
حتما تا به حال اسم چت روم را شنیدهاید و یا شاید داخل چترومهای مختلفی با مضمون متعدد شرکت کردهاید. چت رومها با فضای مشخصی ایجاد شده و افراد با اهداف مختلف در آن عضو شده و مشغول فعالیت میشود. مثلا فرض کنید چت روم یک سایت آموزشی داشته باشید؛ قطعا افرادی که طالب مبحث موردنظر هستند، به آن مراجعه کرده و مشغول بحث و گفتگو میشوند. چت رومها با حجم کاربرانی که دارند کمک بزرگی به افزایش ترافیک سایت میکنند. در این مقاله تصمیم داریم آموزش ساخت چت روم وردپرس را ارائه دهیم.
چت روم وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا از چت آنلاین استفاده کنیم؟
- افزونه Simple Ajax Chat چیست؟
- امکانات افزونه Simple Ajax Chat
- تنظیمات افزونه Simple Ajax Chat
- ساخت چت روم در وردپرس با Simple Ajax Chat
چرا از چت آنلاین استفاده کنیم؟
گاهی نوع فعالیت ما به گونهای است که کاربرانمان نیازمند برقراری ارتباط با ما و سایر کاربران هستند. در واقع نیاز به برقراری گفتگو و بحث است. درست است که راههای ارتباطی مانند ایمیل یا شماره تماس وجود دارد اما وجود یک چتروم به مراتب بسیار متفاوتتر از بقیه موارد است و از سایر موارد به مخاطب بیشتر کمک میکند تا ارتباط آنلاین و سریعتری را برقرار کند. وبسایتهایی مانند انجمنها یا سایتهای آموزشی بیش از بقیه این نیاز را درک میکنند. ما در این مقاله برای ساخت چت روم وردپرس از افزونهای به نام Simple Ajax chat استفاده میکنیم.
افزونه Simple Ajax Chat چیست؟

افزونه Simple Ajax Chat با بیش از ۳ هزار نصب فعال از بهترین افزونههای ساخت چت روم در وردپرس محسوب میشود، افزونه چت روم وردپرس به راحتی و بدون استفاده از سرویس خاصی امکان چت روم وردپرس را برای شما فراهم میآورد. برای استفاده از این افزونه کافیست آن را به صورت رایگان دریافت کرده و در مسیر افزونهها، نصب کنیم. در ادامه به معرفی برخی از امکانات این افزونه خواهیم پرداخت.
امکانات افزونه Simple Ajax Chat
- استفاده و تنظیم راحت و آسان
- سازگاری با کلیه دستگاههای تلفن همراه (اندروید، آیفون)
- امکان نمایش چتهای جدید بدون بارگیری مجدد صفحه
- قابلیت نمایش در تمام صفحات و پستها
- امکان نمایش پیامهای چت به صورت صعودی و نزولی
- قابلیت اجازه دادن چت کردن به کاربران و محدود کردن آنها
- امکان پخش هشدار در هنگام دریافت پیام جدید و قابلیت شخصیسازی صدا
- امکان نمایش چت آنلاین براحتی از طریق کد کوتاه
- قابلیت خروجی گرفتن از کلیه چتها در قالب فایل CSV
- دارای امنیت عالی برای مقابله با اسپمها
تنظیمات افزونه Simple Ajax Chat
پس از نصب و فعالسازی افزونه گزینه جدیدی به نام Simple Ajax Chat به منو “تنظیمات” پیشخوان وردپرس شما افزوده خواهد شد. با کلیک بر روی آن وارد صفحه تنظیمات افزونه خواهید شد و میتوانید متناسب با نیازهای خود آنها را شخصیسازی کنید، در ادامه آموزش وردپرس امروز مروری بر این تنظیمات خواهیم داشت.
سربرگ Plugin Settings
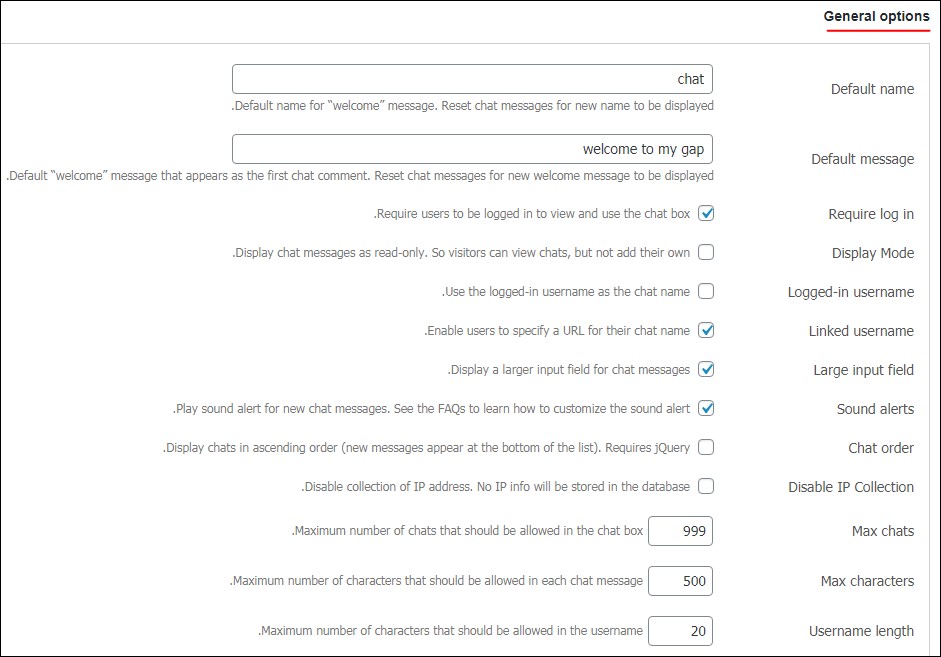
بخش General options

- Default name: انتخاب یک نام پیشفرض برای پیامها
- Default message: انتخاب یک پیام پیشفرض که به عنوان اولین پیام در چت ظاهر میشود.
- Require log in: نیاز به ورود به سیستم برای مشاهده و استفاده از چت
- Display Mode: با فعال کردن این گزینه میتوانید به بازدیدکنندگان اجازه دهید فقط گفتگو را مشاهده کنند و گفتگوی خود را اضافه نکنند.
- Logged-in username: با استفاده از این گزینه میتوانید از نام کاربری وارد شده به عنوان نام گپ استفاده کنید.
- Linked username: فعال بودن این گزینه کاربران را قادر میسازد تا یک URL برای نام گپ خود مشخص کنند.
- Large input field: این گزینه یک قسمت ورودی بزرگتر برای پیامهای گپ را در اختیار شما قرار میدهد.
- Sound alerts: با فعالسازی این گزینه هشدار صوتی برای پیامهای جدید فعال میگردد.
- Chat order: چتها را به ترتیب صعودی نمایش میدهد.
- Disable IP Collection: با فعال کردن این گزینه هیچ اطلاعات IP در پایگاه داده ذخیره نمیشود.
- Max chats: حداکثر تعداد مجاز گپها در باکس چت از این گزینه قابل تغییر است.
- Max characters: حداکثر تعداد کاراکترهای مجاز در هر پیام از این بخش قابل تغییر است.
- Username length: این گزینه حداکثر تعداد کاراکترهایی که باید در نام کاربری مجاز باشند را نمایش میدهد.
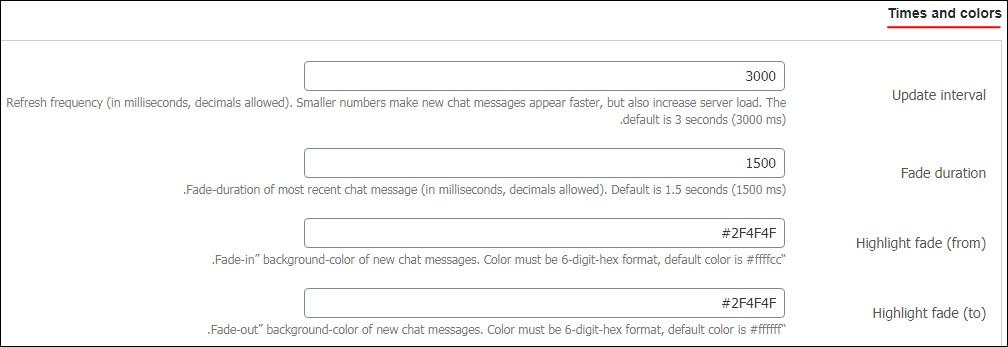
بخش Times and colors

- Update interval: مدت زمان بروزرسانی پیامها برای نمایش پیامهای جدید میباشد، این گزینه به صورت پیشفرض بر روی هر 3 ثانیه (3000 میلی ثانیه) قرار دارد.
- Fade duration: مدت زمان محو شدن آخرین پیام گپ (بر حسب میلی ثانیه) را نمایش میدهد، بصورت پیشفرض بر روی 1.5 ثانیه (1500 میلی ثانیه) قرار دارد.
- Highlight fade (from): این گزینه محو شدن رنگ پسزمینه پیامهای جدید را نشان میدهد، رنگ پیشفرض #ffffcc است.
- Highlight fade (to): این گزینه محو کردن رنگ پس زمینه پیامهای جدید را نشان میدهد، رنگ پیشفرض #ffffff است.
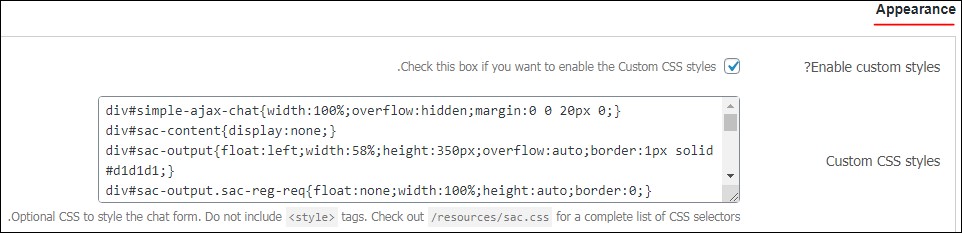
بخش Appearance

- Enable custom styles: چناچه قصد دارید استایلهای سفارشی CSS را فعال کنید لازم است این گزینه را تیک بزنید.
- Custom CSS styles: اين كادر شامل CSSهای سفارشی قابل ویرایش میباشد که مربوط به شکل ظاهری صفحه چت شما است و میتوانید بنا بر سلیقه دلخواه آن را سفارشیسازی کنید.
بخش Targeted loading
- Chat URL: به طور پیشفرض، SAC JavaScript در هر صفحه وجود دارد، برای جلوگیری از این امر و قرار دادن جاوا اسکریپت موردنیاز در صفحه گپ، لازم است URL آن را اینجا وارد کنید. در صورت استفاده از چندین URL میبایست آنها را با کاما جدا کنید. در صورت خالی بودن این ویژگی غیرفعال خواهد شد.
بخش Custom content
- Before chat box: در صورت دلخواه میتوانید یک محتوای سفارشی برای نمایش قبل از باکس گپ ایجاد کنید.
- After chat box: در صورت دلخواه میتوانید یک محتوای سفارشی برای نمایش بعد از باکس گپ ایجاد کنید.
- Before chat form: در صورت دلخواه میتوانید یک محتوای سفارشی برای نمایش قبل از فرم گپ ایجاد کنید.
- After chat form: در صورت دلخواه میتوانید یک محتوای سفارشی برای نمایش بعد از فرم گپ ایجاد کنید.
بعد از اعمال تغییرات تنظیمات را ذخیره نمایید.
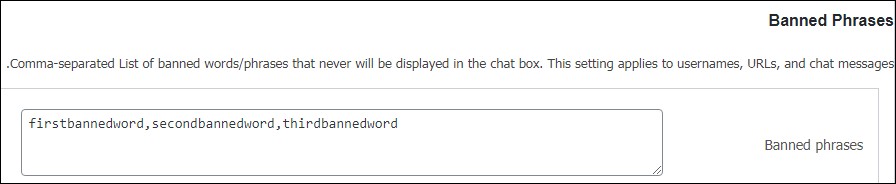
سربرگ Banned Phrases

- Banned phrases : با استفاده از این بخش میتوانید لیستی از کلمات و عبارات ممنوع تهیه کنید که در چت نمایش داده نشوند، همچنین این تنظیمات برای نامهای کاربری و URLها اعمال خواهد شد. این کلمات و عبارات با کاما از یکدیگر جدا میشوند.
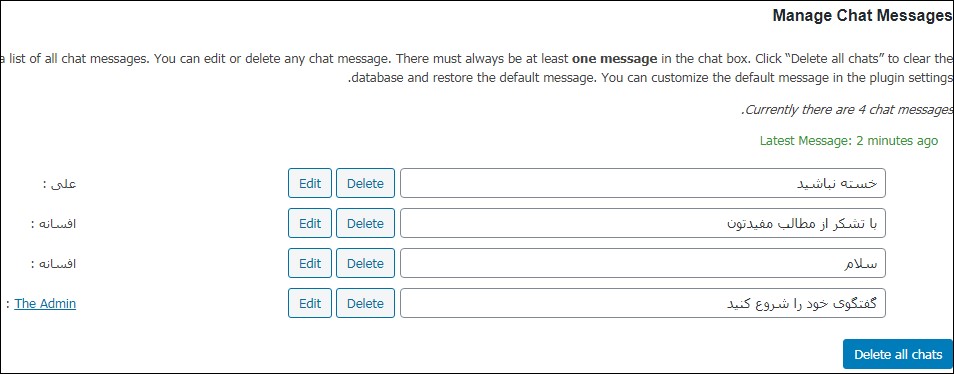
سربرگ Manage Chat Messages
در این قسمت لیستی از تمام پیامهای گپ را مشاهده خواهید کرد و میتوانید هر پیام را ویرایش یا حذف نمایید.

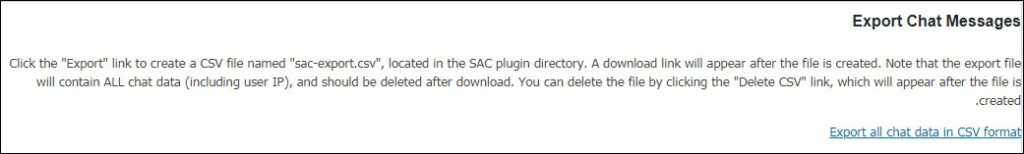
سربرگ Export Chat Messages
این بخش امکان برونبری کلیه چتها را برای شما فراهم میکند، با انتخاب لینک Export all chat data in CSV format چتها را در قالب CSV برونبری میکند.

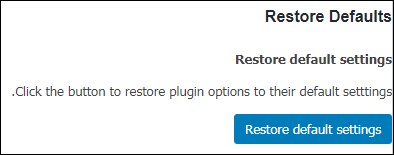
سربرگ Restore Defaults
در صورت بازگرداندن تنظیمات پیشفرض افزونه، میبایست بر روی دکمه Restore default settings کلیک کنید.

با تنظیمات افزونه و نحوه ایجاد تغییرات ظاهری و سفارشیسازی آن آشنا شدید، در ادامه مقاله آموزش ایجاد چت روم وردپرس را به شما آموزش خواهیم داد.
ساخت چت روم وردپرسی
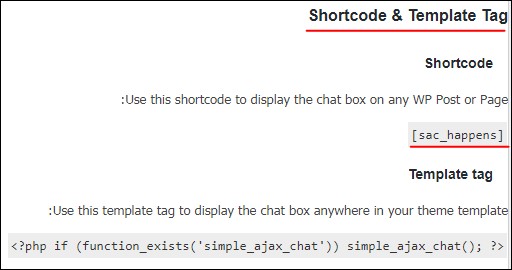
پس از ایجاد تغییرات در افزونه باید چت روم را در صفحه خود اضافه نمایید، برای افزودن چت روم در یک صفحه لازم است به صفحه تنظیمات افزونه و قسمت Shortcode & Template Tag مراجعه نموده و کد کوتاهی که در تصویر زیر مشخص شده است را کپی کنید.

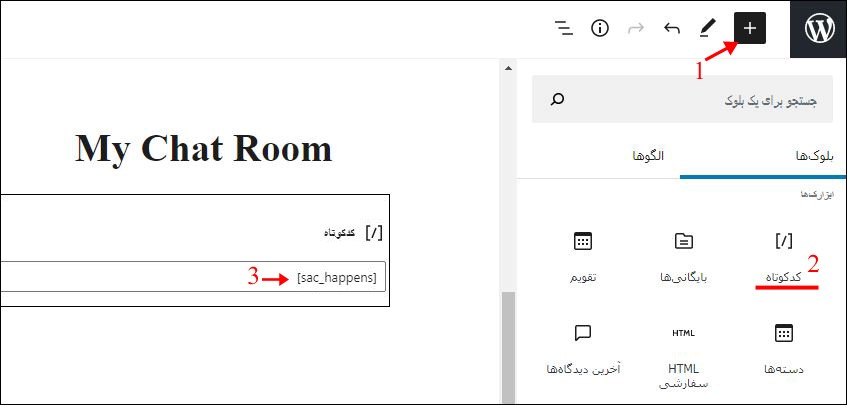
پس از کپی کردن شورت کد، میبایست یک صفحه جدید ایجاد کرده، بر روی علامت + در گوشه سمت راست صفحه کلیک کنید و بلوک کد کوتاه را انتخاب کرده و در مرحله آخر شورت کدی که کپی کرده بودید را مطابق تصویر زیر در کادر کد کوتاه قرار دهید. البته این صفحه ویرایشگر گوتنبرک است! در صورتی که از ویرایشگر معمولی استفاده میکنید وضعیت مشخص بوده و به راحتی میتوانید شورت کد را جهت ساخت چت روم وردپرس قرار دهید.

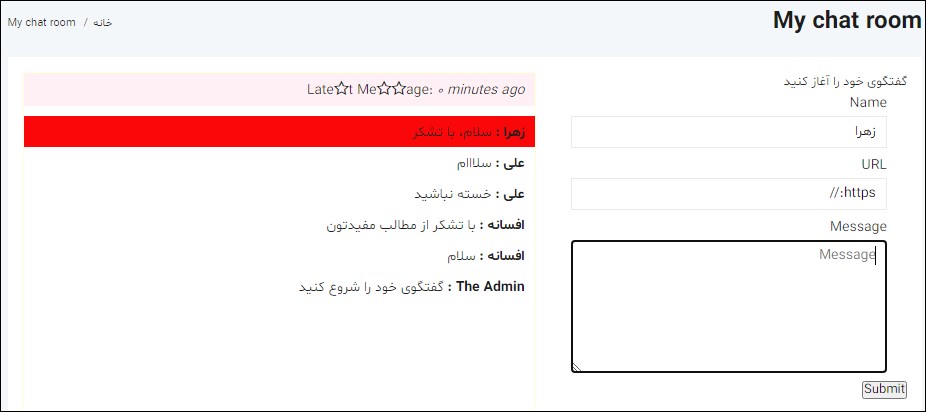
سپس برگه خود را ذخیره کرده و نتیجه را مشاهده کنید.

جمع بندی
با ساخت چت روم در وردپرس براحتی قادر به ارتباط بین کاربران وبسایت خواهید بود و باعث تسریع در امور میشوید. افزونه Simple Ajax Chat بهترین افزونه چت روم وردپرس است که در این مقاله به معرفی کامل آن، بررسی امکانات و نحوه استفاده از افزونه پرداختیم. امیدواریم مطالعه این مقاله در ساخت چت روم وردپرس به شما کمک کرده باشد. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.




