 منوی چسبان در وردپرس
منوی چسبان در وردپرس
منو یا فهرست، قسمت مهمی از هر وبسایت است و اگر میخواهید کاربران به راحتی محتوای شما را پیدا کرده و به راحتی به آنها دسترسی داشته باشند، حتماً آنرا به صورت چسبان در وبسایت قرار دهید. ساخت فهرستهای چسبنده در وردپرس، کمک زیادی به افزایش نرخ تبدیل سایت شما میکند. منوی چسبان در وردپرس باعث میشود با اسکرول به پایین صفحه، فهرست همیشه قابل مشاهده و ثابت باشد. در این مقاله به آموزش کامل ساخت منوی چسبان دروردپرس میپردازیم. پس حتما تا انتهای مقاله با ما همراه باشید.
منوی چسبان در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- منوی چسبان چیست؟
- استفاده از منوی چسبان، در چه مواقعی مفید است؟
- ساخت فهرستهای چسبنده در وردپرس با افزونه
- ساخت فهرست چسبنده در وردپرس به صورت دستی
- اگر فهرست چسبنده با عنوان سایت همپوشانی داشته باشد، چه کنیم؟
منوی چسبان چیست؟
هنگامی که کاربر به پایین صفحه اسکرول میکند، منو در بالای صفحه ثابت میماند که به آن منوی چسبان گفته میشود. ثابت ماندن منو با اسکرول صفحه، باعث میشود همیشه در معرض دید کابران قرار بگیرد.
استفاده از منوی چسبان، در چه مواقعی مفید است؟
معمولاً منوی بالای صفحه شامل لینکهایی به مهمترین بخشهای یک وب سایت است. یک منوی چسبان، باعث میشود که این لینکها همیشه قابل مشاهده باشند. همچنین ثابت شده است که ثابت ماندن منو با اسکرول صفحه، نرخ تبدیل را افزایش میدهد.
اگر فروشگاه آنلاین راه اندازی کردهاید، منوی اصلی شما احتمالاً شامل پیوندهایی به سبد خرید، دسته بندی محصولات و جستجوی محصول است. حرکت منو با اسکرول، میتواند به شما در افزایش فروش کمک کند.
برخی از قالبهای وردپرس، از منوی چسبان پشتیبانی میکنند. برای فعال کردن این قابلیت، باید در تنظیمات نمایش، “سفارشی سازی” را مشاهده کنید. اگر قالب شما این قابلیت را ندارد، در ادامه با آموزش ساخت Sticky Menu بیشتر آشنا خواهید شد.
ساخت فهرست های چسبنده در وردپرس با افزونه
سادهترین روش ساخت فهرستهای چسبنده در وردپرس، نصب افزونه وردپرس است. ما در اینجا از افزونه Sticky Menu (or Anything!) on Scroll استفاده میکنیم.
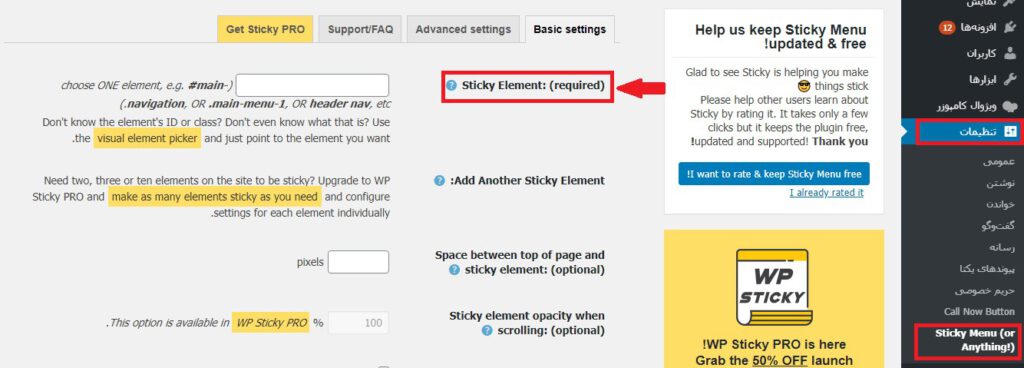
ابتدا باید افزونه Sticky Menu (or Anything!) on Scroll را نصب و فعال کنید. پس از فعال سازی، برای پیکربندی تنظیمات افزونه، باید به صفحه تنظیمات » (Sticky Menu (or Anything! بروید.

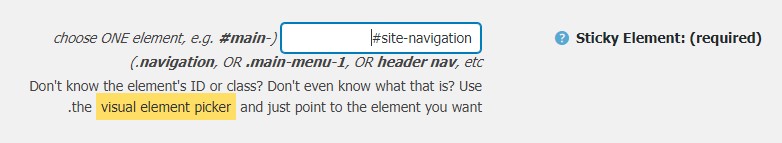
مهمترین گزینه در این صفحه، sticky element است که کلاس یا المان منویی که میخواهید حالت چسبان داشته باشد را باید وارد کنید.
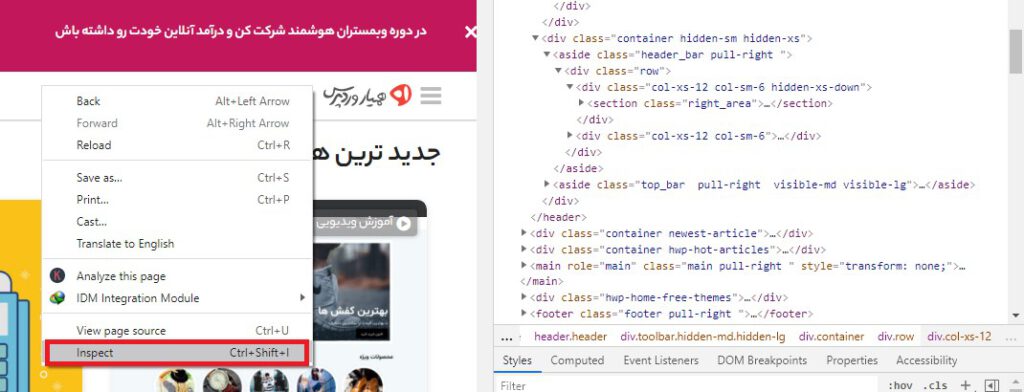
برای پیدا کردن المان یا کلاس استفاده شده در منو، باید از inspect tool استفاده کنید.
برای این کار صفحه سایت خود را باز کنید و موس را روی فهرست ببرید. سپس راست کلیک کرده و Inspect را انتخاب کنید. سپس سورس کدهای سایت باز میشود و شما میتوانید کد منبع فهرست خود را مشاهده کنید.

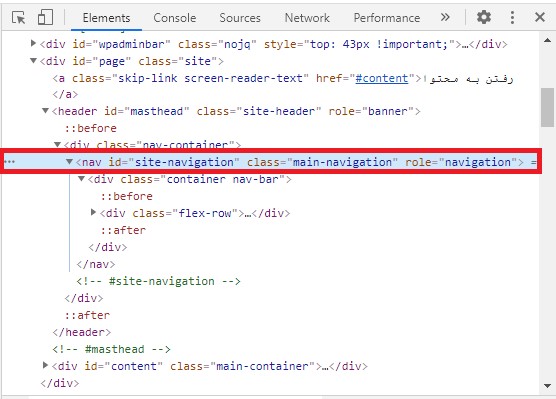
شما باید یک خط کد پیدا کنید که مربوط به فهرست یا هدر سایت شما باشد. این کد، چیزی شبیه به این خواهد بود:
<nav id = "site-navigation" class = "main-navigation" role = "navigation">
اگر نمیتوانید این کد را پیدا کنید، مکان نما را روی خطوط مختلف سورس کد، در قسمت Inspect حرکت دهید. وقتی روی خط کد مناسب بروید، فهرست کاملاً برجسته میشود.

در تصویر فوق مشاهده میکنید ID فهرست سایت “site-navigation”است. سپس این آی دی را همرا با هشتگ در تنظیمات افزونه قرار دهید.
تمام کاری که شما باید انجام دهید این است که شناسه CSS منوی خود را با یک هشتگ، در تنظیمات افزونه وارد کنید که به صورت site-navigation# است

فراموش نکنید که روی دکمه “Save Changes” در پایین صفحه کلیک کنید.
حالا به صفحه سایت خود بروید؛ مشاهده خواهید کرد که با اسکرول صفحه به پایین، منو ثابت میماند.
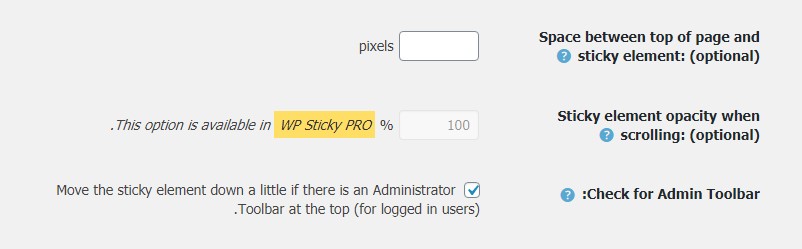
گزینه بعدی در صفحه تنظیمات افزونه، تعیین فاصله بین بالای صفحه و فهرست چسبنده است. این گزینه مربوط به زمانی است که منوی شما با عنصری که نمیخواهید پنهان شود، همپوشانی دارد. درغیر این صورت این تنظیمات را نادیده بگیرید.

توصیه می کنیم گزینه”Check for Admin Bar” را علامت گذاری کنید. این گزینه به افزونه اجازه میدهد تا کمی فضا برای نوار مدیریت وردپرس ایجاد کند، به عبارت دیگر نوار مدیر پیشخوان وردپرس، به درستی بالای فهرست نمایش داده میشود.
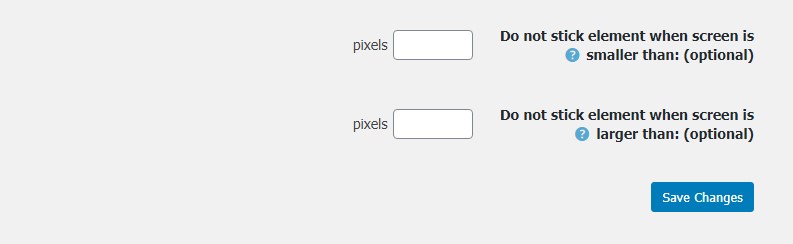
تنظیمات پایانی افزونه مربوط نمایش فهرست چسبنده در صفحه نمایشهای مختلف است. تنظیمات افزونه برای صفحه نمایش بزرگتر و یا کوچکتر از اعدادی که شما وارد میکنید،کار نکند.

فراموش نکنید که پس از ایجاد هرگونه تغییر در گزینههای خود، بر روی دکمه Save Change کلیک کنید.
ساخت فهرست چسبنده در وردپرس به صورت دستی
در این روش لازم است CSS اضافی، به قالب خود اضافه کنید. ابتدا باید به صفحه سفارشی سازی قالب خود بروید.
بعد روی “CSS اضافی” در پنجره سمت راست کلیک کنید، سپس این کد CSS را اضافه کنید.
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
توجه: این قطعه کد، یک فهرست چسبنده با پس زمینه سیاه ایجاد میکند. اگر رنگ دیگری میخواهید، شماره کنار background را تغییر دهید. به عنوان مثال، با استفاده از background: #ffffff به شما یک پس زمینه سفید میدهد.
فقط کافیست #site-navigation را با CSS ID منوی خود جایگزین کنید و سپس بر روی دکمه انتشار در بالای صفحه کلیک کنید.
حالا به وب سایت خود بروید و منوی چسبان را مشاهده کنید. یک فهرست چسبنده با استفاده از CSS ایجاد شده است.
اگر فهرست چسبنده با عنوان سایت همپوشانی داشته باشد، چه کنیم؟
ممکن است منوی چسبان سایت با عنوان آن همپوشانی و تداخل داشته باشد، در این صورت با اضافه کردن یک حاشیه به سربرگ با استفاده از چند کد CSS اضافی، این کار به راحتی قابل تنظیم است:
site-branding {
margin-top:60px !important;
}
site-branding را با کلاس CSS سربرگ خود جایگزین کنید. حالا منوی چسبنده دیگر با هدر شما همپوشانی ندارد.
آموزش کامل ساخت فهرست چسبان دروردپرس
همان طور که در ابتدای این مقاله آموزشی اشاره کردیم، درصورتی که سایت شما دارای منوی ساده در بالای صفحه است، شناور کردن این منو، باعث میشود با اسکرول به پایین صفحه، منو حرکت کند. بنابراین دسترسی کاربران به این منو راحتتر میشود. در این صورت نرخ تبدیل و فروش در سایت افزایش مییابد. ما در این مقاله ساخت فهرستهای چسبنده در وردپرس را آموزش دادیم، اکنون شما میتوانید با استفاده از افزونه یا به صورت دستی منوی چسبان را به سایت وردپرسی خود اضافه کنید.
درنهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.
دانلود افزونه Sticky Menu, Sticky Header (or anything!) on Scroll
دانلود افزونه صفحه افزونهمنبع: wpbeginner.com




