 واترمارک روی عکس در وردپرس
واترمارک روی عکس در وردپرس
قرار دادن لوگوی سایت روی عکسهایی که آپلود میکنید، میتواند روش خوبی برای جلوگیری از کپی مطالب بدون ذکر منبع و حفظ کپی رایت باشد. شما هم قطعا دوست ندارید عکسهایی که روی سایت خود آپلود میکنید و زحمت زیادی برای درست کردن آنها کشیدهاید، کپی شوند و به نام بقیه در فضای اینترنت منتشر شوند. مخصوصا اگر حق انحصاری درباره تصاویر داشته باشید و بخواهید نزد خودتان محفوظ بماند. در وردپرس شما میتوانید با قرار دادن لوگوی سایت روی تصاویر، حق تصویر را نزد خود محفوظ نگه دارید که اصطلاحا به این امکان جایگذاری واترمارک روی عکس در وردپرس میگویند. حال اینکه چگونه باید اینکار را انجام دهیم، به شما خواهیم گفت.
واترمارک روی عکس در وردپرس
یکی از راههای اضافه کردن واترمارک روی عکس در وردپرس، این است که به صورت دستی قبل از اینکه تصویری را آپلود کنید، با استفاده از نرم افزارهایی مثل فتوشاپ، روی عکسهای خود واتر مارک قرار دهید. اما یک راه سادهتر نیز برای قرار دادن لوگوی سایت روی تصاویر در وردپرس وجود دارد. در ادامه با ما همراه باشید تا این راه خیلی سادهتر را یاد بگیرید.
افزونه Image Watermark
یکی از افزونههای کاربردی وردپرس، افزونه Image Watermark است. این افزونه به صورت خودکار تصاویر آپلود شده در وردپرس را واترمارکدار میکند و امکان واترمارک خودکار تصاویر در وردپرس را فراهم کرده است.
از امکانات این افزونه میتوان به موارد زیر اشاره کرد:
- واترمارکدار کردن تصاویری که قبلا آپلود شدهاند
- قرار دادن واترمارک در قسمت خاصی از تصویر
- اعمال واترمارک روی پست تایپهای خاص
- تنظیم کیفیت تصویر
- غیر فعال کردن راست کلیک روی تصویر
- غیر فعال کردن کشیدن و کپی عکس
نصب و راه اندازی افزونه Image Watermark

ابتدا؛ افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید.
حال از قسمت تنظیمات، روی گزینه Watermark کلیک کنید تا صفحه تنظیمات افزونه باز شود.

در صفحه تنظیمات افزونه، 5 بخش وجود دارد که در زیر به معرفی هر یک از این بخشها میپردازیم.
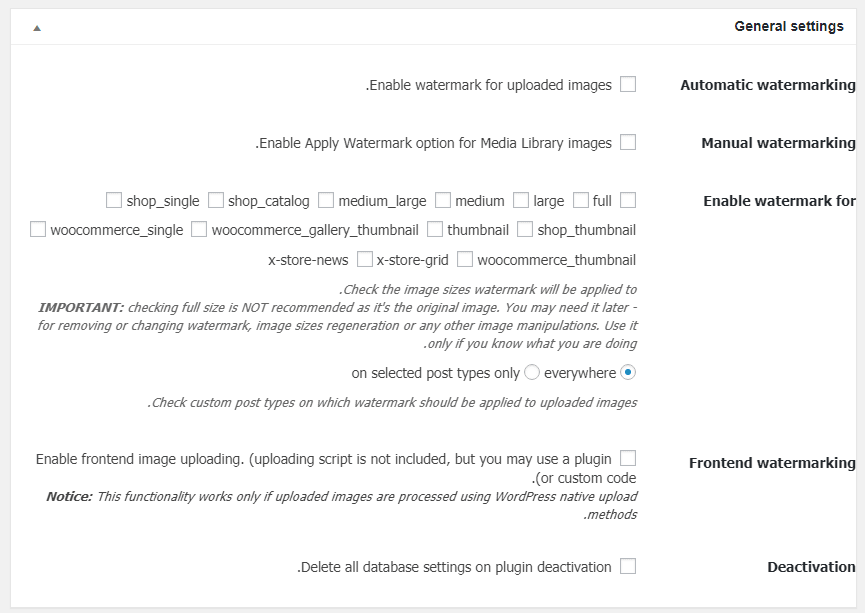
General Settings

Automatic watermarking: در صورتی که میخواهید افزونه به صورت خودکار واترمارک را به تصاویری که آپلود میشوند، اضافه کند، این گزینه را تیک بزنید.
Manual watermarking: با تیک زدن این گزینه میتوانید به صورت دستی واترمارک روی عکس در وردپرس قرار دهید. برای اینکه بتوانید روی عکسهای قبلی سایت خود که قبل از نصب افزونه آپلود شدهاند واترمارک قرار دهید، باید این گزینه را فعال کنید.
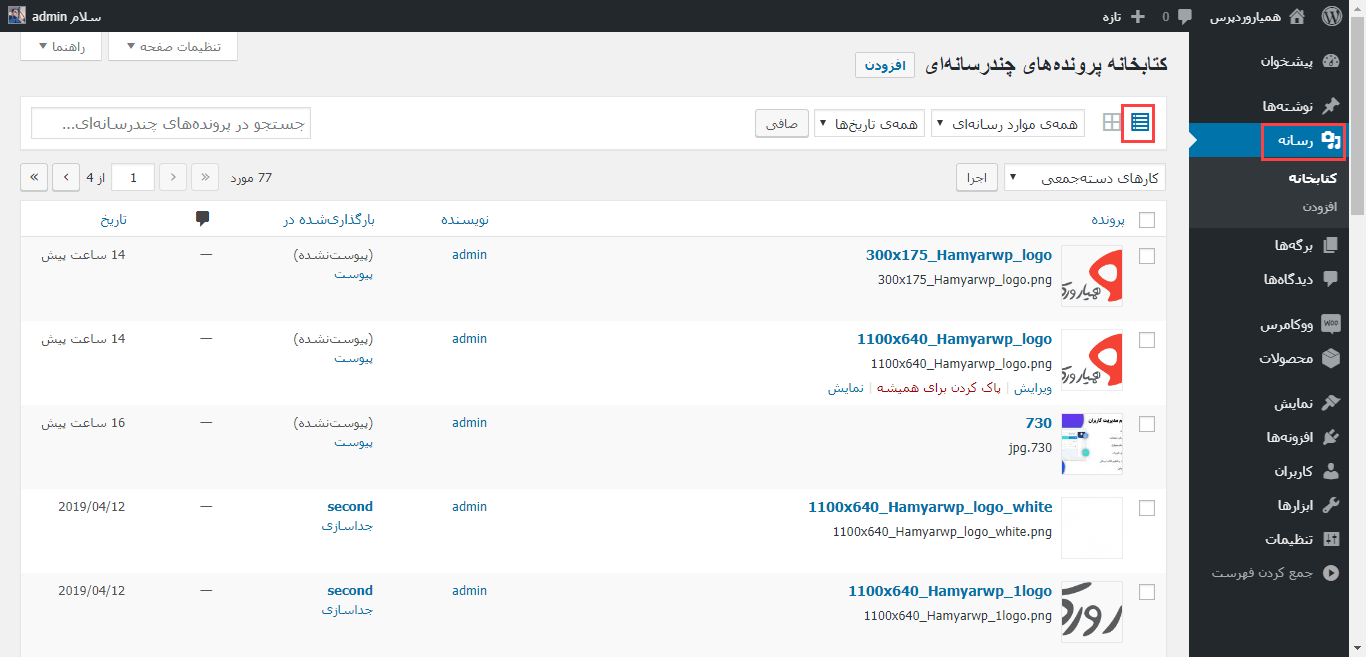
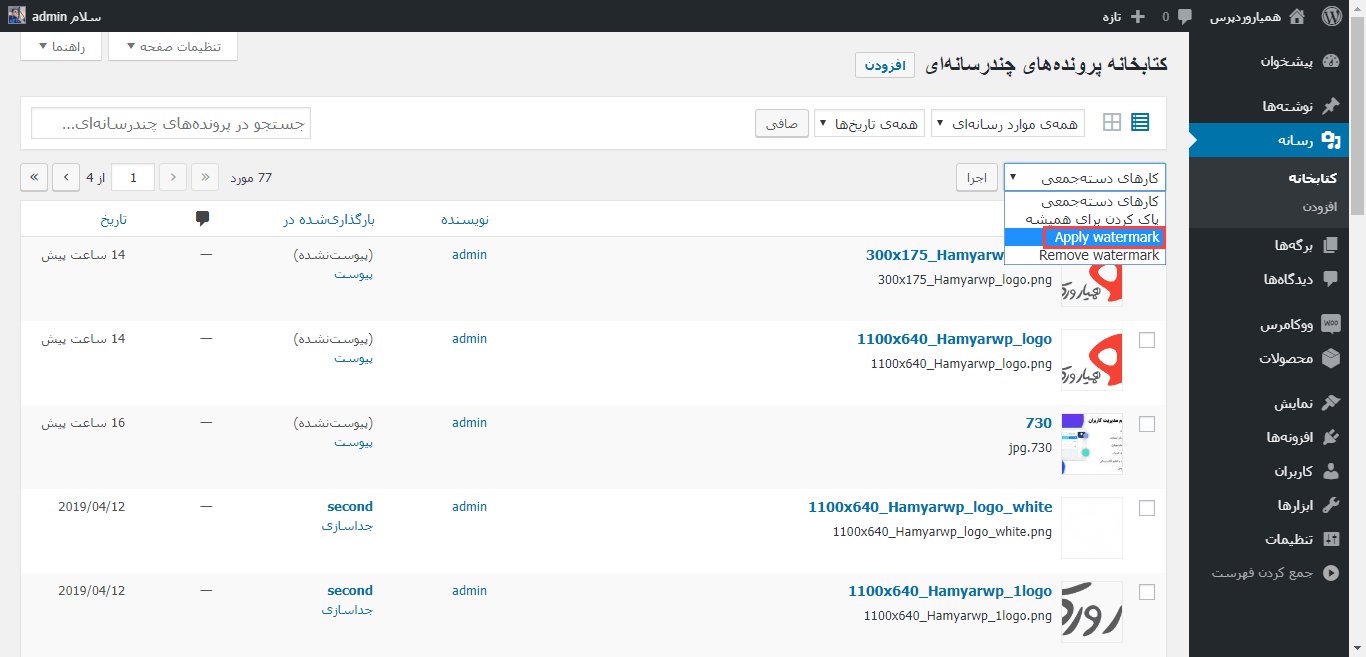
برای قرار دادن واترمارک روی تصاویر قبلی ابتدا به رسانه وردپرس مراجعه کنید. سپس گزینه نمایش لیستی رسانه را انتخاب کنید.

اکنون روی قسمت “کارهای دسته جمعی” کلیک کنید و Apply watermark را انتخاب کنید. حال عکسهایی که میخواهید واترمارک داشته باشند را انتخاب کنید و دکمه “اجرا” را بزنید.

Enable watermark for: در این قسمت تعیین کنید برای کدام یک از سایزهای عکس که قالب شما پشتیبانی میکند، لوگوی سایت روی تصاویر در وردپرس ، گذاشته شود. حداقل باید یکی را انتخاب کنید. در قسمت پایینی نیز میتوانید با انتخاب گزینه on selected post types only تعیین کنید واترمارک در پست تایپهای خاصی نمایش داده شود.
Frontend watermarking: واترمارک را روی تصاویری که توسط کاربران سایت شما آپلود میشوند نیز قرار خواهد داد.
Deactivation: با فعال بودن این گزینه، وقتی افزونه را غیر فعال کنید، تمام تنظیمات دیتابیس حذف خواهند شد.
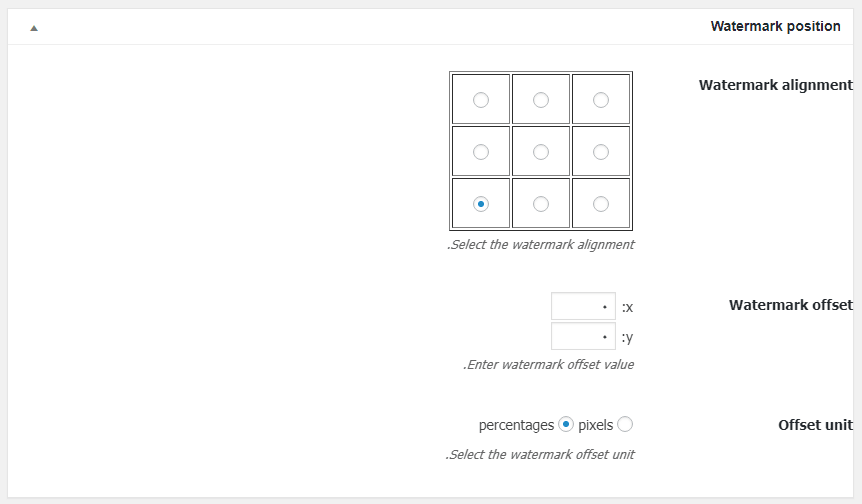
Watermark position

Watermark alignment: مکان قرار گیری واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark offset: در این قسمت تعیین کنید تصویر واترمارک از چه فاصلهای از تصویر اصلی قرار بگیرد یا به عبارت دیگر، فاصله افقی و عمودی نقطه شروع گذاشتن واترمارک از تصویر اصلی چقدر باشد.
Offset unit: واحد فاصله افقی و عمودی واترمارک از تصویر اصلی را میتوانید از بین پیکسل و درصد انتخاب کنید.
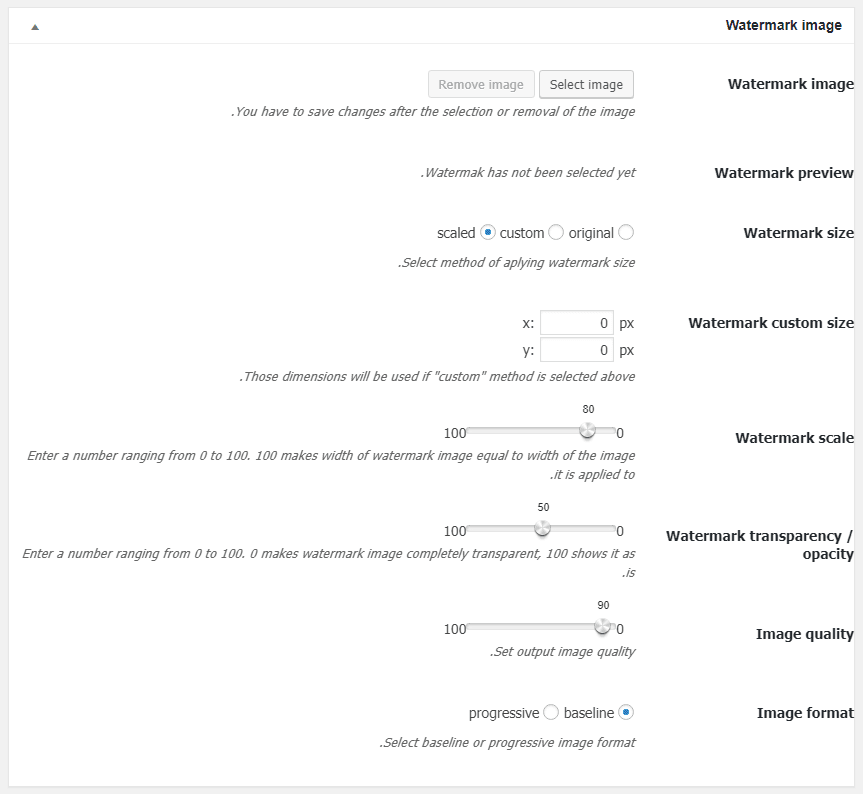
Watermark Image

Watermark image: تصویر واترمارک را انتخاب کنید.
Watermark size: سایز واترمارک خود را تعیین کنید. با انتخاب گزینه Original سایز واترمارک به اندازه تصویر واترمارک، با انتخاب Scaled سایز واترمارک به نسبت اندازه تصویر اصلی و با انتخاب گزینه Custom سایز واترمارک به اندازه ای که شما تعیین می کنید نمایش داده خواهد شد.
Watermark custom size: در صورتی که گزینه Custom را انتخاب کردهاید، در این قسمت باید ابعاد تصویر خود را تعیین کنید. در قسمت x طول و در قسمت y عرض تصویر واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark scale: در صورتی که گزینه Scaled را انتخاب کردهاید، در این قسمت باید میزان عرض واترمارک را نسبت به عکس اصلی تعیین کنید. مثلا اگر عدد 20 را انتخاب کنید، عرض واترمارک 20 درصد عرض تصویر را اشغال خواهد کرد.
Watermark transparency / opacity: میزان شفافیت و وضوح واترمارک را از این قسمت تعیین کنید.
Image quality: کیفیت تصویر واترمارک را تعیین کنید.
Image format: فرمت نمایش واترمارک را از این قسمت تعیین کنید.
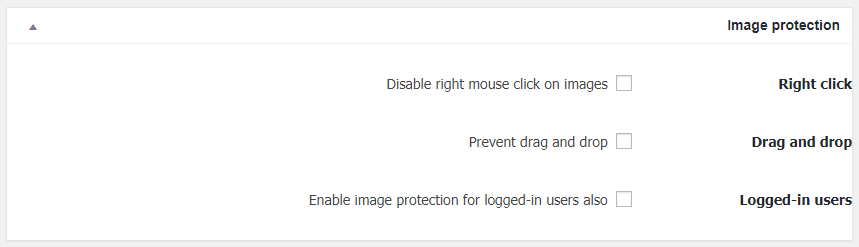
Image Protection

Right click: با فعال کردن این گزینه کاربران نمیتوانند روی تصویر راست کلیک کنند.
Drag and drop: اگر این گزینه فعال باشد، کاربران نمیتوانند تصویر را بکشند و جایی رها کنند. (خاصیت Drag & Drop غیر فعال خواهد شد)
Logged-in users: با تیک زدن این گزینه، محدودیتهای بالا برای کاربرانی که وارد حساب کاربری خود در سایت شما شدهاند نیز اعمال خواهد شد.
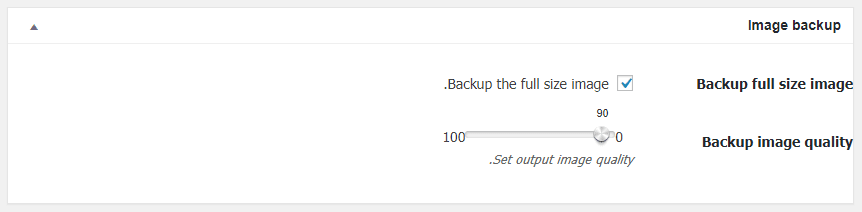
Image Backup

Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره میکند.
Backup image quality: کیفیت تصاویری که بکآپ خواهند شد را از این قسمت تعیین کنید.
نتیجه کار به صورت زیر خواهد بود:

سخن پایانی
اگر شما هم نگران دزدیده شدن تصاویر سایتتان هستید، افزونهای که در این مقاله به شما معرفی کردیم یکی از راهکار های حفظ کپی رایت عکسهاست. با استفاده از افزونه Image Watermark شاهد واترمارک روی عکس در وردپرس بصورت کاملا خودکار خواهید بود که کار شما خیلی آسان کرده و نیازی ندارید به صورت دستی برای عکسها واترمارک قرار دهید.





حسین امیررحمت 3 سال عضو همیار وردپرس
سلام روز بخیر
من به تازگی نسخه رایگان افزونه Image watermark را نصب کرده ام .
هم اکنون از نسخه رایگان افزونه easy watermark هم استفاده میکنم .
easy watermark را برای اضافه کردن اتوماتیک لوگوی سایت به تمام عکس های آپلود شده در سایت استفاده میکنم
image watermark را برای اضافه کردن یک لوگوی دیگر بصورت دستی و موردی ، به عکس های منتخب میخواهم
easy watermark بیش از یک سال است که نصب شده و بدون مشکل کار میکند
اما مشکلم این است که برای استفاده از image watermark ، تمام تنظیمات لازم را انجام داده ام و در قسمت مدیا (رسانه) مدیریت سایت ، عکس مورد نظر را انتخاب میکنم و با زدن add watermark ، واتر مارک در قسمت رسانه (مدیا) به عکس من اضافه میشود و قابل دیدن است . اما وقتی در خود سایت به صفحه مورد نظر میروم ، واترمارک دیده نمیشود و عکسی که واترمارک شده ، بدون واتر مارک نشان داده میشود
چون فکر کردم ممکن است بین دو افزونه واترمارک conflict وجود داشته باشد ، برای آزمایش ، easy watermark را حذف کردم . ولی مشکل همچنان وجود دارد
ممکن است راهنمایی کنید که چطور مشکل را حل کنم
fateme 3 سال عضو همیار وردپرس
با سلام من نصب کردم تمام تنظمات انجام دادم اما اعمال نمیشه چرا
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
افزونه رو بروز کنید
مانلی تهرانی 3 سال عضو همیار وردپرس
من نصب کردم اما نمایش نمیده
سمیه السادات امام زاده شوشتری 3 سال عضو همیار وردپرس
سلام … من این افزونه رو نصب کردم اما وقتی به رسانه ها می ریم در لیست کارهای دسته جمعی اضاقه نشده و نمیاد. لطفا راهنمایی کنید.
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
در بخش تنظیمات گزینه enable watermark for رو روی everywhere ست کنید
www.gamecolop.ir 7 سال عضو همیار وردپرس
سلام و خسته نباشید
من تمام تنظیمات رو درست انجام دادم
ولی وقتی عکسی اپلود میکنم واتر مارک روش اجرا نمیشه
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
لطفا سایر افزونهها رو غیرفعال کنید و افزونه مذکور رو تست کنید. اگه عملیات به درستی انجام بشه یعنی مشکل از تداخل افزونه ای با افزونه واترمارک هستش.
alirezamd 7 سال عضو همیار وردپرس
عالی بود بسیار ممنون متن مورد نظر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید
قالیشویی شهرک غرب
اگر میشه بیشتر توضیح بدید
صبا
پلاگین 2ساله آپدیت نشده. هرچی گشتم پلاگین معتبر واپدیت پیدا نکردم. کاش میتونستم خودم پلاگین بسازم وخودم آپدیتش کنم
ali
سلام
خسته نباشید
من یک سوال دارم خیلی دنبال این آموزش هستم ولی تو سایت شما هرچی گشتم نبود گفتم شاید من بلد نیستم پیدا کنم
در بعضی از صفحه هات وردپرس هست در سایت های مختلف که یک بخش مستطیلی شکله که متن یا عکسی هست که زیرش یک تصویر هست و وقتی شما رول می کنید به سمت پایین انگار اون نوشته ها از صفحه پشت جدا هستن اون چه چیزه ؟؟
منظورم رو فهمیدین ؟ ;D چون خیلی سخت گفتم
arman_n 10 سال عضو همیار وردپرس
باید 3 ویژگی زیر را در css به بک گراندی که میخواهید با اسکرول کردن حرکت بکنه، بدید:
webkit-background-size: cover
background-size: cover
background-attachment: fixed
سید
با سلام خدمت شما و تشکر از این سایت بسیار عالی که دارید . من از این سایتهای ورد پرسی سایتی مثل سایت شما ندیدم که اینقدر جمع و جور باشه . و آموزشهای خوبی هم داشته باشه . انشالله موفق باشید. سوال مهمی که در ذهنم هست اینه که من چطوری میتونم هم تصاویرم را بهینه سازی کنم و هم واتر مارک بگذارم روی تصاویر / من افزونه های بهینه سازی تصویر را در سایتتون دیدم و توصیه شما مبنی بر استفاده از افزونه image seo frindly که من ترسم اینه که اگر این افزونه را با افزونه واتر مارک با هم استفاده کنم مشکلی برای سایتم پیش بیاد . شما چه توصیه ای می فرمایید.