شروع کار با WooCommerce: راه اندازی اولیه
تجارت الکترونیک بسیا عظیم و گسترده است، بسیاری از ما از آن استفاده می کنیم وخرید و فروش های الکترونیکی جهانی به بیش از1.25 تریلیون دلار تا سال 2013 رسیده است. در طول چند سال گذشته شروع فروشگاه های تجارت الکترونیک شخصی با وجود محصولاتی مانند ZenCart, Open Cart, OSCommerce و Magento راحت تر شده است. وردپرس دارای چند گزینه برای تجارت الکترونیک است اما هیچ کدام به عنوان یک سیستم با کیفیت سرمایه گذاری کامل فروشندگان جدی و فعال نیاز دارند شناخته نشده است.
امروز من قصد دارم تا در مورد یک محصول که مشکل مطرح شده در بالا را حل کرده و وردپرس را به عنوان یک مدعی جدی و به عنوان یک پلت فرم تجارت الکترونیکی درست در اول صف قرار داده است. به WooCommerce سلام کنید. در اولین بخش از سری دو قسمتی ما، به نصب و راه اندازی اولیه و صحبت در باره ی گزینه های مختلفی که در دسترس شما قرار دارد می پردازیم. در بخش دوم از آموزشمان به اضافه کردن اولین محصول خود و همچنین تم گذاری و طراحیWooCommerce نگاهی خواهیم داشت.
بهWooCommerce سلام کنید
WooCommerce، یک پلاگین تجارت الکترونیکی منبع باز کامل برای وردپرس از طرف بچه های تیم WooThemes است. این نرم افزار یک پلت فرم پایدار و امن ساخته شده درست در هسته ی وردپرس ارائه می دهد که سفارشی کردن آن را مطابق با نیازهای شما آسان کرده است. درست در بیش از یک سال آمار آن به نزدیک به نیم میلیون دانلود رسیده و به سرعت به پلاگین تجارت الکترونیک انتخابی برای بسیاری از توسعه دهندگان وردپرس، که من را هم شامل می شود، تبدیل شده است.
WooCommerce سبک دستیابی “freemium” را اتخاذ کرده است. پلاگین اصلی کاملا رایگان ارائه شده است اما به هر حال برخی از پلاگین های WooCommerce به فروش می رسد. این مدل به خوبی محبوب شده است به دلیل اینکه به شما اجازه می دهد تا با هر گونه ویژگی قرار داده شده در پلاگین ها کار کنید، که برای اکثر کاربران مناسب است و پلاگین های پیچیده تری مانند ویژگی های اضافی و دروازه های پرداخت را نیزبه کار می گیرد. من شخصا در طول سال گذشته چندین سایت با استفاده ازWooCommerce ساخته ام و تنها به افزونه های “premium” و یا پولی در یکی-دو مورد نیاز پیدا کرده ام.
بدون حاشیه رفتن های بیشتر اجازه دهید شروع کنیم، در ابتدا من فقط به پلاگین اصلی می پردازم تا نشان دهم که استفاده از پلاگین منبع باز چقدر آسان است.
شروع نصب و راه اندازی و راه اندازی
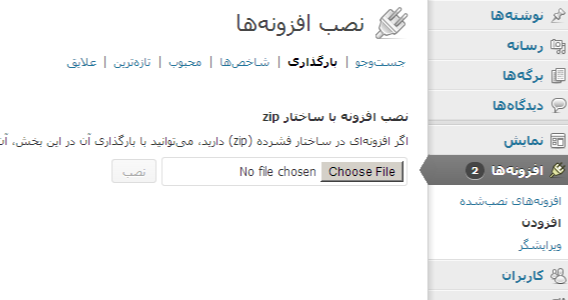
نصب و راه اندازی است به آسانی هر پلاگین دیگری در وردپرس است. شما 2 گزینه دارید:
• آپلود FTP/SFTP
1. مشاهده صفحه پلاگین WooCommerce و کلیک بر روی گزینه Download
2. فایل زیپ دانلود را با استفاده از نرم افزار انتخابی خود استخراج کنید
3. به سایت وردپرس خود تان از طریق FTP یا SFTP(!SFTP FTW) متصل و به wp-content/plugins/ وارد شوید
4. پوشه استخراج شده ی woocommerce را در wp-content/plugins/ بارگذاری کنید
• داشبورد وردپرس
1. به داشبورد سایت وردپرس خود وارد شوید
2. به Plugins -> Add New بروید
3. به دنبال “WooCommerce” بگردید
4. نتیجه باید “WooCommerce – excelling eCommerce” باشد. بر روی گزینه ی نصب کلیک کنید
5. با توجه به تنظیماتتان، ممکن است از شما نام کاربری و رمز عبور FTP خواسته شود
توجه کنید در این نوع نصب شما از نسخه انگلیسی استفاده میکند و فارسی نصب نمیشود .
• فعال سازی پلاگین
1. اگر شما پلاگین خود را از طریقFTP / SFTP آپلود کرده اید، هم اکنون به “افزونه های نصب شده” در زیر داشبورد وردپرس بروید. WooCommerce را در لیست پیدا کنید و بر روی گزینه ی فعال کردن کلیک کنید.
2. اگر شما پلاگین را از طریق داشبورد وردپرس خود دانلود کرده اید، باید “ووکامرس با موفقیت نصب گردید حالا میتوانید ار امکانات آن استفاده کنید.” را ببینید(این نسخه ممکن است بسته به زمانی که شما این مقاله را می خوانید متفاوت باشد) سپس به سادگی گزینه ی فعال سازی پلاگین را کلیک کنید.( اگر از این صفحه خارج شده اید، دنبال کردن مراحل بالا به سادگی شما را به صفحه افزونه های نصب شده برای فعال سازی هدایت خواهد کرد).
• تنظیم صفحات
1. شما باید یک بنر بنفش رنگ به این شکل
“به ووکامرس خوش آمدید , الان مجهز به سیستم فروش شده اید :)”. را ببینید. WooCommerce نیاز دارد که صفحاتی ایجاد شوند تا بتواند عمل کند،خودش با یک کلیک ساده بر روی “نصب برگه ها” به طور خودکار میتواند این کار را برای شما انجام دهد.(اگر خواستید می توانید بعدا نام این صفحات را تغییر دهید).
به همین سادگی WooCommerce نصب شده است. حالا باید به صفحه تنظیمات WooCommerce نگاه کنید. این جا جایی است که شما پیکربندی فروشگاهتان را انجام خواهیم داد. اجازه دهید به سراغ تنظیمات اولیه برویم.
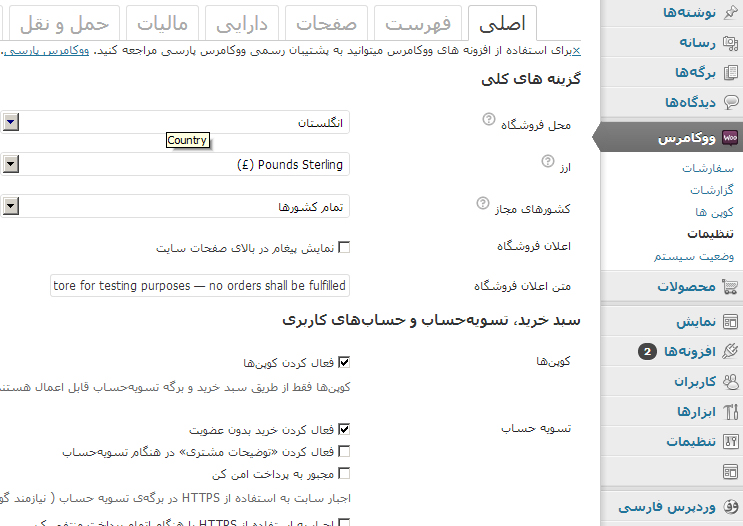
تنظیمات عمومی
اولین چیزی که باید بکنیم، انجام تنظیمات مکانی است که خودمان هستیم و پولمان در آنجا است. اینها کشویی های ساده ای هستند و شما نیز سومین کشویی را می گیرید که به شما اجازه ی محدود کردن کشورهایی را می دهد که می خواهید به آنجا محموله بفرستید. شما در حال حاضر تنها می توانید یک واحد پول را تنظیم کنید، این امر ممکن است برای برخی از فروشندگان بین المللی یک مشکل مهم باشد، بهرحال یک پسوند برای نشان دادن تبدیل پویا ی ارز در فروشگاه شما با استفاده از API منبع باز تبادل ارز (Open Source Currency Exchange API) وجود دارد. این تنها به عنوان یک راهنما برای بازدید کنندگان شما خدمت می کنند زیرا که پرداخت همچنان با ارز پایه، که شما در تنظیمات عمومی طراحی کردیده اید، گرفته خواهد شد. این نیز یک پسوند پرداخت است.
برای اصافه شدن ریال نیزا دارید که افزونه ریال را نصب کنید
در قدم بعد، برخی گزینه های خرید و گزینه های حساب را خواهیم گرفت. در اینجا می توانید برخی چیزها مانند فعال کردن خرید بدون نیاز به عضویت را پیکربندی کنید (به طوری که دیگر نیازی نیست که در سایت شما ثبت نام کنند)، و یا می توانید SSL را در صفحات خرید اجباری کنید(به خصوص اگر دروازه پرداخت شما نیاز به این عمل داشته باشد، مفید است)، و یا اگرمی خواهید که کوپن ها فعال شوند(بعدا بیشتر به این مورد می پردازیم). همچنین می توانید برخی از توابع حساب مانند ثبت نام کاربر بدون هیچ منظور خاص، یا استفاده از آدرس ایمیل به عنوان نام کاربری و یا مخفی کردن ادمین وردپرس از مشتری ها، را تنظیم کنید. بسیاری از اینها ترجیحات شخصی هستند و شما می توانید این گزینه ها را هر زمان که می خواهد اضافه و یاحذف کنید. گزینه های پیش فرض یک محل خوب برای شروع است و من همیشه دسترسی مشتری را به ادمین وردپرس را محدود می کنم.
در پایین برخی گزینه ها را برای طراحی ظاهر و اسکریپت ها داریم. شما می توانید پیش فرضWooCommerce CSS را فعال و آن را از اینجا سفارشی کنید و یا آن را به طور کامل خاموش کنید. بعدا به جزئیات بیشتری در این مورد می پردازیم. همچنین میتوانید یک جفت از گزینه هایUI را که شامل یک اثر Lightbox خوب است بگیرید، این مورد یکی از چیزهایی است که من معمولا فعال می کنم.
در نهایت در این صفحه گزینه های دانلود دیجیتالی را هم می بینیم. باWooCommerce شما به راحتی می توانید محصولات مجازی را فروخته و دانلود کنید، این گزینه به شما اجازه می دهد به منظور تعریف آنها باید به کار گرفته و چگونه به اجازه دسترسی را به فروش برساند. این گزینه ها به شما اجازه می دهد که چگونگی بکار گیری ابن اعمال و اعطای انواع دسترسی را برای هر کاربر تعریف کنید. این گزینه ها مانند دیگر تنظیمات WooCommerce به خوبی خود را شرح می دهند.
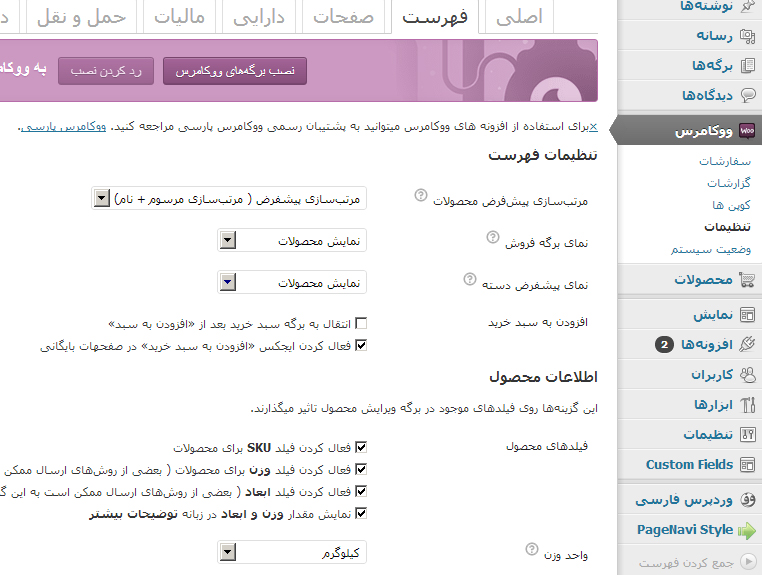
تنظیمات کاتالوگ
بسیاری از گزینه ها به آسانی قابل درک هستند، یکی از آنها که قطعا ارزش یک بازنگری را دارد “نمایش زیر شاخه ها” است. این سه تیک کوچک واقعا می تواند ظاهر شما را تحت تاثیر قرار دهند. این جعبه ها را بررسی کنید و صفحه ی اصلی فروشگاه شما به جای محصولات، رده بندی را نشان خواهد داد. این کار واقعا مفید است زیرا که بیشتر احساس تجارت الکترونیک را القاء میکند، با داشتن محصولات بسیار، فقط نشان دادن ساده ی محصولات میتواند مرور رده بندی آنها بسیار سخت کند به این دلیل که مجبور خواهید بود بر ویدجت WooCommerce تکیه کنید.
داده های محصولات نیز یکی از مطالبی است که باید به آن بپردازیم، این عمل به شما حق انتخاب این که برخی از موارد را بر روی محصولاتتان نشان بدهید یا ندهید را می دهد، این به شما بستگی دارد که تصمیم بگیرید نشان دادن و یا مخفی کردن این موارد لازم است یا نه و می توانید بر اساس نیازتان آن را فعال / غیر فعال کنید. به همین ترتیب پنهان کردن مالک تاییدشده، گزینه ی رتبه بندی است. دوباره اجازه دادن یا ندادن به بررسی دوباره ی محصولات، انتخاب شخصی شما است، اما خوب است که WooCommerce، به شما امکان روشن یا خاموش کردن آن را می دهد.
در پایین گزینه های تصویر را بررسی می کنیم. در اینجا ابعاد تصویر محصولات شما را تنظیم خواهیم کرد، اینها اساسا اندازه های تصویر برای انواع محصولات ارسال شده ی سفارشی است که WooCommerce برای شما ایجاد می کند. تصاویر کاتالوگ صفحات آرشیو طراحی شده شما با تصاویر تکی محصولات و ریز عکسها هستند، دقیقا همان چیزی هستند که ادعا می کنند. اگر بعد از اضافه کردن محصولات ، بخواهید که اندازه ی تصاویر را تغییر دهید، نیاز به بازسازی تصاویر خود با استفاده از چیزی شبیه به Regenerate Thumbnails Plugin خواهید داشت و دقیقا همانند دیگر رسانه های وردپرس اندازه اضافی تصویر بر اساس این تنظیمات در آپلود ایجاد خواهد شد.
سایر تنظیمات
من قصد دارم در اینجا دارم به سرعت به برخی از دیگر از تنظیمات بپردازم زیرا که بسیاری از آنها کاملا واضح خود را توضیح داده اند. به شما توصیه می کنم که یک سایت محلی وردپرس را راه اندازی کرده و کمی باWooCommerce ، برای بررسی گزینه های مختلف، بازی کنید
• تنظیمات صفحه: به یاد داشته باشید در هنگام فعال سازی پلاگین، برخی صفحات را ایجاد می کنیم. خوب در اینجا است که شما می توانید آنها را تغییر دهید. شما می توانید به سادگی صفحات از قبل ایجاد شده را به روز رسانی کنید(که به همراه تمام صفحات دیگر در سایت شما ایجاد شده است) یا می توانید صفحات جدید ایجاد کنید و آنها را از این صفحه لینک کنید. همچنین می توانید ساختار مغازهpermalink خود را از اینجا تغییر دهید هرچند که من شخصا هرگز نیاز به این کار را پیدا نکرده ام.
• تنظیمات فهرست موجودی: یکی دیگر از صفحات کوچک و ساده است. اساسا آیا می خواهید مدیریت موجودی را فعال کنید و یا نه؟ اگر این کار را انجام دهید، چند گزینه در مورد اینکه با موجودی کم و غیره چه کنید، دریافت خواهید کرد.
• تنظیمات مالیات: از اینجا می توانید قوانین مالیاتی خود را همراه با طبقه بندی های متعدد مالیاتی و قوانین مالیاتی محلی، تعریف کنید. به طورخاص مفید است در واقع به ویژه برای فروش بین المللی. شبیه به ویگر تنظیمات، یا به آن نیاز دارید و یا ندارید و خاموش کردن آن به سادگی یک checkbox است. پس امیدوارمWooCommerce نصب شده و راه اندازی های اولیه انجام شده است. هنوز قبل از اینکه بتوانیم شروع به اضافه کردن محصولاتمان کنیم، کمی کار را باید به انجام برسانیم.
راه اندازی حمل و نقل
علاوه بر اینWooCommerce همراه با طیف وسیعی از گزینه های حمل و نقل می آید و حتی اگر با محصولات قابل دانلود و یا مجازی کار میکنید به شما گزینه ای می دهد که می توانید به طور کامل آن را خاموش کنید. گزینه های حمل و نقل اصلی به شما اجازه می دهد که نرخ ثابتی را برای محصولات بومی، تحویل های بین المللی و محلی تعیین کنید و همچنین به شما اجازه می دهد تا رده بندی های مختلفی مانند: روز بعد، اولویت تحویل و غیره را با استفاده ازچیزی که رده بندی حمل و نقل نامیده می شود مشخص کنید. شما به راحتی می توانید تنطیم کنید که کدام کشورها و مناطق واجد شرایط روش های مختلف حمل و نقل شما هستند و قادر خواهید بود که فروشگاهتان را با استفاده از این روش ساده، پویا نگه دارید.
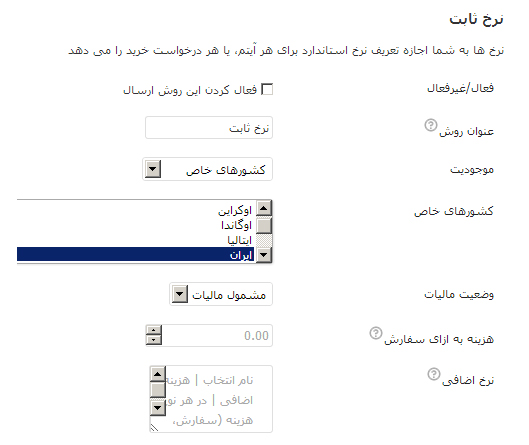
بیایید یک روش حمل و نقل راه اندازی کنیم. بنابراین، می خواهم برای فروشگاه خودم هزینه پایه برای تحویل همه محموله ها به انگلستان و سپس هزینه پایه برای حمل و نقل بین المللی را وارد کنم. از میان همه ی گزینه ها من همه ی گزینه های حمل و نقل را از انداخته ام بجز “نرخ ثابت” و “تحویل بین المللی”. در صفحه اصلی گزینه های حمل و نقل “فعال کردن حمل و نقل” و “هزینه حمل كالا را تا زمانی كه خريدار آدرس خود را وارد نكرده است نمایش نده” را تیک زده ام. من نمی خواهم ماشین حساب حمل و نقل نشان داده شود پس بنابراین تیک آن را برداشته ام (این بیشتر برای زمانی که شما قوانین و مقررات حمل و نقل پیچیده ای را در محل دارید استفاده می شود). حالا برای من اشکالی ندارد که به یک آدرس صورتحساب جداگانه، حمل و نقل انجام دهم، بنابراین من اجازه این کار را می دهم، با هر حال من آدرس صورتحساب را به عنوان آدرس پیش فرض حمل و نقل تنظیم می کنم. می توانید تنظیمات من را در زیر ببینید.
حالا به عوارض می پردازیم. بنابراین در ابتدا نرخ پایه ی من: من آن را فعال کرده و “عنوان روش” را به نرخ ثابت تغییر داده ام(این خروجی در بخش رابطه کاربری است). برای در دسترس بودن روش من، آن را بر روی کشورهای خاص تنظیم و در جعبه زیر ایران را مشخص کرده ام. افرادی که آدرس حمل و نقلشان در داخل ایران است قادر خواهد بود از این روش حمل و نقل استفاده کنند. در مرحله ی بعد “وضعیت مالیات”را بر روی مشمول مالیات تنظیم کرده ام. هزینه پیش فرض من بر روی 4.99 تنظیم شده است و من هزینه ی جابجایی را در محاسبات، حساب نمی کنم.
حالا به حمل و نقل بین المللی من می پردازیم. من آن را فعال کرده ام، نام پیش فرض“حمل بین المللی ” به نظر مناسب می آید. حالا برای قابل استفاده بودن این بار، آن را بر روی “به جز کشورهای انتخاب شده” تنظیم کرده ام و سپس United Kingdom را وارد می کنم. هر چیز دیگری شبیه به تحویل در انگلستان است بجز قیمت که من7.99 را وارد کرده ام. در حال حاضر هر کسی که سفارشی با یک آدرس تحویل در UK داشته باشد، باید قیمت United Kingdom Deliveryرا ببیند و هر کسی که آدرس تحویلی خارج از United Kigdom داشته باشد باید قیمت بین المللی ما را ببینید.
این واضح است که این کارهایی که ما در اینجا انجام می دهیم یک راه اندازی حمل و نقل بسیار پیش پا افتاده است. با استفاده از پسوندهای حق العمل حمل و نقل، می توانید کارهای بیشتری انجام دهید. شما می توانید از Table Rate Shipping Extension برای ایجاد قواعد پیچیده ی حمل و نقل، به منظور محاسبه حمل و نقل بر اساس وزن و ابعاد محصول و یا برای در نظر گرفتن یک هزینه ثابت برای آیتم اول و پس از آن هزینه ی کمتر برای اقلام اضافی در یک کارت، استفاده کنید (این توسعه به خوبی برنامه ریزی شده است و می تواند گزینه های بی پایانی برای محاسبه ی هزینه های حمل و نقل به شما ارائه دهد). شما همچنین می توانید پسوندهایی برای قلاب شدن به حامل های API حمل و نقل محبوب مثل: UPS, FedExدریافت کنید. USPS به این معنی است که شما می توانید در زمان صرفه جویی کرده و قیمت گذاری صحیح حمل و نقل را از حامل خود بگیرید. در حال حاضر شما برای روش های حمل و نقل اضافی، پرداخت می نمایید اما هزینه های کوچکی را که متحمل شده اید باید به خوبی به خط کنید و این پرداخت بدون هرگونه سودی که فروشگاه شما تولید می کند، با توسعه ی حمل و نقل متوسط در حدود49 دلار می شود.
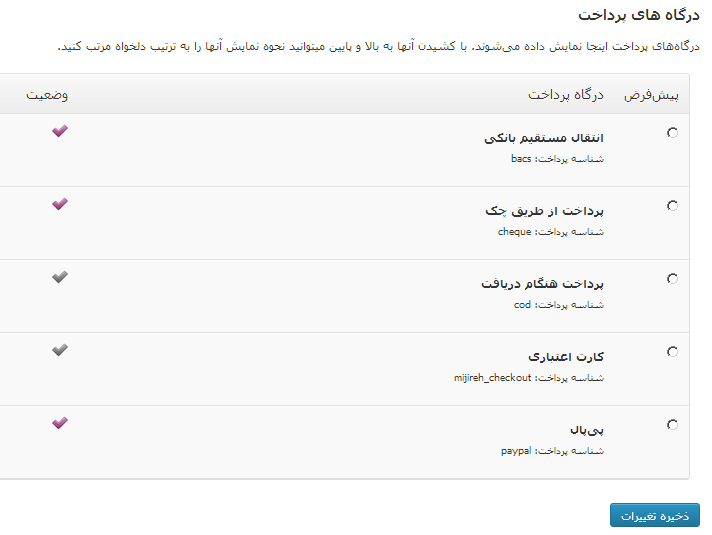
راه اندازی دروازه پرداخت شما
بسیار خوب، راه اندازی اولیه انجام شده است. روش حمل و نقل ما راه اندازی شده است. در واقع حالا ما باید از کاربرانمان مقداری پول دریافت کنیم. همانند روش های حمل و نقل، می توانید چند گزینه ی دروازه پرداخت پایه را هم دریافت کنید. بسیاری از آنها به طور کامل برای اکثر فروشگاه های تجارت الکترونیک بی معنی هستند، چیزهایی مانند انتقال مستقیم از بانک، چک، پول نقد در هنگام تحویل. آنچه شما دریافت می کنید PayPal است اما چون Paypal برای سایت های فارسی امکان پذیر نیست بخاطر همین یک سری درگاه های ایرانی ( واسطه و مستقیم ) آماده شده اند که میتوانید در این صفحه استفاده نمایید چنانچه بانک شما در لیست این درگاه های نبود نیز میتوانید در اینجا درگاه بانکی مورد نظر خود را تهیه کنید
نتیجه گیری
خوشبختانهWooCommerce ما نصب شده و راه اندازی اولیه ما کامل است، بیش از حد دردناک نبود، درسته؟ روش های حمل و نقل مان نصب و دروازه پرداخت نیز با زمان و تلاش بسیار کمی راه اندازی شده اند. در مقاله دوم، به اضافه کردن محصولات و صحبت در مورد انواع محصولات مختلف که WooCommerce ارائه می دهد، می پردازیم. همچنین می خواهیم نگاهی به چگونگی طراحی و تم گذاریWooCommerce و بحث در مورد گام های بعدی برای گسترش WooCommerce داشته باشیم.پس با همیار وردپرس باشید با آموزش های حرفه ای و دقیقتر برای اینکه شما هم بتوانید یک فروشگاه قوی و رایگان داشته باشید.