
سلام به وردپرس کارها؛
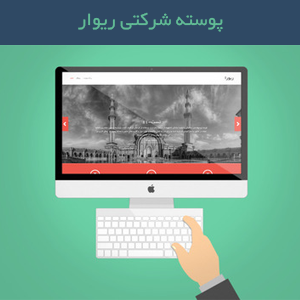
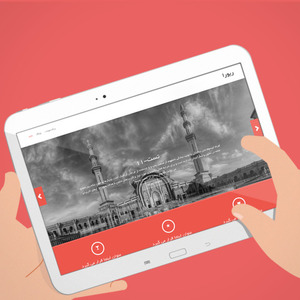
پوسته ای که امروز برای شما آماده کردم طراحی بسیار جذاب و جدیدی داره و برای شرکت ها و کارگاه ها بسیار مناسب و خوبه. قالب های زیادی شبیه به این پوسته تا به امروز برای شما فارسی شده مانند Discovery اما بخشی از اونها تمامی قابلیت های این پوسته رو ندارن و پیشنهاد میکنم حتما این پوسته رو امتحان کنید! صفحه ی اصلی پوسته از سه قسمت تشکیل میشه :اسلایدر ها ، نمونه کارها، نمایش اولین وبلاگ ها.

ویژگی ها
- طراحی منحصر به فرد
- سازگاری با گوشی و تبلت
- دارای اسلایدر قابل تنظیم برای تعداد
- نمایش نمونه کارها قابل تنظیم برای نشان داده و نشان ندادن






hamechiz 9 سال عضو همیار وردپرس
سلام
برای این قالب چطوری میشه اسلاید شو ثابت ایجاد کرد که فقط این قسمت جدا گانه باشه؟
تشکر
z.tavakoli 9 سال عضو همیار وردپرس
سلام
من قبلا که قالب نصب میکردم تمامی قسمت های آن مثلا: قسمت تیم کاری، پروژه ها و … روی قالب بود و خیلی راحت میتونستم سفارش سازیشون کنم ولی الان دو تاز از قالب هایی رو که نصب کردم در پیش نمایش همه امکانات قالب مشخص و کامل هست منتها در زمان نصب این امکانات نیست راستش جدید هنگام دانلود قالب ، دانلود این فایلها هم یادآوری شده xml و یا درون ریز و یا برون ریز حقیقتش تازه کار هستم و مدتی هست که از سایت شما استفاده میکنم لطف میکنید اگه منو راهنمایی کنید بگید که این فایها رو در کنار قالب ها باید دانلود کنم و چطوری ترتیب اثر بدهم چون دانلودشون کردم و راهنما رو هم خوندم و اجرا هم کردم منتها بازم نیجه نگرفتم
ممنون از لطف شما
حمید
سلام ، من در قسمت theme option قسمت banner settings که میرم برای تغییر عکسها گزینه بار گذاری یا انتخاب تصویر نداره فقط یه نوار داره که ادرس میشه زد توش. من چجوری باید عکس انتخاب کنم ؟
tuch2012908 11 سال عضو همیار وردپرس
سلام
آقا این اسلایدره اصلاکار نمیکنه رفتم تم آپشن زدم ۵ تا و کتگوری و هم انتخاب کردم ولی نشد
سعید
با درود و سپاس از زحمات شما،
کدوم قسمت یا فایل رو باید ویرایش کنم تا نمایش عکس ها در اسلایدر رنگی بشه؟
مهدی حقیقی 11 سال عضو همیار وردپرس
سلام اسلایدر به صورت کد شده هر عکسی قرار بدید به همین صورت سیاه و سفید نمایش میده و برای رنگی کردن ان باید از راه کد نویسی برید.
میثم
سلام
ممنون از زحمات زیاد شما و لطفی که بابت پوسته های رایگان دارید.
دوتا سوال:
۱- دوست عزیز من برای آیکن های ۳ نوشته میانی صفحه نخست مشکل دارم. یعنی خود قالب میگه اسم آیکن مد نظر رو به شکل
Enter the glyphicon name. Check http://glyphicons.getbootstrap.com/
وارد کنید اما لینک glyphicons.getbootstrap.com باز نمیشه تا بخوام اسم تصویر مورد نظر رو در فیلد قرار بدم…
۲- توی قسمت مدیریت متاسفانه این خصا رو می ده. منظورش چیه:
قالب فعلی شما با پلاگین فریم ورک قالب سازگار نیست. بیشتر یاد بگیرید | مخفی کردن این نکته.
ممنون
حمیدرضا
واسه حل مشکل اولت می تونی از این لینک استفاده کنی:
http://getbootstrap.com/components/
محمدرضا
سلام
یکی از مشکلاتم حل شدش . اگر این “read more” رو بشه حذف کرد ک واقعا فوق العاده میشه
یک سوال :
قالبی با همین امکانات هستش ک اسلایدرش وابسه به کتیگوری ها نباشه ؟
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام
بله هست داخل سایت بگریدید پیدا میکنید
تشکر
محمدرضا
سلام
دو تا سوال دارم
الف) میخام ببینم میشه اون دکمه #read more رو از اسلایدر برداشت ؟
ب) میشه عنوان دسته بندی ها مثل “آخرین پروژه ها” و توضیحات اون مثل “تعداد کمی از آخرین موارد نمونه کارها ” رو تغییر داد ؟ چجوری ؟
ممنون
محمد جواد فرکاریان 11 سال عضو همیار وردپرس
سلام
شما با کمی تغییرات در قسمت کد میتوانید این کار رو انجام بدید تشکر
محمدرضا
سلام
شرمنده تونم ولی من زیاد اطلاعی از وردپرس ندارم . میتونین بگین که کدوم بخش کد ها رو باید تغییر بدم ؟
مهدی حقیقی 11 سال عضو همیار وردپرس
با سلام شما دوباره قالب را دانلود و نصب کنید.
محمدرضا
من دوباره هم دانلود و نصب کردم ولی باز هم اون هستش :
alivahedi.ir
مهدی حقیقی 11 سال عضو همیار وردپرس
خیلی ببخشید تا چند روز اینده درست میشه ببخشید.
Alireza
سلام خسته نباشید ممنون از سایت بسیار عالی شما.
میخوام منوی بالا رو بصورت رنگی CSS باشن.یعنی موقع ایی که کاربر منور با موس تنتخاب میکنه و میره روش از قرمز به سفید تغییر رنگ بدهو
چجوری ممکنه؟!
با تشکر!
محمود
سلام و تشکر بابت انتشار این قالب.
دوست عزیز من برای آیکن های ۳ نوشته میانی صفحه نخست مشکل دارم. یعنی خود قالب میگه اسم آیکن مد نظر رو به شکل
Enter the glyphicon name. Check http://glyphicons.getbootstrap.com/
وارد کنید اما لینک glyphicons.getbootstrap.com باز نمیشه تا بخوام اسم تصویر مورد نظر رو در فیلد قرار بدم…
ممنون میشم راهنمایی بفرمائید
حمیدرضا
واسه حل مشکل می تونی از این لینک استفاده کنی:
http://getbootstrap.com/components/