
آپارات یکی از سرویسهای ایرانیه که با هدف پاسخگویی به نیاز اشتراک گذاری ویدئو توسط کاربران ایرانی در سال ۸۹ بر پا شده و با توجه به فیلتر بودن Youtube در ایران در کانون توجه فارسی زبانان قرار گرفته، که البته وبمسترهای بسیاری معمولاً در بروز نگه داشتن وبسایتهاشون اقدام به انتشار محتوای ویدئویی در این سرویس میکنند.
در این آموزش قصد داریم پروسه قرار دادن ویدئو در نوشتههای وردپرسی خودمون رو کوتاهتر کنیم تا به جای قرار دادن چندخط کد که گاهاً شاهد بهم ریختن اون توسط ادیتور وردپرس هستیم، از شورتکدی که برای همین منظور تهیه کردم استفاده کنیم …
* بروزرسانی ۱۲ خرداد : اضافه شدن گزینه آپارات به ادیتور وردپرس
با توجه به اهمیت استفاده از ویدئوهای آپارات در مطالب وردپرس، تصمیم بر این گرفته شد تا شورتکد آپارات در قالب یک افزونه به مخزن وردپرس اضافه بشه و براش بروزرسانیهایی متناسب با نیاز کاربران در نظر بگیریم. در نسخه ۱٫۳ از این افزونه علاوه بر قابلیت شورتکد موارد دیگهای اضافه شده :
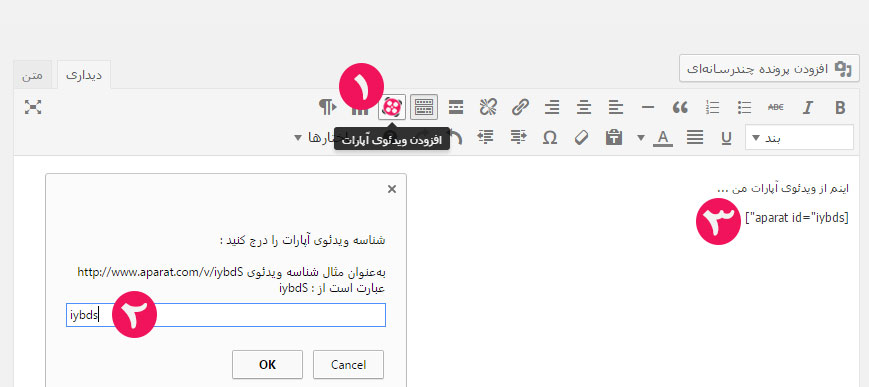
- – اضافه کردن گزینه «افزودن ویدئوی آپارات» به ادیتور وردپرس به منظور دریافت شناسه ویدئو
- – پشتیبانی از حالت ریسپانسیو با تمام صفحه کردن طول ویدئو به صورت پیشفرض

دانلود صفحه افزونه پیشنمایش
توجه داشته باشید که اگر از طریق آموزش قبلی که اضافه کردن کد معرفی شده به functions.php قالب پیش رفته بودید، کافیه بدون نگرانی از اینکه ویدئوهای قرار گرفته در بین مطالبتون آسیب ببینند کد مربوطه رو (که چند خط پایینتر قابل رویت هست) حذف کرده و پلاگین Aparat رو بدون دردسر نصب و فعال کنید.
روش قدیمی فعال کردن شورتکد آپارات :
به فایل functions.php در فولدر قالب وردپرس خودتون رجوع کرده و کد زیر رو به انتهای اون اضافه کنید :
function aparat($atts) {
extract( shortcode_atts( array(
'id' => '',
'width' => 600,
'height' => 450,
'style' => 'margin: 10px;'
), $atts ) );
return "<center style='{$style}'><iframe src='http://www.aparat.com/video/video/embed/videohash/{$id}/vt/frame' width='{$width}' height='{$height}' allowfullscreen='true'></iframe></center>";
}
add_shortcode( 'aparat', 'aparat' );
برای فراخوانی چه کنیم ؟!
برای فراخوانی شورتکد کافیه کد زیر رو در ادیتور وردپرس و در مکان مورد نظرمون قرار بدیم :
[aparat id="c4VeZ"]
در شورتکد بالا، id همون شناسهی ویدئو در آپارت هست ؛ مثل : http://www.aparat.com/v/c4VeZ !
البته در مثال زیر مقادیر دیگهای مثل طول، عرض و استایل هم قابل کنترل هستند :
[aparat id="c4VeZ" width="500" height="500" style="margin: 15px; padding: 7px"]
امیدوارم مفید بوده باشه … : )




