 ساخت منو حرفه ای در وردپرس
ساخت منو حرفه ای در وردپرس
در حال حاضر یکی از چالشهای مهم هر سایت فروشگاهی و شرکتی ساخت منو در وردپرس است. با وجود اینکه چندین افزونه منو وردپرس در مارکتهای مختلف وجود دارد ( به عنوان مثال ساخت مگامنو در وردپرس با Max Mega Menu ) اما نحوه انجام اینکار در هر افزونه متفاوت است. به همین خاطر ما در این مقاله از همیار وردپرس قصد داریم به شما نحوه ساخت منو حرفه ای در وردپرس را به کمک افزونه QuadMenu آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
آنچه در این مقاله به اختصار خواهید خواند:
- نحوه نصب و فعالسازی افزونه منو وردپرس QuadMenu
- طریقه ساخت منو حرفه ای در وردپرس
نحوه نصب و فعالسازی افزونه منو وردپرس QuadMenu
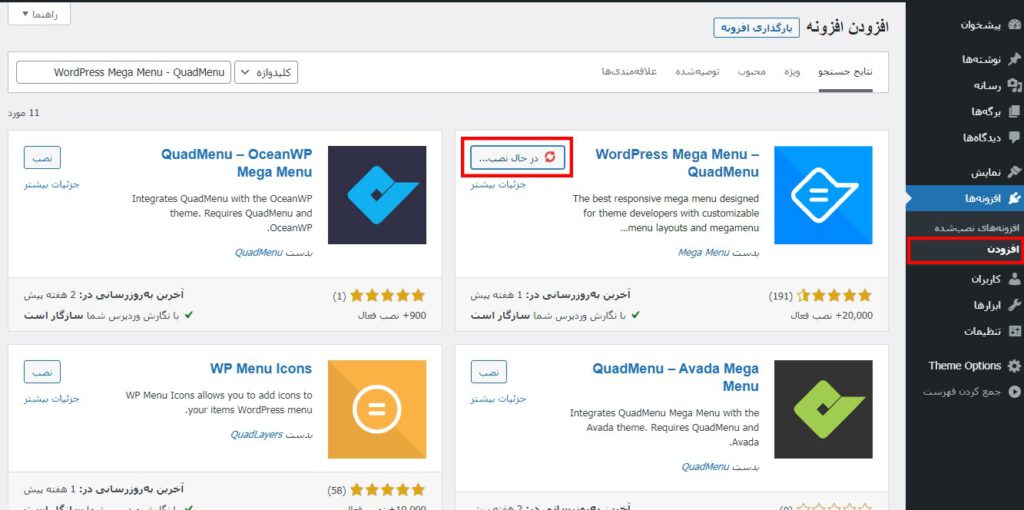
افزونه QuadMenu دارای بیش از 20 هزار نصب فعال بوده و برای نسخه وردپرس 4.6 و بالاتر مناسب است. مطابق شکل زیر، برای نصب و فعالسازی این افزونه به بخش افزونهها و افزودن در پیشخوان وردپرس مراجعه کنید. سپس در کادر مشخص شده نام افزونه را وارد کرده و آن را نصب و فعالسازی نمایید.

طریقه ساخت منو حرفه ای در وردپرس
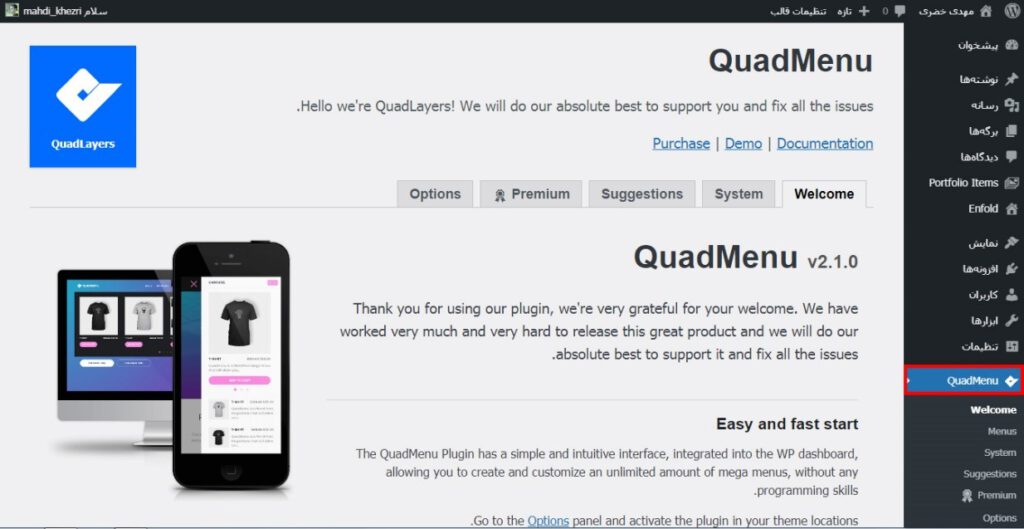
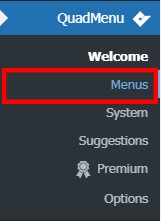
مطابق شکل زیر، بعد از نصب و فعالسازی افزونه بخشی به نام QuadMenu به پنل پیشخوان وردپرس شما اضافه خواهد شد.

این افزونه دارای دو بخش مهم و کاربردی زیر است:
- گزینهها (Options)
- منو (Menu)
1. گزینهها
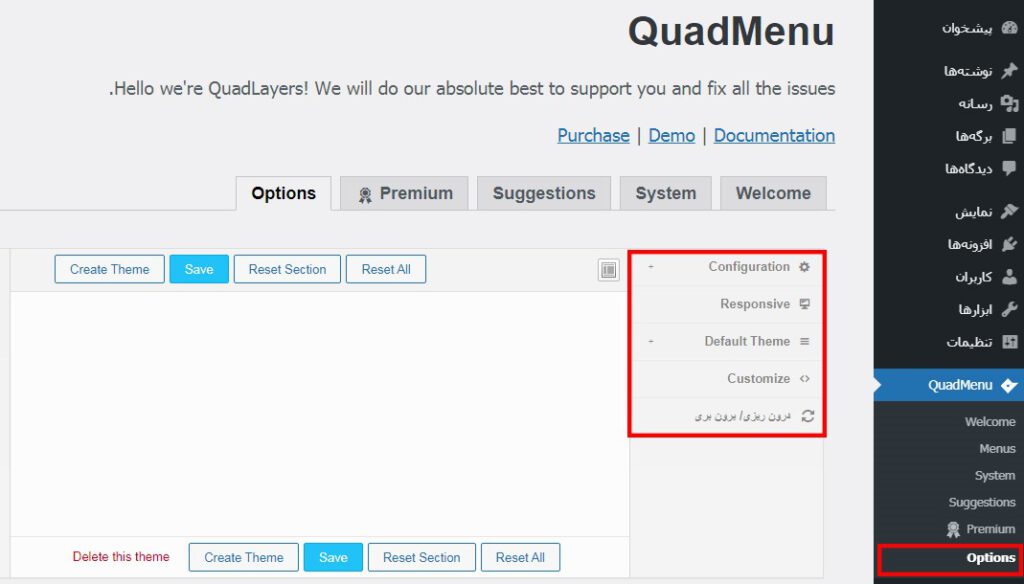
مطابق شکل زیر، این بخش خود شامل 5 زیر بخش پیکربندی، واکنشگرایی، قالب پیشفرض، شخصی سازی و درونریزی/برونبری است.

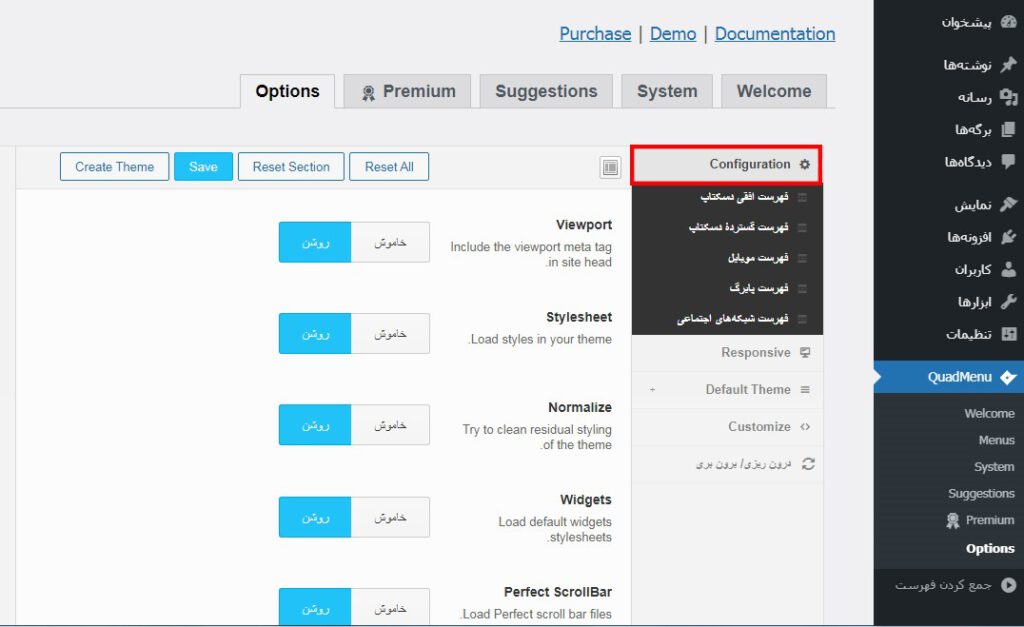
1.1. پیکربندی (Configuration)
در زیر بخش پیکربندی مطابق شکل زیر، تنظیماتی مانند متا تگ viewport و فایل استایل وجود دارد که توصیه میکنیم اگه آشنایی با این موارد ندارید حالت پیشفرض را تغییر ندهید.

اما در همین زیر بخش فهرستهایی که به کمک این افزونه میتوانید بسازید را برای شما آورده است. این فهرست شامل موارد زیر هستند:
- فهرست افقی دکستاپ
- فهرست گسترده (عمودی) دکستاپ
- فهرست موبایل
- فهرست پابرگ
- فهرست شبکههای اجتماعی
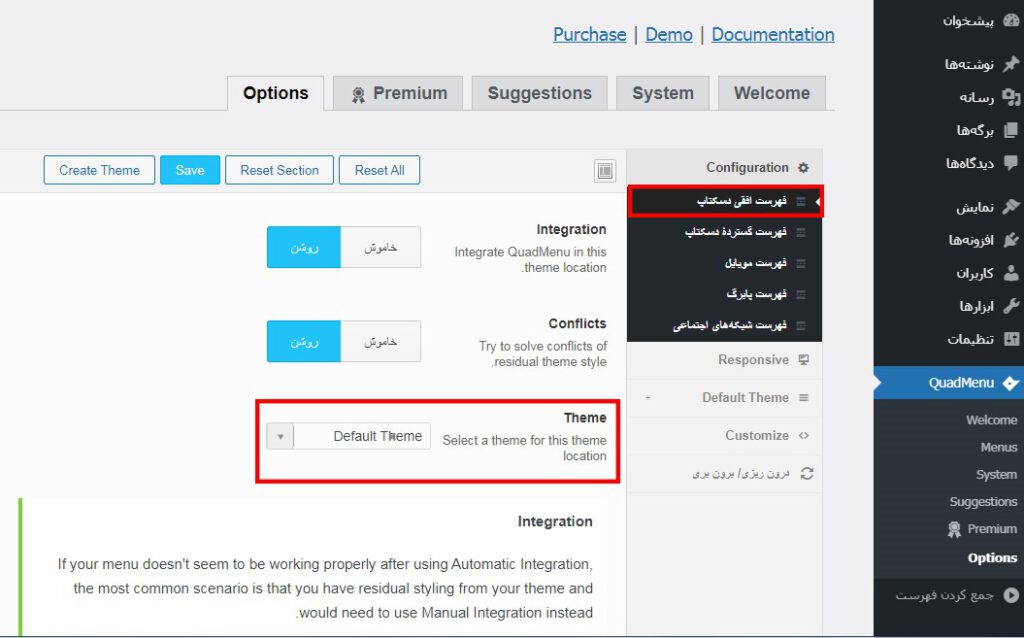
مطابق شکل زیر، شما با مراجعه به هر فهرست میتوانید تعیین کنید که هر کدام چه ویژگیهایی داشته باشند. البته همانطور که در شکل زیر مشاهده مینمایید، مهمترین ویژگی انتخاب قالب برای هر فهرست است. که ما قالب پیشفرض را انتخاب کردهایم. در زیر بخش سوم در مورد قالبهای منو بیشتر صحبت خواهیم کرد.

1.2. واکنشگرایی یا Responsive
زیر بخش دوم مربوط به تنظیمات واکنشگرایی یا Responsive منوی شما میباشد که بر اساس قالب و ظاهر سایت خود میتوانید آن را شخصیسازی نمایید.
1.3. قالب پیشفرض (Default Theme)
زیر بخش سوم که یکی از مهمترین زیر بخشهای این افزونه است مربوط به طراحی قالب منو میباشد. این قسمت دارای تنظیمات بسیار متنوعای بوده که میتوانید مطابق نظر خود آنها را شخصی سازی نمایید.
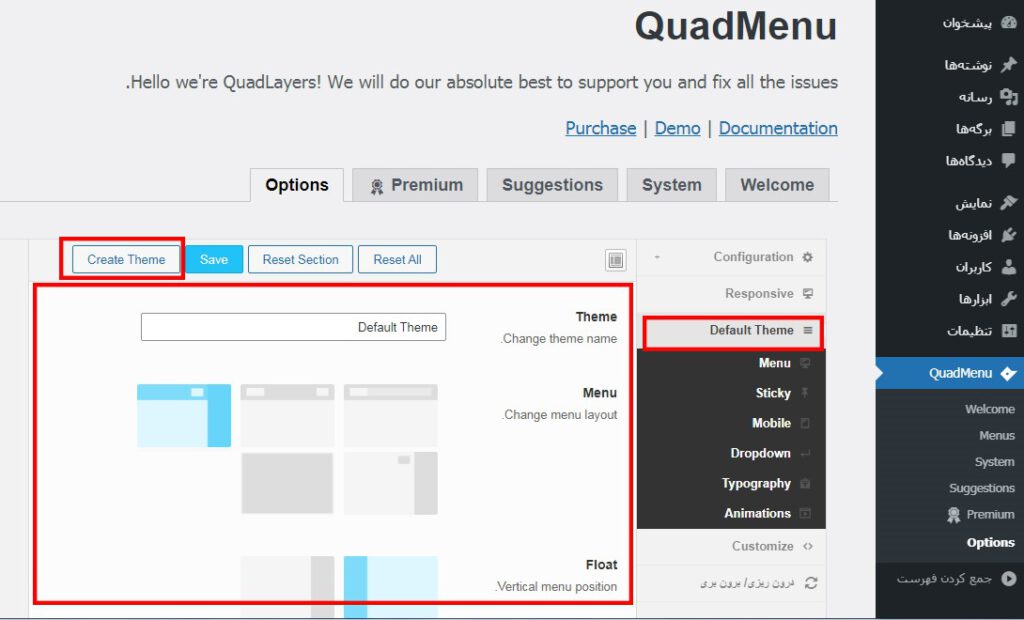
اگر تنظیمات قالب پیشفرض (Default Theme) مطابق سلیقه شما نبود میتوانید مطابق شکل زیر با کلیک بر روی دکمه Create Theme قالب مورد نظر خود را از ابتدا تا انتها بسازید.

زیر بخش سوم خود شامل چند قسمت مجزا میباشد که مهمترین قسمت آن menu است.
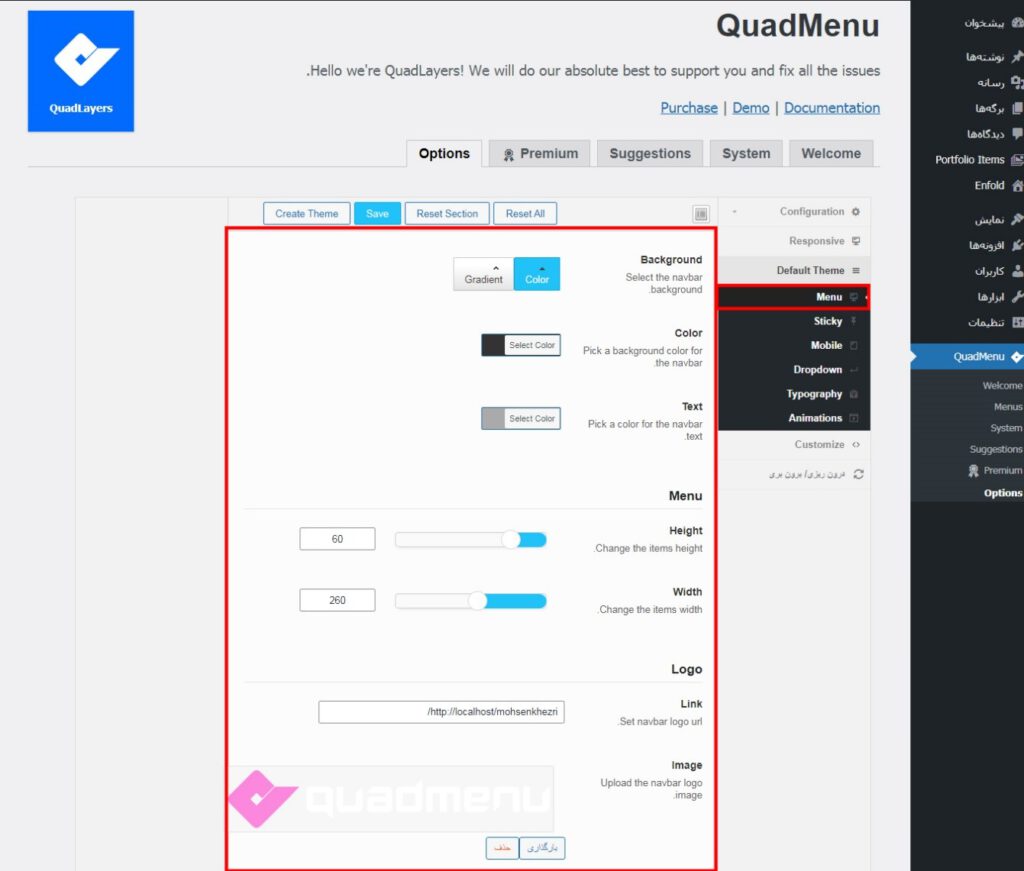
این قسمت مطابق شکل زیر، پیکربندی و تنظیمات مربوط به قسمتهای مختلف منو مانند رنگ پس زمینه، متن، عرض و ارتفاع، لوگو، لینکها، هاورها و… دارد.

1.4. سفارشی سازی (Customize)
در این زیر بخش میتوانید کدهای CSS اختصاصی خود را وارد کرده و منو را مطابق نظر خودتان شخصی سازی نمایید.
1.5. درونریزی/برونبری
در زیر بخش پنجم یعنی درونریزی/برونبری میتوانید تنظیماتی را که اعمال برای ساخت منو حرفه ای در وردپرس به کمک افزونه QuadMenu اعمال کردید برونبری کرده و در یک سایت دیگر درونریزی نمایید.
2. منو (Menu)

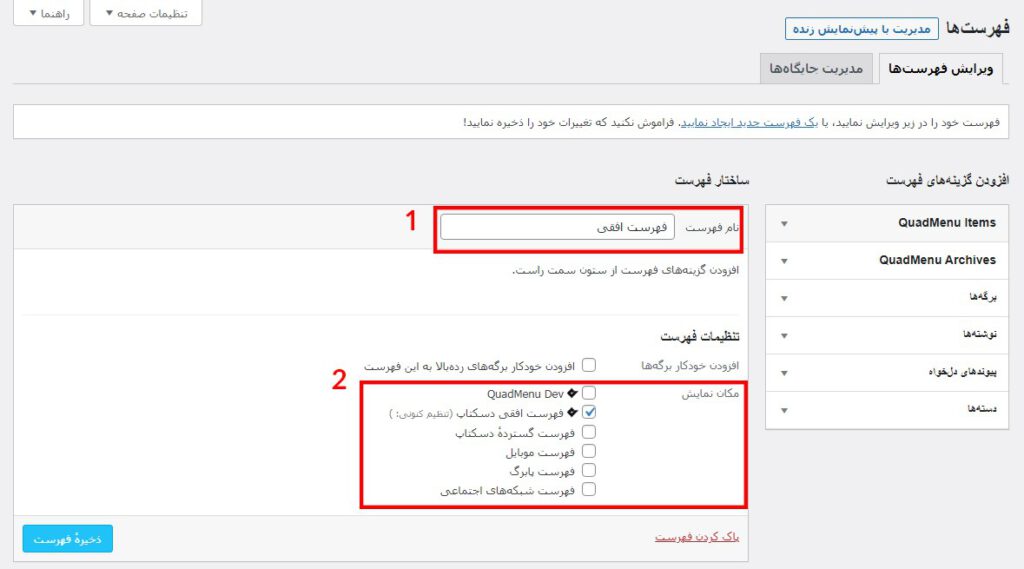
مطابق شکل زیر، بخش دوم افزونه یعنی منو به ما کمک میکند تا فهرست مدنظرمان را به صورت حرفهای بسازیم. در این بخش ابتدا باید یک نام برای فهرست خود در نظر بگیرید و سپس مکان نمایش فهرست را انتخاب کنید. در نهایت بر روی دکمه ذخیره فهرست کلیک نمایید. ما قصد داریم در اینجا یک فهرست افقی دکستاپ به صورت مگا منو بسازیم.

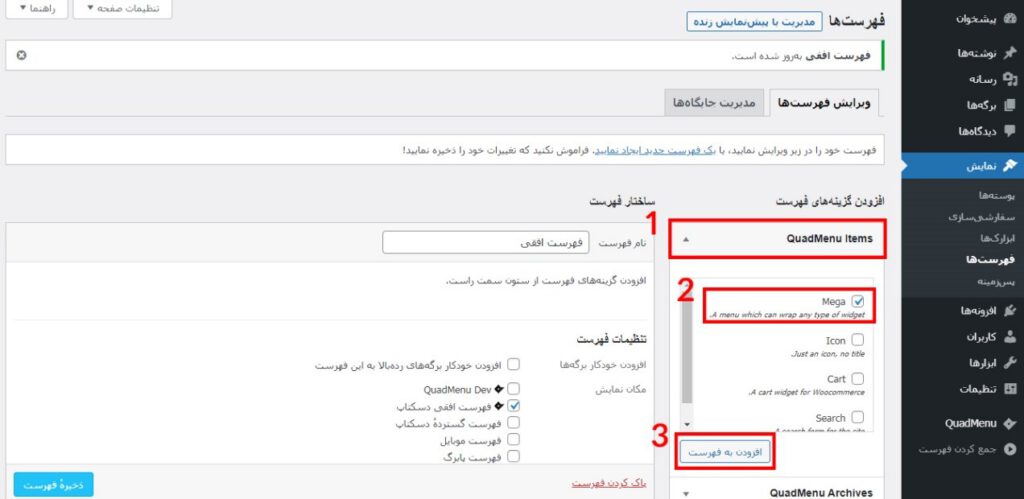
بعد از ساخت فهرست حال باید آن را طراحی و پیاده سازی کنیم. ابتدا مطابق شکل زیر در قسمت سمت راست – QuadMenu Item – تیک گزینه Mega را زده و بر روی دکمه افزودن به فهرست کلیک نمایید.

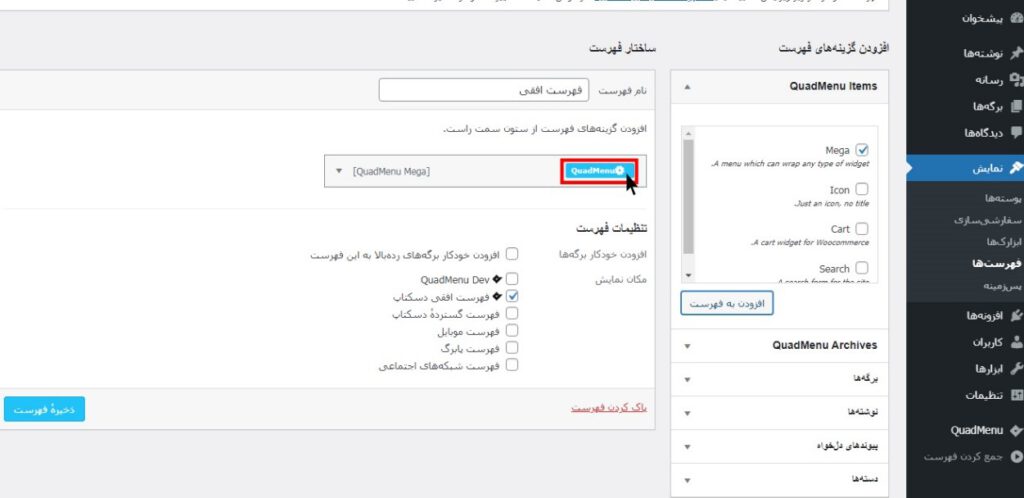
حال مگا منو شما برای طراحی به فهرست اضافه میشود. مطابق شکل زیر، برای اعمال تنظیمات دلخواه و طراحی مگا منو، موس را بر روی آن ببرید و دکمه آبی QauadMenu را که ظاهر شده است بزنید.

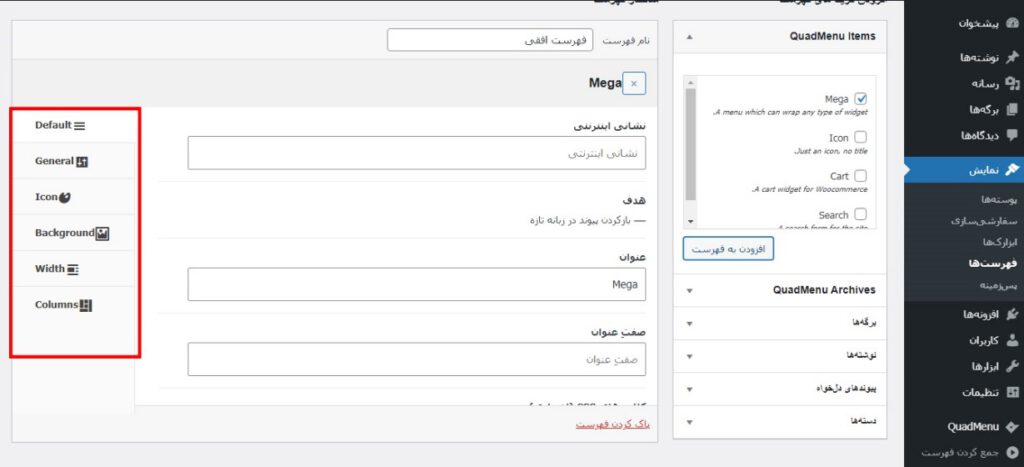
بعد از زدن این دکمه تنظیمات مگا منوی شما باز خواهد شد. مطابق شکل زیر، این تنظیمات شامل 6 قسمت زیر است:

- پیشفرضها (Default): این قسمت مربوط انتخاب عنوان، نشانی اینترنتی و کلاسهای CSS میباشد.
- عمومی (General): در این بخش تنظیمات عمومی قرار دارد مانند قرار دادن زیر نویس برای منو.
- آیکون (Icon): در این قسمت میتوانید آیکون مورد نظر خود را انتخاب کنید.
- پسزمینه (Background): این بخش مربوط به انتخاب رنگ و تصویر پس زمینه مگا منو شما میباشد که میتوانید برای آن ابعاد تعیین کرده و نحوه نمایش آن را نیز مشخص نمایید.
- پهنای منو (Width): در این قسمت همانطور که از نامش پیداست باید پهنای منوی خود را انتخاب نمایید.
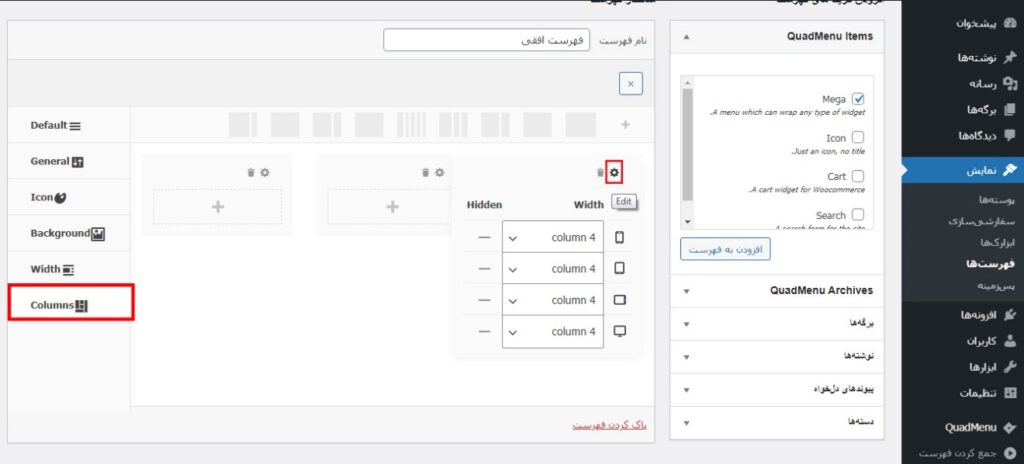
- ستونها (Columns): ستونها مهمترین بخش طراحی مگا منو میباشد. در این قسمت شما باید تعیین کنید که در مگا منوی شما چه محتوایی و با چه ساختاری قرار بگیرید. در این قسمت باید تعیین نمایید که هر محتوا جند ستون از سایت شما را پر کند. کمترین تعداد ستون 1 است بیشترین تعداد ستون 12 میباشد.
برای مثال ما قصد داریم در مگا منویمان سه بخش در یک ردیف ایجاد کنید. مطابق شکل زیر، از انجایی که هر ردیف 12 ستون است ما برای هر بخش 4 ستون در نظر میگیریم. با کلیک بر روی آیکون تنظیمات میتوانید تعداد ستونهای اختصاص یافته به هر بخش را تعیین نمایید.

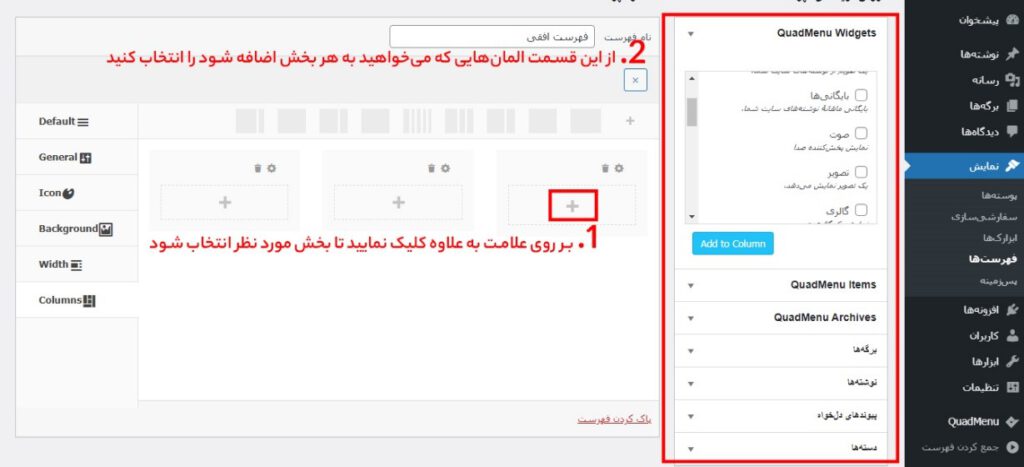
بعد از تعیین ابعاد حال باید محتویات هر 3 بخش را قرار دهیم. مطابق شکل زیر، برای قرار دادن محتویات هر بخش بر روی آن (علامت به علاوه) کلیک نمایید. بعد از انتخاب بخش مورد نظر، از قسمت سمت راست صفحه المانهای مدنظرتان را اضافه نمایید.

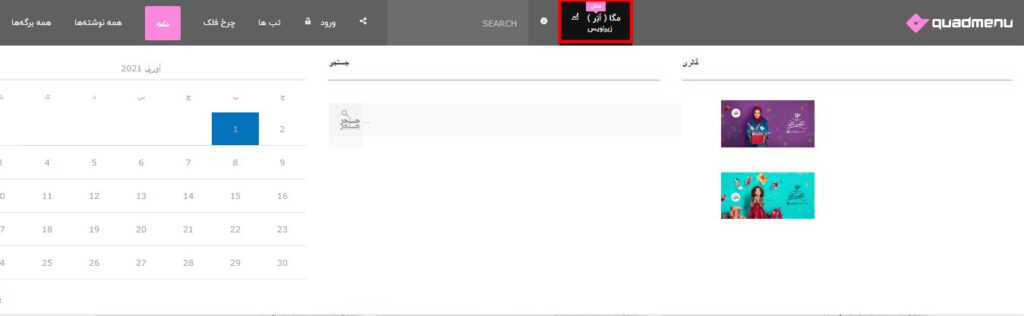
در این مثال ما قصد داریم مگا منویمان را در 3 بخش پیاده سازی نماییم. که در بخش اول تقویم، بخش دوم کادر جستجو و در بخش سوم چند تصویر قرار خواهیم داد. در نهایت خواهیم داشت:

ساخت منو حرفه ای در وردپرس با QuadMenu
در نهایت توجه داشته باشید که به کمک افزونه منو وردپرس QuadMenu شما میتوانید منوهای عمودی نیز بر اساس سلیقه خود طراحی نمایید. ما در این مقاله تمامی بخشهای این افزونه را به طور کامل مورد بررسی قرار دادیم و یک منو افقی نیز طراحی کردیم. حال نوبت شماست که مطابق میل و نظرتان منوهای جذاب افقی و عمودی ایجاد نمایید. از توجه شما به این مقاله آموزشی سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





kasiri.hamid461 11 سال عضو همیار وردپرس
با سلام خدمت شما
بنده افزونه رو از همیار گرفتم و خودم به روزرسانی کردم ولی مشکلم مثل خیلی دیگه از دوستان به هم ریختن قالب + چپ چین کردن منو هست!
ظاهراً مشکل چپ چین بودن با آپدیت حل نمیشه. در ضمن قالب بنده کاملا فارسی شده توسط یک تیم حرفه ای هستش ولی فایل rtl.css نداره که اون کد رو برای راستچین شدن قرار بدم، باید چی کار کنم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
ما تغییراتی در این افزونه داده بودیم که با بروزرسانی عملا حذف شده به همین دلیل این مشکل برای شما پیش آمده.
hosseiniam 10 سال عضو همیار وردپرس
سلام.با یک مشکل روبرو شدم اون هم اینکه این افزونه انگلیسی هست و وردپرس فارسی و مشکل direction داره و وقتی روی برخی از تنظیمات افزونه کلیک میکنم صفحه کاملا به هم میریزه.لطفا کمک کنید
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
اگر فرصت شد این افزونه بروزرسانی میشه
لطفا کمی صبر کنید.
ndrndr053815 11 سال عضو همیار وردپرس
لطفاً یکاریش کنید روی قالبهای دیگه ای که ساپورت نمیکنه هم کار کنه
sepehr11 11 سال عضو همیار وردپرس
مال من قسمت زیر مجموعه هارو باز نمیکنه چرااااااا؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
اگر بر اساس اموزش(دقیقا قدم به قدم) انجام دادید و نشد افزونه با قالب شما هماهنگ نیست.
sepehr11 11 سال عضو همیار وردپرس
خب حالا که هماهنگ نیست چه کنم میخوام منو سایتم این شکلی بشه
hamtakala.ir این سایت من
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در این صورت صبر کنید مدتی بعد اپدیت این افزونه میاد انشالله مشکل شما حل میشه.
akaskoo720 11 سال عضو همیار وردپرس
ضمن عرض سلام ، من این افزونه رو نصب کردم ، از روی فیلم توضیح میدم : وقتی روی صفحه اصلی موس رو نگه میدارم ی صفحه سفید باز میشه که برگه سطح ۱ و سطح ۲ و غیره داخلش هست ، رنگ فونت همرنگ پس زمینه ست ، ( برگ سطح یک رنگ فونتش سفیده ) ۲_ من هاور رو قرمز کردم ولی وقتی روی صفحه اصلی هستیم رنگ فونت صفحه اصلی سبز هست ،
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
تمام این قسمت ها در تنظمیات قابل رنگ دهی هستند.تست کردید این مورد رو؟
هادی 11 سال عضو همیار وردپرس
سلام مرسی از Video خوبتون.
من افزونه رو نصب کردم، از داخل افزونه منوی مورد نظر رو Add کردم، تغییرات رو اعمال کردم، ولی در خود سایت تغییری ایجاد نشد.
چه کنم ؟
آیا پوسته سایت باید این افزونه رو پشتیبانی کنه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
خیر نیازی نیست قالب پشتیبانی خاصی داشته باشه البته اگه قالب محدودیت خاصی مثل نداشتن زیر منو داشته باشه به مشکل میخوره این افزونه
پیشنهاد می کنم دوباره تست کنید دقیقا و موبه مو با ویدئو گاهی نزدن یک تیک مانع کار یک افزونه میشه.
mr.smaili313485 11 سال عضو همیار وردپرس
سلام.
من این افزونه رو نصب کردم اما راستچین نیست!!!
چیکار کنم؟
ادرس سایت: http://www.rowshangar.ir/fa
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام این کد رو در داخل rtl.css قالبتون کپی کنید احتمالا مشکل حل میشه
.wr-megamenu-container a {text-align: right;}
mojtaba_soheili484 11 سال عضو همیار وردپرس
سلام این افزونه قابلیت لینک کردن داخل خود صفحه رو هم داره(مثلا #contact-us) چون قالبم تک صفحه ای هستش ؟
یا افزونه دیگه ای هست که اینکارو انجام بده
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
احتمالا بله و مشکلی نیست اما تست نشده.
hosseinmk12765 11 سال عضو همیار وردپرس
با سلام و خسته نباشید.
من همه ی مراحله رو مو به مو انجام دادم ولی یه مشکلی هست
وقتی میرم رو منو زیر منو میره بالای منو چی کار کنم درس بشه اینم لینک سایتم
http://a93.vvs.ir/%D8%B7%D8%B1%D8%A7%D8%AD%DB%8C-%D8%A8%D9%86%D8%B1-%D8%AA%D8%A8%D9%84%DB%8C%D8%BA%D8%A7%D8%AA%DB%8C/
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در ادرسی که قرار دادید من اصلا منویی ندیدم.
mojtaba.rahmani455112 11 سال عضو همیار وردپرس
از توضیح خوب وساده متشکرم