
قالب خبری Snappy یک قالب آماده وردپرس میباشد که مناسب برای هر نوع وبسایت محتوا نویسی ساخته شده است و به شما این امکان را میدهد که کارهای خود را در یک طرح منحصر به فرد به نمایش بگذارید. در صورتی که تمایلی برای هزینه قالبهای خبری ندارید، این قالب برای شما گزینه بسیار مناسبی خواهد بود.
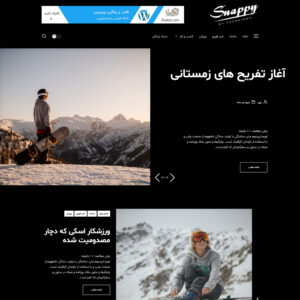
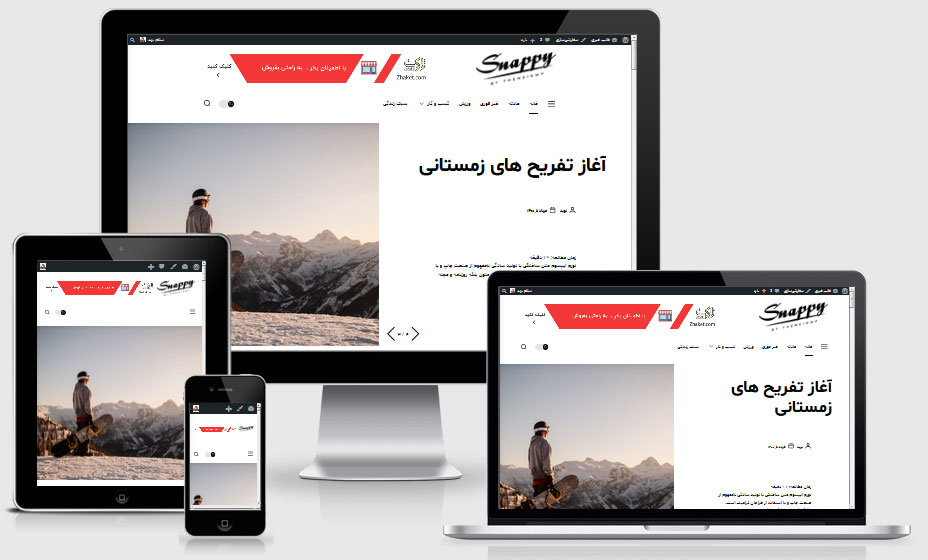
قالب خبری Snappy
قالب Snappy با ویرایشگر بلوک وردپرس و الگوهای بلوک از پیش ساخته شده، نصب و فعال سازی بسیار آسانی را برای شما فراهم میکند. این قالب با چندين گزينه شخصي سازي، ظاهر جدید و مدرن، گزینههای رنگی هوشمند و همهی ابزارهایی که باعث جذب بازدیدکنندگان شما میشود، برای شما فراهم میکند. اگر به دنبال قالب سبک و زیبا هستید این قالب توقف نهایی شما است. این قالب توسط تیم همیار وردپرس فارسی سازی و راستچین شده است و به صورت رایگان در اختیار شما کاربران عزیز قرار داده شده است.
امکانات قالب وردپرس Snappy
- فارسی و راستچین سازی شده
- دارای دو فونت اختصاصی شبنم و ساحل
- بهینه سازی کدها برای تاثیر مثبت سئو
- دارای بخش بنرهای تبلیغاتی
- پشتیبانی از حالت روز و شب
- قابلیت شخصی سازی بسیار آسان
- پشتیبانی از تاریخ شمسی
- دارای بخش جستوجوی سریع
- دارای مدت زمان مطالعه مقاله
- طراحی کاملا واکنش گرا
- امکان بارگذاری ویدیو از آپارات و …
- سازگار با تمامی مرورگرها
- دارای پیش لودر
- سرعت بالای قالب
- طرح جدید و مدرن قالب
- دارای بخش آیکون شبکههای اجتماعی
- و…

نصب و راه اندازی:
برای نصب قالب خبری Snappy قالب child دریافتی از همیار وردپرس را به صورت معمول در وردپرس خود نصب کنید و فعال سازی نمایید ( قالب مادر به صورت خودکار نصب خواهد شد ). سپس افزونههای مورد نیاز را از بخش “افزونه ها را نصب کنید” در منوی نمایش ایمپورت نصب و فعال سازی کنید. حال با کمک افزونه one click demo import عملیات درون ریزی محتوا و ابزارکها را انجام دهید.
برای تغییر فونت هم میتوانید از منوی تنظیمات- تغییر فونت اقدام نمایید.
نکته مهم: بعد از نصب و درون ریزی قالب وارد بخش سفارشی سازی – تنظیمات برگه خانه شوید و تیک اخرین نوشته های شما را فعال کنید!
آموزش تغییر متن کپی رایت:
نکته مهم: حتما قبل از انجام این کار بک آپ کامل از سایت وردپرس خود بگیرید.
چون این قالب به صورت چایلدتم ارایه شده است، متن کپی رایت اصلی قالب بعد از هر سری آپدیت قالب، در فوتر سایت نمایان خواهد شد. برای تغییر متن آن باید وارد آدرس
wp-content/themes/snappy/inc
در هاست خود شوید و قطعه کد زیر را در فایل custom-functions.php پیدا کنید.
<?php
$footer_copyright_text = wp_kses_post( get_theme_mod( 'footer_copyright_text', $snappy_default['footer_copyright_text'] ) );
echo esc_html__('Copyright ', 'snappy') . '© ' . absint(date('Y')) . ' <a href="' . esc_url(home_url('/')) . '" title="' . esc_attr(get_bloginfo('name', 'display')) . '" ><span>' . esc_html( get_bloginfo( 'name', 'display' ) ) . '. </span></a> ' . esc_html( $footer_copyright_text );
echo '<br>';
echo esc_html__('Theme: ', 'snappy') . 'Snappy ' . esc_html__('By ', 'snappy') . '<a href="' . esc_url('https://www.themeinwp.com/theme/snappy') . '" title="' . esc_attr__('Themeinwp', 'snappy') . '" target="_blank" rel="author"><span>' . esc_html__('Themeinwp. ', 'snappy') . '</span></a>';
echo esc_html__('Powered by ', 'snappy') . '<a href="' . esc_url('https://wordpress.org') . '" title="' . esc_attr__('WordPress', 'snappy') . '" target="_blank"><span>' . esc_html__('WordPress.', 'snappy') . '</span></a>';
?>
</div>
</div>
</div>
سپس قطعه کد زیر را به جای قطعه کد بالا بزارید و به جای متن ( تمامی حقوق محفوظ است ) متن مورد نظر خودتان را بنویسید:
<?php
$footer_copyright_text = wp_kses_post( get_theme_mod( 'footer_copyright_text', $snappy_default['footer_copyright_text'] ) );
echo esc_html__('', '') . '' . ' <a href="' . esc_url(home_url('/')) . '" title="' . '" ><span>' . '' . esc_html( $footer_copyright_text );
echo '<br>';
echo esc_html__('', '') . '' . esc_html__('', '') . '<a href="' . esc_url('') . '" title="' . esc_attr__('', '') . '" target="_blank" rel="author"><span>' . esc_html__('', '') . '</span></a>';
echo esc_html__('تمامی حقوق محفوظ است', '') . '<a href="' . esc_url('') . '" title="' . esc_attr__('', '') . '" target="_blank"><span>' . esc_html__('', '') . '</span></a>';
?>
</div>
</div>
</div>
بخش دوم متن فوتر:
وارد بخش سفارشی سازی – گزینه های تم – تنظیمات پاورقی – متن کپی رایت فوتر شوید و متن مورد نظرتان را از این قسمت تغییر دهید.




