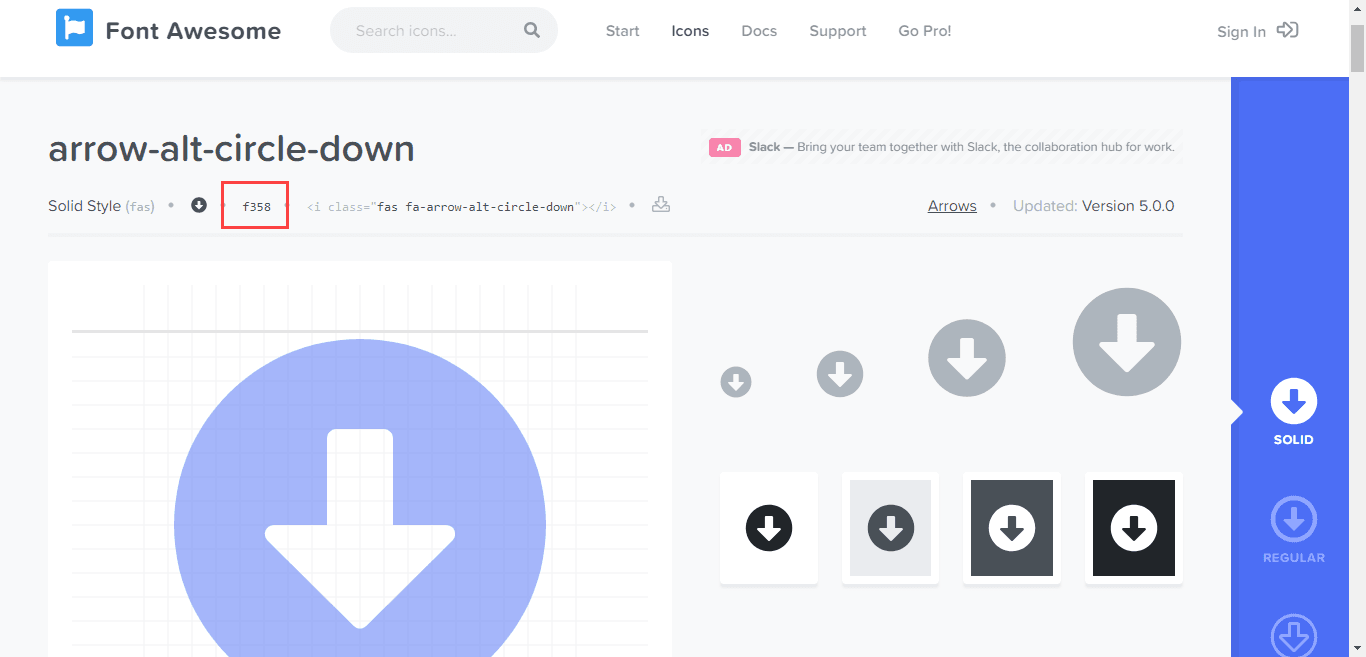
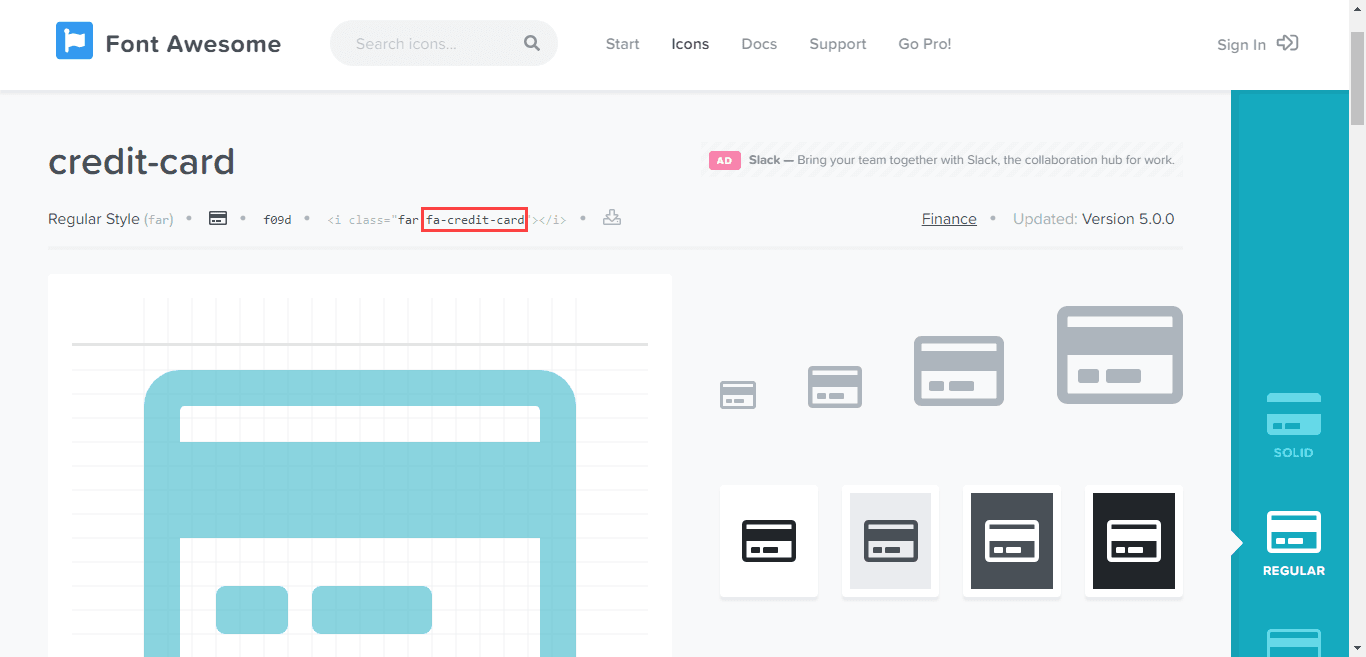
آیکون منو: آیکونی را برای این منو انتخاب کنید. برای این کار به سایت fontawesome.io/icons رفته و آیکون مورد نظر خود را انتخاب کنید. حال کدی که در زیر نمونه آن مشخص شده است را در این قسمت وارد کنید.

نامک منو: یک نامک منحصر به فرد به صورت انگلیسی برای منوی خود بنویسید.
محتوا صفحه منو: محتوایی که میخواهید در این منو نمایش داده شود را در این قسمت بنویسید.
مخفی کردن منو برای نقش های کاربری: در صورتی که میخواهید این منو برای نقشهای کاربری خاصی نمایش داده نشود، آنها را انتخاب کنید.
سپس دکمه “اضافه کردن” را بزنید تا منو ی جدید به پروفایل کاربران اضافه شود.
سربرگ اضافه کردن باکس آمار و اطلاعات
میتوانید جعبههایی در پروفایل کاربری کاربران اضافه کنید که حاوی اطلاعاتی برای آنها هستند. برای اضافه کردن این جعبهها، روی ” اضافه کردن باکس جدید” کلیک کنید.

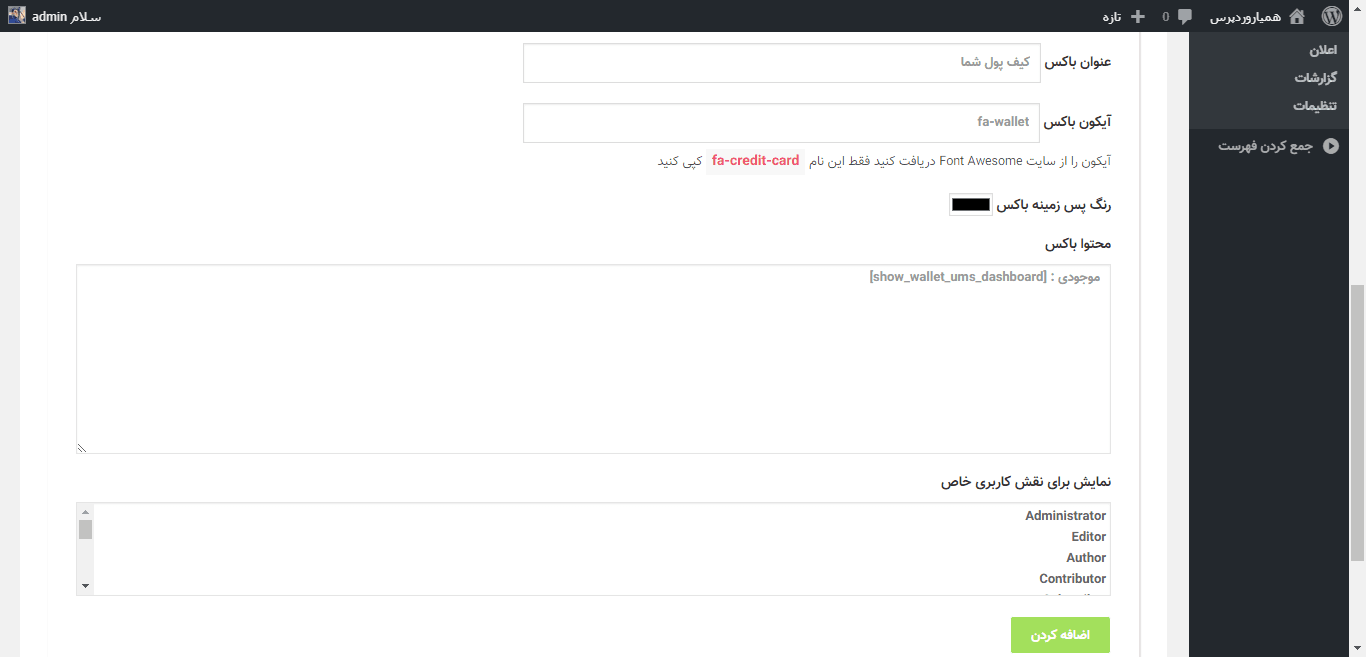
عنوان باکس: عنوان جعبه مورد نظر را بنویسید.
آیکون باکس: میتوانید آیکونی برای این جعبه در نظر بگیرید. برای اضافه کردن آیکون وارد سایت fontawesome.io/icons شوید و آیکونی را به دلخواه انتخاب کنید. حال مانند عکس زیر، قسمتی از کد که در تصویر مشخص شده است را در این قسمت وارد کنید.

رنگ پس زمینه باکس: رنگ پس زمینه جعبه را تعیین کنید.
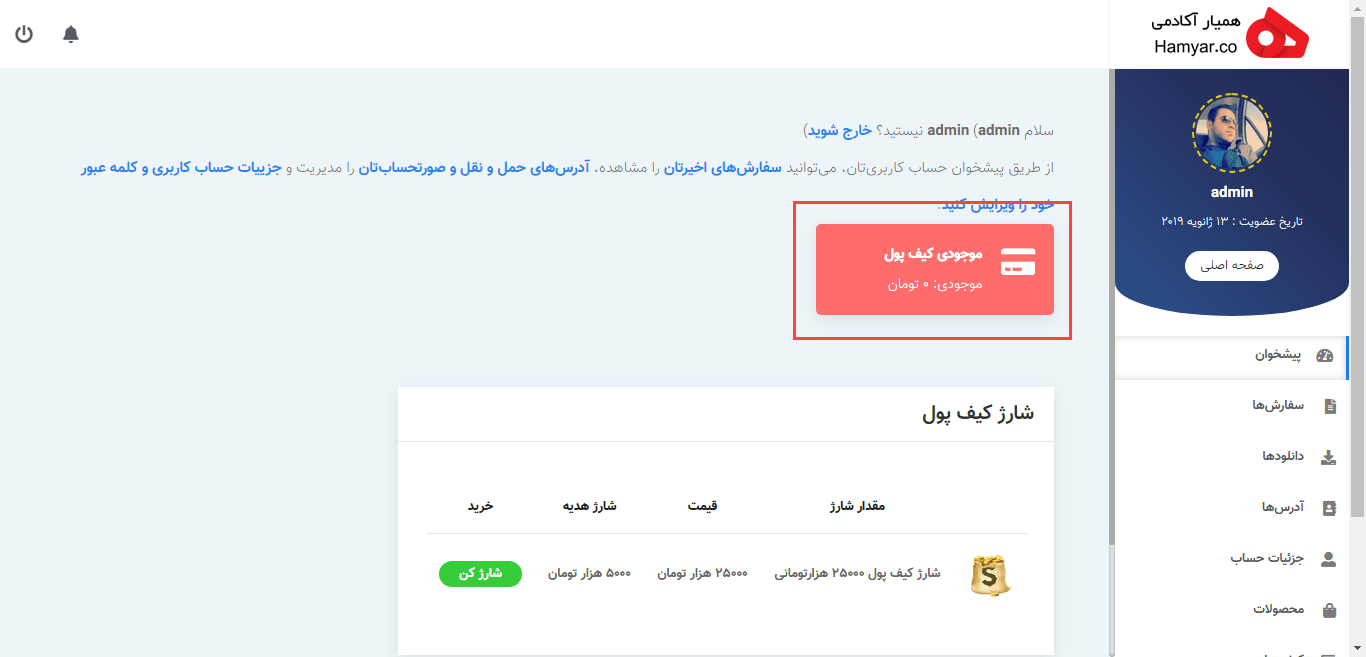
محتوا باکس: در این قسمت تعیین کنید چه چیزی در این باکس نمایش داده شود. میتوانید یکی از شورت کدهای ابتدای همین صفحه را قرار دهید تا اطلاعات مربوطه فراخوانی شود. به عنوان مثال اگر شورت کد [show_wallet_ums_dashboard] را در این قسمت قرار دهیم، افزونه به صورت خودکار مقدار موجودی کیف پول کاربر را در این باکس نشان خواهد داد.
نمایش برای نقش کاربری خاص: در صورتی که میخواهید این جعبه صرفا برای نقشهای کاربری خاصی نمایش داده شود، آنها را انتخاب کنید. در غیر این صورت جعبه برای همه کاربران نمایش داده خواهد شد.

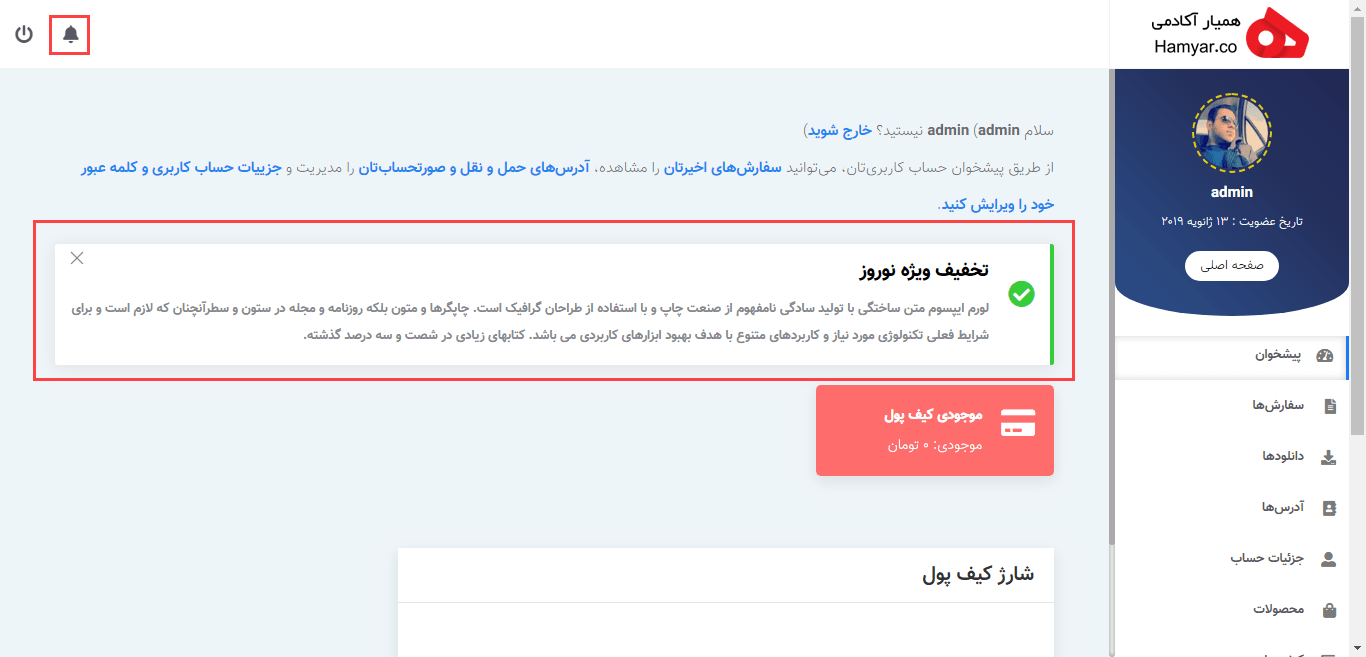
اعلان

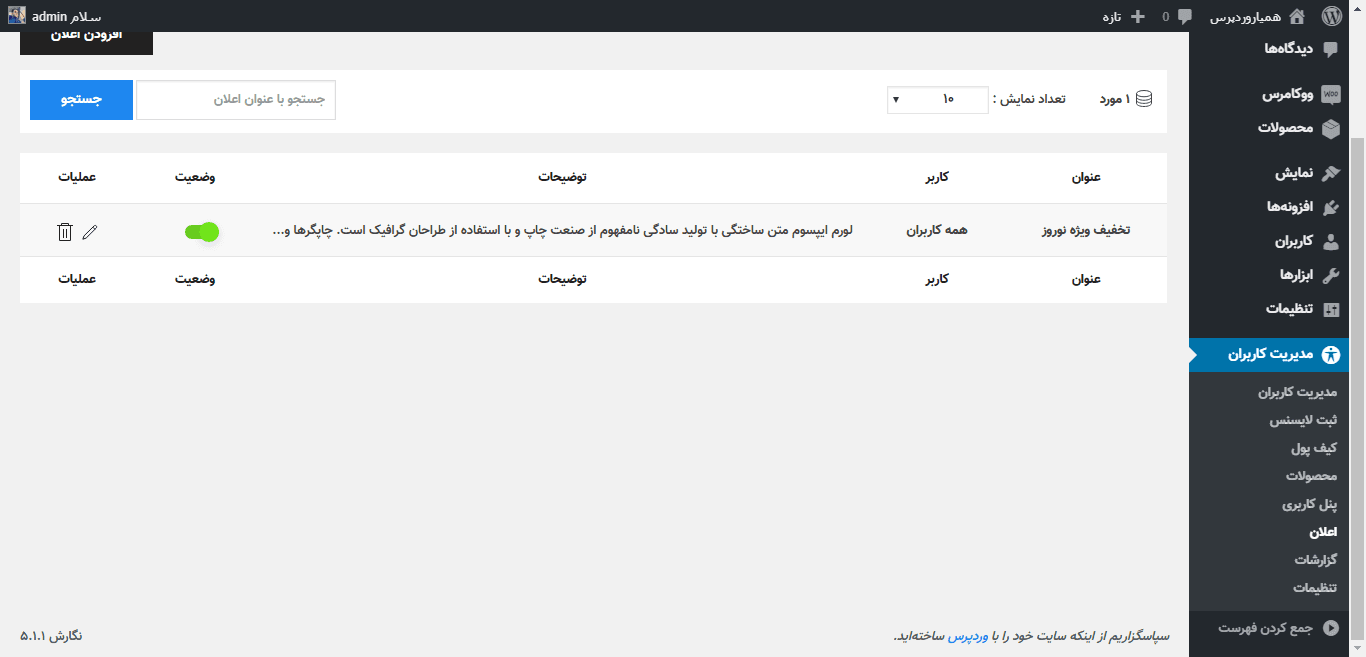
اگر میخواهید اعلانهایی را به کاربران ارسال کنید، میتوانید آنها را در این قسمت ایجاد کنید. در این صفحه لیستی از تمامی اعلانهایی که ساختهاید را مشاهده خواهید کرد. از ستون “”وضعیت” میتوانید فعال یا غیرفعال بودن هر اعلان را مشخص کنید.
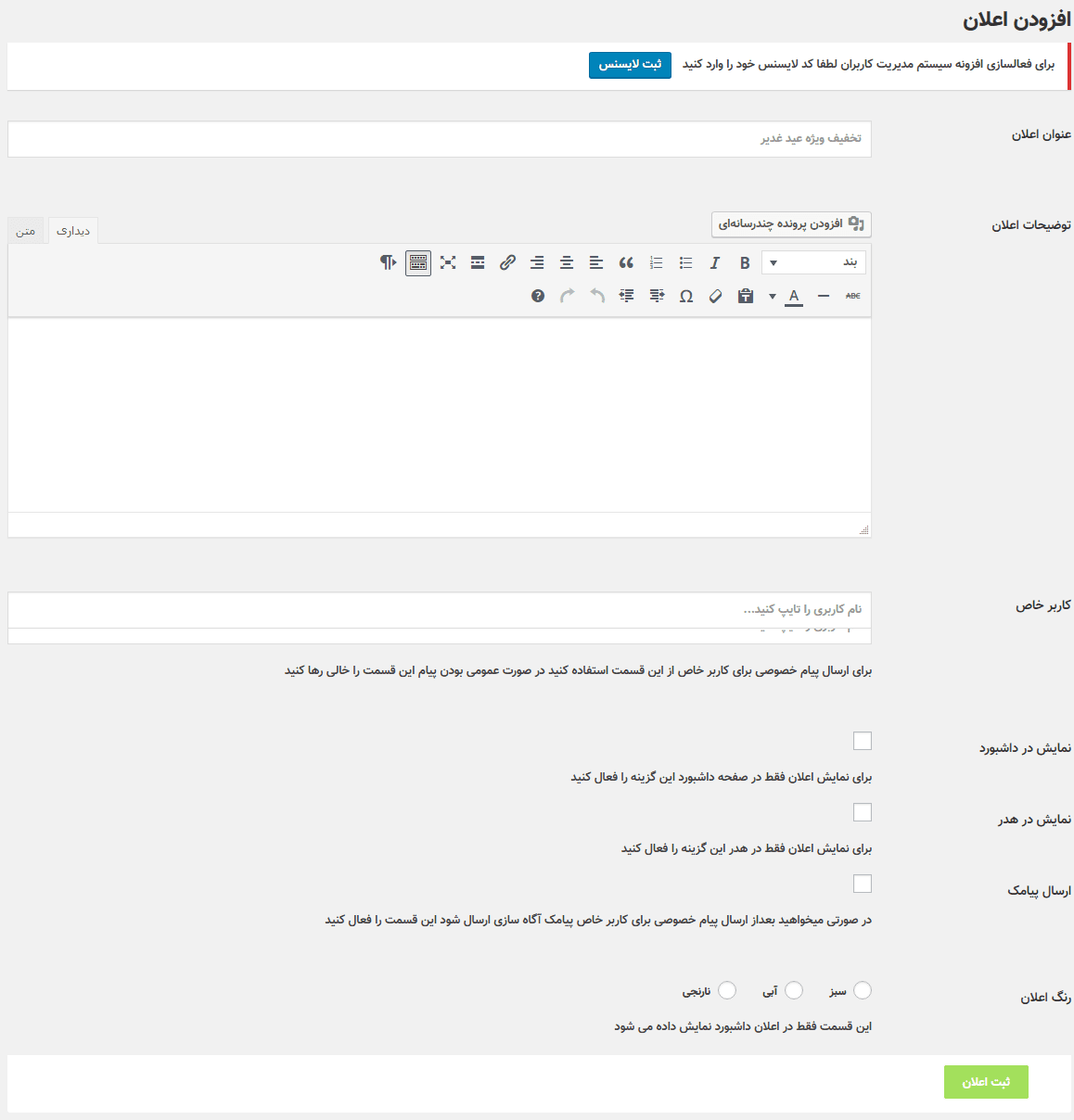
برای ساخت اعلان، دکمه “افزودن اعلان” را بزنید.

عنوان اعلان: عنوانی برای اعلان خود بنویسید.
توضیحات اعلان: متن و توضیحات اعلان را بنویسید.
کاربر خاص: در صورتی که میخواهید این اعلان برای کاربری خاص نمایش داده شود، نام کاربری وی را در این قسمت وارد کنید. در غیر این صورت اعلان به صورت عمومی ارسال میشود.
نمایش در داشبورد: با تیک زدن این گزینه، اعلان فقط در داشبورد پنل کاربری نمایش داده خواهد شد.
نمایش در هدر: با تیک زدن این گزینه، اعلان فقط در هدر پنل کاربری نمایش داده خواهد شد. در این حالت میتوانید لینکی برای توضیحات بیشتر وارد کنید در غیر این صورت فیلد لینک را خالی بگذارید.
ارسال پیامک: اگر این اعلان برای کاربر خاصی تعریف شده است، میتوانید با تیک زدن این گزینه پیامک آگاهسازی به کاربر ارسال کنید.

رنگ اعلان: میتوانید رنگ اعلان را تغییر دهید.
سپس دکمه “ثبت اعلان” را بزنید.

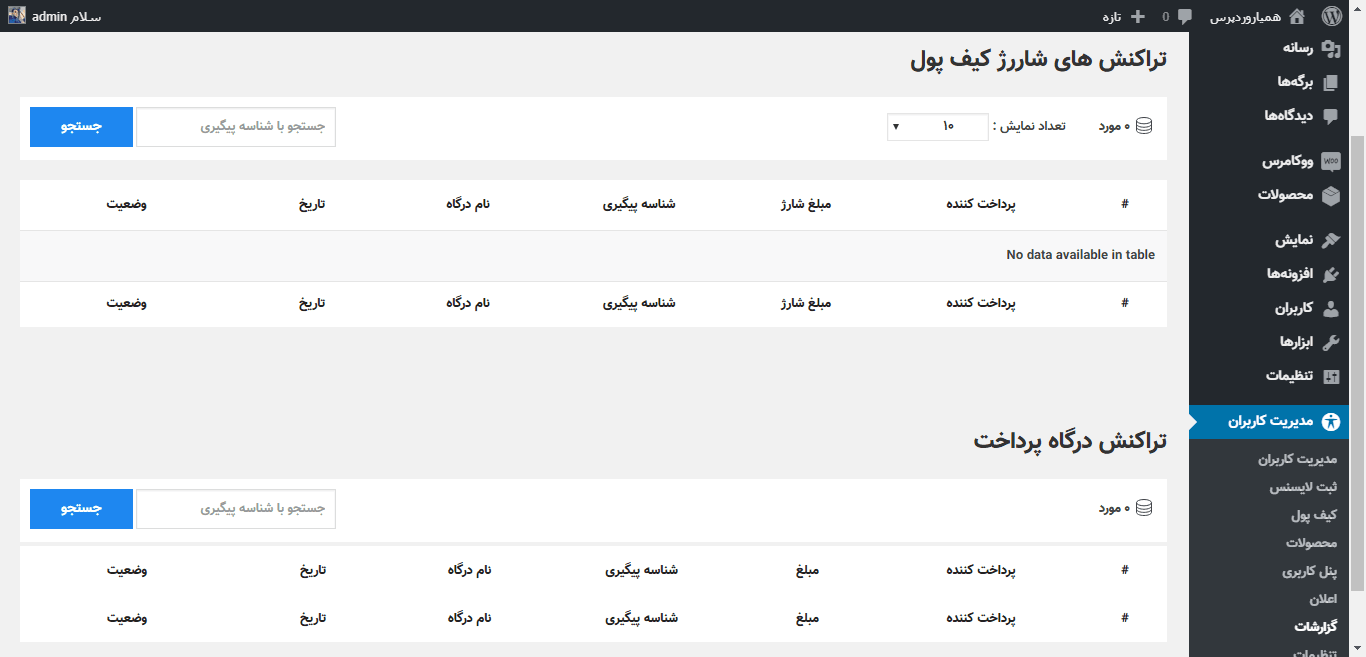
گزارشات

در این صفحه تمامی تراکنش های پرداختی کیف پول و درگاه پرداخت سایت شما نمایش داده می شود که می توانید آن ها را مشاهده کنید. قابلیت جست و جو بین تراکنش ها نیز فراهم شده است.
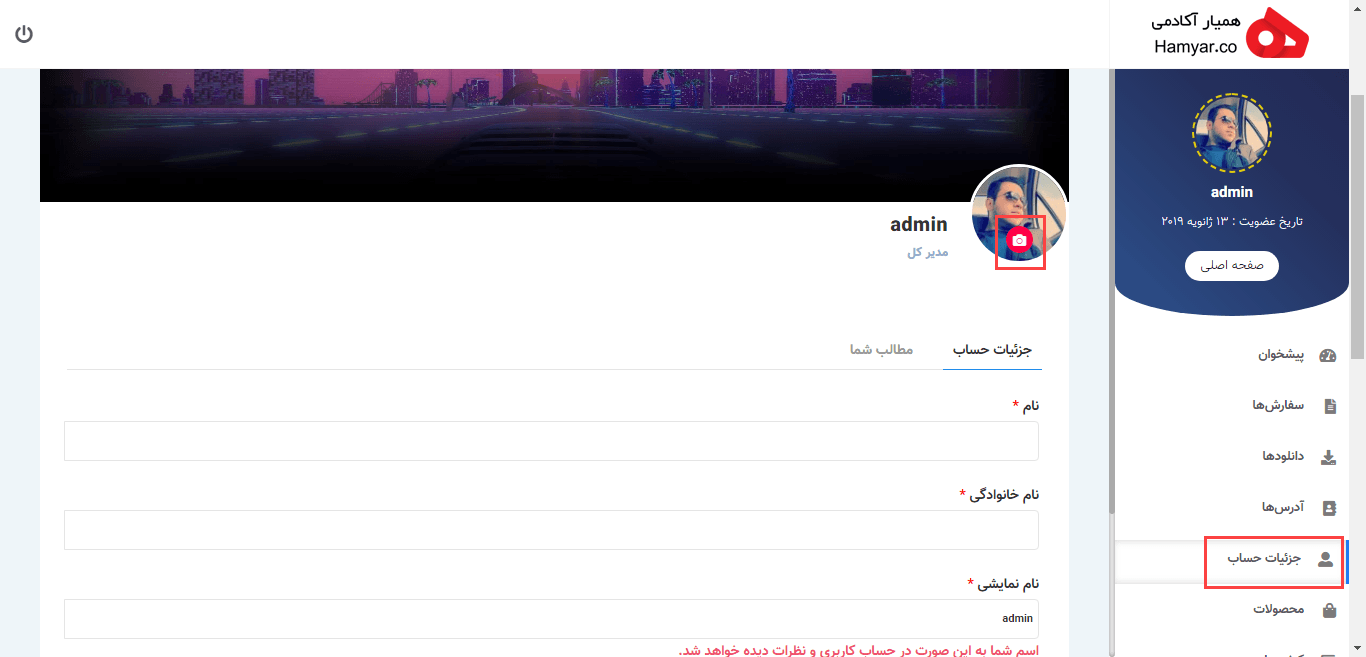
ویرایش عکس پروفایل توسط کاربران
افزونه سیستم مدیریت کاربران این امکان کاربردی را دارد که کاربران میتوانند از پروفایل کاربری خود، عکس پروفایل خود را به راحتی تغییر دهند. برای این کار به قسمت “جزئیات حساب” در پنل کاربری مراجعه کنید و روی آیکون عکس کلیک کنید و عکس مورد نظر را آپلود نمایید.

تنظیمات
در این قسمت 9 سربرگ مختلف وجود دارد که مربوط به تنظیمات اصلی افزونه است. در زیر به بررسی هر یک از این تنظیمات می پردازیم.
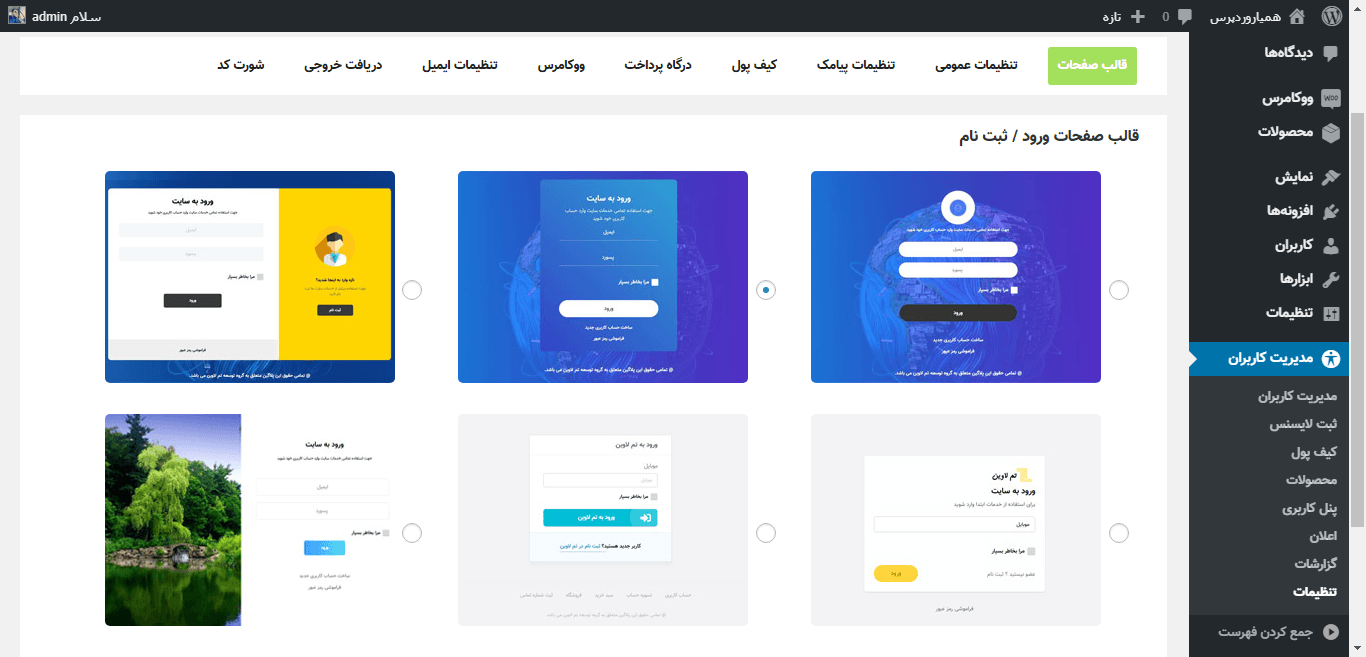
قالب صفحات

در این قسمت میتوانید قالب فرم ورود و ثبت نام را با توجه به سلیقه خود، از بین 6 قالب انتخاب کنید.
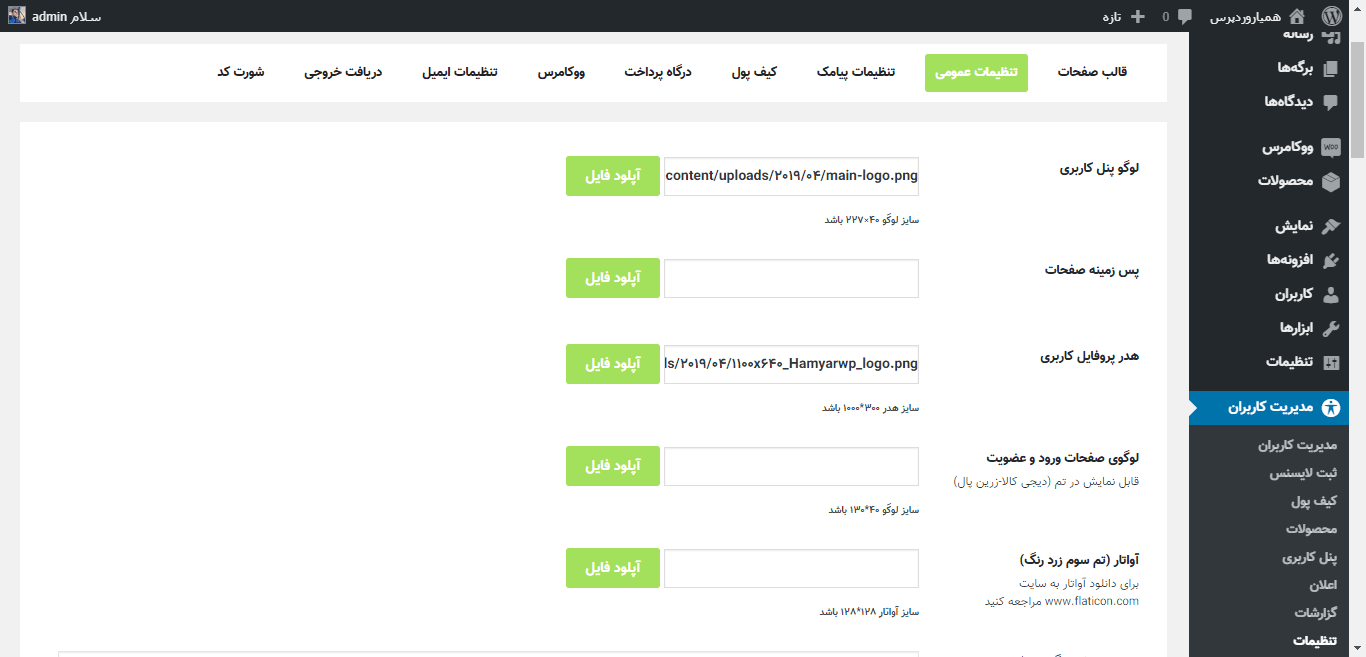
تنظیمات عمومی

لوگو پنل کاربری: لوگویی که در پنل کاربری کاربران در بالای صفحه نمایش داده خواهد شد را از این قسمت انتخاب کنید.
پس زمینه صفحات: میتوانید عکسی را به عنوان پس زمینه صفحات ورود، ثبت نام و فراموشی رمز قرار دهید.
هدر پروفایل کاربری: در صورت نیاز میتوانید عکسی را برای نمایش در هدر صفحه پروفایل کاربری انتخاب کنید.
لوگوی صفحات ورود و عضویت: لوگو خود را از این قسمت آپلود کنید تا در صفحات ورود و عضویت نمایش داده شود.
آواتار (تم سوم زرد رنگ): در قالب سوم که دارای رنگ زرد است، میتوان آیکونی را نمایش داد. با مراجعه به سایت flaticon.com آیکونی را برای این قسمت انتخاب کنید و آن را آپلود کنید.
جهت نمایش لوگوی صفحات ورود و عضویت: اگر قالب چهارم را برای صفحات ورود و عضویت انتخاب کرده اید، می توانید از این قسمت مکان نمایش لوگو در این قالب را وسط یا راست قرار دهید.
انتخاب نحوه به ورود به سایت: در این قسمت تعیین کنید کاربران با ایمیل و نام کاربری وارد حساب خود شوند یا اینکه از شماره موبایل برای ورود استفاده کنند.
فعالسازی حساب بعداز ثبت نام: با تیک زدن این گزینه کاربر را ملزم به فعالسازی حساب خود میکنید.
ثبت نام با شماره موبایل: اگر قصد دارید ثبت نام فقط از طریق شماره موبایل انجام شود این قسمت را تیک بزنید.
استفاده از شماره موبایل به عنوان نام کاربری: با تیک زدن این گزینه، افزونه به صورت خودکار از شماره موبایل به عنوان نام کاربری کاربران استفاده خواهد کرد.
فعال کردن رمز قوی برای ثبت نام: با فعال کردن این گزینه، کاربران ملزم به استفاده از رمز عبور قوی برای ساخت حساب کاربری خود هستند.
هشدار برای تکمیل اطلاعات: در صورتی که ثبت نام با موبایل را انتخاب کرده باشید، هشدار و اعلانی برای کاربر نمایش داده خواهد شد که اطلاعات خود را تکمیل کند و تا زمانی که ایمیل خود را وارد نکند، اعلان همچنان نمایش داده خواهد شد.
احراز هویت دو عامل: با فعال کردن این گزینه ایمیل یا پیامکی (بر اساس اینکه ثبت نام با ایمیل بوده است یا شماره موبایل) پس از ثبت نام کاربر برای وی ارسال خواهد شد. در صورتی که از ثبت نام از طریق شماره تلفن استفاده میکنید، حتما این گزینه را فعال کنید.
نوار ابزار (toolbar) مدیریت: با تیک زدن این گزینه، نوار ابزار بالای وردپرس به کاربران نمایش داده خواهد شد.
تنظیمات گوگل ریکپچا: در این قسمت کد ریکپچا گوگل را وارد کنید و تعیین کنید ریکپچا در کدام یک از صفحات ورود، ثبت نام و فراموشی رمز عبور نمایش داده شود.
متن پابرگ: متنی که در پابرگ و انتهای صفحات پروفایل و انتهای ایمیل نمایش داده میشود را میتوانید از این قسمت تغییر دهید.
آدرس صفحه ورود: آدرسی را که میخواهید لینک صفحه ورود به حساب کاربری باشد را در این قسمت وارد کنید. مثلا اگر کلمه login را در این قسمت بنویسید، آدرس ورود سایت شما domain.com/login خواهد بود.
آدرس صفحه ثبت نام: آدرسی را که میخواهید لینک صفحه ثبت نام باشد را در این قسمت وارد کنید. مثلا اگر کلمه register را در این قسمت بنویسید، آدرس صفحه ثبت نام سایت شما domain.com/register خواهد بود.
آدرس صفحه پروفایل: آدرس پروفایل کاربری را مثل موارد قبلی بنویسید.
لینک تغییر مسیر پس از ورود: در صورتی که میخواهید کاربران پس از ورود به سایت به لینک خاصی منتقل شوند، آن را اینجا بنویسید.
لینک تغییر مسیر پس از ثبت نام: در صورتی که میخواهید کاربران پس از ثبت نام در سایت به لینک خاصی منتقل شوند، آن را اینجا بنویسید.
لینک تغییر مسیر پس از خروج: در صورتی که میخواهید کاربران پس از خروج از سایت به لینک خاصی منتقل شوند، آن را اینجا بنویسید.
متن توضیحات ثبت شماره: برای آن دسته از کاربرانی که شماره موبایل خود را ثبت نکردهاند، متنی بنویسید که نسبت به ثبت شماره تلفن خود اقدام کنند در غیر اینصورت به پنل کاربری دسترسی نخواهند داشت.
نام ساب فولدر: اگر محتویات وردپرس شما در روت هاست نیست (مثلا در داخل پوشه ای با لینک domain.com/wordpress است)، در این قسمت باید نام پوشهای که وردپرس در آن قرار دارد را وارد کنید.
ارسال مطلب توسط کاربر در پنل کاربری: با تیک زدن این گزینه، کاربران سایت میتوانند برای سایت شما مقاله ارسال کنند.
وضعیت مطلب ارسالی جدید: میتوانید تعیین کنید پس از ارسال مقاله توسط کاربر، منتشر شود، مورد بازبینی قرار گیرد، پیش نویس یا خصوصی باشد.
وضعیت مطلب ویرایش شده: از این قسمت میتوانید مشخص کنید بعد از ویرایش مقاله توسط کاربر، وضعیت مقاله به چه صورت باشد.
وضعیت دیدگاه: تعیین کنید در مقالههایی که کاربران ارسال میکنند، بخش دیدگاه ها در دسترس باشد یا خیر.
پست تایپ سفارشی: تعیین کنید مطلبی که کاربر میفرستد جزو کدام یک از پست تایپهای وردپرس باشد؛ مثلا برگه، نوشته، محصول و … باشد.
دسته بندی پیشفرض مطلب ارسالی: تعیین کنید مطالبی که کاربران ارسال میکنند در کدام یک از دسته بندیهای سایت شما قرار گیرد.
انتخاب دسته بندی توسط کاربر: با تیک زدن این گزینه، این اجازه را به کاربر میدهید تا دسته بندی مقاله را خودش تعیین کند.
نام taxonomy دسته بندی: در صورتی که از پست تایپ سفارشی استفاده میکنید که دارای دسته بندی مخصوص به خود است، نام taxonomy مورد نظر را در این قسمت وارد کنید. به صورت پیش فرض مطالب در دسته بندی نوشتهها قرار میگیرند.
نوشتن نامک مطلب توسط کاربر: با تیک زدن این گزینه، این اجازه به کاربران داده میشود که نامک مطلب را خودشان تعیین کنند.
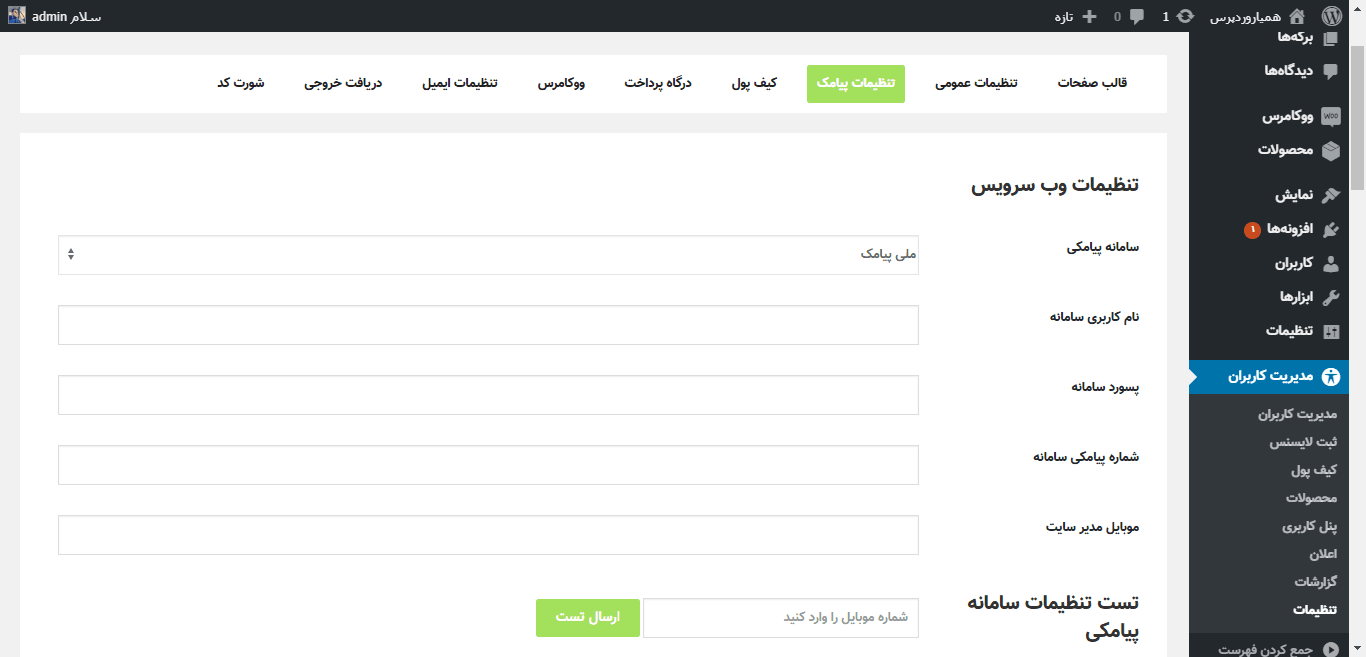
تنظیمات پیامک

سامانه پیامکی: نام شرکت سرویس پیامک خود را از این قسمت انتخاب کنید.
نام کاربری سامانه: نام کاربری سامانه پیامکی خود را وارد کنید.
پسورد سامانه: رمز عبور سامانه پیامکی خود را وارد کنید.
در بقیه قسمت ها باید اطلاعات دیگر سامانه پیامکی خود را وارد کنید که هر یک از شرکتهای پیامکی دارای تنظیمات مخصوص به خود هستند. برای پر کردن این بخش ها می توانید از شرکت پیامکی خود کمک بگیرید.
سرویسهای پیامکی که افزونه پشتیبانی میکند
- activepayamak.com
- farapayamak.ir
- melipayamak.com
- payam-resan.com
- mediana.ir
- farazsms.com
- parsgreen.com
- sms.ir
- smsrata.ir
- Kavenegar.ir
- Sibsmspanel.ir
موبایل مدیر سایت: شماره موبایل خود را در این قسمت وارد کنید.
تست تنظیمات سامانه پیامکی: برای تست اینکه ارسال پیامک به خوبی انجام میشود، شماره موبایل خود را بنویسید و دکمه “ارسال تست” را بزنید.
ارسال پیامک برای مدیر سایت: با فعال بودن این گزینه، ثبت نام، پرداخت، شارژ کیف پول و تغییر پسورد به اطلاع مدیر از طریق پیامک میرسد.
در بقیه قسمتها باید تعیین کنید در چه حالتهایی (مثل کد تایید حساب، شارژ حساب و …) برای کاربر پیامک ارسال شود.
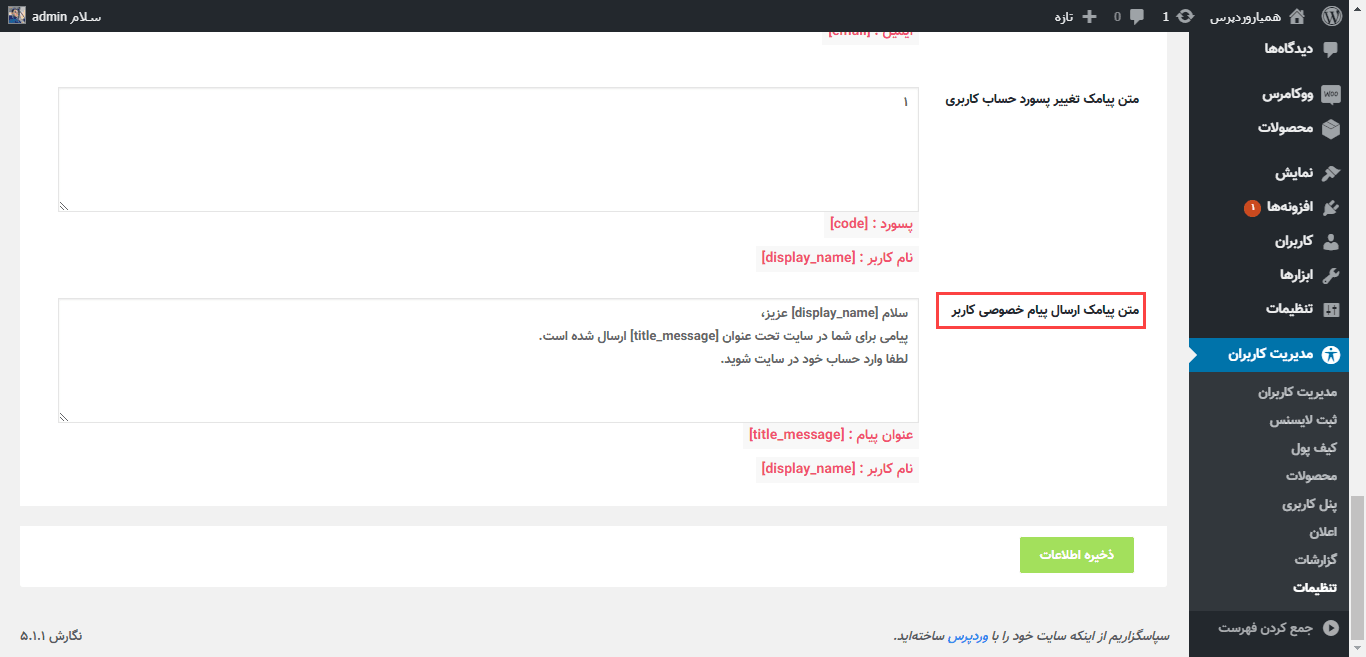
قالب های ارسال پیامک: متنی که میخواهید هنگام انجام عملیات مختلف اعم از ثبت نام، شارژ حساب، پرداخت محصول و پیغام خصوصی به کاربر پیامک شود را بنویسید. میتوانید از شورت کدهای نوشته شده در زیر متن پیامک نیز برای سفارشیسازی متن پیام متناسب با اطلاعات کاربر استفاده کنید.
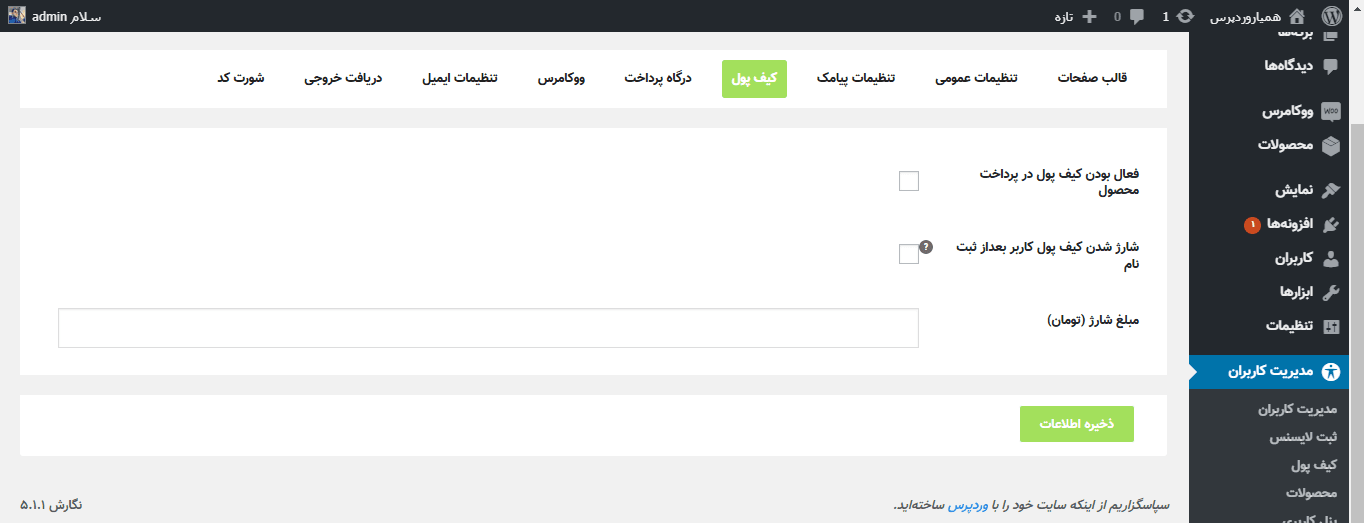
کیف پول

فعال بودن کیف پول در پرداخت محصول: با فعال کردن این گزینه کاربر میتواند از اعتبار کیف پول خود برای خرید محصولاتی که توسط این افزونه ساخته شده است استفاده کند.
شارژ شدن کیف پول کاربر بعداز ثبت نام: اگر میخواهید پس از ثبت نام کاربران مبلغی به عنوان هدیه به کیف پول آنها اضافه شود، تیک این گزینه را بزنید و مبلغ مورد نظر را در قسمت پایینی وارد کنید.
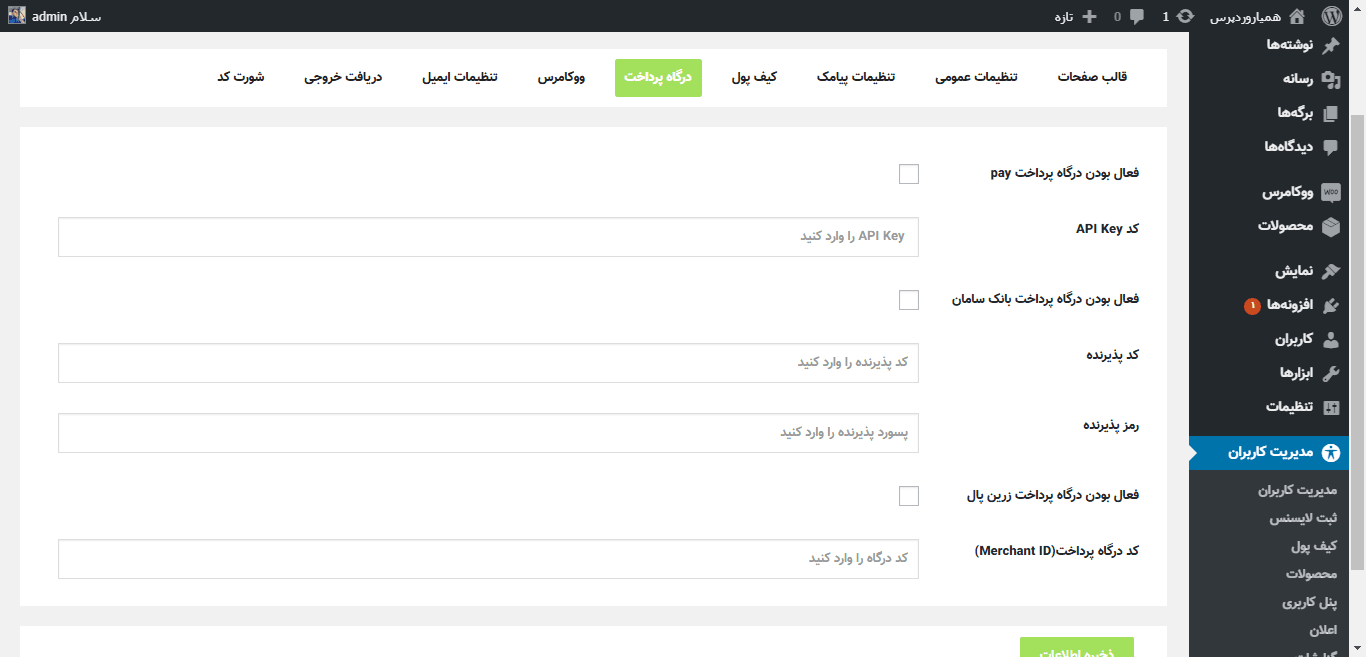
درگاه پرداخت

این افزونه به شما امکان استفاده از 3 درگاه پرداخت Pay، بانک سامان و زرین پال را می دهد که میتوانید تیک فعال بودن آن ها را بزنید و اطلاعات درگاه خود را وارد کنید تا برای شارژ کیف پول و خرید محصولات ساخته شده با افزونه از آن استفاده شود.
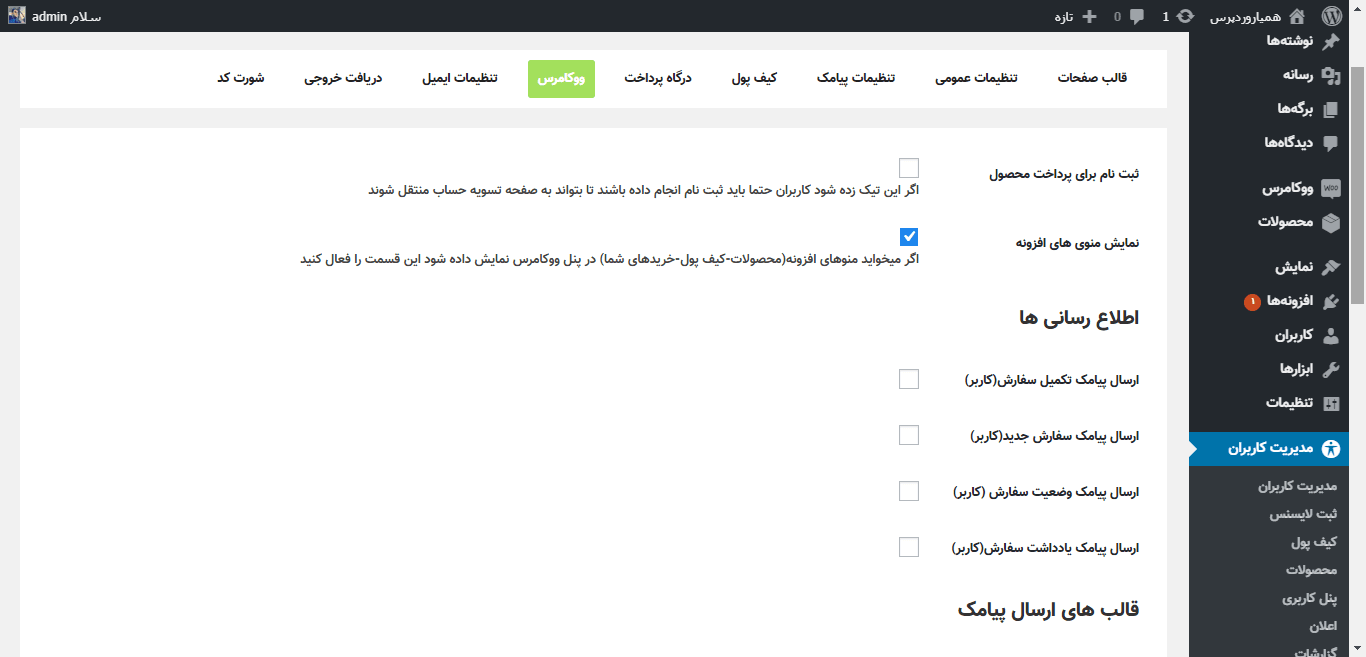
ووکامرس

ثبت نام برای پرداخت محصول: با فعال کردن این گزینه، کاربران باید حتما در سایت شما ثبت نام کرده باشند تا بتوانند به صفحه تسویه حساب منتقل شوند.
نمایش منوی های افزونه: اگر میخواهید منوهای افزونه (محصولات – کیف پول – خریدهای شما) در پنل ووکامرس نمایش داده شود، این گزینه را فعال کنید.
اطلاع رسانیها: تعیین کنید در کدام یک از وضعیتهای تکمیل سفارش، ثبت سفارش جدید، تغییر وضعیت سفارش و تغییر یادداشت سفارش برای کاربر پیامک اطلاع رسانی ارسال شود.
قالبهای ارسال پیامک: متن پیامکهای مذکور را میتوانید از این قسمت تعیین کنید. برای سفارشی سازی متن پیامک میتوانید از شورت کدهای نوشته شده استفاده کنید. به عنوان مثال اگر شورت کد [price] را در متن پیامک قرار دهید، مبلغ سفارش را نشان خواهد داد.
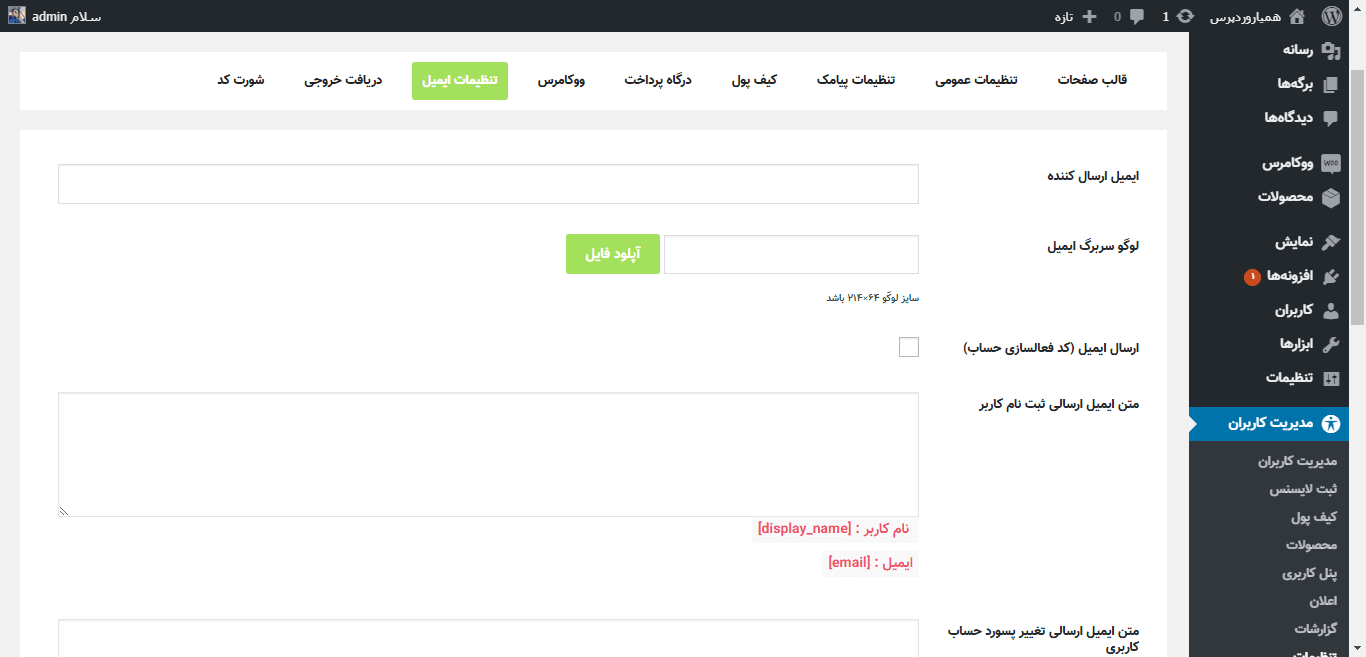
تنظیمات ایمیل

ایمیل ارسال کننده: ایمیلی که توسط آن ایمیلهای اطلاع رسانی ارسال خواهد شد را در این قسمت بنویسید.
لوگو سربرگ ایمیل: میتوانید لوگویی برای قسمت بالایی و سربرگ ایمیل خود انتخاب کنید.
ارسال ایمیل (کد فعالسازی حساب): در صورتی که میخواهید فعالسازی حساب را از طریق ایمیل کاربر انجام دهید، این گزینه را تیک بزنید.
در قسمت های بعدی باید متن ایمیل ها در زمان های ثبت نام کاربر، تغییر پسورد حساب کاربری، پرداخت محصول و شارژ حساب کاربری را بنویسید. باز هم میتوانید از شورت کدها در متن ایمیلها استفاده کنید.
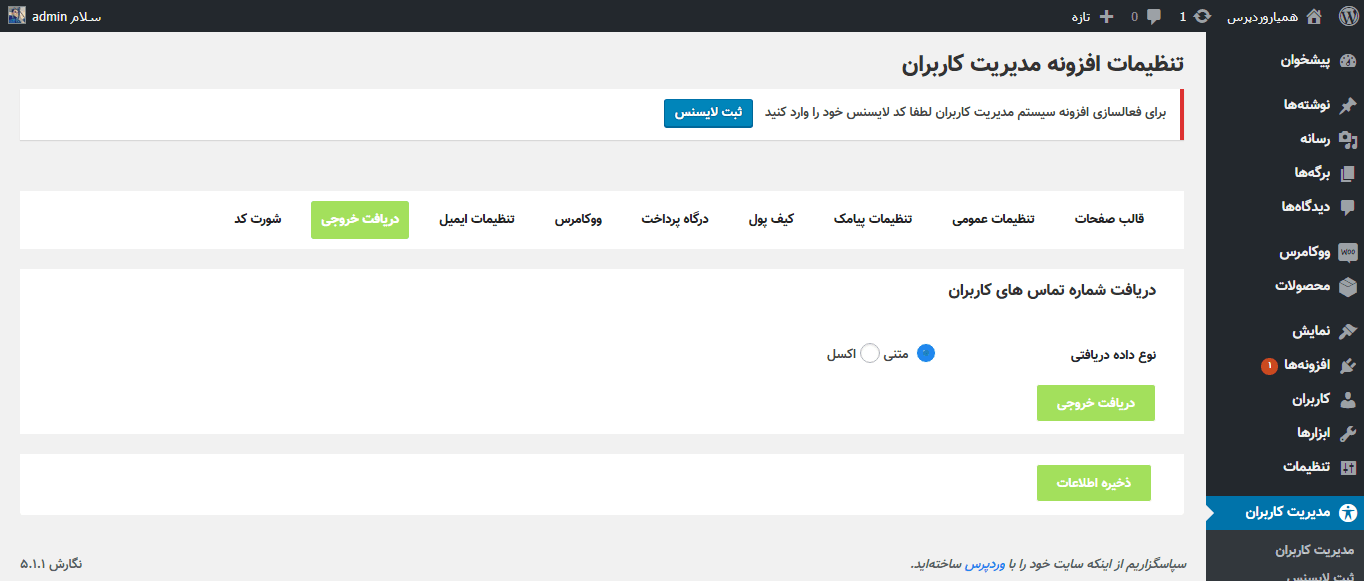
دریافت خروجی

در این قسمت میتوانید از شمارههای کاربران سایت خود در قالب یک فایل متنی یا اکسل خروجی بگیرید.
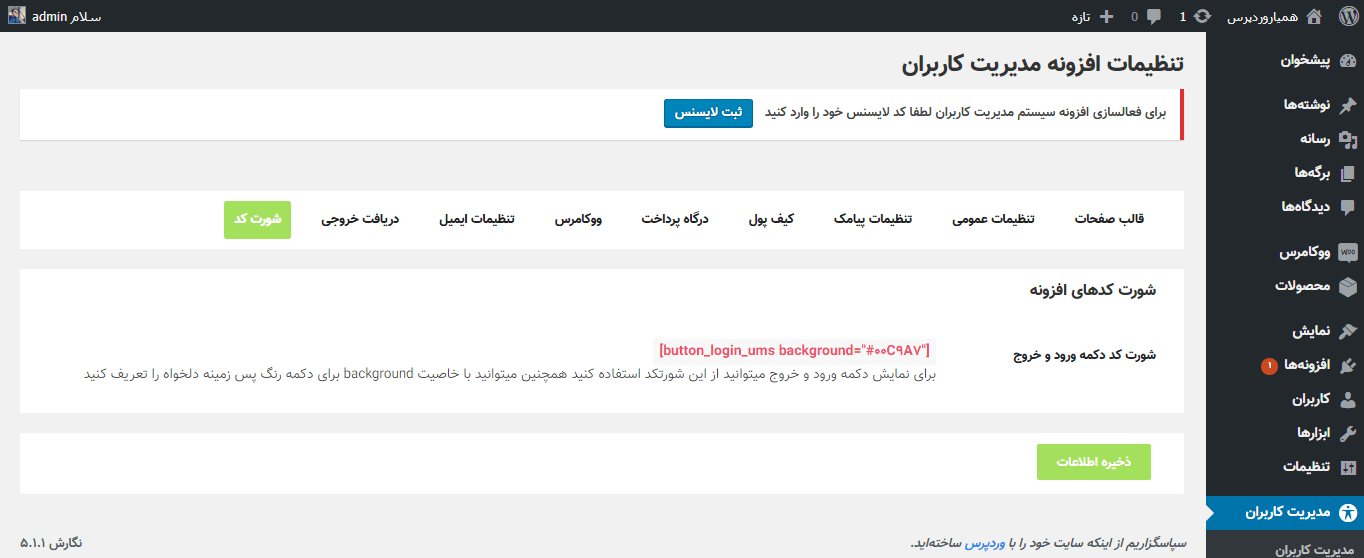
شورت کد

با استفاده از شورتکدی که در این قسمت وجود دارد، میتوانید آن را کپی کنید و در هدر سایت خود قرار دهید تا دکمه های ورود و خروج نمایش داده شوند. هنگامی که کاربر وارد حساب خود میشود، این دکمهها به لینک پروفایل کاربری تبدیل خواهند شد.
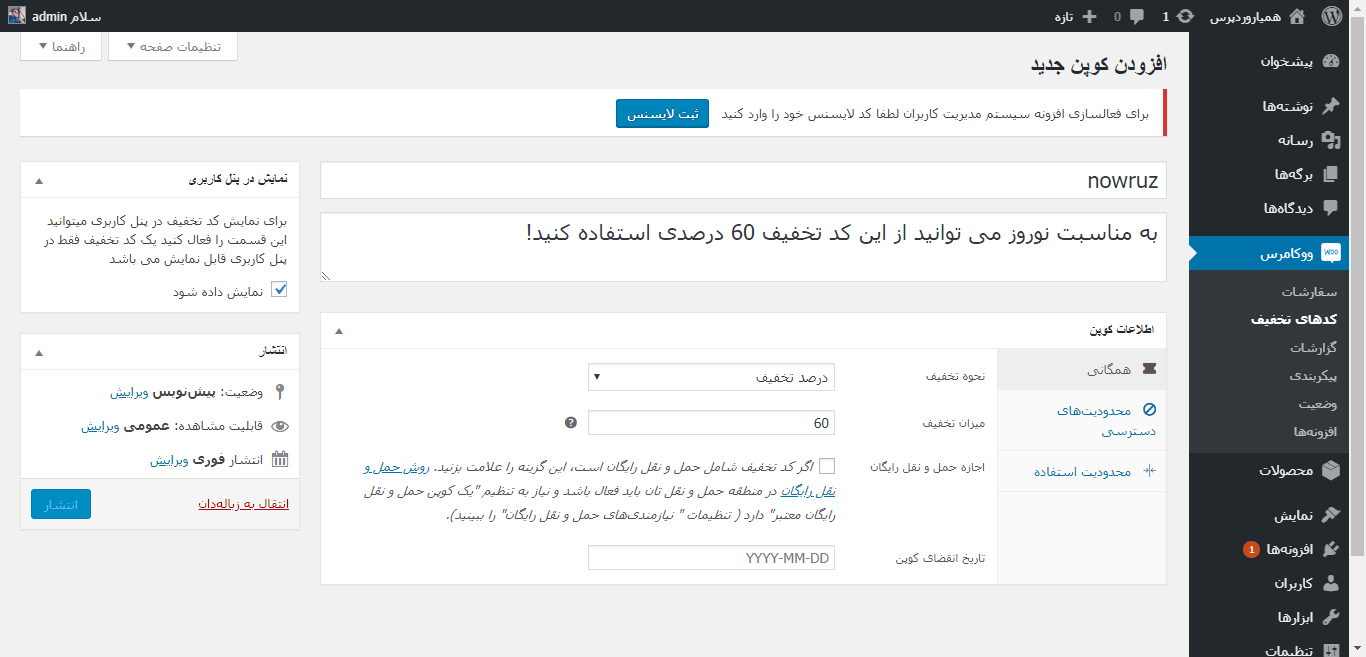
از دیگر امکانات جالب این افزونه، نمایش کد تخفیف ووکامرس در پنل کاربری است. برای نمایش کد تخفیف در پنل کاربری، از قسمت ووکامرس (در صورت استفاده از این افزونه) وارد قسمت “کد های تخفیف” شوید و اقدام به اضافه کردن کد تخفیف جدید کنید.

همانطور که می بینید، قسمتی به نام “نمایش در پنل کاربری” اضافه شده است که با تیک زدن گزینه “نمایش داده شود”، کد تخفیف در پنل کاربری نمایش داده خواهد شد.
تست افزونه
برای اینکه بتوانید افزونه مذکور را تست کنید و با آن کار کنید، تم لاوین دمویی را برایتان در نظر گرفتیم که با اطلاعات کاربری میتوانید وارد شده و استفاده کنید:
دموی سیستم مدیریت کاربراننام کاربری: demo@demo.com رمز ورود: lavin1234




