
اضافه شدن ویدئوی آموزشی در تاریخ 1396/2/31
تا کنون سایت های بسیاری به چشمتان خورده است که جداول قیمت گذاری واکنشگرا و زیبایی را که بسیار کاربر پسند نیز است را دارند.
این جداول قیمت گذاری واکنشگرا در حقیقت معرف تمامی سرویس ها، پلن ها و یا تمامی محصولات یک سایت یا یک شرکت می باشند که در یکجا بصورت زیبا و کاربر پسند جمع شده اند و کاربران سایت با دیدن چنین جداولی دید کلی از عموم اعمال یک سایت را برداشت می کنند.
اگر سایت شما سایتی خدماتی، شرکتی و یا حتی فروشگاهی است می توانید از این جدول واکنش گرا در وردپرس برای آنها بهره مند شوید. و یا اگر به دنبال راهی برای ایجاد رابط کاربری عالی برای سایتتان هستید ما افزونه ای را به شما پیشنهاد می کنیم.
جدول واکنش گرا در وردپرس
این افزونه هماننده تمامی افزونه های مشابه خود می باشد با این تفاوت که این افزونه تمامی بخش ها را برای کاربرانش به رایگان قرار داده است و شما محدودیتی در استفاده از بخش های مختلف نخواهید داشت.
گر چه بخش پرمیوم هم برای این افزونه موجود می باشد اما خودتان متوجه خواهید شد که با همان بخش رایگان این افزونه چه جدول واکنش گرا در وردپرس را به خوبی می توان ایجاد کرد.
جداول قیمت گذاری واکنشگرا در وردپرس با Responsive Pricing Table
نحوه ی کار با این افزونه با افزونه ی PriceFish pricing tables که پیش تر آن را در همیار وردپرس معرفی کردیم بسیار متفاوت است. و باید اضافه کنیم که همانند همین افزونه با عملکرد مشابه می باشد. اما این افزونه کارکرد آسان تری دارد و بخش های آن تماما برای کاربران بدون محدودیت می باشد (برعکس افزونه ی قبلی!).
پس اگر در استفاده از این دو شک دارید ما این افزونه را پیشنهاد می کنیم.
شروع کار
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب نمایید. بعد از نصب این افزونه در بخش پیشخوان سایت وردپرسی شما بخشی با عنوان Pricing Tables برای ساخت جدول واکنش گرا در وردپرس ایجاد شده است.
ساخت جدول قیمت گذاری جدید
بعد از اینکه به بخش تنظیمات این افزونه مراجعه کردید مطابق تصویر زیر باید بر روی گزینه Add New کلیک کنید تا اولین جدول واکنش گرا در وردپرس برای پلن قیمت را ایجاد کنید.
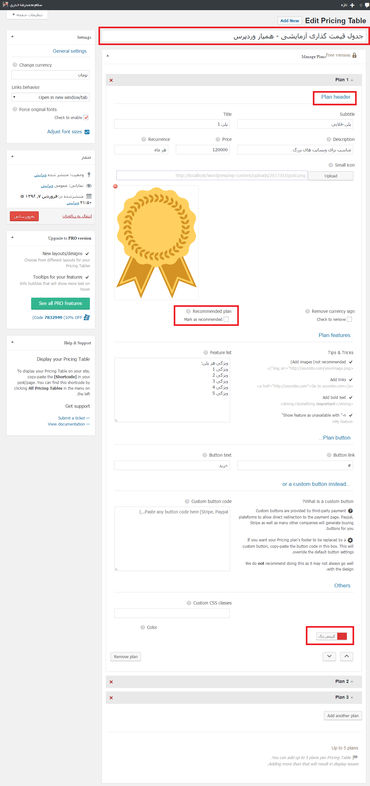
بعد از آن صفحه ای مطابق تصویر زیر را مشاهده می کنید.
برای اینکه کاملا با بخش های این صفحه آشنا شوید کمی متفاوت پیش می رویم.
ابتدا بر روی قسمتی که در تصویر بالا علامت زده ایم یعنی Plan 1 کلیک کنید تا آن تب برای شما بسته شود.
حال باید توجه داشته باشد که به مقدار هر چند عدد از جدول واکنش گرا در وردپرس که می خواهید ایجاد کنید باید از این نمونه پلن ها ایجاد کنید(معمولا سایت های مختلف 3الی4 جدول ایجاد می کنند).
بطور پیش فرض Plan 1 ایجاد شده است که خودتان آن را بستید. حال از بخش Add another plan می توانید هر چند عدد از این جداول را که می خواهید ایجاد کنید(دقت داشته باشید که حداکثر 5 جدول می توانید ایجاد کنید).
مطابق تصویر بالا به عنوان مثال ما سه عدد جدول ایجاد کردیم، حال هر Plan را باز کنید(با کلیک بر روی آن) و تنظیمات مربوطه برای هر Plan را ایجاد کنید.
برای مثال ما سایتی مبنی بر ارائه ی سرویس هایمان داریم و می خواهیم برای سرویس های خودمان جدول واکنش گرا در وردپرس ایجاد کنیم، که مثلا سه سرویس با قیمت های متفاوت در پلن های طلایی، نقره ای و برنزی بصورت ماهانه با واحد پول تومان داریم.
ما سه پلن را آماده کردیم که می توانید Plan 1 را بصورت تصویر زیر مشاهده کنید.

ابتدا از قسمت بالا برای جدول خود یک عنوان تعیین کنید.
Plan header
از قسمت Title و Subtitle یک عنوان وزیر عنوان برای جدول خود تعیین کنید.
از قسمت های بعد هم که در تصویر بالا مشاهده می کنید برای هر فیلد همانند مقادیری که قرار داده شده مقادیر خودتان را قرار دهید.
به عنوان مثال
مثلا اگر سرویستان زمان دارد برای آن زمان معلوم کنید(ماهانه/سالانه)، تعیین قیمت، توضیحات و یک آیکون برای جدول واکنش گرا در وردپرس تعیین کنید که برای مثال ما برای سرویس طلایی از یک تصویر نشان طلایی استفاده کرده ایم.
در انتهای همین قسمت هم می توانید با فعال کردن گزینه ی Recommended plan این پلن را به عنوان پلن ویژه تعیین کنید تا استایل آن با استایل جداول دیگر متفاوت باشد. که معمولا این کار را برای پلن پر فروش انجام می دهند و ما هم برای پلن نقره ای که به عنوان مثال پر فروش ترین پلن می باشد این گزینه را فعال می کنیم.
Plan features
از فیلد سمت چپ این قسمت هم می توانید خصوصیات آن پلن را لیست کنید و از قسمت سمت راست هم می توانید از تگ های HTML درون این قسمت استفاده کنید که اگر کمی دقت داشته باشید گفته است که شما اجازه ی استفاده از تگ های img، a و strong را دارید.
Plan button
این قسمت هم مربوط به دکمه ی مربوط به هر پلن می باشد که با کلیک بر روی آن مثلا به صفحه ی فرایند خرید منتقل می شویم. با Button link می توانید لینک صفحه ای که با کلیک بر روی هر پلن می خواهید کاربر به آن صفحه منتقل شود را می دهید و با Button text هم می توانید متن درون دکمه را مشخص کنید.
Custom button instead
از این بخش هم می توانید کدهای خودتان را که می خواهید برای دکمه اعمال شود را بنویسید(اگر با کدهای HTML آشنایی دارید).
Others
از قسمت آخر هم می توانید کلاس css را برای استایل دهی شخصی خودتان در فیلد وارد کنید و رنگ اصلی جدول واکنش گرا در وردپرس را مشخص کنید.
که ما برای پلن های برنزی و طلایی رنگ قرمز و برای پلن نقره ای که پرفروش و علامت دار هم بود نسبت به بقیه رنگ سبز را در نظر گرفتیم.
پایان بخش Planها
بخش مربوط به تنظیمات Planها به پایان رسید. حال به ستون سمت چپ همین صفحه دقت کنید. (سایدبار سمت چپ) که تنظیمات کلی را مشاهده می کنید که به بررسی آن بخش هم می پردازیم.
Setting
از بخش اول این قسمت باید واحد پول را تعیین کنید، اگر می خواهید ریال تعیین کنید باید در Planهایتان مبلغ را بصورت عددی و با ریال بنویسید و اگر می خواهید تومان تعیین کنید باید قیمت را در Planهایتان بصورت عددی و با تومان بنویسید و یا اگر می خواهید در همان Planها واحد شخصی سازی برای هر قسمت بکار ببرید بهتر است این قسمت را خالی بگذارید.
اما ما چون برای همه پلن های قیمت را عددی و با تومان نوشته ایم، این قسمت را نیز تومان قرار دادیم.
دکمه خرید
از قسمت بعدی هم می توانید تعیین کنید که وقتی بر روی دکمه ی خرید کلیک شد، لینک در همان صفحه باز شود و یا در صفحه ی دیگری باز شود:
Open in current window: باز شدن در همین صفحه
Open in new window/tab: باز شدن در صفحه/تب جدید
در قسمت انتهای همین بخش هم Adjust font sizes را مشاهده می کنید که با کلیک بر روی آن یک لیست منوی کشویی به بصورت تصویر زیر برایتان باز خواهد شد.
این بخش همه چیز تنظیم است و نیازی به دستکاری ندارد اما اگر واحدی که تعیین می کنید در سایتتان بسیار بزرگ نمایش داده شد آن را بصورت تصویر بالا بر روی Tiny قرار دهید(چرا که بعضی فونت ها سایز های متفاوت تری نسبت به بقیه دارند).
Upgrade to PRO version
این بخش هم که قبلا گفتیم برای بخش پرمیوم این افزونه می باشند که همانطور مشاهده می کنید فقط دو بخش تولتیپ(متن های حبابی که با رفتن ماوس بر روی آن ها نمایش داده می شوند) و طراحی جدید(استایل جداول) را اضافه تر دارد.
جدول واکنش گرا در وردپرس برای قیمت ها را به همین راحتی ایجاد کردید، حال آن ها را ذخیره کنید و به بخش Pricing Tables افزونه برگردید.
همان طور که می بینید جداول مربوطه با عنوانی که برای آن در نظر گرفتیم بصورت بالا ذخیره شده اند.
shortcodes
از قسمت Shortcodeها هم می توانید شورت کد جدول مورد نظرتان را که ایجاد کردید، کپی کنید و در برگه/نوشته ی سایت خودتان وارد کنید.
بعد از ذخیره برگه/نوشته نتیجه را در خروجی مشاهده کنید.
همانطور که می بینید جدول واکنش گرا در وردپرس به صورت تصویر بالا ایجاد شده اند که اگر توجه کنید آیکون هایی که مشخص کردیم برای هر Plan در بالا با سایز مناسب ایجاد شده اند و پلن نقره ای (پرفروش) هم استایل متفاوت تری نسبت به پلن های دیگر دارد و رنگ آن را هم که سبز کردیم نسبت به برنزی و طلایی استایل متفاوت تری را به خود گرفته است.
موفق باشید…




