
قالب وردپرس Virtue یکی از گزینههای قابلاعتماد و محبوب در میان کاربران وردپرسی است که به دنبال یک قالب شرکتی قدرتمند هستند تا هم از نظر طراحی و هم از نظر امکانات بتواند نیازهای کسبوکارشان را پوشش دهد. این قالب با تکیه بر فریمورک Bootstrap ساخته شده و به همین دلیل سرعت مناسب، ساختار استاندارد و سازگاری کامل با نمایشگرهای مختلف را ارائه میدهد. قالب وردپرس Virtue علاوهبر ظاهر مدرن و مرتب، مجموعهای از ویژگیهای کاربردی مانند اسلایدر حرفهای، چیدمانهای متنوع، بخش نمونهکارها، صفحهساز ساده، پشتیبانی از ووکامرس و امکانات سفارشیسازی گسترده را در اختیار شما قرار میدهد. این ترکیب باعث شده است که قالب Virtue برای انواع وبسایتهای شرکتی، خدماتی، آژانسها، فریلنسرها و حتی فروشگاههای آنلاین انتخابی مناسب باشد. طراحی این قالب رایگان وردپرس با کمک HTML5 و CSS3 انجام شده و برای امور تجاری گزینه بسیار مناسبی است.
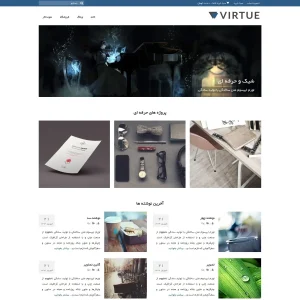
قالب وردپرس Virtue
- امکان تغییر در چینش صفحه اول در بخش تنظیمات قالب وردپرس Virtue
- امکان استفاده از اسلایدر مخصوص برای موبایل
- پشتیبانی از فروشگاه ساز حرفهای ووکامرس
- پنل تنظیمات اختصاصی
- امکان انتخاب بین چند نوع اسلایدر
- کاملا واکنشگرا و همگام با گجتهای مختلف
- دارای دکمه شبکه های اجتماعی
حال از شما دعوت میکنم مراحل نصب و راهاندازی قالب را مشاهده کنید:
نصب پوسته وردپرس Virtue
در قدم اول بین دو فونت میترا و یکان یکی را انتخاب کرده و دانلود کنید سپس آن را در پیشخوان وردپرس و در بخش پوستهها در بخش نمایش نصب و فعال نمایید.
در هنگام نصب قالب وردپرس Virtue، افزونه مخصوص قالب را هم باید نصب کنید. بعد از نصب قالب بصورت خودکار پیشنهاد نصب این افزونه در بخش نمایش ادمین سایت داده میشود. پس از نصب افزونه گفته شده یک برگه بسازید و قالب آن را full width در نظر بگیرید. بعد از انجام این کار وارد قسمت تنظیمات و سپس بخش خواندن شوید و این برگه را به عنوان صفحه اول ایستا انتخاب کنید. سپس قالب را درون ریزی نمائید. فایل درونریز محتوا و دمو را از انتهای این مطلب دریافت کرده و درونریزی کنید. همچنین برای اینکه بتوانید صفحه اصلی و تنظیمات بخش سفارشیسازی را راحت انجام دهید یک فایل درونریز با فرمت dat موجود است که در صورت لزوم میتوانید آن را درونریزی کنید.
سفارشیسازی قالب
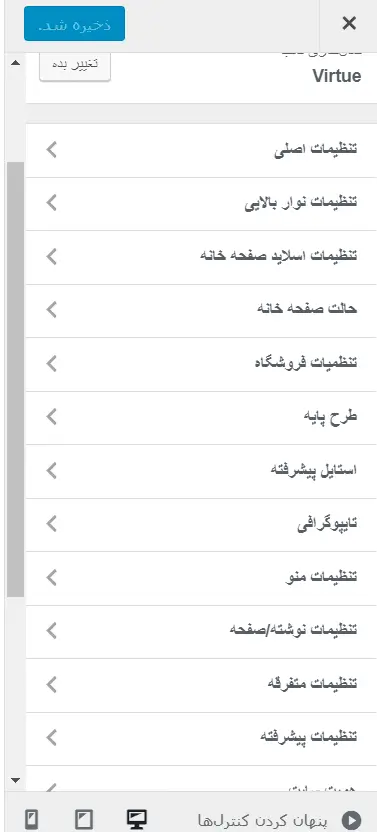
تمامی تنظیمات مربوط به قالب وردپرس Virtue در قسمت سفارشیسازی قرار گرفته و میتوانید از آن تمامی بخشها را تنظیم کنید. برای اینکه با این قسمت آشنا شوید لطفا به تصویر زیر توجه کنید:

تنظیمات بالا برای بخشهای مختلف در نظر گرفته شده که اگر دقت خوبی داشته باشید به راحتی میتوانید قالب وردپرس Virtue را شبیه به دمو درآورید.




