
ساخت نقشه سایت در وردپرس
سلام دوستان؛
نقشه سایت یکی از بهترین راه حل هایی است که ما می توانیم به کمک این نقشه چگونگی طبقه بندی و ارتباط بین صفحات و قسمت های مختلف سایت را به صورت بسیار ساده ببینیم.
قبل از هر چیزی بهتر است انواع مختلف نقشه سایت را با هم بررسی کنیم تا بتوانیم با توجه به هدفمان از انواع مختلف نقشه برای سایتمان استفاده کنیم.
نوع اول _ نقشه سایت با استفاده از XML:
این نوع نقشه برای استفاده موتورهای جستجوگر و ماشین ها طراحی و ساخته می شود.این نوع از نقشه با استفاده از زبان نشانه گذاری XML ساخته می شود.
موتورهای جستجو مانند گوگل می توانند با استفاده از این نقشه نرخ خزیدن (crawling) را برای سایت شما اولویت بندی می کنند.
نوع دوم _ نقشه سایت با استفاده از HTML:
این نوع نقشه برای بازدیدکنندگان(انسان ها) ساخته و طراحی می شود.این نوع نقشه به سادگی هر چه تمام تر یک لیست کامل از صفحات و قسمت های مختلف سایت را در یک صفحه نمایش می دهد.اما باید قبول کنیم که این نقشه فقط ساختار سایت نمایش می دهد و بهترین راه حل برای نمایش ساختار سایت نیست.
الان دقیقا زمان استفاده از نوع سوم نقشه که نامش نقشه سایت دیداری(visual) است رسیده است .
نوع سوم _ نقشه سایت دیداری(visual sitemap):
این نوع نقشه بر اساس نوع دوم نقشه سایت پایه گذاری شده است و تنها تفاوتش این است که در یک درخت رابطه ها را نمایش می دهد. یعنی موارد فرزند یک والد را در یک درخت (tree-like) نمایش می دهد که این امر باعث می شود کاربر راحت تر ارتباط بین بخش های مختلف سایت را درک کند.
در آموزش وردپرس امروز قصد داریم افزونه Slick Sitemap که کارش ساخت نقشه سایت دیداری است را به شما معرفی کنیم.
افزونه Slick Sitemap
شما با استفاده از این افزونه وردپرسی رایگان می توانید به ساده ترین شیوه ممکن یک نقشه سایت دیداری برای سایتتان بسازید.
نحوه فعال سازی افزونه Slick Sitemap
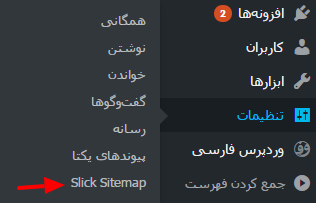
پس از نصب و فعال سازی این افزونه در پیشخوان وردپرس>تنظیمات، یک گزینه به نام Slick Sitemap اضافه می شود.

مراحل ساخت نقشه سایت بصری
مرحله اول
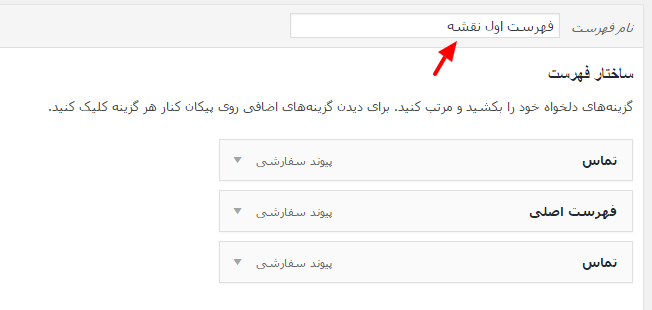
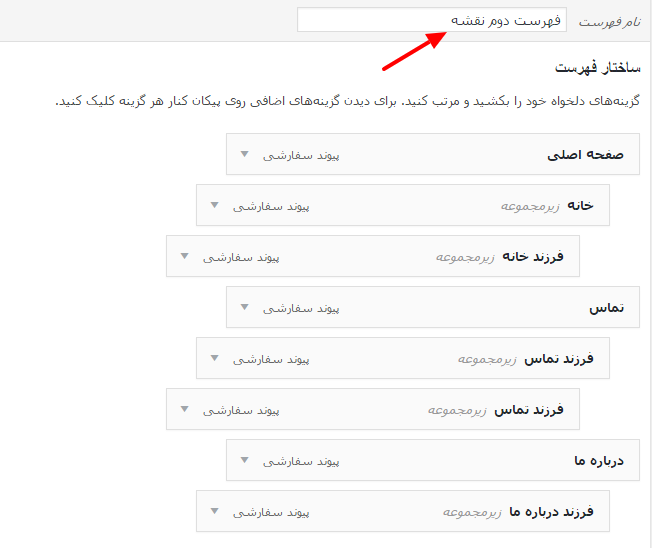
در این مرحله به پیشخوان وردپرس > نمایش > فهرست ها بروید .سپس دو فهرست با اسم دلخواه بسازید.در ساخت این دو فهرست دقت لازم را انجام دهید . در این فهرست ها باید ارتباط درست بین صفحات و پست ها را رعایت کنید زیرا نقشه خروجی با توجه به این فهرست ها درست خواهد شد.
مثلا ما دو فهرست با نام فهرست اول نقشه و فهرست دوم نقشه را ساخته ایم.


مرحله دوم
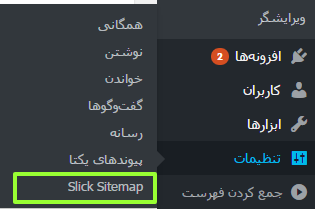
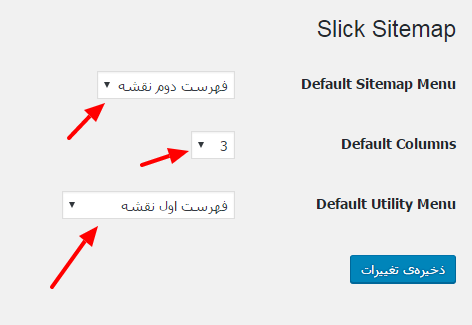
در این مرحله به پیشخوان وردپرس >تنظیمات > Slick Sitemap بروید .

مرحله سوم
در این مرحله دو فهرست قبلی که در مرحله اول درست کردیم و تعداد ستون های نقشه را انتخاب می کنیم.

مرحله چهارم
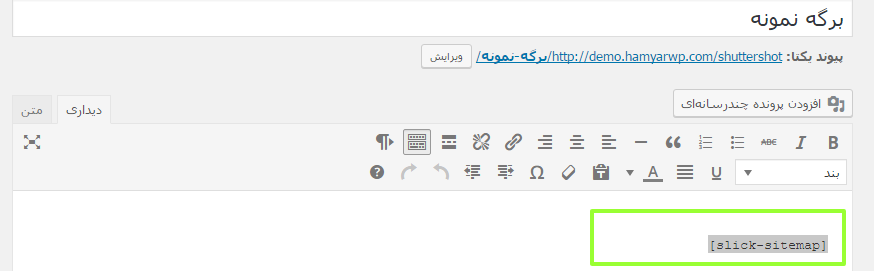
در این مرحله شورت کد زیر را درصفحه ای که دوست داریم نقشه سایت ما در آن نمایش داده شود را قرار می دهیم.
[slick-sitemap]

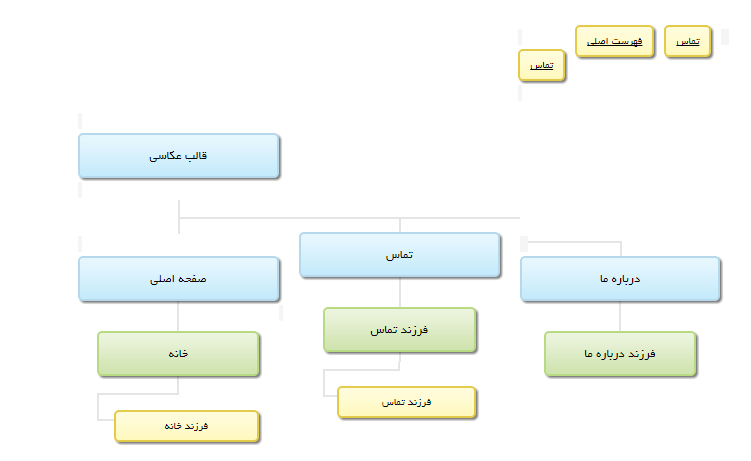
خروجی!
پس از انجام مراحل بالا نقشه سایت ما توسط این افزونه درست شده و در صفحه نمونه نمایش داده خواهد شد.

جمع بندی!
ما در مقاله امروز با هم انواع نقشه برای سایت و نحوه ساخت نقشه سایت بصری توسط افزونه Slick Sitemap را یاد گرفتیم و مراحل ساخت نقشه بصری را با هم یاد گرفتیم.
دانلود افزونه Slick Sitemap





هاشم شیخی پور 9 سال عضو همیار وردپرس
سلام
ممنون از مطلب عالی و پر کاربردتون
یه سوال داشتم :
میتونم site map خودمو گرافیکی تر و جذاب تر کنم ؟ این افزونه قابلیتشو داره یا باید جداگانه طراحی بشه ؟
اگر صفحه جدیدی ساخته بشه اتوماتیک به این قسمت اضافه میشود یا خیر ؟
با تشکر
آموزش جنگهای صلیبی
سلام اگر کسی کد نویسی html و php و css و js رو بلد باشه . میتونه راحت xml رو یاد بگیره و باهاش نقشه سایت دستی درست کنه؟
شرکت دانش هم آرا 10 سال عضو همیار وردپرس
سلام
متن خوبی بود
متشکرم
ابرقویی
سلام
مطلب خوبی بود ولی فکر کنم عنوانش یکم غلط انداز هست
SAEED18 10 سال عضو همیار وردپرس
سلام به کمک نیاز دارم
یک افزونه از سایت شما دانلود کردم و نصب کردم قالب فروشگاهم رو به هم ریخته الان هرکاری هم میکنم اسمش رو یادم نمیاد تا پاکش کنم
کاربردش اینه که بالای محصول مبلغ تخفیف کالا رو می نویسه مثلا اگه 500تومان تخیفیف داشته باشه کالا مینویسه
200save تومان
میشه اسم این افزونه رو به من بگید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
فکر میکنم افزونه ی مورد نظر شما WooCommerce Smart Sale Badge هست.