
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد

سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
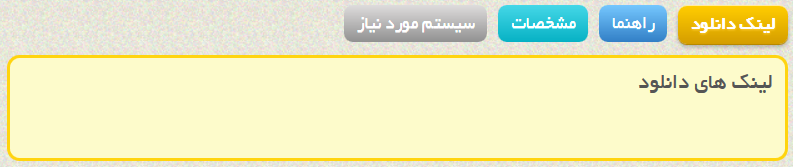
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس





Mamad14 7 سال عضو همیار وردپرس
با سلام
من توی یک سایتی یسری باکس دیدم که یسری عکس به باکس اضافه کرده بود و متن بش اضافه کرده بود و وقتی موس را روی باکس میبردیم باکس از حالت مربع به حالت دایره در میومد
میخواستم بدونم چجوری میتونم همچین چیزیو توی سایت خودم اجرا کنم یا اگه افزونه خاصی داره
لفزونه را با موزشش بهم معرفی کنید
سایتی که میگفتم اینه باکس ها در وسط سحفه قرار گرفتن clash-foroosh.ir/
با تشکر از همیار وردپرس
HOSSEiN
سلام مرسی از مطلبتون.
یه سوال فنی
اگه بخوایم یه باکس دانلود واسه سریال درست کنیم چطوریه مثلاً یه سریال 5 تا فصل داره و هر فصل 20 قسمته چطوری میشه جعبه دانلود براش ساخت ؟ ممنون میشم جواب بدین خیلی درگیرشم
mahdi
سلام وقت بخیر!
دوست عزیز من یک قالب خریداری کردم که توش به صورت پیشفرض باکس دانلود داره!
چطوری میتونم فعالش کنم؟
niam 12 سال عضو همیار وردپرس
سلام من راه اندازی کردم جعبه دانلود رو ولی یک مشکلی که هست اینه که وقتی با گوشی به صفحه سایت میرم جعبه دانلود استایل خودش رو از دست میده و فقط نوشته ها میاد و کادرش کلا پاک میشه برای این مشکل چه کار باید کرد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این مطلب قدیمیه و اون زمان حالت رسپانسیو براش تعریف نشده بود.
دانیال
سلام cssفکرکنم خرابه اصلا کار نکرد همچی داره ولی css کار نمیکنه
آریا
سلام
من دو تا باکس ساختم یکی برای آموزش نصب و یک برای لینک های دانلود
چطوری میتونم کاری کنم وقتی که مثلا برای هر کدوم از باکس ها مقداری رو تعیین نکردم کلا اون باکس رو نشون نده
mostafa
با سلام
من می خواستم می تونید یه با دانلود طرحش خودم میدم برام طراحی کنید
وهزینش چقدر میشه
عبود
باسلام من وقتی که می خواهم پست بگذارم با استفاده از این افزونه این ارور را می دهد
Failed to load content css: http://localhost/wordpress/wp-content/themes/hueman/assets/admin/css/editor-style-rtl.css
لطفا کمک کنید.
پدرام
سلام.اگه حال و حوصله جواب دادن دارید بپرسم.چون از هر هزار تا سوال شاید یکی جواب داده بشه.
دستورالعمل ساخت باکس دانلود رو انجام دادم بدون مشکل انجام شد و در صحتش شکی نیست.حالا می خام بپرسم که روشی وجود داره که همین باکس دانلود به جای اینکه در همه ی پستها نمایش داده بشه (چون حتی توی پستهایی که متادیتا براش تعریف نمی کنیم هم این باکس دانلود نمایش داده می شه.) فقط در دسته بندی های خاص نمایش داده بشه؟ یعنی مثلا من یه سایت با موضوعات مختلف دارم.فقط می خام توی دسته بندی نرم افزار، امکان درج باکس دانلود وجود داشته باشه.
سوال بعدی ام اینه که به چه روشی باید در همین باکس دانلود، در هر بخش، کلمات پیش فرضی وجود داشته باشه که نویسنده سایت فقط بیاد توش مقدار قرار بده.مثلا در باکس دانلود، در بخش سیستم موردنیاز، کاری انجام بدیم که سی پی یو، ماردبورد، گرافیک و غیره به صورت پیش فرض نوشته شده باشه و نویسنده ی سایت فقط بیاد توش متن بنویسه و دیگه برای هر پست از اول ننویسه سی پی یو، گرافیک و فلان و بهمان.
ممنون از شما
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دوست عزیز تصمیم داریم این آموزش رو بروز رسانی کنیم. اجازه بدید داخل بروز رسانی کاملا توضیح داده میشه و امیدوارم مشکل حل بشه.
پدرام
ممنون میشم اگه آپدیت شد از طریق ایمیل اطلاع رسانی کنید.خیلی ممنون
افشین
سلام
بنده طبق آموزش پیش رفتم اما رنگ پس زمینه نوشته ها رو نشون نمیده وهمش رو سفید نشون میده
دلیل چیه ؟