
اسلایدرها بخشهای جذاب سایتها هستند و باعث جلب توجه کاربران می شوند. شما هم حتما از اسلایدرها برای نشان دادن اخبار و رویدادهای مهم کسب و کار و یا نمایش جدیدترین محصولات و مقالههای سایت خود استفاده میکنید. اگر بدانید که دقیقا از چه نوع اسلایدری و با چه طراحی ظاهری بهرهمند شوید، مطمئنا میتوانید ظاهری جذاب و کاربرپسند را در سایتتان خلق کنید. در اینجا افزونهای را برایتان در نظر گرفتیم که به کمک آن میتوانید یک اسلایدر واکنشگرا در وردپرس اجرا کنید که امکانات فوقالعادهای دارد.
اسلایدر واکنشگرا در وردپرس
افزونههای زیادی هستند امکان ساخت اسلایدر رسپانسیو در وردپرس را به شما میدهند. با کمک آن ها میتوانید اسلایدرهای مختلف برای سایت خود طراحی کنید. بعضی از قالبهای حرفهای وردپرس، خودشان قابلیت ساخت اسلایدر را دارند و شما نیازی به استفاده از افزونه ندارید. البته ناگفته نماند که آنها نیز در نهایت از یک افزونه در دل خود کمک میگیرند.
اما در این میان خیلی از سایتها برای ساخت اسلایدر واکنشگرا در وردپرس از افزونههای آماده استفاده میکنند. بعضی از این افزونهها بسیار حرفهای بوده و ممکن است کار با آنها کمی سخت باشد. اما در این مقاله آموزشی، افزونهای را به شما معرفی خواهم کرد که به راحتی با آن میتوانید به ساخت اسلایدر رسپانسیو در وردپرس بپردازید و از دیدن آن در سایت خود لذت ببرید.
ساخت اسلایدر رسپانسیو در وردپرس با Slider By Soliloquy
Slider By Soliloquy افزونهای ساده و در عین حال کاربردی برای ساخت اسلایدر واکنشگرا در وردپرس است. با استفاده از کد کوتاهی که این افزونه برای هر اسلایدر میسازد، میتوانید آن را در مکانهای مختلف سایت خود نمایش دهید. کار با این افزونه بسیار راحت است. در ادامه به بررسی این افزونه میپردازیم.
نصب و راه اندازی افزونه Slider By Soliloquy برای ساخت اسلایدر در وردپرس

ابتدا افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید.
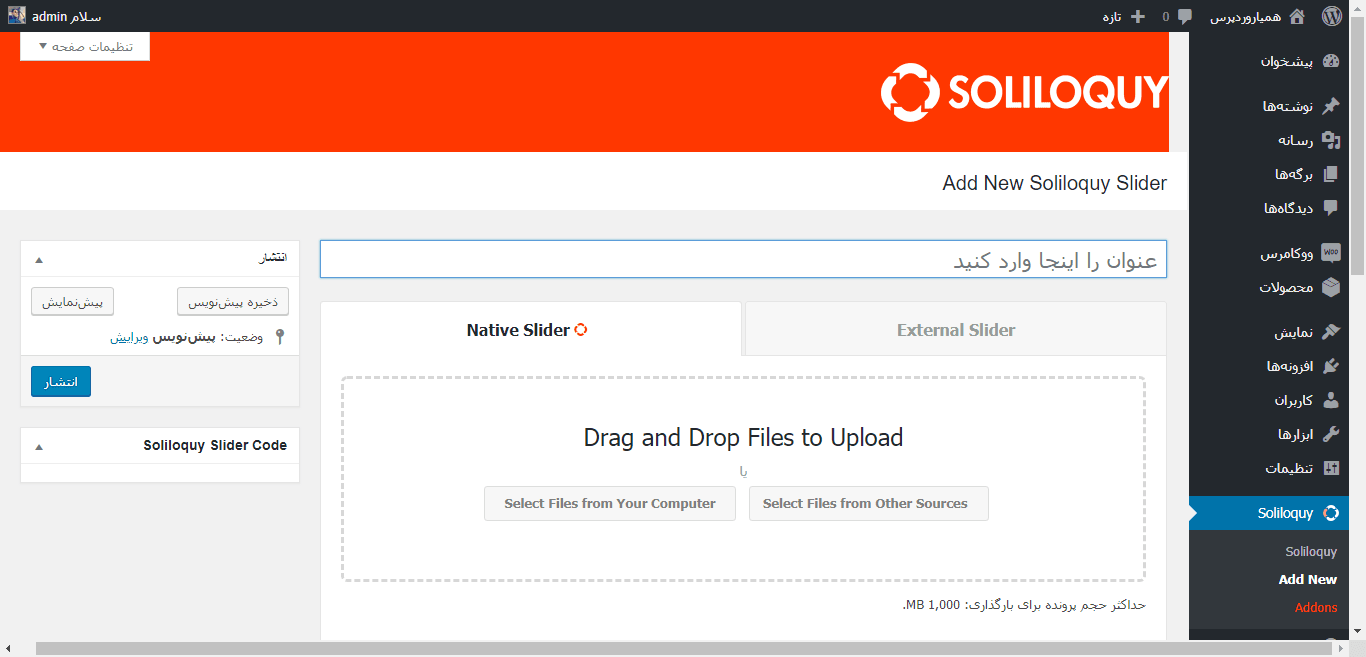
بعد از اینکه افزونه به خوبی فعال شد، بخشی به نام Soliloquy در پیشخوان وردپرس ایجاد خواهد شد.

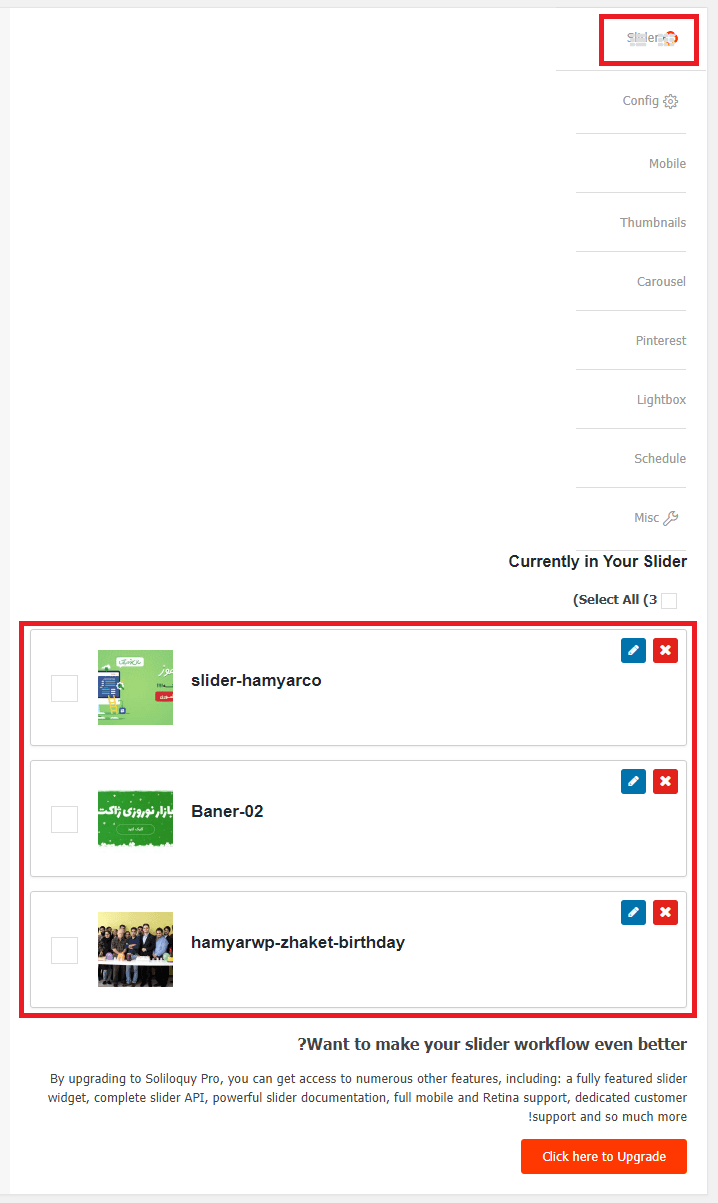
از قسمت Soliloquy میتوانید تمامی اسلایدرهایی که تا به حال ساخته اید را ببینید و آنها را مدیریت کنید. (البته در اول کار که هیچ اسلایدری موجود نیست، منظورمان بعد از ساخت اسلایدرهاست 🙂 )
Add New
برای ساخت اسلایدر جدید روی Add New کلیک کنید. سپس وارد صفحهای خواهید شد که با استفاده از آن میتوانید اسلایدر واکنشگرا در وردپرس را بسازید.

ابتدا عنوان اسلایدر را برای این که بتوانید راحتتر اسلایدر را مدیریت کنید بنویسید.
در جعبه پایینی، دو سربرگ Native Slider و External Slider وجود دارد که سربرگ External Slider فقط در نسخه پرمیوم قابل استفاده است و به شما این امکان را میدهد به عنوان مثال از عکسهای اینستاگرام، اسلایدر بسازید.
اما در سربرگ Native Slider میتوانید عکسهای اسلایدر را از کامپیوتر و یا از کتابخانه وردپرس انتخاب کنید. بعد از اینکه عکسهای اسلایدر را انتخاب کردید، در جعبه پایینی در سربرگ Slider، عکسها قابل مشاهده خواهد بود.

ابتدا باید مشخصات هر یک از عکسهای اسلاید را ویرایش کنیم. برای این کار در کنار عکس، دکمهای با آیکون مداد وجود دارد روی آن کلیک کنید تا وارد صفحه ویرایش مشخصات هر عکس شوید.

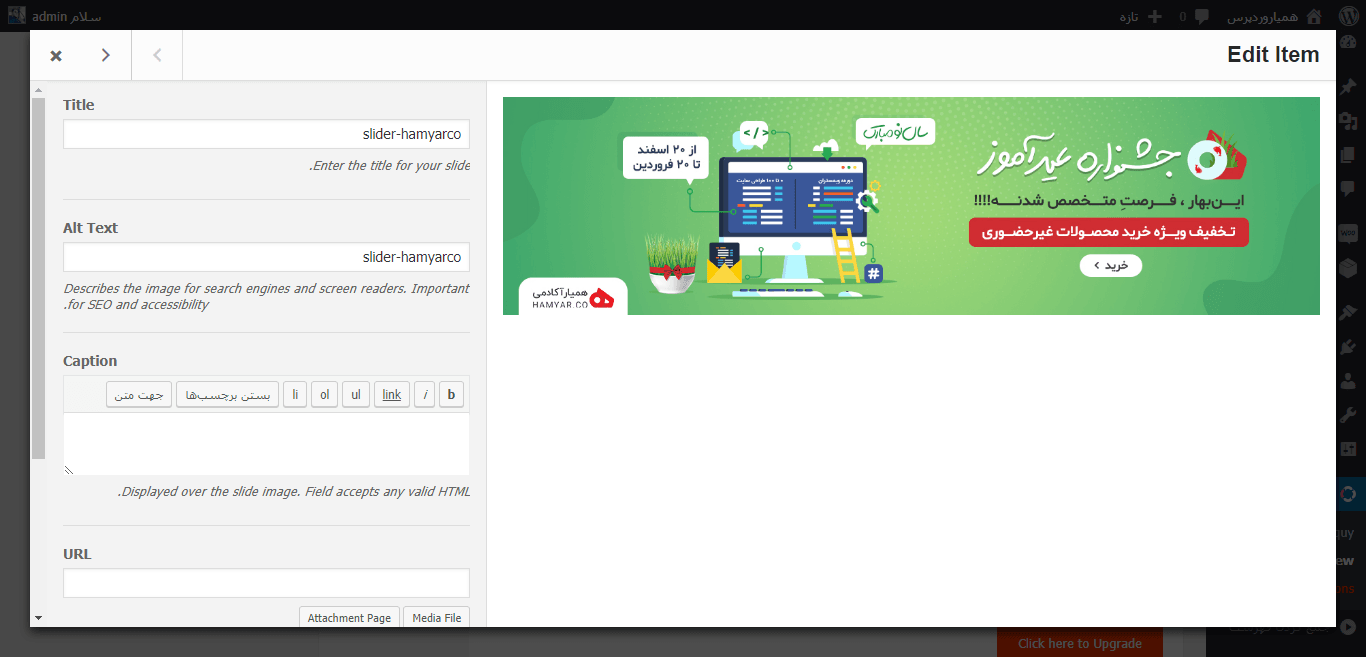
در صفحه باز شده تنظیماتی وجود دارد که به بررسی هر یک میپردازیم.

Title: عنوان عکس را در این قسمت بنویسید.
Alt Text: متن Alt عکس را بنویسید. این متن برای سئو حائز اهمیت است و در واقع همان متن جایگزین عکس است.
Caption: توضیحات عکس را که در اسلایدر نمایش داده خواهد شد، در این قسمت بنویسید.
URL: اگر میخواهید کاربران با کلیک کردن روی این عکس وارد صفحه خاصی شوند، آدرس آن صفحه را در این قسمت بنویسید.
Open URL in New Window: اگر میخواهید لینک این عکس در صفحهای جدید از مرورگر کاربر نمایش داده شود، این گزینه را تیک بزنید.
پس از تکمیل اطلاعات بالا، دکمه Save Metadata را بزنید. همین روند را برای عکسهای دیگر اسلایدر رسپانسیو در وردپرس تکرار کنید.
Config
سپس وارد سربرگ Config شوید.

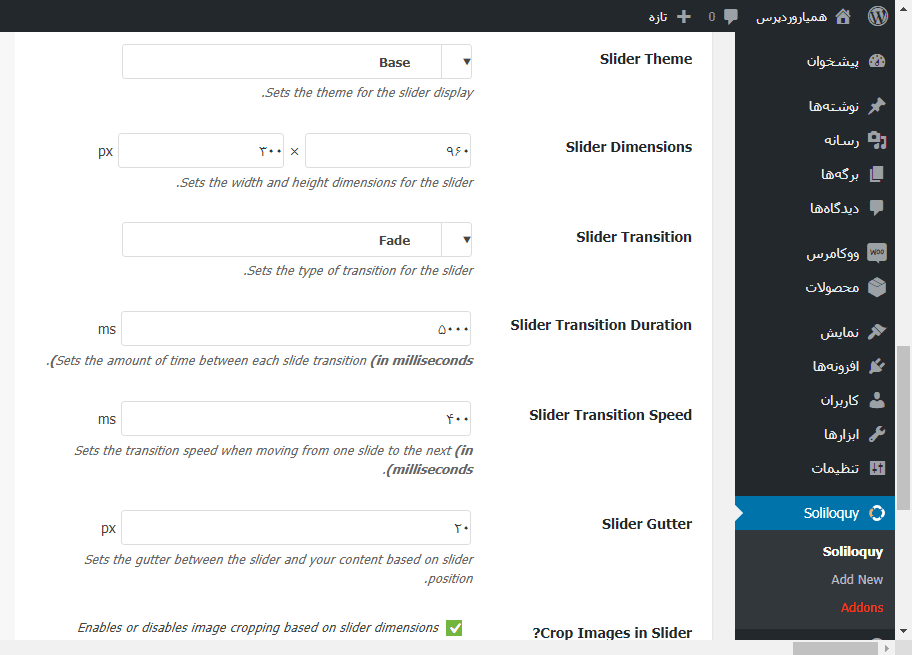
در این قسمت میتوانید تنظیمات نحوه نمایش اسلایدر را اعمال کنید.

Slider Theme: میتوانید قالب نمایش اسلایدر را از این قسمت تغییر دهید. پیشنهاد میکنم از همان قالب Base استفاده کنید. زیرا قالب Classic به خوبی نمایش داده نمی شود.
Slider Dimensions: ارتفاع و طول اسلایدر را به پیکسل وارد کنید.
Slider Transition: افکت تعویض اسلایدها در اسلایدر را انتخاب کنید. در نسخه رایگان فقط افکت Fade میتواند انتخاب شود.
Slider Transition Duration: مدت زمان تعویض عکسهای اسلایدر واکنشگرا در وردپرس را به میلی ثانیه وارد کنید. 5000 میلی ثانیه به این معناست که هر 5 ثانیه یکبار عکس اسلایدر به صورت خودکار تعویض میشود.
Slider Transition Speed: سرعت تعویض اسلایدها را به میلی ثانیه وارد کنید.
Slider Gutter: فاصلهای بین اسلایدر و محتوایی که پایین اسلایدر قرار میگیرد را به پیکسل وارد کنید.
Crop Images in Slider: با فعال کردن این گزینه، عکس اسلایدر با توجه به ابعادی که وارد کردهاید برش خواهد خورد. به توصیه افزونه بهتر است این گزینه را تیک بزنید.
بقیه ی سربرگهای این بخش به جز سربرگ Misc، فقط در نسخه پرمیوم در دسترس هستند. حال وارد سربرگ Misc شوید.
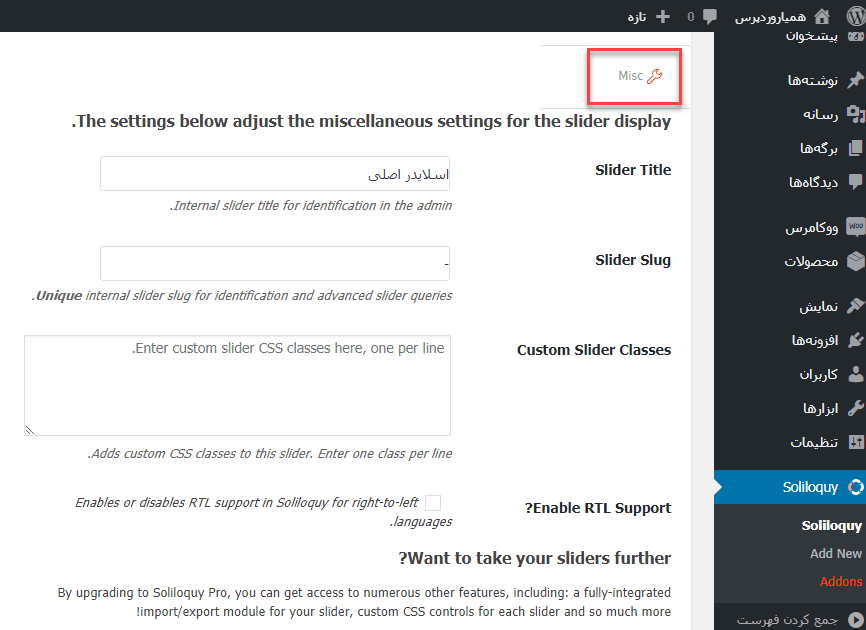
Misc

Slider Title: در این قسمت عنوان اسلایدر در وردپرس را بنویسید تا بعدا بتوانید آن را با این نام شناسایی کنید. البته اگر در بالای صفحه، عنوان را وارد کردهاید، دیگر نیازی به این قسمت ندارید.
Slider Slug: نامک اسلایدر را به انگلیسی و بدون فاصله بنویسید. این نامک باید منحصر به فرد باشد.
Custom Slider Classes: اگر میخواهید ظاهر اسلایدر را بهتر کنید و به کد نویسی CSS آشنایی دارید، کدهای خود را در این قسمت بنویسید.
Enable RTL Support: این گزینه را تیک بزنید تا افزونه سازگاری بهتری با زبان فارسی داشته باشد.
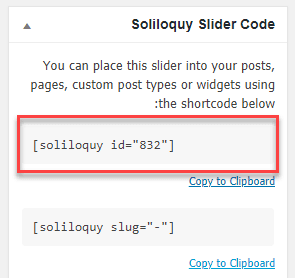
پس از تکمیل اطلاعات، دکمه “انتشار” را از بالای صفحه بزنید تا اسلایدر واکنشگرا در وردپرس منتشر شود. پس از انتشار اسلایدر، در سمت چپ صفحه، کد کوتاه اسلایدر نمایش داده خواهد شد. این کد را کپی کنید و در جایی که میخواهید نمایش داده شود مثل نوشته و برگه قرار دهید.

کد اول با استفاده از شناسه اسلایدر، و کد دوم براساس نامک اسلایدر ساخته شده است
که پیشنهاد میکنیم از همان کد اول استفاده کنید.
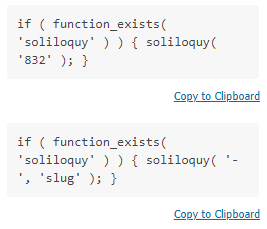
لازم به ذکر است که افزونه علاوه بر کدهای کوتاه بالا، دو کد دیگر را در اختیار ما میگذارد و این کدها برای زمانی است که شما میخواهید اسلایدر را در جای خاصی از قالب نمایش دهید. در این صورت باید از این قطعه کدها استفاده کنید که همانند کدهای کوتاه، اولی بر مبنای شناسه و دومی بر مبنای نامک اسلایدر است.

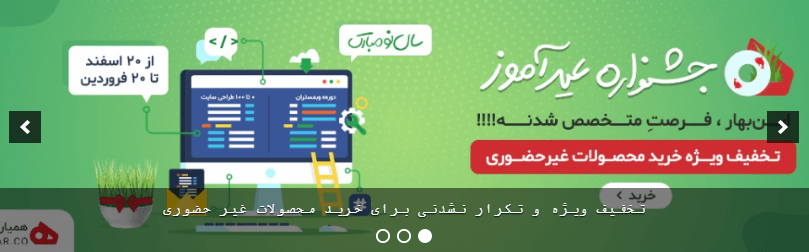
حال نگاهی به نتیجه کار میاندازیم:

سخن پایانی
امروزه با استفاده از افزونههای ساخت اسلایدر وردپرس، به راحتی میتوان صحنه جذابی در وردپرس رقم زد. داشتن اسلایدر رسپانسیو در وردپرس، میتواند نقطه قوتی برای جلب توجه بیشتر کاربران باشد. در این مقاله به بررسی یکی از افزونههای اسلایدر وردپرس پرداختیم که در عین ساده بودن، بسیار کاربردی است.




