
سلام!
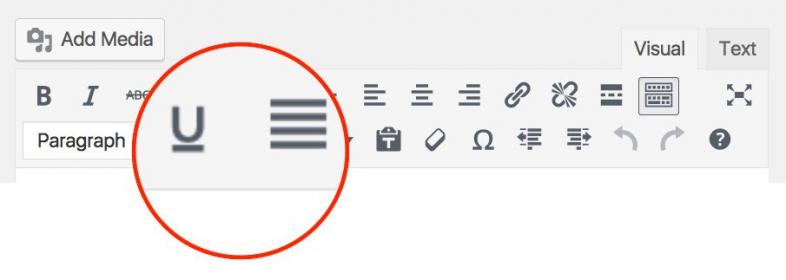
تیم توسعه دهندهی هسته وردپرس در نسخه ۴٫۷ علاوه بر اضافه کردن امکاناتی مثل پیشنمایش PDF و …، تصمیم بر این گرفتند که تغییراتی را در ادیتور نگارش مطالب (TinyMce WYSIWYG) اعمال کنند. دکمههای Underline و Justify را حذف کرده و تولبار دکمههای این ادیتور رو مجدداً مرتبسازی کنند. که البته واکنشهای مختلفی را به همراه داشته است!
فارغ از اینکه علت چه بوده و آیا ممکن است دوباره بازگردانی Justify و Underline صورت گیرد یا خیر، در حال حاضر این مسئله مشکلاتی را برای نگارش مطالب در این ادیتور پرطرفدار ایجاد میکند.
بنابراین در این مقاله سعی داریم راه حلهایی را معرفی کنیم …

کلیدهای میانبر
همونطور که اشاره کردیم دکمههای Underline و Justify از تولبار ادیتور حذف شدند و قصد بازگردانی Justify و Underline داریم، برای این کار کلیدهای میانبر همچنان در دسترس هستند! چگونه؟
-
برای Justify کردن، متن مورد نظر را انتخاب کرده و کلیدهای Shift+Alt+J را از صفحه کلید فشار دهید.
-
برای اعمال Underline، بعد از انتخاب واژه یا متن مورد نظر کلیدهای CTRL+U را از صفحه کلید فشار دهید.
بدین صورت می توانید عملکرد این دو گزینه را فعال کرده و مانند قبل از آنها استفاده کنید.
استفاده از افزونه Re-add text underline and justify

راه حل دیگری وجود دارد که با استفاده از پلاگین Re-add text underline and justify می توان بازگردانی Justify و Underline را انجام داد. البته این را باید در نظر بگیرید، اگر از پلاگینی استفاده میکنید که دکمههای جدیدی را به ویرایشگر اضافه میکند (مثلن NextGEN Gallery یا Aparat)، دیگر توسط پلاگین معرفی شده برای ادیتور پوشش داده نمیشوند.
پیشنهاد من به شخصه استفاده از همان کلیدهای میانبر برای بازگردانی Justify و Underline می باشد که به خاطر سپردنش کار سادهای است. 🙂





