
شروع کار باWooCommerce : راه اندازی فروشگاه شما
WooCommerce محصول بزرگ و جدی تجارت الکترونیک را برای وردپرس به ارمغان می آورد. در بخش اول آموزش ووکامرس، به نصب و راه اندازی پرداختیم و همه چیز را تنظیم کردیم.
امروز قصد داریم که به جلو حرکت کرده و در مورد محصولات بحث کنیم و انواع متفاوتی از محصولات را که WooCommerce ارائه می دهد بررسی کرده و اولین محصولمان را به سایت خودمان اضافه می کنیم. سپس به طراحی و تم گذاری در WooCommerce ، قبل از اینکه به برخی اقدامات دیگر بپردازیم، نگاهی خواهیم داشت.
اضافه کردن اولین محصول شما
خوشبختانه نهایتا برای اضافه کردن اولین محصولمان آماده شده ایم. من به این نتیجه رسیده ام که همیشه بهتر است قبل از پرداختن به طراحی ظاهر، برخی محصولات را اضافه کنید چرا که خواهید دید چگونه همه چیز بعد از تنظیم محصولات، فروخته شده ها، فروش های ضربدری، فروش و غیره ، به نظر خواهد آمد. حتی اگر شما چندین جایگاه محصول ایجاد کنید، و بعدا برای رفع مشکلاتی که از ابتدا به آن فکر نکرده اید، برگرید، در وقت شما صرفه جویی بیشتری خواهد شد. محصولات WooCommerce اساسا در یک نوع ارسال سفارشی، پست می شوند، بنابراین اضافه کردن محصولات جدید برای بسیاری از کاربران وردپرس باید آشنا به نظر برسد، بدیهی است که برای اضافه کردن جادوی تجارت الکترونیک، سس مخصوصی وجود دارد! اجازه دهید مقداری محصول اضافه کنیم.
WooCommerce از چهار نوع محصول مختلف پشتیبانی می کند:
1. محصول ساده ای که در اکثر موارد استفاده می شود. این معمولا محصولی است که حمل و نقل می شود و بدون گزینه است. برای مثال یک صفحه ی بازی و یا یک چتر(زیرا که همه ما صفحه ی بازی و چتر می فروشیم).
2. محصول گروه بندی شده مجموعه ای از محصولات مرتبط است که می توانند به صورت جداگانه خریداری شده باشند. برای مثال یکPlaystation3 می تواند با 80GB و120GB و200GB که انواع مختلف محصولات از یک خوانواده هستند، در یک گروه از محصولات قرار داده شود.
3. یک محصول خارجی یا وارداتی در لیست شما و در فروشگاه آنلاین شما وجود دارد و ممکن است در آنجا شرح داده شده باشد اما در سایت شخص دیگری فروخته شود.
4. محصول متغیر، پیچیده ترین محصولاتی هستند که باید با آن کار کنیم. مثلا می توانم چندین نسخه ی مختلف از یک محصول، هر کدام با جنس، قیمت و گزینه های موجودی مخصوص به خود، داشته باشم. اغلب این پیچیدگی در لباسها استفاده می شود، برای مثال تی شرتی در اندازه ها و رنگ های مختلف موجود است.
همانطور که WooCommerce بر روی قابلیت های استاندارد پست های وردپرس ساخته شده است، شما هم می توانید مجموعه ای از طبقه بندی های سفارشی دریافت کنید. دسته بندی ها و تگ ها هر دو دقیقا عملکردی مانند قسمت نوشته ها را دارند. مطمئن شوید که از دسته بندی فروشگاه خود به درستی استفاده کنید زیرا که می تواند باعث شکست و یا پیروزی فروشگاه شما شود. این همان روشی است که مردم محصولات شما را خریداری می کنند، بنابراین باید در مورد ساختار دسته بندی خود با دقت فکر کنید. شما می توانید زیر دسته نیز ایجاد کنید، بنابراین از اینها برای طبقه بندی محصولات خود استفاده کنید.
اضافه کردن یک محصول ساده
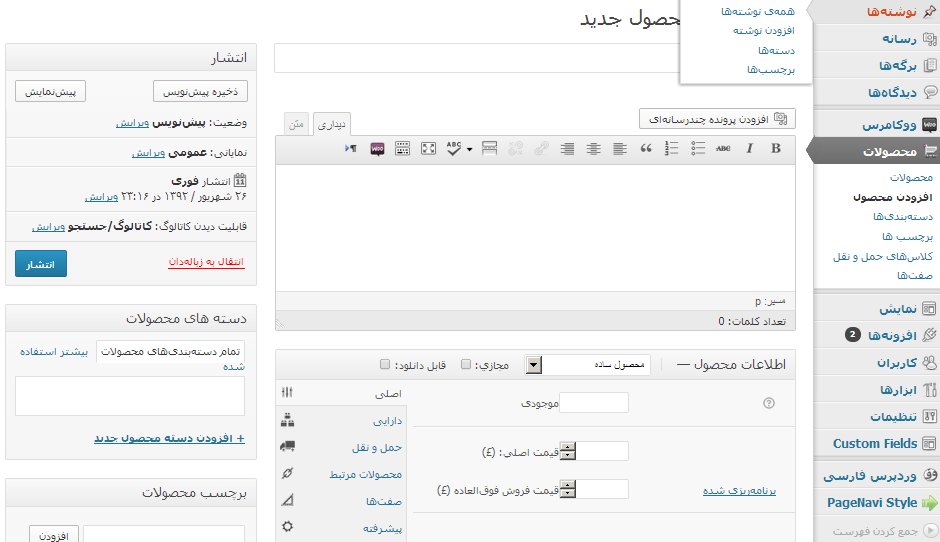
اضافه کردن یک محصول ساده باید برای بسیاری از کاربران وردپرس کاری آشنا است. رابط تقریبا شبیه به صفحه نمایش پست استاندارد وردپرس به علاوه ی اضافه کردن برخی از جعبه های سفارشی متای (custom meta boxes)، است. عنوان محصول و شرح آن را در جعبه محاوره وردپرس وارد کنید. می توانید دقیقا از هممان قالب بندی هایی که برای هر پست ساده در وردپرس انجام می دهید، استفاده کنید.
در پایین جعبه متای داده های محصولات آمده است. اینجا همان جایی است که شما مقدار زیادی اطلاعات محصول را وارد می کنید. در بالای آن کشویی انتخاب کننده ی انواع محصول آمده است، از اینجا نوع محصول مورد نظر خود را انتخاب کنید. همچنین می توانید جعبه را برای مشخص کردن اینکه یک محصول مجازی و یا قابل دانلود است تیک بزنید(بعدا دوباره به سراغ این مقوله خواهیم آمد). اول از همه تب عمومی را داریم که همان جایی است که شما تعداد (واحد نگهداری موجودی) خود را تنطیم می کنید، این به عنوان شناسه ی منحصر به فرد محصول شما استفاده می شود(این اختیاری است و همانطور که در راهنمای راه اندازی شرح داده شد می تواند در تنظیمات کاتالوگ به صورت خاموش تتنطیم شود). در مرحله ی بعد باید به زمینه های قیمت گذاری بپردازیم. قیمت اصلی همان قیمت فروش عادی محصولات شما است. همچنین می توانید بوسیله ی یک برنامه، قیمت فروش را تنظیم کنید. این یک توسعه ی خوب است زیرا که می توانید یک برنامه برای تخفیف های پیشنهادی آخر هفته راه اندازی کنید. کاربران می توانند قیمت اصلی و قیمت فروش فوقال العاده هر محصول را ببینید. در زیر بخش قیمت، می توانید بخش های مرتبط با وزن و ابعاد را مشاهده کنید(اگر آنها را در تنظیمات کاتالوگ خاموش نکرده اید). اگر شما از توسعه های حمل و نقل مانند: UPSو یا FedEx استفاده می کنید اینها می توانند مفید باشند زیرا که می توانند به طور خودکار و بر اساس ابعاد و وزن، هزینه های حمل و نقل را محاسبه کنند.
حالا به سراغ تب مالیات می رویم. در اینجا می توانید وضعیت مالیاتی محصولات خود را بررسی کنید و یا طبقه بندی مالیات آن را تعریف کنید، اگر در تب تنطیمات مالیاتی توسعه ی مالیاتی را تنظیم کرده باشید. تب موجودی به شما اجازه می دهد که تنظیمات موجودی جهانی را برای یک محصول منحصر به فرد انجام دهید و برای رسیدگی به پیش فروش ها گزینه ها را تغییر دهید. همچنین با تب حمل و نقل می توانید یک طبقه بندی حمل و نقل خاص را برای محصول خود تعریف کنید البته اگر این تنطیمات را داشته باشید.
هم اکنون به یکی از ویژگی های واقعا جالب بر روی تب محصولات مرتبط می پردازیم. از اینجا می توانید محصولات خود را با یکدیگر به صورت مرتبط ترویج کنید. به سادگی نام محصول خود را تایپ کنید و یک جستجو در لیست محصولات شما انجام خواهد شد. تا به فروش می رساند در صفحه جزئیات محصول نمایش داده می شود. محصولات پیشنهادی در صفحه جزئیات محصول نمایش داده می شوند. اینها همان محصولاتی هستند که شما ممکن است بخواهید که کاربران را بر اساس محصول مورد علاقه یشان از نظر اطلاعاتی به روز رسانی. برای مثال اگر کاربر در حال مشاهده ی صفحه لیست محصولات Nintendo DS است، ممکن است شما بخواهید که Nintendo 3DS را به عنوان پر فروش ترین محصول، در همان صفحه به نمایش درآورید.»حصولات مشابه ، محصولاتی هستند که در سبد خرید نمایش داده شده اند و با محتویات سبد خرید کاربران مرتبط هستند. به عنوان مثال در صورتی که یک کاربر Nintendo DS را به سبد خرید خود اضافه کند، هنگامی که به صفحه ی سبد خرید می رسد ممکن است شما بخواهید که قطعه ی یدکی Styluses را برای خرید پیشنهاد کنید.
بعدا زمانی که محصولات متغیر را مورد بررسی قرار دادیم، تب صفت ها (Attributes) را هم بررسی می کنیم. در نهایت به تب پیشرفته (Advanced) را داریم. در اینجا شما یادداشتی اختیاری برای ارسال شدن به مشتری پس از خرید تنظیم می کنید که به محصول موقعیت یک منو سفارشی می دهد و گروه آن را تنظیم می کند (در صورتی که از یک محصول گروه بندی شده استفاده می کنید). شما همچنین می توانید تنظیمات بررسی جهانی خود را در اینجا بررسی کنید.
در زیر شرح کوتاه محصول را خواهید دید، این چکیده از توضیحات محصول شماست. اگر شما هیچ چیزی را در اینجا وارد نکنید، به صورت خودکار یکی برای شما ایجاد خواهد شد مانند سایر پست های وردپرس
در نهایت در قسمت انتشار چندین گزینه ی اضافی خواهید داشت.
• کاتالوگ و جست و جو – قابل مشاهده در همه جا
• کاتالوگ – تنها در حلقه ی کاتولوگ قابل مشاهده است، در نتایج جستجو نشان داده نخواهد شد.
• جستجو – فقط در نتایج جستجو قابل مشاهده است و در کاتالوگ نشان داده نشده است.
• مخفی کردن- فقط در صفحه ی محصول قابل مشاهده است، در صفحات کاتالوگ و یا در نتایج جستجو نشان داده نخواهد شد.
تصاویر محصولات
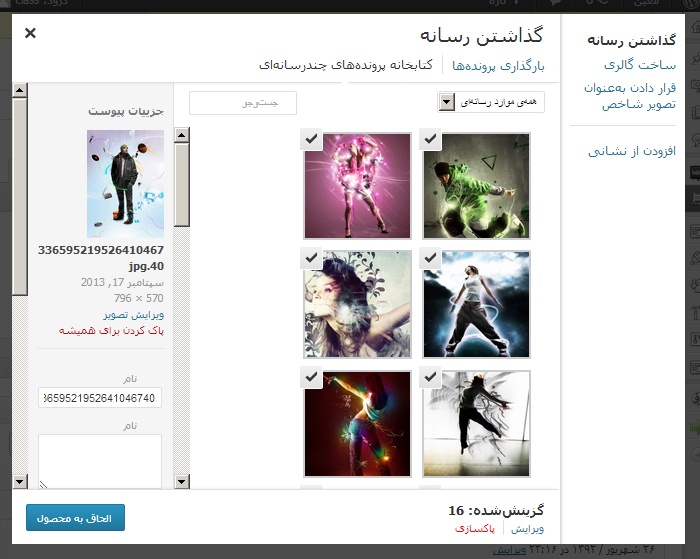
همانطور که از هر سیستم تجارت الکترونیک انتظار می رود، شما می توانید چندین تصویر را به محصولات خود اضافه کنید وWooCommerce این کار را بخوبی انجام خواهد داد. با کار کردن با وردپرس3.5+ شما میتوانید از قابلیت مدیریت رسانه بهبود یافته بهره مند شوید. اضافه کردن تصویر به محصولات خود بسیار شبیه به نوشته های دیگر در وردپرس است. شما می توانید یک تصویر را به عنوان تصویر اصلی یا شاخص انتخاب کنید و یا تصاویر متعدد دیگر اضافه کنید، تفاوت در این است که لازم نیست که هیچ چیزی به پست خود اضافه کنید. هر گونه تصویری که به محصول خود پیوست کنید اما به عنوان تصویر شاخص تنظیم نشده باشد، در زیر تصویر شاخص ظاهر می شود و یک گالری کوچک برای محصول ایجاد می کند. می توانید در زیر یک مثال ببینید. WooCommerce همچنین دارای افکت Lightbox مخصوص به خودش است که بسته به نیاز خود می توانید آن را در تنظیمات WooCommerce خاموش یا روشن کنید.
اضافه کردن محصولات گروهی
محصولات گروهی شده در دقیقا به همان شیوه ی محصولات ساده ایجاد می شوند. تنها تفاوت در واقع انتخاب “گروهی” از منوی کشویی انواع محصول در تب عمومی است. پس از انتخاب این گزینه، زمینه های مختلفی ناپدید خواهند شد، این امر مشکلی ایجاد نمی کند، شما این زمینه ها را به زیر محصولات فردی اضافه خواهید کرد. هنگامی که محصولات گروهی (از یک خوانواده) را انجام دادید، آن را منتشر کرده و دوباره به صفحه اضافه کردن محصول جدید برگردید. در حال حاضر شما باید زیر محصول ها را که در داخل محصول گروه بندی وارد می شوند، اضافه کنید. تنها اطلاعات که باید در اینجا اضافه کنید به شرح زیر است:
1. عنوان: برای مثال: پلی استیشن 3، 80 گیگابایت.
2. نوع محصول (ساده)
3. قیمت محصولات و موجودی.
4. پست های مربوط به یک خوانواده(در داخل تب پیشرفته). خوانواده را از جعبه انتخاب، انتخاب کنید(برای مثال، پلی استیشن 3).
اضافه کردن یک محصول مجازی
محصول مجازی محصولی است که به حمل ونقل و مدیریت موحودی نیاز ندارد. در هنگام اضافه کردن یک محصول معمولی به سادگی جعبه “مجازی” در پنل انواع محصول (مانند ابعاد و وزن) تیک بزنید و هر زمینه ی غیر ضروری دیگری حذف خواهد شد. محصول مجازی می تواند هر چیزی که شما دوست دارید باشد، از یکی از هزینه گرفته تا بخش دسترسی داشتن به سایت شما، جایی که در آن به صورت دستی خریدار را به یک گروه جدید اضافه می کنید و یا از توسعه گروه های WooCommerce استفاده می کنید.
اضافه کردن محصولات قابل دانلود
مانند اضافه کردن یک محصول مجازی، در هنگام اضافه کردن یک محصول ساده، می توانید بر روی جعبه ی “دانلود” تیک بزنید. این کار سه زمینه ی جدید را اضافه می کند:
• مسیر فایل – این مسیری برای فایلی است که شما می خواهید پس از خرید تحویل دهید. همچنین می توانید یک فایل را از اینجا آپلود کنید وWooCommerce آن را در یک پوشه خاص با دسترسی محدود، قرار خواهد داد.
• محدوده ی دانلود- در اینجا می توانید تعداد دفعاتی که یک خریدار می تواند یک فایل را دانلود کند، محدود کنید. می توانید آن را خالی بگذارید تا اجازه دانلود ها نامحدود را دهید.
• انقضاء مدت دانلود- در اینجا می توانید تعداد روزهایی را که پس از خرید مجموعه، لینک دانلود منقضی می شود، مشخص کنید. باز هم می توانید آن را به منظور غیر فعال ماندن خالی بگذارید.
یه نکته جالب که بنظرم رسید بد نیست کاربرای همیار وردپرس بدونن اینه که اگه شما تیک قابل دانلود رو بزنید گزینه حمل و نقل حذف نمیشه یعنی کاربر هم میتونه دانلود کنه هم فیزیکی تحویل بگیره اما اگه تیک مجازی رو بزنه دیگه گزینه حمل و نقل حذف میشه ! و یعنی تحویل فیزیکی نداریم
اضافه کردن یک محصول خارجی / وابسته
از کشویی انواع محصولات “خارجی/ وابسته ” را انتخاب کنید. این کار تب های غیر ضروری مانند: مالیات، موجودی و وارد کردن URL یک محصول جدید، را حذف خواهد کرد. این قسمت مقصدی است که در آن کاربران می توانند محصولات را خریداری کنند. به جای دکمه ی اضافه کردن به سبد خرید، می توانید دکمه ی بیشتر بخوانید، که شما را به این URL راهنمایی می کند، را ببینید.
اضافه کردن یک محصول متغیر
آماده باشید زیرا که این یکی از پیچیده ترین محصولات برای راه اندازی است. صبور باشید، هر چند هنگامی که به آن تسلط پیدا کنید آن را دوست خواهید داشت! محصولات متغیر به شما اجازه ی فروش آیتم های متعدد از یک محصول را می دهد که هر کدام، قیمت، کد، تعداد موجودی و، اگر شما بخواهید، تصویر مخصوص به خود را خواهند داشت. در ابتدا باید گزینه ی “محصولات متغیر” را از پانل انواع محصول انتخاب کنید در مرحله بعد لازم است که برخی از ویژگی های محصولات را تعریف کنید، این همان چیزی است که متغییرهای ما به آن لینک است. صفات می تواند بخش مهمی از فروشگاه شما را تشکیل دهد و می تواند هم در سطح جهانی و هم به صورت جداگانه تعریف شده باشد. ویژگی ها می توانند به دسته بندی محصولات شما کمک کنند تا کاربران بتوانند آنچه را که به دنبال آن هستند به راحتی پیدا کنند. مستنداتWooCommerce یک مثال کامل ارائه می دهد.
مثلا در نطر بگیرید که شما یک فروشگاه بازی های ویدئویی باز کرده اید و آخرین نسخه ی بازی ها را برای آخرین کنسول ها می فروشید. در این مورد، رده بندی محصولات شما به احتمال زیاد بازی خواهد بود که در داخل آنها اکثریت کاتالوگ های شما وجود خواهند داشت.
حالا شما به راحتی می توانید برای کنسول های مختلف، سبک ها و غیره، زیر کاتالوگ ایجاد کنید اما این اطلاعات به عنوان صفات مناسب تر هستند. چرا؟ زیرا که یک کاربر می تواند ویژگی های همزمان را در حالی که جستجوی خود را تصحیح میکند، انتخاب کند.
به عنوان مثال: کاربران به دنبال بازی های ورزشی برای PS3 هستند. این کار به سادگی مرور کردن رده بندی بازی ها، و سپس انتخاب کردن ویژگی های PS3و ورزش از نوار ابزار کناری است. همانطور که شما انتظار دارید، این کار صفحه را بازخوانی می کند به طوری که تنها بازی های ورزشی برای PS3 نمایش داده می شود. WooCommerce یک ویجت که شما می توانید از آن برای مرور ویژگی های استفاده کنید ارائه می دهد. شما می توانید اطلاعات بیشتر در این مورد را در مستندات WooCommerce مشاهده کنید.
به محصولاتمان بازمی گردیم، ما محصولات متغیر را از پانل انتخاب انواع محصولات انتخاب ی کنیم و حالا باید ویژگی هایمان را مرتبط کنیم. کلیک کردن بر روی تب ویژگی ها به ما اجازه خواهد داد که یکی از دو مشخصه ی، ویژگی جهانی یا اضافه کردن یکی به این محصول منحصر به فرد، را انتخاب کنیم. اگر می خواهید از آنها بیش از یک بار برای امتحان کردن اندازه ها استفاده کنید و یا اگر در حال ساخت یک فروشگاه لباس یا رنگ هستید، باید ویژگی های کلی ایجاد کنید. شما همچنین می توانید ویژگی های متعدد به یک محصول واحد اضافه کنید به عنوان مثال: اندازه و رنگ. هنگامی که ویژگی های خود را اضافه کردید، مطمئن شوید که “استفاده برای تغییرات” را چک کرده اید. این کار سپس آنها را در تب متغییرها نشان خواهد داد. هنگامی که ویژگی های خود را اضافه کردید باید محصول خود را ذخیره کنید.
حالا که ما ویژگی های خود را اضافه کرده ایم و محصولاتمان را ذخیره کرده ایم می توانیم به تب متغییرها برویم. شما می توانید به طور دستی متغییرهای خود را با کلیک کردن بر روی “ذخیره صفت ها” تنظیم کنید، این کار به طور خودکار متغییرهای شما را بوجود می آورد و برای فروشگاه شما، ترکیبات ممکن از ویژگی های متنوع ایجاد می کند (حداکثر 50 تا در هر اجرا).
بنابراین اگر در مثالتان2 ویژگی رنگ (آبی و سبز)و2 ویژگی اندازه (بزرگ و کوچک) را داشته باشید،تغییرات زیر ایجاد خواهد شد:
• آبی بزرگ
• سبز بزرگ
• آبی کوچک
• سبز کوچک
هنگامی که شما تمام متغییرهای خود را اضافه کردید می توانید دوباره به انجا رفته و اطلاعات محصول خود را به روز رسانی کنید. هر متغییر می تواند مجموعه داده های مخصوص به خود را داشته باشد که در زیرآماده:
• تصویر- بر روی آیکون تصویر برای دیدن ارسالکننده رسانه وردپرس کلیک کنید، هنگامی که تصویر خود را آپلود کردید، به سادگی بر روی دکمه “Insert into Post” کلیک کنید.هنگامی که یک کاربر یک متغییر دارای یک تصویر جداگانه را انتخاب می کند، تصویر محصول اصلی از مجموعه ی تصاویر برجسته، به مجموعه تصاویر در متغییرها به روز رسانی می شود. این به این معنی است که شما به لحاظ فنی می توانید یک تصویر متفاوت برای هر متغییر داشته باشید. به خصوص برای متغییرهای رنگ مفید است.
• SKU – شما می توانید برای متغییرهای خود یک SKU تنظیم کنید و یا به سادگی آن را خالی بگذارید و متغییر ها با محصولاتSKU مادر جایگزین می شوند.
• تعداد موجودی – شما می توانید جای تعداد موجودی متغییرها را برای استفاده از تنظیمات موجودی مادر خالی بگذارید. شما همچنین می توانید برای نشان دادن خالی بودن انبار ار صفر استفاده کنید.
• وزن / ابعاد- این می تواند برای متغییرهای خالی مانده به منطور پر شدن از منبع اصلی، تنظیم شود.
• قیمت – تنها بخش لازم در اینجا این است. شما می توانید قیمت متغییر خود را تنظیم کنید.
• قیمت فروش- شما می توانید قیمت فروش را برای یک متغییر خاص تنظیم کنید. اگر شما نیاز به فروش بوسیله ی یک متغییر خاص دارید، مفید است.
• دانلود- اگر این متغییر محصول قابل دانلود است، جعبه را چک کنید. بعد از آن می توانید فایل URL را وارد کنید و یا محدودیت دانلود ایجاد کنید.
• مجازی – اگر متغییر مجازی است، جعبه را چک کنید.
• فعال کردن – تیک چک باکس کنار جعبه را برای غیر فعال کردن متغییرها بردارید. دیگر در دسترس نخواهد بود.
• طبقه بندی حمل و نقل – طبقه بندی حمل و نقل می تواند خریدها را تحت تاثیر قرار دهد. اگر با منبع مادر متفاوت است آن را تنظیم کنید.
• طبقه بندی مالیات- یک طبقه بندی مالیاتی برای متغییر ها است. اگر شما متغییرهایی با نوار مالیاتی متفاوت ارائه می دهید، مفید است.
شما باید برای هر متغییر یک قیمت تعیین کنید، با این حال شما می توانید متغییرها را با استفاده از نوار ویرایش کلی(bulk) در بالای متغییرها ویرایش کنید. همچنین هنگامی که کاربران به محصول شما در بخش front-end نگاه می کنند، می توانید متغییرهای پیش فرض تنظیم کنید که در بالای کشویی قرار خواهند داشت.
محصولات متغیر می تواند برای یادگیری و کار کردن کمی سخت به باشند. این کار ارزش اختصاص دادن زمان قطع را دارد زیرا که آنها واقعا می توانند به تجربه کلی کاربری برای همه ی خریداران شما اضافه شوند.
تم گذاری و طراحی ظاهر
در بخش اول این مجموعه، ما به تنظیمات کلی در WooCommerce پرداختیم، که در آن شما می توانستید طراحی های CSS درWooCommerce را فعال کنید.برای بدست آوردن یک ظاهر خوب از Woocommerce قصد داریم یه مقدار عمیق تر بشیم. حدود 90% Css های Woocommerce خوب بنظر میرسند و نیاز به تغییر خاصی ندارند و شما میتوانید به راحتی از طریق صفحه تنظیمات این css ها را فعال و استفاده نمایید
شما باید قادر باشد که به سرعت ببینید که چگونهWooCommerce با تم شما کار خواهد کرد. اگر شما نیاز به هر گونه تغییراتی درCSS دارید پس اقدامات زیر را انجام دهید:
1. /wp-content/plugins/woocommerce/assets/woocommerce.css را قرار داده و این فایل را در پوشه ی تم خود کپی کنید. من معمولا آن را در یک فایل به نام woocommerce.css کپی می کنم.
2. این فایل فشرده شده ی CSS است، بنابراین شما باید آن را استخراج کنید،من از Coda from Panic به عنوان ویرایشگر کدهای PHP و Web Toolkit استفاده می کنم، بنابراین “Tidying” کردن CSS که قابل خواندن شود امری نسبتا آسان به نظر می رسد.در ضمن شما میتوانید از beautify your CSS برای خوشگل تر کردن هرچه بیشتر CSS خود استفاده کنید .
3. شما همچنین نیاز به اضافه کردن تصاویرWooCommerce به تم خود خواهید داشت. برای این کار به سادگی /wp-content/plugins/woocommerce/assets/images/ را در پوشه ای در داخل پوشه تم خود کپی کرده و مطمئن شوید که مسیر در woocommerce.css جدید شما به روز رسانی شده است.
4. لازم است که تم خود را مجبور به شناختن stylesheet های اضافه شده بکنیم.کافیست کد زیر را در header.php قبل تگ head قرار دهید :
<?php
function my_woo_style() {
wp_register_style( 'my-woocommerce', get_template_directory_uri() . '/woocommerce.css', null, 1.0, 'screen' );
wp_enqueue_script( 'my-woocommerce' );
}
add_action( 'wp_enqueue_scripts', 'my_woo_syle' );
?>
حالا وردپرس درباره ی stylesheet جدید ما می داند و آن را به صفحات وردپرس تولید شده توسط ما اضافه خواهد کرد. شما می توانید اطلاعات بیشتر در این باره را از registering and registering and enqueuing styles in the WordPress Codex. دریافت کنید.
5. در تنظیمات عمومیWooCommerce مطمئن شوید که تیک گزینه ی “Enable WooCommerce CSS styles” را برداشته اید. یا اگر مایل باشید می توانید آن را از طریق تم خود غیر فعال کنید.(کد زیر را در functions.php پوسته خود قرار دهید )
<?php
// Disable WooCommerce styles
define( 'WOOCOMMERCE_USE_CSS', false );
?>
من در حال حاضر یک کپی ازWooCommerce deafult CSS در داخل تم خود دارم، بنابراین می توانم آنها را بدون اینکه بوسیله ی به روز رسانی پلاگین پاک شوند، به روز رسانی کنم. ظاهر آن باید دقیقا شبیه به زمانی که پیش فرض CSS را از طریق تنظیمات فعال کردید، به نظر برسد. شما می توانید بسیاری از تغییرات خود را با CSS انجام دهید، اگر مشکلی دارید، دو مورد دیگر وجود دارد که باید بیشتر در مورد آنها بدانید. ایجاد لفاف div در اطراف محتوای WooCommerce ، احتمالا اولین مشکل شما خواهد بود. شما می توانید از صفحه قالب (template) شخصی خود برایWooCommerce استفاده کنید تا برای تمام محتوای آن مورد استفاده قرار گیرد.
1.فایل page.php قالب خود را همان جا کپی کنید و به آن نام wocommerce.php را بدهید
2. در ویرایشگر کد انتخابی خودتان، فایل های جدید خود را باز کرده و حلقه را در آنجا قرار دهید. این کد معمولا به شکل زیر شروع می شود:
<?php if ( have_posts() ) : ?>
و به این شکل پایان می پذیرد:
<?php endif; ?>
بسته به تم شما این کد می تواند متفاوت باشد.
3. حلقه را با کد زیر جایگزین کنید:
<?php woocommerce_content(); ?>
برخی از ویژگی های و طراحی هایWooCommerce را می توان با استفاده از اقدامات و فیلترهایWooCommerce انجام داد. درست مانند هسته ی وردپرسWooCommerce نیز دارای مجموعه ی گسترده ای از اقدامات و فیلترها می باشد که شما می توانید آنها را به چیزی قلاب کرده و یا اجرا کنید. با استفاده از اقدامات زیر می توانید لفاف div را تغییر دهید:
<?php
//Change Wrapper
remove_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10);
remove_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10);
add_action('woocommerce_before_main_content', create_function('', 'echo "<div id="mycontent">";'), 10);
add_action('woocommerce_after_main_content', create_function('', 'echo "</div>";'), 10);
?>
با چسباندن کد بالا به فایل functions.php تم تان، می توانید کدهای پیش فرض را در اطراف خروجیWooCommerce تغییر دهید. در مثال زیر، از یک ID ی mycontent استفاده کرده ایم، ولی البته شما می توانید آن را بر روی هر آنچه که نیاز دارید تنظیم کنید.
بسیاری از اقدامات مفید دیگر وجود دارند که شما می توانید از آن برای سفارشی کردنWooCommerce و حتی انجام کارهای بیشتری استفاده کنید، برخی از موارد مورد علاقه ی من به شرح زیر است:
<?php
//Remove Breadcrumbs
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0);
//Get Rid of Stupid Tabs
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10);
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20, 2);
add_action( 'woocommerce_single_product_summary', 'woocommerce_product_description_panel', 20 );
//Remove Product Reviews
remove_action( 'woocommerce_product_tabs', 'woocommerce_product_reviews_tab', 30 );
remove_action( 'woocommerce_product_tab_panels', 'woocommerce_product_reviews_panel', 30 );
//Remove Sidebar from WooCommerce
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
?>
اگر هنوز کنترل بیشتری می خواهید، می توانید تمامی فایل های تم را برای WooCommerce اجرا کنید. پوشه /wp-content/plugins/woocommerce/templates را به فولدر قالب خود بیاورید و نام آن را به woocommerce تغییر دهید . هم اکنون می توانید فایل های تم را تغییر دهید، بدون ترس از آنکه توسط به روز رسانی پلاگین باعث پاک شدن آنها . WooCommerce documentation کاملا خوب است و همیشه در حال بهبود یافتن است شما همچنین می توانید با رفتن به WooCommerce GitHub repo. بیشتر خود را درگیر این موضوع کنید.
در نهایت،WooThemes چند تم رایگان را برایWooCommerce ارائه می دهد، که می تواند به عنوان یک نقطه ی شروع بسیار خوب و یک راه بسیار عالی به منظور کسب اطلاعات بیشتر در مورد چگونگی تم گذاری WooCommerce به شما خدمت کن. “Mystile” یک تم بسیار خوب و رایگان برایWooCommerce است و ظاهری تمیز و مدرن را برای هر گونه فروشگاه ارائه و واقعا ویژگی های کامل WooCommerce را نشان می دهد. تم های رایگان عالی به نظر می رسند و به مقدار زیادی انعطاف پذیر هستند، در حالی که تم های محدود همانطور که انتظار می رود، همه چیز را کمی پیشرفته تر و با گزینه های زیادی برای کار کردن، ارائه می دهند. بسیاری از تم هایWooCommerce بیشتر شبیه به چارچوب هستند، بنابراین می توانید یک تم کوچک برای خودتان و علائم مخصوص به خودتان را ایجاد کنید.
حتی اگر شما تصور نمی کنید که پسوند مخصوص به خودتان را توسعه دهید من مصرانه از شما می خواهم که تم مخصوص به خودتان را بسازید زیرا که ارزش این کار را دارد، امیدوارم که اطلاعات فوق به اندازه کافی برای شروع به شما کمک کند.
گام های بعدی
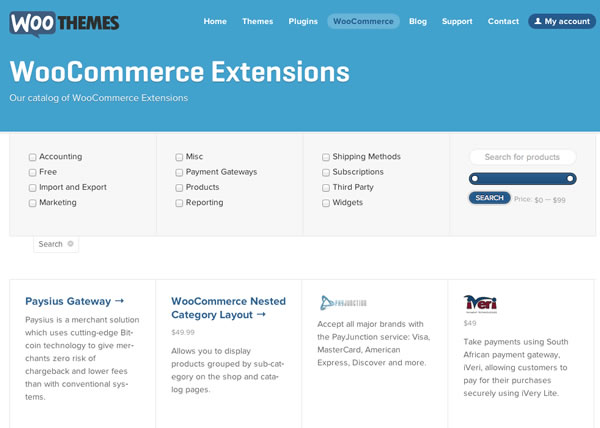
ما به تمام مراحل لازم برای راه اندازی فروشگاه WooCommerce خود پرداخته ایم. در همین اثنا توسعه ی چند پسوند را نیز توضیح دادیم. در حال حاضر ما فروشگاهمان را ساخته ایم و از هیچ چیز بجز پلاگین های منبع باز “رایگان” استفاده نکرده ایم، اما شما میتوانید کارهای بیشتری باWooCommerce انجام دهید. بدیهی است که لازم نیست برای هر افزونه ای که خودتان می سازید پولی پرداخت کنید. WooCommerceحتی این کار را با مستندات خود پشتیبانی می کند، با این حال بسیاری از کاربران تنظیمات سریع و بی دردسری را برای توسعه ی افزونه های خود می خواهند که با یک کلیک انجام شود. نه اینکه بنشینند و300 خط، کد اتصال بنویسند که باید دوجین اقدام مختلف قلاب شوند. افزونه های راه اندازی فروشگاه های مجازی که WooCommerce ارائه می دهد نسبتا گسترده است و طیف وسیعی از ارائه دهندگان مختلف دروازه های پرداخت، API های حمل و نقل و بسیاری از ویژگی های کوچکی که شما ممکن است لازم داشته باشید را پوشش می دهد. شما حتی می توانید عضویت و اشتراک در سایتها را با WooCommerce راه اندازی کنید، برخی از محصولات را وادار به وارد شدن به سبد خرید کنید و به تصاویر خود واترمارک اضافه کنید و بسیاری چیزهای دیگر.
البته ما فقط به یک سری مسائل ساده درWooCommerce اما این نرم افزار ویژگی های زیادی برای ارائه دارد. این برنامه شامل یک سیستم کوپن دهی عالی، برای ارائه تخفیف ویژه به مشتریان با یک سری کامل از گزینه های مفید از جمله محدود کردن تخفیف ها به محصولات خاص و حتی کدهای حساس به زمان، است. WooCommerce همچنین شامل تمام گزارش هایی که شما ممکن است از یک سیستم تجارت الکترونیک انتظار داشته باشید، می باشد و می تواند گسترش بیشتری پیدا کرده و با سیستم های حسابداری مانند Freshbooks یاXero با استفاده از پسوند های محدود ادغام شود .امکاناتش واقعا بی پایان است.
جایگزین ها
من مطمئنم که شما موافق هستید کهWooCommerce واقعا تمام نیازهایتان را برآورده میکند. با این حال برنامه های دیگری نیز وجود دارد و بنابراین اشتباه است که در اینجا به آنها اشاره نکنیم:
• WP Ecommerce: WP ECommerce تا حد زیادی محبوب ترین پلاگین است (حداقل از نظر تعداد دانلودها) و به صورت بالفعل تجارت الکترونیک وردپرس بود. جالب توجه است که با دریافت بیش از2 میلیون دانلود، اما نسبتا امتیاز کمی را از کاربران دریافت کرده است. در اینجا هم پلاگین اصلی رایگان است و آنها نیز برای ارائه قابلیت های بهتر، نسخه ی ارتقاء یافته ی محدود را پیشنهاد می دهند. به نظر می رسد که این پلاگین قابلیت های بسیار زیادی را ارائه می دهد اما شکایت شایعی که وجود دارد طراحی ضعیف آن است. به نظر می رسد که این پلاگین به عنوان یک راه حل، برای بسیاری از کاربران مفید بوده است. شاید یک طراحی خوب بتواند کل ظاهر قضیه را تغییر دهد.
• Jigoshop: Jigoshop از حدود آوریل2011 در دسترس بوده است و پروژه ی اصلی بود کهWooCommerce از آن منشعب شد. این برنامه بسیاری از ویژگی های مشابه بهWooCommerce را همانگونه که انتظار دارید، ارائه می دهد، با این حال به نظر نمی رسد که به همان اندازه و به طور گسترده ای استفاده شود. این برنامه از همان مدل “Freemium” پیروی می کند کهWooCommerce پیروی می کند که پلاگین اصلی منبع باز است و الحاقات آن نیز با پرداخت هزینه ی اضافه تر در دسترس می باشد. من شخصا این یکی استفاده نکرده ام، اما به نظر یک مدعی واقعی برایWooCommerce است، من فکر می کنم که نام Woo و نوع بازاریابی، در هنگام انتخاب بین این دو ممکن است به سادگی عامل تصمیم گیری برای بسیاری از مردم باشد.
• Cart66: Cart66 یک نسخه ی رایگان “Lite” و یک نسخه ی محدود را ارائه میدهد که این نسخه ی محدود برخی از ویژگی های بهتر را فعال کرده و هزینه ی آن نیز برای یک سال پشتیبانی 89 دلار می باشد. من در پروژه های قبلی سعی به استفاده ازCart66 کرده ام اما به نظر می رسد که در مستندسازی کمبودهایی دارد و سفارشی کردن در آن سخت است، و نهایتا قیمت 89 دلاری آن است که من پرداخت کردم و در نهایت هم مجبور به استفاده از WooCommerce شدم. بر خلاف سایر پلاگین ها، این پلاگین واقعا پسوندهایی برای فعال کردن ویژگی های اضافی ندارد بلکه به جای این کار همه ی آنها را در بسته بندی نسخه “premium” (محدود) ارائه می دهد. به نظر می رسد که نسخه ی محدود، بسیاری از دروازه های پرداخت بزرگ، پرداخت های تکراری و اشتراک های خارج از محدوده را حمایت می کند، بهر حال این چیزی است که دیگر پلاگین ها انجام نمی دهند.
در نهایت همه ما باید تصمیم بگیریم که با توجه به نیازهایمان، چه چیزی کارایی بهتری را به ما ارائه خواهد داد. آزمایش کردن بخش مهمی از توسعه و انتخاب پلاگین مناسب است، به خصوص آن که به عنوان اساس سایت تجارت الکترونیک شما به کار می رود حتما باید مورد آزمایش قرار گیرد. همه پلاگینها نوعی از نسخه های رایگان را برای اینکه شما بتوانید امتحان کرده و تصمیم گیری کنید ارائه می دهند.
نتیجه گیری
با رفتن به تنظیمات اولیه، در کوتاه ترین زمان ممکن، پلاگین را نصب و راه اندازی کردیم. هزینه های حمل و نقل را محاسبه و بانک های ایرانی را به عنوان دروازه پرداخت خود قرار دادیم. در مورد چگونگی اضافه کردن محصولات صحبت کردیم و حتی به سراغ محصول پیچیده متغییر رفتیم. به راه های مختلفی که در آن شما می توانید فروشگاه های خود را طراحی کنید، پرداختیم. و الان باید با کمک این مقاله بی نظیر همیار وردپرس برای باز کردن فروشگاه تجارت الکترونیک وردپرس خود کاملا آماده باشید.
WooCommerce یک راه حل عالی است و من واقعا از کار با آن لذت برده ام. با پیشرفتی که درGithub انجام شده است، به من اجازه داده شده است که توسعه هایی را که اتفاق می افتد، دنبال کنم، حتی اگر چیزی را خراب کنید تعمیر آن واقعا آسان خواهد بود! WooCommerce برای من تنها راه حل تجارت الکترونیکی برای وردپرس است.
به عنوان یک توسعه دهنده و به عنوان یک کاربر میگویم که به خوبی کار میکند و به همه شما دوستان همیار وردپرسی پیشنهاد میکنم که شما هم کار کنید …











ارمین
سلام
ببخشید من فروشگاه رو راه اندازی کردم ولی روی هیچکدام از محصولات دگمه ؛افزودن به سبد خرید؛ نمیاد چیکار باید بکنم؟میشه کمکم کنید؟ سایتمو ایین نوشتم میتونید نگاهی بندازید
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام متاسفانه نمیتونم وارد محصولی که نمونه قرار دادید بشم.اما بصورت کلی زمانی که برای محصولی قیمت مشخص می کنید دکمه مورد نظر شما می اید و اگر نیامد بهتر است دوباره ووکامرس را نصب کنید.
سعید سعادت
سلامچطور میتونیم به صفات لینک بدیم؟مثلا با کلیک کردن همه محصولات به رنگ آبی نمایش داده بشن یا همه محصولاتی که وزنشون یک کیلوئه؟اینجا یه چیزایی بود سر در نیاوردم و نفهمیدم باید چیکارش کنم:gist.github.com/coenjacobs/2594985#file-wc-attribute-links-php
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام اموزش این کار به زودی در سایت قرار میگیره ولی برای پاسخ ابزارکی برای این کار در ووکامرس هست که با استفاده از صفات فیلتر می کنه
ایلیا
سلام. چطور میتونم ساختار درختی کالا ها رو در سمت راست (ستون کناری) فروشگاه بگذارم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام با استفاده از ابزارک های خود ووکامرس
ایلیا
اگر ممکن هست بیشتر راهنمایی کنید. کدام قسمت به چ روش؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام از ابزارک دسته بندی محصولات ووکامرس استفاده کنید
آرش
سلام و با تشکرچطور میتونم ووکامرس رو صفحه اصلی سایت قرار بدم ؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام با استفاده از کدهای میانبر و یا ابزارک ها اینکار شدنی هست
mina
سلام دوستان
به یه کمک نیاز دارم. این سایت رو ببینید:http://www.cctvplus.ir/ توی این سایت وقتی مشتری کالایی رو انتخاب میکنه و دکمه افزودن به سبد خرید رو میزنه فقط یه تیک کناز دکمه ظاهر میشه و بعد مشتری باید بره از منوی بالا قسمت تکمیل خرید کالا هایی که تا الان اضافه شده به سبد رو ببینه.
من باید کاری کنم که به محض اینکه دکمه افزودن به سبد خرید رو زد یک پنجره کوچک پیغام مانند براش باز بشه که لیست کالایی که تا حالا انتخاب کرده رو نشون بده و بپرسه هنوز میخواد به خرید ادامه بده یا میخواد تسویه حساب کنه؟
الان من باید چکار کنم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام شما برای چنین کاری باید برنامه نویسی کنید و چنین چیزی به صورت پیشفرض برای ووکامرس وجود نداره.
mahdi
سللم وبا تشکر
اگر بخواهیم در صفحه تسویه حساب فقط نام و ایمیل را در یافت کنیم باید چه کرد چون فروشگاه فایل است
در حالت عادی نام و نام خانوادگی و شهر و تلفن و کدپستی و … را می خواهد
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام میتوانید از افزونه WooCommerce Checkout Manager استفاده کنید.در سری اموزش نینجا به این مطلب هم میپردازیم.
دانیال
سلاممن ووکامرس رو فعال کردم و کالا هم اضافه کردم ولی چطوری میتونم یه صفحه ی فروشگاه درست کنم که لیست کالا ها رو نشون بده یا اینکه بین بقیه ی پست ها کالا ها رو هم نشون بده .با تشکر
http://eagle-design.ir/
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام سری اموزش نینجای وردپرس را استخدام کنید میتونه کاملا به شما کمک کنه.
دانیال
آخرش نفهمیدم باید چیکار کنمتوی کدوم قسمت توضیح دادین
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام لینکش رو براتون قرار دادم به این لینک مراجعه کنید و از اموزش های ویدیویی استفاده کنید.
ahmad
سلامچگونه سیستم همکاری در فروش با ووکامرس راه اندازی کنمبا سپاس
Bahar 12 سال عضو همیار وردپرس
سلام آموزش های ووکامرس رو دنبال کنید…
حمید
من میخوام یه محصول وارد کنم که مثلا 3 تا رنگ داشته باشه و هر رنگش هم یه قیمت باشه و مشتری انتخاب کنهاز کدوم بخش میتونم انجام بدم ؟ میشه یکی راهنمایی کنه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام در قسمت وارد کردن محصول نوع محصول رو متغییر قرار دهید و بعد صفتی به اسم رنگ نعیین کنید حالا و قسمت پایین صفت ها(فکر میکنم متغییر ها) می توانید سه محصول با سه قیمت مختلف رو بسازید.
hossein
سلام دوستان
این قالبیت رو هم داره که لینک آپلود فایل بذارم بعد از آپلود عکس مشتری پرداخت کنه؟
Bahar 12 سال عضو همیار وردپرس
سلام
بله