
قالب وردپرس Virtue یکی از گزینههای قابلاعتماد و محبوب در میان کاربران وردپرسی است که به دنبال یک قالب شرکتی قدرتمند هستند تا هم از نظر طراحی و هم از نظر امکانات بتواند نیازهای کسبوکارشان را پوشش دهد. این قالب با تکیه بر فریمورک Bootstrap ساخته شده و به همین دلیل سرعت مناسب، ساختار استاندارد و سازگاری کامل با نمایشگرهای مختلف را ارائه میدهد. قالب وردپرس Virtue علاوهبر ظاهر مدرن و مرتب، مجموعهای از ویژگیهای کاربردی مانند اسلایدر حرفهای، چیدمانهای متنوع، بخش نمونهکارها، صفحهساز ساده، پشتیبانی از ووکامرس و امکانات سفارشیسازی گسترده را در اختیار شما قرار میدهد. این ترکیب باعث شده است که قالب Virtue برای انواع وبسایتهای شرکتی، خدماتی، آژانسها، فریلنسرها و حتی فروشگاههای آنلاین انتخابی مناسب باشد. طراحی این قالب رایگان وردپرس با کمک HTML5 و CSS3 انجام شده و برای امور تجاری گزینه بسیار مناسبی است.
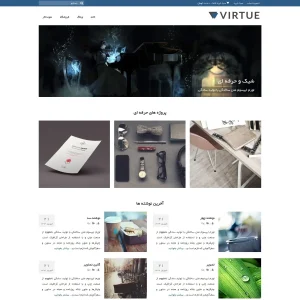
قالب وردپرس Virtue
- امکان تغییر در چینش صفحه اول در بخش تنظیمات قالب وردپرس Virtue
- امکان استفاده از اسلایدر مخصوص برای موبایل
- پشتیبانی از فروشگاه ساز حرفهای ووکامرس
- پنل تنظیمات اختصاصی
- امکان انتخاب بین چند نوع اسلایدر
- کاملا واکنشگرا و همگام با گجتهای مختلف
- دارای دکمه شبکه های اجتماعی
حال از شما دعوت میکنم مراحل نصب و راهاندازی قالب را مشاهده کنید:
نصب پوسته وردپرس Virtue
در قدم اول بین دو فونت میترا و یکان یکی را انتخاب کرده و دانلود کنید سپس آن را در پیشخوان وردپرس و در بخش پوستهها در بخش نمایش نصب و فعال نمایید.
در هنگام نصب قالب وردپرس Virtue، افزونه مخصوص قالب را هم باید نصب کنید. بعد از نصب قالب بصورت خودکار پیشنهاد نصب این افزونه در بخش نمایش ادمین سایت داده میشود. پس از نصب افزونه گفته شده یک برگه بسازید و قالب آن را full width در نظر بگیرید. بعد از انجام این کار وارد قسمت تنظیمات و سپس بخش خواندن شوید و این برگه را به عنوان صفحه اول ایستا انتخاب کنید. سپس قالب را درون ریزی نمائید. فایل درونریز محتوا و دمو را از انتهای این مطلب دریافت کرده و درونریزی کنید. همچنین برای اینکه بتوانید صفحه اصلی و تنظیمات بخش سفارشیسازی را راحت انجام دهید یک فایل درونریز با فرمت dat موجود است که در صورت لزوم میتوانید آن را درونریزی کنید.
سفارشیسازی قالب
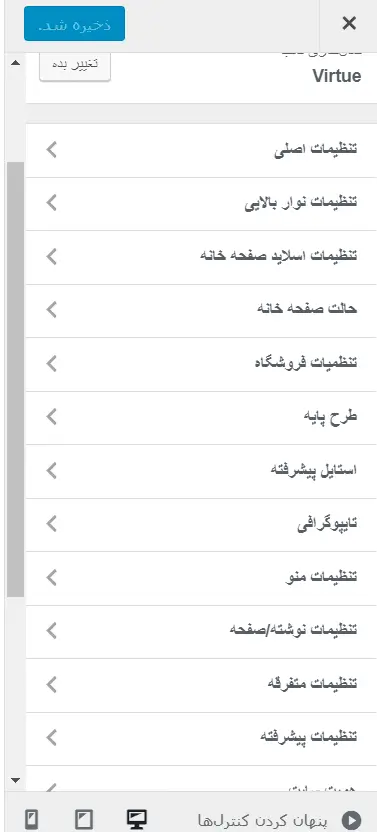
تمامی تنظیمات مربوط به قالب وردپرس Virtue در قسمت سفارشیسازی قرار گرفته و میتوانید از آن تمامی بخشها را تنظیم کنید. برای اینکه با این قسمت آشنا شوید لطفا به تصویر زیر توجه کنید:

تنظیمات بالا برای بخشهای مختلف در نظر گرفته شده که اگر دقت خوبی داشته باشید به راحتی میتوانید قالب وردپرس Virtue را شبیه به دمو درآورید.





پیمان
ببخشید این لینک ها رو گذاشتید در ایمیل چیزی خیلی مسخره ای هست و باید صد بار ایمیل بدهی برای یک دانلود
برای یه سایت حرفه ای چیز مزخرفی هست
به هر حال ممنون
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این بخش احتمالا در آینده تغییر خواهد کرد
اما با ثبت نام در سایت به راحتی میتوانید فایلها را بصورت مستقیم دانلود کنید.
hamed
سلام
من چطور میتونم به زیر هدر (بالای اسلایدر) یک باکس اضافه کنم که نوشته و عکس داشته باشه ؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
قالب چنین امکانی ندارد.
حمید
با سلام
آیا قسمت نمونه کارها دارای دسته بندی می باشد مثلا میتوان پنج یا شش دسته جداگانه داشت یا فقط دارای یک دسته پیشفرض می باشد؟
با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله امکان پذیره و میتونید دسته بندی رو از بخش نوع نمونه کار یا همون پورتفولیو انتخاب و اضافه کنید.
فقط موردی که میخواهید در صفحه ی اصلی نمایش داده بشه رو از تنظیمات پوسته انتخاب کنید.
snape65 10 سال عضو همیار وردپرس
سلام
ببخشید اگه سوالم به پست نامربوطه ولی نمیدونستم کجا بپرسم
بهترین قالب برای فروشگاه جواهرات(نقره) کدومه به نظرتون؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
تمام قالبهای ووکامرسی برای این کار مناسب هستند و بسته به سلیقه خود شماست
http://hamyarwp.com/category/wordpress/freetheme/woocommerce-ecommerce/
کامی
وقت به خیر
مطالب وبلاگ را چرا منظم نشان نمیدهد؟ یعنی براساس اینکه تعداد کلمات عنوان چقدر باشد و چند خط باشد، مطالب وبلاگ بالا و پایین میشود
برای نمونه میتوانید وبسایت را ملاحظه فرمایید
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
چیزی که من در سایت شما میبینم تعداد زیاد برچسب هست که کاملا مشکلافرین هست و احتمال اسپم شدن سایت شما وجود دارد.
کامی
ممنون بابت پاسخ
تعداد صحیح برچسب ها چندتاست واسه هر مطلب؟
برای جلوگیری از اسپم شدن برچسب پستهای قبلی را حذف کنم ایا مشکلی پیش میاد؟
اونکه عرض کردم بد نشان میدهد در صفحه اصلی منظورم بود، الان صفحه اصلی را ببینید متوجه میشوید
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
– زیر 10 عدد قرار دهید و حتی زیر 5 عدد هم توصیه میشه.
– این کد را داخل فایل rtl.css قالبتون قرار دهید
.home_blog .clearclass0 {
clear: right;
}
کامی
واقعا که بهترین سایت پشتیبانی وردپرس هستید
برچسب پست های قبلی را حذف کنم، مشکل پیش میاد؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام و تشکر
خیر مشکلی نیست.
امیرحسین مجیری
سلام
قالب خیلی خوبیه. خیلی ممنون.
یه سوال: من الان قالب رو آپدیت کردم و متاسفانه فونت به هم ریخت و دیگه فونت یکان نیست. برای برگردوندن فونت یکان چه کنم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
دوباره قالب را از سایت ما دانلود و نصب کنید.
مهریار
سلام چطور میتونم باکس دراپ داون مرتب سازی پیش فرض رو در بخش فروشگاه به سمت چپ منتقل کنم؟یا عنوان رو وسط چین کنم تا این دو مورد کنار هم نباشن؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این کد را داخل فایل rtl.css قالبتون قرار دهید
.woocommerce-ordering {float: left;}
مهریار
ممنون دراپ باکس به سمت چپ منتقل شد ولی نوشته های داخل اون چپ چین هستند!
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این کد راهم در فایل rtl.css قرار دهید
.customSelect {text-align: right;}
مهریار
ممنون
کامی
سلام
لطفا این مورد را خیلی سریع پاسخ بدید چون سایتم داون شده و واقعا نمیدونم چه کار باید کنم
این قالب را نصب کردم و هیچ مشکلی نداشت تا اینکه خواستم فهرست بذارم و دسته ها را انتخاب کردم و افزودن زدم که یک مرتبه سایتم کلا به هم ریخت. لینک سایت توی قسمت وبسایت درج شده
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
من الان سایت شما رو دیدم و down نیست
بخش های قالب خوشبختانه مشکلی ایجاد نمی کنند.اگر مشکلی هست احتمالا تداخل پیش امده.
کامی
ممنون از پاسخ سریعتون
توی فایر فاکس ظاهرا مشکل دار شده
توی کروم درست نشون میده ولی فایرفاکس چندتا سیستم چک کردم مشکل داشت
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
با فایرفاکس هم قالب رو چک کردم مشکلی نبود. شما هنوز این مشکل رو دارید؟
saeidrazavi21 10 سال عضو همیار وردپرس
سلام وقت بخیر وقتی منوی اصلی با زیر مجموعه قرار میدیم متن نوشته شده در کادر زیر مجموعه به صورت چپ چین نوشته میشه اگه بخوام راست چین کنم چیکار باید انجام بدم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در دمو چنین مشکلی نیست.
ادرس بدید چک کنم اگر مشکلی بود ویرایش بشه.
saeidrazavi21 10 سال عضو همیار وردپرس
http://architexture.ir
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این کد را در فایل rtl.css قالبتون قرار دهید
#nav-main ul.sf-menu ul li a, #nav-second ul.sf-menu ul li a {text-align: right;}
saeidrazavi21 10 سال عضو همیار وردپرس
سلام وقت بخیر
میخواستم لوگوی سایت رو از سمت راست به سمت چپ ببرم و منوی اصلی رو به سمت راست بیارم چه کاری باید انجام بدم؟؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
کد زیر را پایین فایل rtl.css قالب قرار دهید
#nav-main ul.sf-menu {float: right;}.col-md-4.clearfix.kad-header-left {float: left;}