
در تاریخ ۱ تیر ۱۳۹۴ آموزش ویدیویی افزوده شد
سلام؛
کدهای کوتاه و یا همان شورت کدها (Shortcode) در وردپرس به شکل های مختلف بسیار مورد استفاده قرار میگیرند. مثلا در خیلی از افزونه هایی که نصب می کنید کد کوتاهی نیز به شما داده میشود که با قرار دادن آن می توانید افزونه را به نمایش بگذارید. این کدها باید در برگه ها و در بخش ویرایشگر متنی قرار داده شوند تا عمل کنند. کاربردهای فراوانی دارند و همین که با یک نوشته ی کوتاه باعث ایجاد قسمتی می شوند، مورد پسند و راحتی هر کاربری در وردپرس می شود.
اما گاهی اوقات به دنبال مواردی هستیم که شورت کد آنها را نمی توانیم به راحتی بیابیم و یا هر چه جستجو می کنیم پیدا نمی شوند.پس باید چه کرد؟!
اگر دوست دارید که از این پس به راحتی برای خود شورت کد ایجاد کنید آموزش امروز را حتما دنبال کنید.
مقاله ی امروز در مورد همین کدهای کوتاه می باشد و قرار است انواع مختلفی از این کدها را در اختیار شما قرار دهیم ولی فقط با یک افزونه!
افزونه ی Shortcodes Ultimate

با این افزونه به راحتی می توانید در هر زمینه ی بدون نصب هیچ گونه افزونه ای و با تنظیمات متعددی که دارد از کدهای کوتاه شده ای استفاده کنید که با هم به بررسی کامل آن می پردازیم.
آموزش افزونه Shortcodes Ultimate
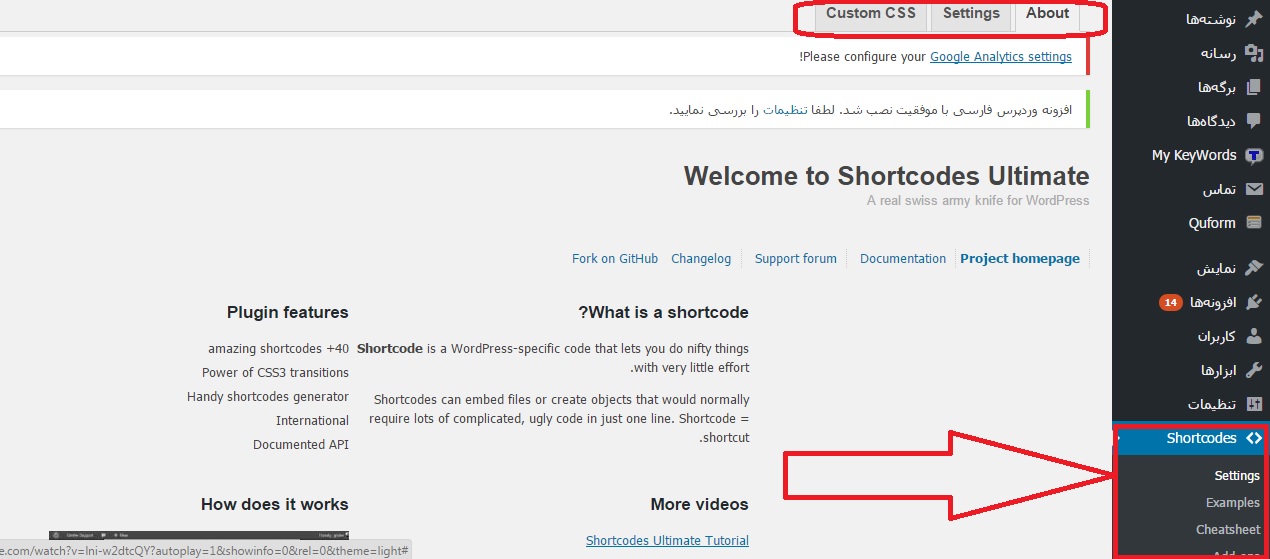
در مرحله ی اول افزونه را در مسیر افزونه ها نصب و فعال می کنیم. پس از فعال سازی گزینه ای با عنوان Shortcodes در نوار منوی سمت راست در پنل مدیریتی وردپرس ایجاد خواهد شد که شامل سه قسمت Setting ،Example،cheatsheet و Add-ons می باشد. طبق معمول اول به بخش تنظیمات خواهیم رفت تا تمامی موارد را بررسی نماییم.
Settings

همانطور که می بینید بخش تنظیمات شامل سه تب درباره، تنظیمات و تنظیمات کاستوم می باشد. در تب درباره یا همان about ویدئوهایی را جهت کارکرد افزونه در اختیار شما قرار داده است.
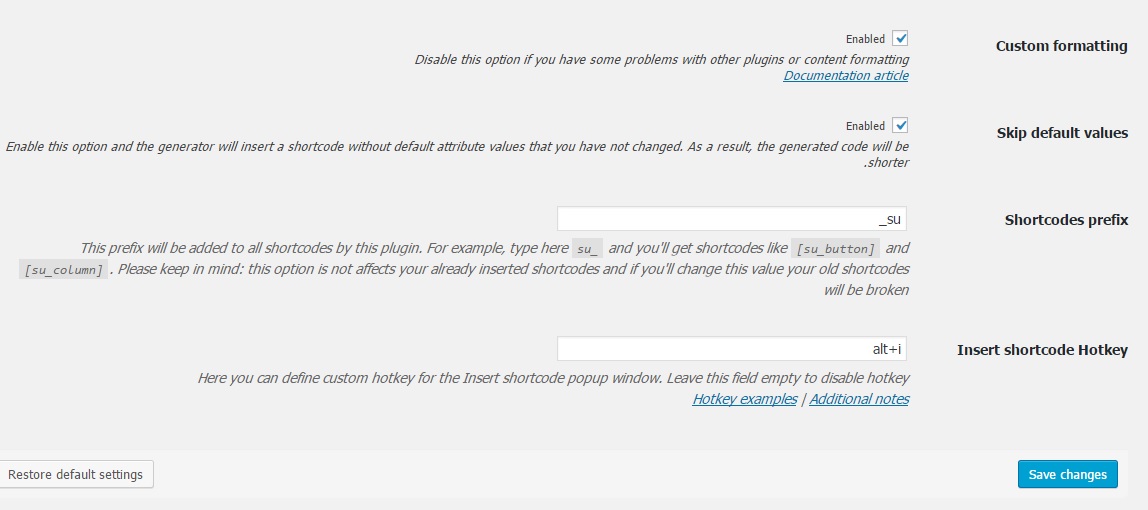
در تب تنظیمات همانطور که می بینید مشخصاتی را برای شورت کدها در نظر گرفته :

گزینه ی اول یعنی Cutom formatting برای فرمت های اختیاری است، یعنی این امکان در افزونه وجود داشته باشد که شما به صورت دلخواه آن را تغییر دهید.
گزینه ی دوم با عنوان Skip default values می باشد که با فعال کردن آن باعث می شوید که افزونه از مقادیر پیش فرض خود استفاده نکند و دستورات شما استفاده کند.
گزینه ی Shortcodes perfix می باشد که پیشوندی را می توانید برای تمامی کدهای کوتاه خود انتخاب نمایید.
گزینه ی بعدی که با عنوان Insert shortcodes hotkey می باشد، شما را قادر به نوشتن کلید میانبری می کند که در صورت استفاده از افزونه با زدن این دکمه ها از صفحه کلید عمل خواهد کرد.
در پایان بر روی گزینه ی ذخیره ی تنظیمات کلیک نمایید!
Examples

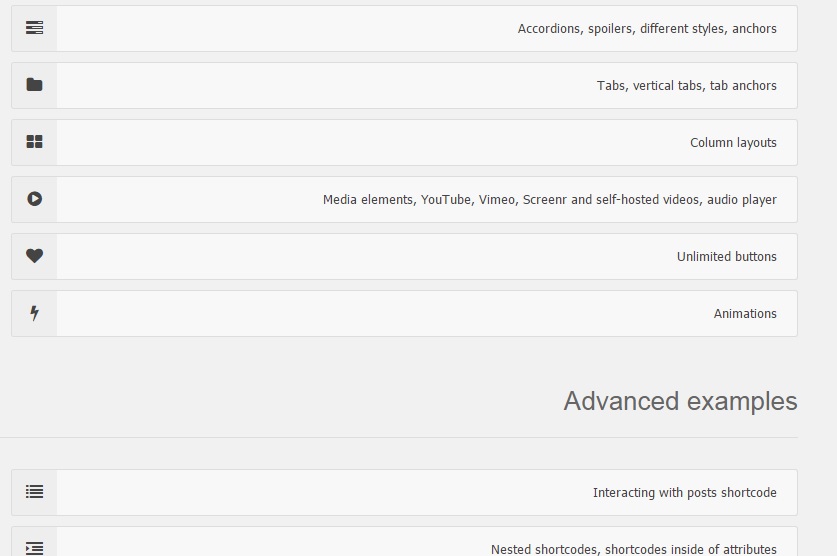
در قسمت نمونه ها، نمونه هایی از شورت کدهای ساده و پیشرفته را قرار داده است، با کلیک بر روی هر کدام می توانید متوجه شوید که چگونه تنظیماتی را برای آنها در نظر میگیرد. به عنوان مثال من یک نمونه از این موارد را باز میکنم و با هم بررسی میکنیم.
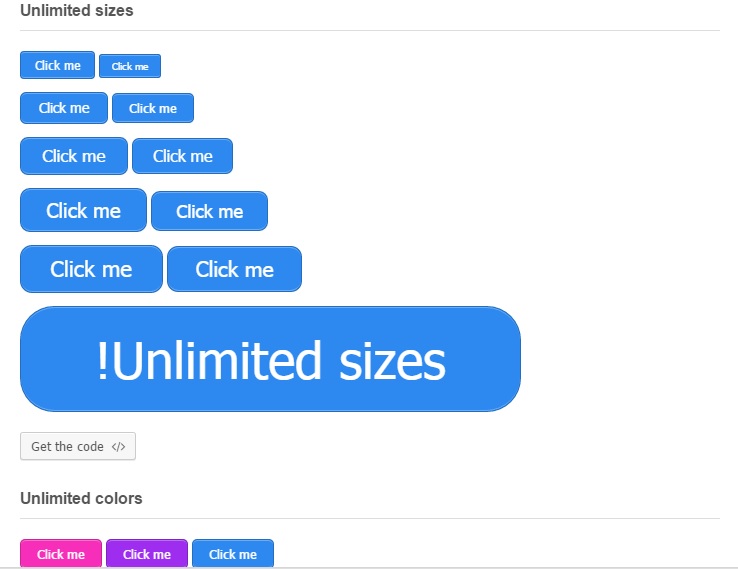
بر روی گزینه ی Ultimted buttons کلیک میکنم تا باز شود. همانطور که مشاهده می کنید این بخش پر از دکمه های متنوع برای انتخاب است.

دکمه های متنوع در اندازه ها و رنگ های متفاوتی وجود دارند که برای انتخاب هر بخش باید بر روی گزینه ی Get the code کلیک نماییم. مثلا الان من روی یکی از اینها کلیک میکنم تا شورت کدهای مورد نظر را دریافت کنم!

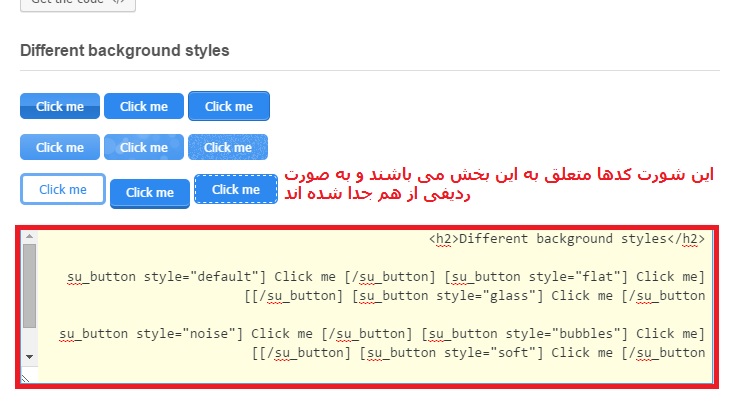
به همین ترتیب تمامی موارد موجود در این صفحه که به صورت نمونه ای برای شما در نظر گرفته شده به همین شکل کار می کنند.
Cheatsheet

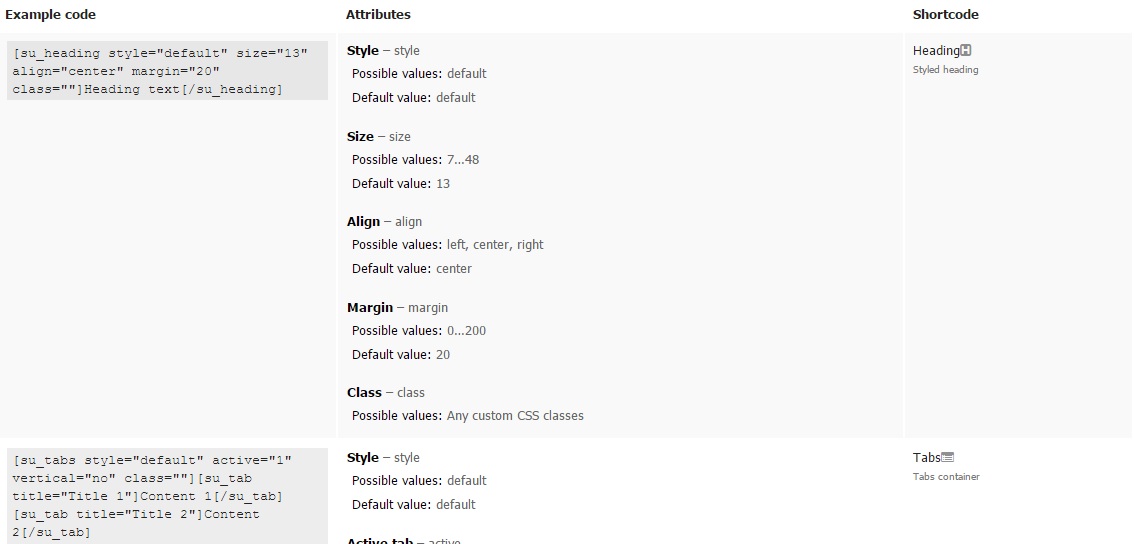
در این بخش برخی از آیکون های ضروری را با استایل و کد نویسی آن در اختیار شما قرار داده که می توانید با کپی کردن آنها در برگه ها از آنها استفاده نمایید و حتی قادر خواهید بود که استایل آن را تغییر دهید.
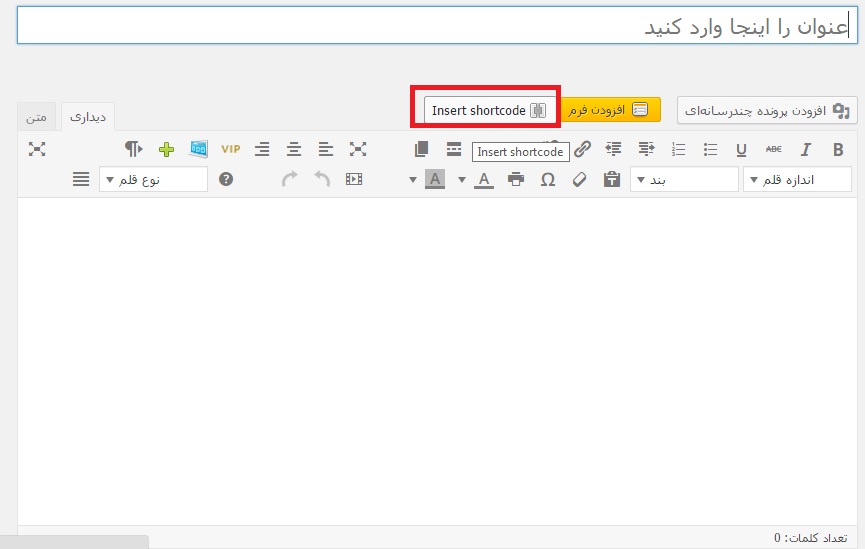
حالا وقت آن رسیده که شورت کد مورد نظر خود را در برگه ها ایجاد کنیم! برای اینکار به قسمت برگه ها، افزودن برگه ی جدید می رویمو

همانطور که میبینید قسمتی با عنوان Insert shortcode ایجاد شده که از همین بخش می توانیم شورت کدهای خود را اضافه کنیم.
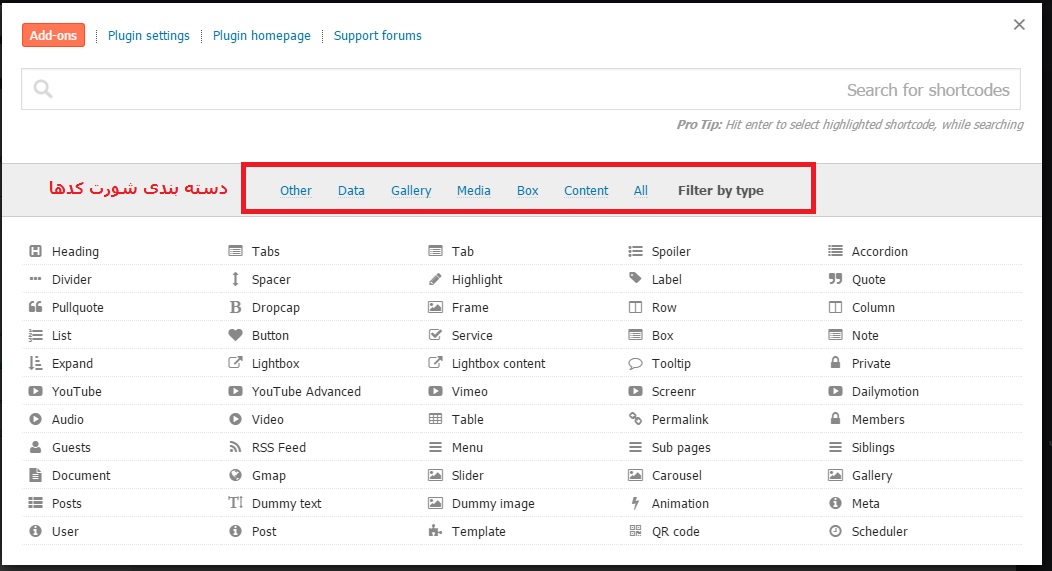
با کلیک بر روی آن صفحه ای مطابق تصویر زیر باز می شود که تمامی انواع شورت کدهای در آن موجود است. در قسمت بالای آن دسته بندی انجام شده که با کلیک روی آنها به بخش دسته های مربوطه خواهد رفت.

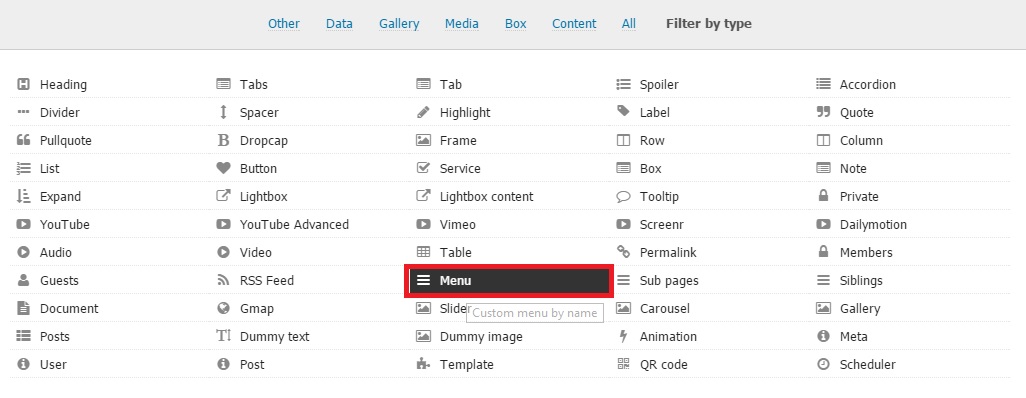
با کلیک روی هر دسته، فقط آیکون های مورد نظر به آن دسته را نمایش می دهد و بقیه را به حالت پنهان در می آورد به این شکل:
![]()
مسلما این کار برای پیدا کردن راحت آنچه که ما می خواهیم بسیار عالی است.
حال اگر شما به دنبال شورت کدی هستید که در این بخش نمیبینید می توانید در نوار جستجو آن را سرچ کنید.
حالا اگر موافق هستید با هم شورت کدی را ایجاد کنیم و آن را تنظیم نماییم! من تصمیم گرفتم منویی که مد نظرم هست را ایجاد کنم پس از میان این آیکون ها بر روی گزینه ی menu کلیک می کنم.

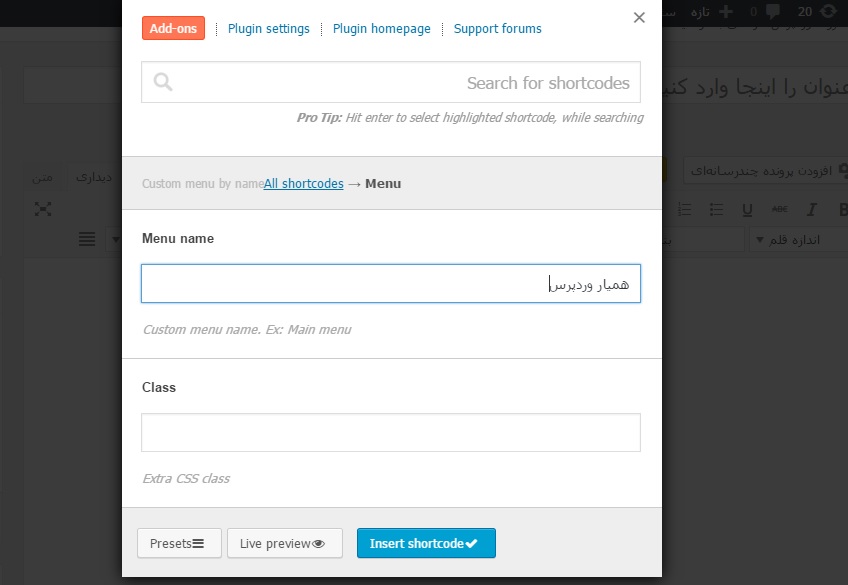
با کلیک بر روی این گزینه ی صفحه ای برای انتخاب و تنظیم منوی مورد نظر من باز خواهد شد که با هم به تنظیمات آن توجه می کنیم.

همانطور که مشاهده می کنید در این بخش از من نام منو و یا فهرست مورد نظر من را میخواهد و در بخش بعدی اگر تنظیمات دلخواهی دارم می توانم به صورت وارد کردن کدهای سی اس اس عمل کنم و در نهایت با زدن گزینه ی Insert shortcode می توانیم این کد کوتاه شده را وارد نماییم!همانگونه که مشاهده می کنید کد کوتاه شده ی آن به صورت [su_menu name=”همیار وردپرس”] خواهد بود.
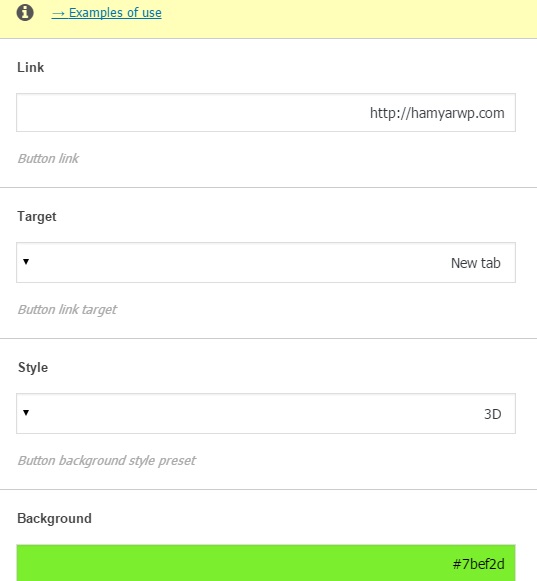
یا در نمونه ای دیگر بر روی گزینه ی button کلیک می کنیم تا دکمه های خود را بسازیم. با کلیک بر روی آن وارد صفحه ای که حاوی تنظیمات است می شویم.

با توجه به تنظیمات بالا همانطور که ملاحظه می کنید در قسمت اول به شما یادآوری کرده که می توانید در تنظیمات نمونه دکمه ی مورد نظر خود را بیابید.
در باکس بعدی می توانید نام و لینک مشخصی را وارد کنید به عنوان مثال hamyarwp.com ، در بخش بعدی از شما میخواهد که مشخص کنید با کلیک بر روی دکمه به صفحه ی جدید منتقل شود یا در همان صفحه باز شود. در بخش بعدی شکل و شمایل دکمه را مشخص نمایید و در بخش رنگ زمینه، زنگ دکمه را معلوم کنید.

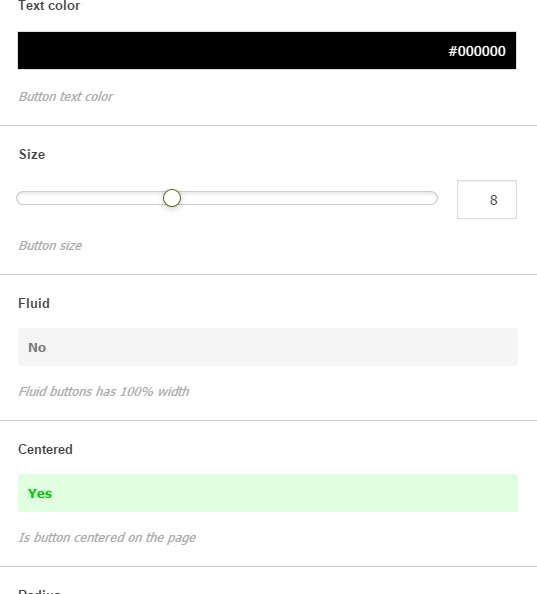
در قسمت رنگ متن می توانید رنگ نوشته ای را که بر روی آیکون درج می شود معین کنید، در قسمت سایز باید اندازه ی دکمه را مشخص کنید و در نهایت مشخص نمایید که دکمه در کدام قسمت قرار گیرد.

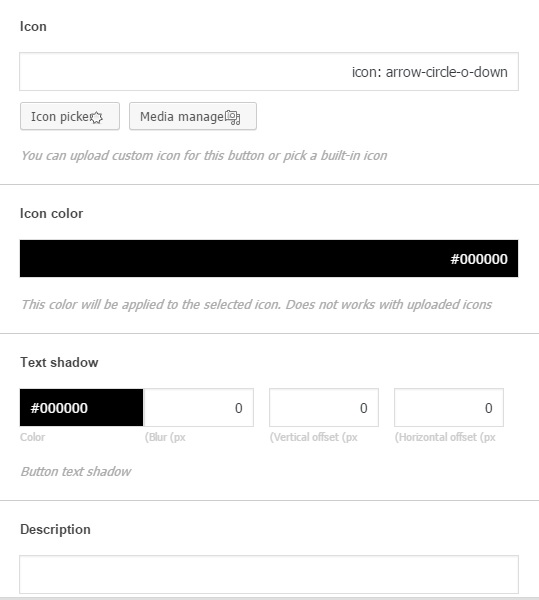
در این قسمت اول از همه از شما خواسته اگر قرار است آیکونی در کنار متن قرار دهید آن را انتخاب کنید! شما با کلیک بر روی گزینه ی icon picker می توانید هر آیکونی را که دوست دارید انتخاب نموده و آن را وارد کنید تا به صورت کد وارد شود. یا حتی از کتابخانه ی چند رسانه ای خود استفاده کنید. در پایین همان بخش می توانید رنگ آیکون را مشخص نمایید و همچنین در بخش بعدی اگر دوست دارید سایه ای برای نوشته ی داخل دکمه انتخاب نمایید.
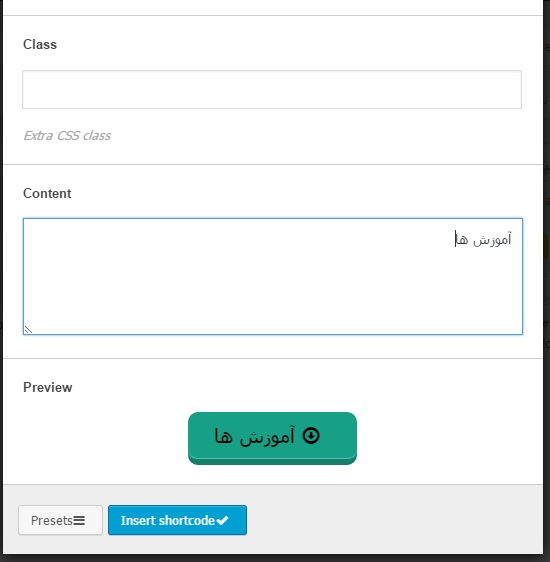
در بخش content نام و عنوان را مشخص نمایید و سپس بر روی دکمه ی وارد کردن شورت کد کلیک کنید.
حال ببینیم به چه صورت شده است!

به همین شکل از تمامی شورت کدها به راحتی می توانید استفاده نمایید.
موفق باشید





mkmi 4 سال عضو همیار وردپرس
سلام ممنون از مظلب خوبتون
من این افزونه رو نصب داشتم و از شورت کد ها در مقالات استفاده کردم. ورژن جدیدش تداخل ایجاد کرده و باعث بهم ریختگی مقالات میشه. اگر هم پاک کنم شورت کد ها توی متن به صورت کد نمایش داده میشن
میشه افزونه یا راه حل جایگزین پیشنهاد بدین
خیلی ممنون میشم
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
اگر افزونه رو حذف کنید این اتفاق میوفته حتی اگر افزونه جایگزین نصب کنید. چون شرت کدها مخصوص این افزونه هستند.
علی طاعتی مرفه 7 سال عضو همیار وردپرس
سلام
وقتتون بخیر
ظاهرا برخی از امکانات این افزونه در نسخه پریمیم فعال هست. نسخه پریمیم داره و چگونه میشه تهیه کرد؟
یکی از دوستان میگفت کادرهای شکیل و زیبایی که در سایت متمم در متن نوشته ها ایجاد میکنند با این افزونه هست. اما این قابلیت رو پیدا نکردم. مثل کادرهای سایه دار و …
با تشکر
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
با نسخه رایگان هم خیلی امکانات میشه اضافه کرد. اما درباره نسخه پرمیوم داخل مارکت های ایرانی اطلاعی ندارم
mr.aminmoori 8 سال عضو همیار وردپرس
کنار دانلود و پیشنمایش یه shortcode اشتباها اومده
کیانوش
سلام
وقتی روش کلیک میکنم باز نمیشه تا انتخاب بتونم بکنم!!
مرتضی
با سلام
چه افزونه ای برای قسمت بندی نوشته میشه به کار گرفت
و بشه قسمت نوشته رو به چند قسمت تقسیم کرد ,
این عکس نمونه ارسالی در پنل ادمین
http://s8.picofile.com/file/8272738834/par_1.png
این عکس نمایش اون رو در طرف کاربر مشخص میکنه
http://s9.picofile.com/file/8272739084/%D9%BE%D8%AE%D8%AA_%D9%88_%D9%BE%D8%B2_%D8%B1%D9%88%D9%84%D8%AA_%D8%A7%D8%B3%D8%AA%DB%8C%DA%A9_%D9%88_%D9%BE%D9%86%DB%8C%D8%B1.png
لطفا سریع جواب بدید کارم خیلی لنگ
fatisa 9 سال عضو همیار وردپرس
سلام
من میخوام با استفاده از افزونه shortcodes-ultimate اسلایدر درست کنم ولی فقط عکس اول را نمایش میدهد و باقی عکس ها نمایش داده نمیشوند
لطفا راهنمایی کنید
با تشکر
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
دقیقا چیکار میکنید ؟ وقتی اسلایدر رو انتخاب می کنید و با دقت اطلاعات رو وارد می کنید میتونید شورت کد رو داخل برگه ها قرار بدید.
fatisa 9 سال عضو همیار وردپرس
من باقی تنظیات قسمت اسلایدر در shortcodes-ultimate را عوض نمیکنم فقط عکس اضافه میکنم ولی عکس ها را نمایش نمی دهد فقط عکس اول را نمایش میدهد
شاهوار شاپ
سلام لطفا اخرین ورژن افزونه رو بزارید من همین رو نصب کردم و بعد بروز کردم
با سپاس فراوان از زحمات شما
mr.lionhassan.z 9 سال عضو همیار وردپرس
سلام : من از این افزونه استفاده کردم و وردپرس من فارسی هست بخاطر همین برای نوشتن متن خارجی در این شورت کد مشکل دارم چرا که متن های خارجی را به راست منتقل می کند ، چگونه در این شورت کد متن های خارجی رو به چپ منتقل کنم؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
منظورتون همون شورت کدی که قرار میگیره هست ؟
در ویرایشگر گزینه های چپ چین و راست چین موجوده
mr.lionhassan.z 9 سال عضو همیار وردپرس
سلام ، منظورم با نحوه قرارگیری خود کد شورت کد نیست ، منظورم با ساختارش هست که متن های انگلیسی را به راست چین منتقل می کند و با چپ چین گزینه ویرایشگر متاسفانه درست نشد ، برای رفع این مشکل چه باید کرد؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
راه دیگه ای جز فارسی شدن وردپرس نیست. این کاملا منطقیه که بعضی از ساختارها در فارسی و انگلیسی متفاوته
عادل
سلام دوست عزیز من تو فوتر قالبم میخوام متنی که گذاشتم از دو سمت راست و چپش تو 1 خط باشه. گزینه ای که تو ماکروسافت ورد هست وخیلی ساده است ولی اینجا چون من متنمو در قسمت ابزارک ها وتو قسمت فوتر مینویسم گزینه ای برا این کار نیست و احتمالا نیاز به شرت کد دارم میشه لطفا راهنماییم کنید؟ آیا این افزونه کمکی میکنه ویا باید شرت کد جدا بذارم؟
جواد
سلام . خسته نباشید
یه سوال داشتم :
میخواستم بدونم برای ساخت قسمت پنل کاربری این سایت از افزونه خاصی استفاده کردید یا خودتون درستش کردید ؟
اگه افزونه خاصیه میشه لینکشو بدین ؟ و اگه خودتون ساختینش میشه بگین که چجوری میشه یک همچین چیزی ساخت ؟!
با تشکر فراوان
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
پنل کاربری منظورتون همین پیشخوان وردپرسه ؟
جواد
نه قسمت لاگین و عضویت همین سایت رو میگم
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
پنجره ی پاپ آپ هستش که امکان عضویت بهش داده شده.
Ajax bootmodal