
افزایش سرعت سایت با Speed Booster Pack
با سلام خدمت دوستان عزیز وردپرسی!
سرعت سایت یا بهتر بگوییم سرعت بارگذاری و لود سایت امر بسیار مهمی است! تا جایی که می تواند بسیاری از کاربران و مشریان شما را امیدوار یا نا امید کند. مواردی هستند که در سرعت وبسایت موثرند و باید یک به یک آنها را بررسی کنید.
مثلا انتخاب هاست مناسب، انتخاب افزونه های بی نقص و درست، استفاده از قالب های استاندارد و سبک، استفاده از کدهای استاندارد و سایر موارد دیگر! همگی در کنار هم باید مورد بررسی قرار گیرند تا وبسایت وردپرسی شما با سرعت خوبی کار کند.
اگر از دنبالکنندگان همیشگی همیار وردپرس باشید، در مقالات پیشین برای افزایش سرعت وبسایت به بررسی راههایی همچون بهینهسازی دیتابیس از طریق رونوشتها ، غیرفعال کردن پینگبک در وردپرس و قابلیت Gzip اشاره نمودیم.
افزایش سرعت وبسایت یکی از مهمترین فاکتورها، چه از نظر ظاهری و برای جذب کاربران و بازدیدکنندگان و چه از نظر تخصصی برای افزایش سئو و بهینه سازی سایت برای موتورهای جستجو میباشد. حال در این مقاله نیز قصد داریم تا به معرفی افزونهای در زمینه افزایش سرعت بارگزاری سایت بپردازیم که با استفاده از آن قادر خواهید بود تا فاکتورهایی که در کدنویسی قالب شما رعایت نشده است را تا حد مطلوب و مورد قبولی بهینه کنید و سرعت سایت خود را افزایش دهید.
افزونه Speed Booster Pack

افزونهای که قصد معرفی ان را داریم با نام Speed Booster Pack در مخزن وردپرس به ثبت رسیده است و تاکنون موفق شده است تا بیش از 30.000 نصب فعال و امتیاز 3.6 را ازآن خود نماید.
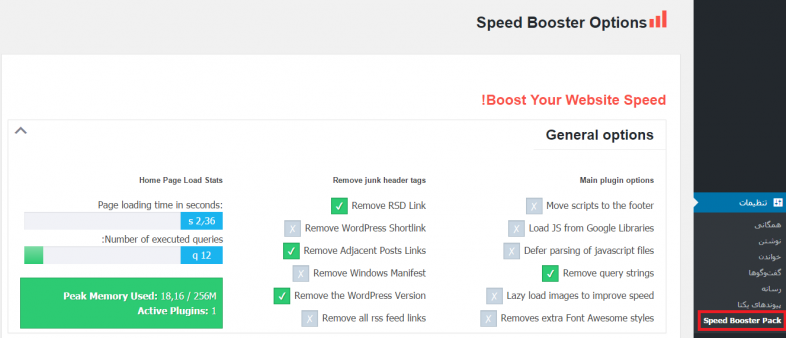
پس از نصب و فعالسازی افزونه مطابق تصویر زیر منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با نام Speed Booster Pack افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات این افزونه هدایت شوید.

همانطور که در تصویر میبینید با استفاده از این افزونه قادر خواهید بود تا از امکاناتی همچون موارد زیر در سایت خود بهرهمند شوید تا سرعت بارگزاری را افزایش داده و بهبود بخشید:
- از بین بردن CSS ها و javascript های اضافی
- انتقال کدهای اسکریپت به فوتر سایت برای تسریع در بارگزاری سایت
- بهینه سازی فایل استایل قالب و افزونهها و کاهش حجم آن با استفاده از استاندارد سازی کدها
- لود مرحلهای تصاویر برای کاهش پهنای باند که در نتیجه باعث پاسخگویی سریعتر دیتابیس خواهد شد
- تغییر سطح فشردهسازی تصاویر برای کاهش حجم آنها
- بارگزاری فایلهای جاوااسکریپت از کتابخانه گوگل به جای استفاده از وردپرس به منظور کاهش زمان تاخیر
- حذف رشتههای پرس و جو از منابع ثابت در جهت بهبود سرعت
- حذف استایلهای اضافی از کتابخانه Font Awesome
- حذف تگهای اضافی موجود در هدر وردپرس
- نمایش زمان بارگزاری صفحه سایت در افزونه
- نمایش تعداد درخواستهای اجرا شده
- و…
آموزش تنظیمات افزونه Speed Booster Pack
با استفاده از توضیحات زیر میتوانید به صورت گام به گام افزونه را مطابق نیازمندی خود سفارشی سازی نموده و از آن استفاده نمایید.
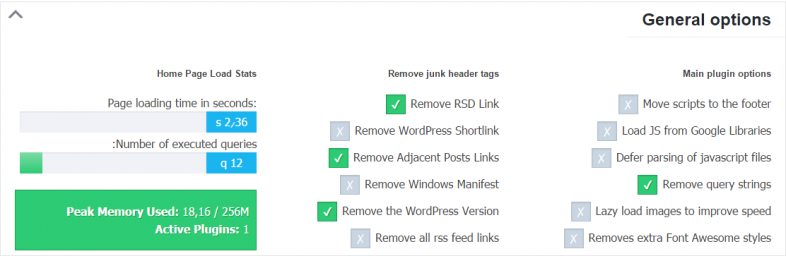
GENERAL OPTIONS

همانطور که در تصویر فوق مشاهده میکنید میتوانید با فعال و غیر فعال سازی موارد موجود از آنها استفاده نمایید که در زیر به توضیحات هریک میپردازیم.
Move scripts to the footer: با استفاده از این قابلیت میتوانید کدهای جاوااسکریپت را به فوتر سایت انتقال دهید تا در مرحله آخر بارگزاری شوند. نمونه بارز چنین کدهایی میتوان به کدهای آمارگیر سایت اشاره نمود که اگر تست کرده باشید هنگام درج کد در فوتر و هیدر با افزایش چشمگیر سرعت بارگزاری سایت مواجه خواهید شد.
Load JS from Google Libraries: از این بخش میتوانید فایلهای جاوا اسکریپت را از کتابخانه گوگل فراخوانی کنید تا استانداردتر و سرعت بیشتری داشته باشند.
Defer parsing of javascript files: با استفاده از این بخش میتوانید در میزان تاخیر بارگزاری فایلهای جاوااسکریپت دست برده و زمان آنها را کاهش دهید.
Remove query strings: از این بخش قادر خواهید بود تا کوئریهای استرینگ از منابع URL استاتیک حذف کرده و سرعت سایت را افزایش دهید.
بهتر است بدانید ذخیرهسازی منابع استاتیک مانند CSS و جاوا اسکریپت نقش مهمی در زمان بارگذاری صفحه ایفا میکند ، رشته های Query مانع ذخیرهسازی از منابع استاتیک در سرورهای پروکسی و CDN و مرورگرها میشود. با حذف رشتههای Query از منابع استاتیک به ذخیرهسازی منابع کمک خواهید کرد که این کار در نهایت میتواند به افزایش سرعت سایت شما کمک کند.
Lazy load images to improve speed: با استفاده از این قابلیت تصاویر موجود در نوشتههای شما به صورت مرحلهای و با اسکرول کردن به پایین صفحه مرورگر لود خواهند شد، بنابراین پهنای باند کمتری مصرف شده و از آنجایی که با اسکرول کردن لود میشوند سایت شما سریعتر بارگزاری خواهد شد.
Removes extra Font Awesome styles: در صورتی که در سایت خود از پک فونت Font Awesome استفاده میکنید با فعال کردن این گزینه استایلهای اضافی موجود در این فونت حذف شده و با کاهش حجم آن سرعت سایت شما افزایش خواهد یافت.
Remove RSD Link: با حذف لینکهای RSD حجم هیدر سایت شما کاهش یافته و موجب افزایش سرعت سایت شما خواهد شد. پیشنهاد میکنیم جهت آشنایی با لینکهای RSD مقاله حذف wlwmanifest و EditURI را مطالعه کنید.
Remove WordPress Shortlink: با استفاده از این قابلیت لینکهای کوتاه وردپرس که ممکن است در هدر سایت شما قرار داشته باشند حذف خواهند شد.
Remove Windows Manifest: فایل مانیفست یک فایل با فرمت XML است که به سیستم عامل اعلام میکند که برنامه برای اجرا شدن نیاز به چه پیشنیازهایی دارد. یکی از این پیشنیازها تنظیمات UAC میباشد که مشخص میکند، برنامه نیاز به کدام یک از حالت های اجرا دارد. البته مانیفست چیز جدیدی نیست و در ویندوز XP نیز وجود داشت.
Remove the WordPress Version: حذف ورژن استفاده شده وردپرس در سایت!
Remove all rss feed links: حذف تمامی لینکهای RSS موجود در سایت!
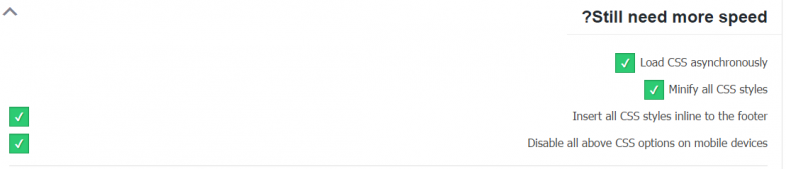
پس از اینکه تنظیمات فوق را شخصی سازی نمودید، بر روی آخرین تب که با نام still need more speed کلیک کنید و مطابق تصویر زیر با فعال سازی گزینه Load CSS asynchronously سایر گزینههای موجود را برای مواردی همچون فشردهسازی تمامی استایلهای موجود در سایت، قرار دادن تمامی استایلهای خطی در فوتر و غیر فعال کردن همه گزینههای CSS بالا برای دستگاه های تلفن همراه را فعال کنید!

مشاهده زمان بارگزاری سایت
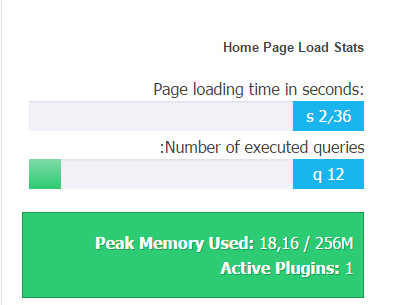
همانطور که در بالا اشاره کردیم یکی از ویژگیهای افزونه ارائه آمار مربوط به بارگزاری سایت میباشد که قادر خواهید بود مشابه تصویر زیر در تب General Options میزان زمان بارگزاری سایت، تعداد درخواستهای ارسالی به کاربر، تعداد افزونههای فعال در سایت و میزان استفاده از فضای هاست را مشاهده کنید.

شاد باشید …





ایهنا
این افزونه ها سرعت را بدتر کم میکند با توجه به هاست اشتراکی که ما داریم
kiyan
سلام و درود
دست شما درد نکنه بابت این افزونه بنده دارم استفاده می کنم از این افزونه واقعا عالی و هیچ گونه مشگلی نداره
دوستانی هم که مشگل دارن بهتره پلاگین ها رو غیر فعال کنن ببینم مشگل از کدوم پلاگین هست
98iamusic.com
mj
روی سایت شخصی خودم تست کردم، به هیچ وجه تغییری در سرعت ایجاد نشد و البته ظاهر قالب رو کاملا به هم ریخت که مجبور شدم پلاگین رو کلن غیر فعال کنم. با کمال احترام خدمت دوستان عزیز در همیار وردپرس، به هیچ عنوان این پلاگین رو برای دوستان پیشنهاد نمیکنم. امیدوارم کامنتم تایید بشه تا شاید از بوجود اومدن مشکل برای دوستان پیشگیری بشه. موفق باشید
only.sadeghi 9 سال عضو همیار وردپرس
دوست عزیز، ماهیت افزونهها طوری نیست که با هر نوع قالب و افزونه دیگهای که در سایت نصب و فعال هست سازگاری داشته باشه! میتونه مشکل در عدم ناسازگاری قالب یا یکی از افزونههای شما باشه! این افزونه کاملا تست شده و کارکردش صحیح بوده؛ اگر احیانا فکر میکنید دلیلی به جز مواردی که ذکر کردم وجود داره، میتونید از صفحه افزونه مشکل رو گزارش بدین تا با بهروزرسانی اون حل بشه!
شاد باشید 🙂
mj
جناب آقای صادقی عزیز، ممنون از راهنماییتون. بنده برای افزایش سرعت لود از پلاگین های دیگه ای استفاده میکنم ولی پلاگینی هم که شما معرفی کردین تست کردم و صد البته نتیجه ای که گرفتم نتیجه شخصی هست و ممکنه برای همه دوستان پیش نیاد ولی از اونجایی که احساس کردم ممکنه برای بعضی از دوستان هم اتفاق بیفته لازم دونستم قبلش اطلاع بدم تا خدایی نکرده دچار مشکل نشن. در هر صورت ممنون از توجه شما.