
ویرایشگر کد حرفهای، برای برنامه نویسان وردپرس
سلام دوستان؛
برو روی تمام سایتهای وردپرسی، تعدادی افزونه و قالب قرار دارد (حال فعال یا غیر فعال). وردپرس، امکان ویرایش کدهای قالبها و افزونههای موجود را در داخل پنل مدیریت وردپرس فراهم کرده است. برای همه پیش آمده است که بخواهند کدی را footer قالب قرار داده یا هکی را در وردپرس انجام دهند. برای چنین کارهایی باید از بخش ویرایشگر کد وردپرس اقدام کرد. محیط ویرایشگر کد وردپرس بسیار ساده است. عملا انگار یک فایل notepad ساده را بازکردهایم. این فضا بهجزء آنکه دلنشین و حرفهای نیست، احتمال خطا و اشتباه را نیز زیاد میکند
معمولا کسانی که با برنامهنویسی آشنایی دارند، یا مدام فایلهای افزونهها و قالبها را ویرایش میکنند. این کار را در IDE (ویرایشگرهای حرفهای کد) داخل کامپیوتر خود انجام داده و بعد آن را آپلود میکنند. این کار مزایا و معایب خودش را دارد. اما افزونهای به نام Synchi یک ویرایشگر کد حرفهای را برای وردپرس به ارمغان آورده است. تا هم برنامه نویسان و هم کاربران عادی وردپرس، بتوانند از ویراشگر کد وردپرس بهصورت کاربردیتری استفاده کنند.
این افزونه هم ظاهر و هم امکانات بخش ویرایشگر کد وردپرس را ارتقاء میدهد. به حدی که نیاز به نرمافزار های جداگانه برای ویرایش و حتی استفاده از FTP و یا دسترسی به هاست برای خیلی از کارها مرتفع گردیده است.
آموزش کار با ویراشگر کد Synchi
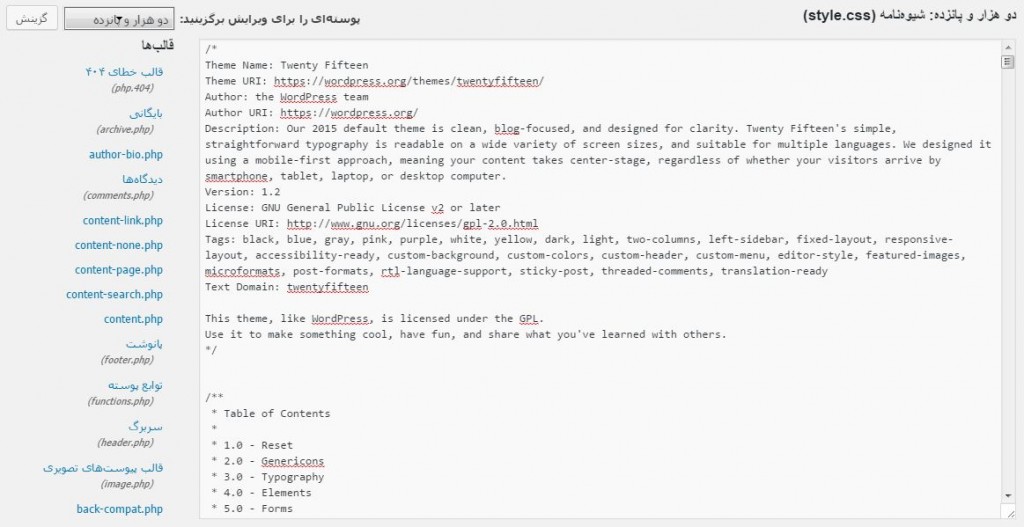
تصویر زیر، ویرایشگر کد وردپرس را نمایش میدهد.همانطور که میبینید، سادهی ساده.بدون هیچ امکاناتی از جمله رنگبندی دستورات و … .

برای نصب افزونه synchi:
- به بخش افزونهها > افزودن رفته و روی بارگذاری افزونه کلیک میکنیم.
- بعد از نصب افزونه بر روی فعال سازی افزونه کلیک میکنیم.
- به بخش تنظیمات > Synchi میرویم

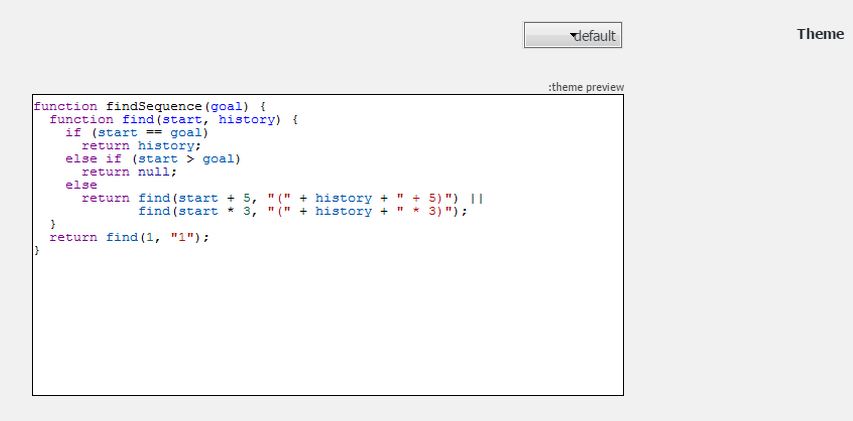
در این صفحه میتوانیم تنظمیات مختلفی از جمله میزان اندازه فونت را مدیریت کنیم. اما مهمترین بخش، قسمت theme است. اگر اهل برنامهنویسی در IDE هایی با پسزمینه مشکی هستید، اینجا میتوانید ظاهر دلخواه خود را انتخاب کنید.
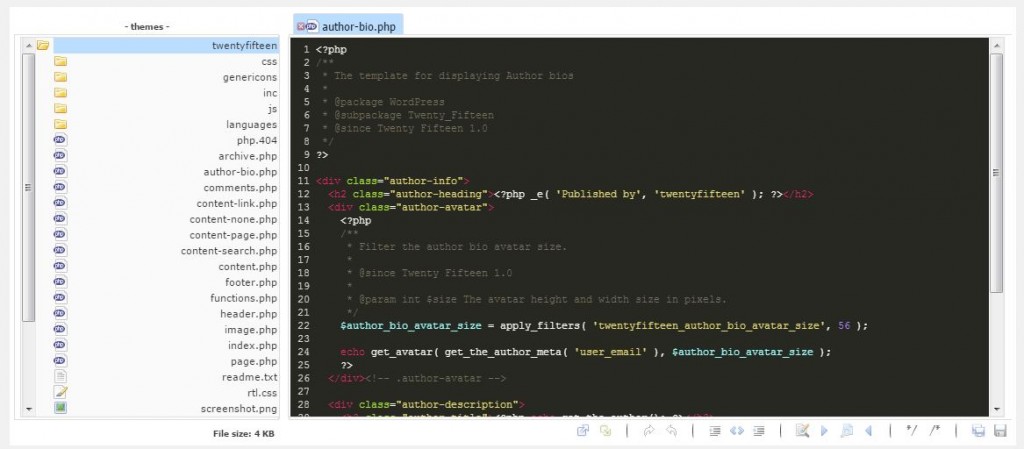
حالا میتوانیم به محیط ویرایشگر کد برگردیم تا ظاهر جدید آن را ببنیم. برای رفتن به محیط ویراشگر قالبها، به نمایش > ویرایشگر؛ و برای دیدن محیط ویراشگر افزونهها ، به بخش افزونهها > ویرایشگر میرویم.

این افزونه دستورات مختلف از جمله html,css, جاوا اسکریپت و php را میشناسد. در سمت چپ نیز محیط پوشهبندی (دایرکتوری) را به صورت اساسی تغییر داده است. قبلا فقط فایلهای html,php و css قابل دیدن بود اما الان همهی فایلها را میتوان دید. یکی دیگر از امکانات جالب این افزونه، امکان ویرایش چند فایل کنار هم ( multi-tab) است که محیط ویرایشگر را بسیار کاربردیتر میکند.

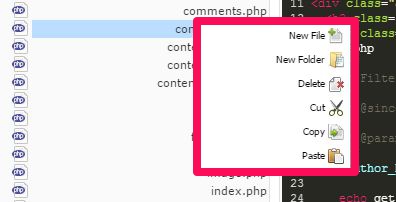
با کلیک راست روی هر فایل، میتوان کارهایی مثل Delete,cute,copy/paste و همچنین ساخت فایل و پوشه جدید را انجام داد.یعنی تقریبا هرکاری که با FTP انجام شدنی است!
![]()
در پایین ویرایشگر نیز امکانات اساسی یک IDE مثل، امکان ایجاد تورفتگی در دستورات، find و replace، و … را انجام داد.
تذکر: ویرایش کد در محیط وردپرس، عملا به این معنی است که نرم افزاری را در درون خودش تغییر دهیم. پس اگر در فایل های مهم، مثل Function قالب تغییری اشتباه ایجاد کنید، دیگر از محیط ویرایشگر قابلیت تصحیح آن وجود نداشته و باید در هاست برای تعمیر فایل آسیب دیده اقدام شود. پس با استفاده از ویرایشگر وردپرس، فقط کاری را انجام دهید که از احتمالات انجام آن مطمئن هستید.
ویراشگر کد Synchi
ویرایشگرهای کد زیادی برای وردپرس نوشته شده است که هر کدام تمرکز خود را روی قابلیت خاصی گذاشتهاند. افزونه Synchi، هم امکانات بسیار خوبی دارد و هم ظاهر و دسترسی به امکانات در آن فوقالعاده است که مطمئنا اگر مدتی کدنویسی کرده باشید این فاکتور برای شما کاملا ارزشمند و در انتخاب تاثیرگذار است.





ادریس شکوی 7 سال عضو همیار وردپرس
سلام
آیا با این افزونه میشه کدهای html قالب سایت رو تغییر داد؟
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله
امین
سلام
با نصب این افزونه در قسمت نمایش ویرایشگر نمایش داده نمیشود ! علت چیست ؟
farbod9094 10 سال عضو همیار وردپرس
سلام چطور میتوانم فایل index.php را بصورت استاندارد ویرایش کنم – یعنی ایا استاندارد کدها در مکانی وجود دارد و اینکه با سایت من شباهت داشته باشد و من بتوانم با مقایسه ایراد این فایل را پیدا کنم .
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متوجه منظور شما نمیشم؟ میخواید کدها رو استاندارد بنویسید ؟
matin z 9 سال عضو همیار وردپرس
سلام چگونه میشه افزونه Latest Posts With Thumbnails and Ads که یک افزونه نمایش آخرین مطالب هست رو تبدیل به مطالب تصادفی کرد؟
در واقع بجای اینکه آخرین مطالب رو نشان بده ،مطالب رو بصورت تصادفی نشان بده/
لطفا راهنمایی بفرمایید.
ممنون
newgraph 9 سال عضو همیار وردپرس
سلام من این فزونه رو نصب کردم ولی وقتی ورد پرس فارسی هست نمیتونم باهاش کار کنم یعنی با نشانه گر موس نمیتونم جایی که میخوام ادیت کنم رو انتخاب کنم ولی وقتی ورد پرس رو روی انگلیسی میزارم درست میشه
مشکل از چیه ؟؟؟
راهی هست درست شه دیگه هی انگلیسی فارسیش نکنم ؟؟؟
amin
سلام
میخوام نماد الکترونیک برای سایتم بگیرم .حالا مسعولان فنی هی گیر میدن باید تمام سایتت فارسی داشته باشه.
حالا من دیدم داخل فرم تصویه حسابم یه بلوک انگلیسی بنام psted/zip هست .
لطفا بگین حالا چجوری باید اینو به معنی فارسیش که میشه کدپستی تبدیل کنم؟؟لطفا پاسخ را ایمیل کنید!
تشکر
Aria02137 10 سال عضو همیار وردپرس
سلام.
آیا کانال تلگرام شما با RSS سایت کار میکنه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
خیر. به صورت دستی این کار را انجام می دهیم.
علی
با سلام و تشکر از مطالب خوبتون
ببخشید برای ساخت یک فرم جستجو کاملا مثل سایت خودتون از چه افزونه یا کدی باید استفاده کنیم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این بخش در قالب ما قرار دارد و افزونه جداگانه ای نیست.
علی نظری
با سلام،
کدها درون این افزونه به صورت راست به چپ نمایش داده میشه و قابل تغییر جهت کد نویسی هم نیست، میشه بفرمائید این مشکل چطور باید رفع بشه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
ما نسخه همیار وردپرس رو تغییر دادیم تا مشکلی نباشه
احتمالا شما از جای دیگه ای افزونه رو نصب کردید
علی نظری
من از همیار وردپرس دانلود کردم ولی همچنان همون مشکل رو داره. یه عکس میذارم تا ببینید.
http://4dangehnews.ir/wp-content/uploads/hamyar.jpg
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
عجیبه من روی وردپرس های دیگه هم تست کردم مشکلی نبود.
در افزونه ها > ویرایشگر
این افزونه رو باز کرده و در css/synchi.css ببینید خط اول دستور زیر هست یا نه اگر نیست اضافه کنید
.CodeMirror {
line-height: 15px;
direction:ltr;
}
علی نظری
بله دقیقاً همین کد وجود داره:
.CodeMirror {
line-height: 15px;
direction:ltr;
}
حسین رحیمی 12 سال عضو همیار وردپرس
با داشتن این کد حتما باید از چپ به راست و درست نشون بده و حتی ربطی به قالب یا وردپرس فارسی نداره
من روی چند سایت تست کردم و همهگی به خوبی کار کردند
شما می توانید از افزونه های دیگر مثل افزونه زیر استفاده کنید
http://hamyarwp.com/کدهای-قالب-افزونه-را-حرفه-ای-ویرایش-کنی/
ali
فایل synchi_ide.css در افزونه باز کنید و مقدار زیر رو بهش اضافه کنید
#synchi_ide {
direction:ltr;
}