
بروزرسانی در تاریخ 28 بهمن 1396
باسلام خدمت وبمستران عزیز؛
خوشبختانه سیستم مدیریت محتوای وردپرس، دارای افزونههای زیادی است که میتواند بسیاری از مشکلات وبمستران را حل کند. یکی از مشکلات رایج در وردپرس، عدم وجود امکانی برای نمایش فایلهای ویدئویی در وردپرس است. این امر برای برخی وبسایتهای آموزشی، وبسایتهای نمایش فیلم و سریال و … ضروری است. در وردپرس چند نمونه پلیر موجود است که میتوانید از آنها کمک بگیرید. امروز هم میخواهیم پلیری را خدمت شما عزیزان معرفی کنیم.
فایلهای ویدئویی در وردپرس
افزونه Video player یکی از بهترین افزونههای وردپرس در زمینه اجرای فایلهای ویدئویی در وردپرس است که بیش 10 هزار بار توسط کاربران دانلود و نصب شده است. اگر به دنبال یک ویدیو پلیر سبک و بهینه در وردپرس هستید، ما این افزونه را به شما معرفی میکنیم.
برخی از امکانات افزونه video player
- پشتیبانی از HTML 5
- پشتیبانی از فلش و قالبهای فلش
- امکان اجرای ویدیوها با کیفیت HD
- قابلیت سفارشیسازی ظاهر ویدیو پلیر
- و …
نصب و راهاندازی

ابتدا افزونه video player را برای نمایش فایلهای ویدئویی در وردپرس نصب و فعال کنید. پس از فعال کردن افزونه، بخشی با نام video player به نوار مدیریت وردپرس شما اضافه میشود، بر روی آن کلیک کنید.

همانطور که در تصویر بالا مشاهده میکنید، این افزونه دارای هفت زیرمنو است که میتوانید ویدیوهای خود را به کمک آنها مدیریت کنید.
Video player

دراین بخش میتوانید فایلهای ویدئویی در وردپرس را دستهبندی کنید. برای این کار روی گزینه add a player کلیک کنید و دسته پلیر خود را بسازید.
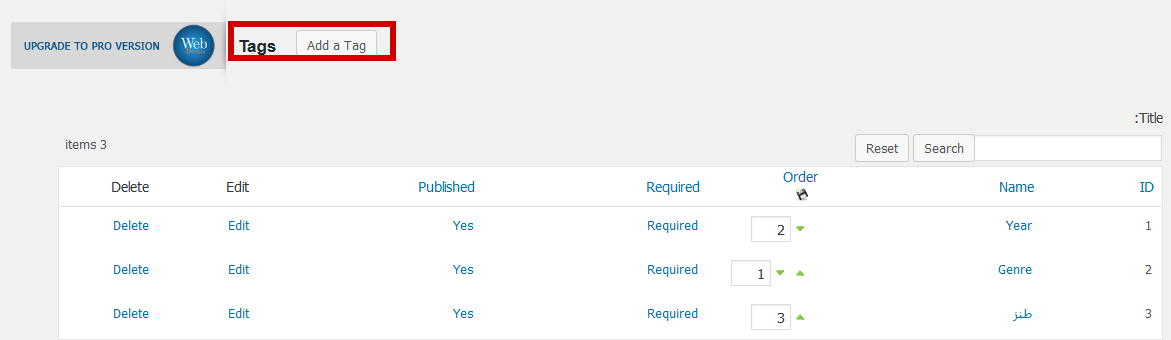
Tags

این افزونه به شما این امکان را میدهد تا برای ویدیوهای خود تگ و برچسب بنویسید. برای اضافه کردن برچسب روی گزینه add a tag کلیک کنید، سپس نام برچسب خود را بنویسید.
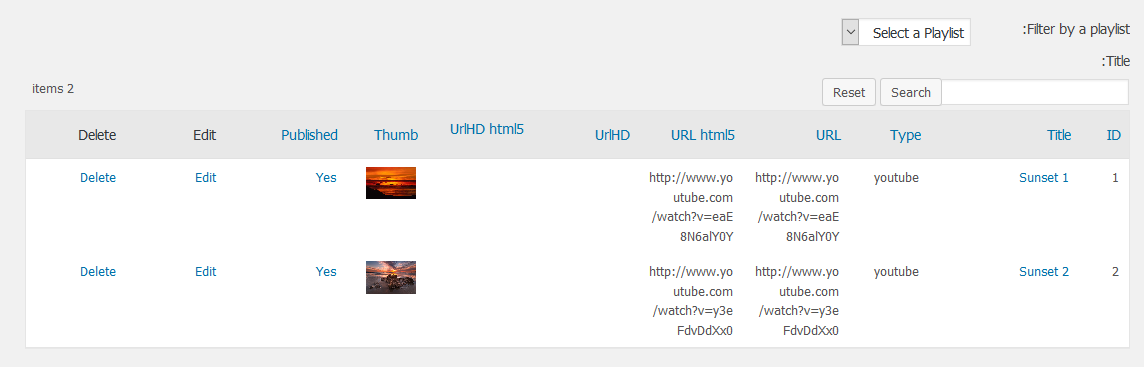
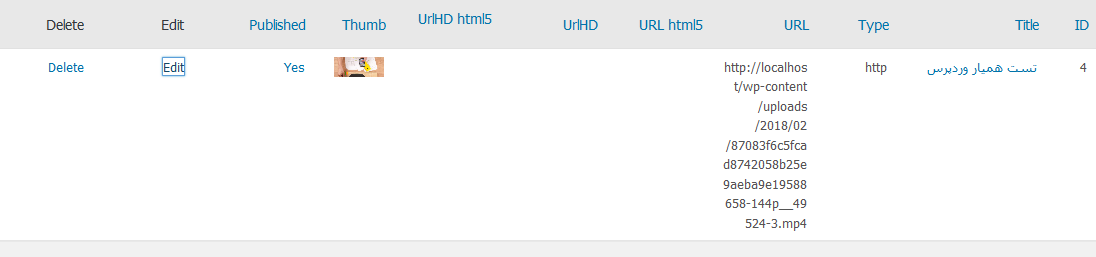
Videos

در این قسمت میتوانید ویدئوهای خود را مشاهده و ویرایش کنید. برای اضافه کردن ویدیو روی گزینه add a video کلیک کنید و ویدیو خود را انتخاب کنید.
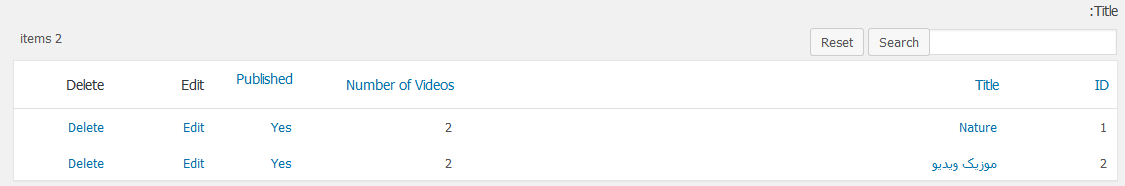
Playlist

یکی از امکانات این افزونه، امکان ساخت لیست پخش است که میتوانید در این قسمت اقدام به ساخت آن کنید.
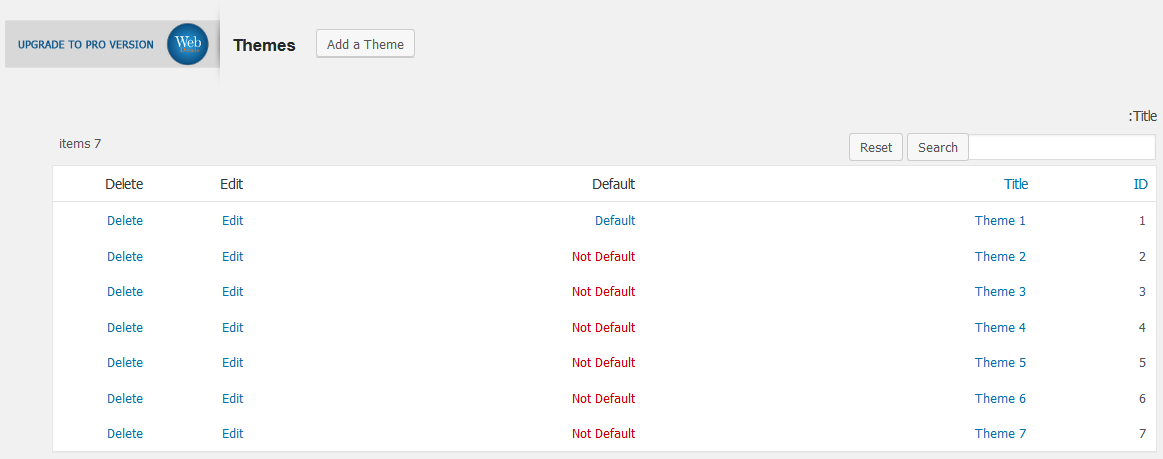
Themes

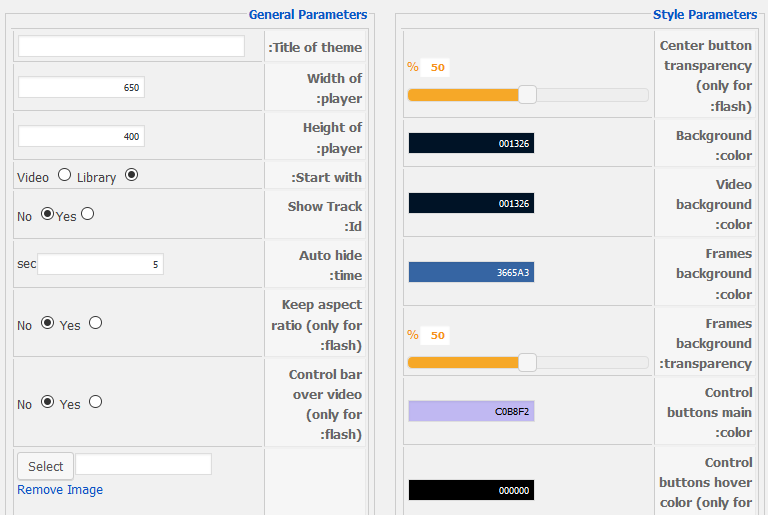
در این بخش میتوانید ظاهر پلیر خود را سفارشیسازی کنید. برای سفارشیسازی پلیر میتوانید یک تم جدید ایجاد کنید، برای این کار روی گزینه Add a theme کلیک کنید. حال میتوانید یک تم پلیر به سلیقه خود ایجاد کنید:

Uninstall video player: برای حذف کردن افزونه باید از این قسمت اقدام به حذف افزونه کنید.
Overview: در این بخش میتوانید اطلاعات بیشتری درباره سازنده این افزونه و پشتیبانی آن دریافت کنید.
پس از اعمال تنظیمات، فایلهای ویدئویی در وردپرس را از قسمت رسانه آپلود و آن را در سایت منتشر کنید.
حال باید در قسمت videos، ویدیوی آپلودی را به افزونه معرفی کنیم. درقسمت Videos برروی گزینه add a video کلیک کنید.

در صفحه باز شده باید ویدیو آپلودی خود را انتخاب کنید و آن را ذخیره کنید.

حالا شما ویدیوی موردنظر خود را به افزونه معرفی کردید.
چگونه ویدیو را در سایت نمایش دهیم؟
برای نمایش فایلهای ویدئویی در وردپرس کافیست به نوشته یا برگه مراجعه کرده و گزینه insert spider video player را انتخاب کنید.
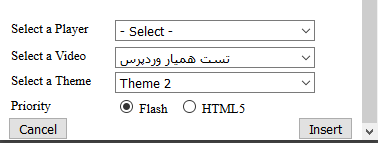
پس از کلیک بر روی insert spider video player پنجرهای برای شما باز خواهد شد.

همانطور در تصویر بالا مشاهده میکنید، شما باید ویدیو و قالب پلیر را انتخاب کنید، سپس برروی گزینه Insert کلیک کنید. به همین راحتی.

حالا وقت این است که خروجی ویدیو پلیر خود را مشاهده کنیم.
دانلود افزونه صفحه افزونه دانلود نسخه حرفه ای




سيد علي
سلام
بعضي سايت ها تو بخش ابزارك صفحاتشون فيلم منتخبي از سايت آپارات يا يو تيوب پخش مي كنن
چطوري ميشه اين كارو كرد؟
روي سرعت بارگذاري سايت هم اثر مي ذاره؟
ممنون
علی حاجی محمدی 15 سال عضو همیار وردپرس
بله سید جان رو سرعت تاثیر داره ! اونم نمیدونم شاید خود آپارات چنین چیزی داشته باشه
Arash
سلام خسته نباشید..میشه یکیتون منو راهنمایی کنه که من چگونه میتونم از jw player استفاده کنم چون همش فایل و فولدر هستش و setupنداره..اصلان من این فایل و فولدر ها را در کجا قرار بدم و یا کپی کنم..ممنون میشم یکی منو راهنماییم کنه.
علی حاجی محمدی 15 سال عضو همیار وردپرس
عزیزم از قسمت مخصوص این افزونه تو پنل مدیریت استفاده کنید
hos7ein
درود
خیل ممنون بابت مطلب.
آیا راهی وجود داره که بتونیم ویديو های یوتیوب را درون پست قرار بدیم و کاربران به راحتی اون رو مشاهده کنن بدون اینکه چیزی براشون فیلتر باشه!؟؟قبلا یه همچین روشی رو دیده بودم،ولی هر چی میگردم پیداش نمیکنم!
سپاس
علی حاجی محمدی 15 سال عضو همیار وردپرس
فکر کنم باشه باید بگردم
حاج صالح
ممنونم دنبالش بودم …
علي
سلام
من سوالي داشتم از خدمت شما…
يعني ديگه نياز نيست توي سايت هاي ديگه ويدوئو رو اپ كنيم و كد بزاريم؟؟ و راحت از سايت خودمون ميتونيم ويدئو اپ كنيم توي سرورهاي خودمون و نمايش بديم درسته؟؟
سوال دومم اينه كه فقط فلشه؟؟ چون اونايي كه ما توي ايت سايت هاي ويدئو ميزاريم و كد ميگريم ازشون فكر نكنم فلش باپه چون اينطوري محدود به فلش پلير ميشه و بايد روي مرورگر كاربر نصب بشه كه!!
علی حاجی محمدی 15 سال عضو همیار وردپرس
1- بله
2- خب html5 هم داره
mahan
سلام
اگه میشه توضیح بدید
چه فرمتای رو پشتیبانی میکنه ؟؟؟
کدی که تو قالب باید بکار ببریم تا نشون بده چیه ؟؟؟
علی حاجی محمدی 15 سال عضو همیار وردپرس
والا flv اینترنتیه !
Masoud
عالیه عالی … 🙂
ـــ حرف نداشت …
محمد فرهمند
عالیست . متشکرم
محمد
سلام
نحوه استفاده اش هم بعد از فعال کردن اینه:
Go to Site Admin > Settings > JW Player Plugin
Click on the button to create a player.
Configure the Basic flashvars.
(Optional) Configure Advanced flashvars and add plugins.
Save your Player.
Create or edit a post.
Click on one of the Upload/Insert buttons
Using the Media Library tab, you should be able to edit your media.
For a video you want to insert, click the Insert JW Player button.
It should insert a tag that looks like the following: [jwplayer config=”” file=””] into the body. is a url to your file. The “config” attribute is only need when using a player other than the default.
Save your posts.
محمد
سلام
ممنون
خیلی وقت بود دنبال یک ویدئو پلیر خوب می گشتم
علی حاجی محمدی 15 سال عضو همیار وردپرس
خوب شد که پیدا کردید !