 افزونه ویرایش فیلدهای پرداخت ووکامرس
افزونه ویرایش فیلدهای پرداخت ووکامرس
ووکامرس در حال حاضر محبوبترین افزونه برای ایجاد فروشگاه آنلاین است و این محبوبیت بالا میتواند مانند یک شمشیر دو لبه عمل کند. به دلیل وجود سایتهای فراوانی که با این افزونه ساخته شدهاند، همه به دنبال روشهایی هستند که فروشگاه خود را نسبت به رقبا متمایز کنند. یک روش غالباً نادیده گرفته شده برای این منظور، استفاده از یک ویرایشگر فیلدهای پرداخت ووکامرسی برای سفارشی سازی صفحه پرداخت ووکامرس است. اجازه دهید قبل از اینکه به افزونه ویرایش فیلدهای پرداخت ووکامرس بپردازیم، در مورد دلیل استفاده از آن صحبت کنیم.
افزونه ویرایش فیلدهای پرداخت ووکامرس
آنچه در این مقاله به اختصار خواهید خواند:
- چرا باید از یک افزونه ویرایش فیلدهای پرداخت ووکامرس استفاده کنید؟
- نصب و راهاندازی افزونهی Checkout Field Editor for WooCommerce
چرا باید از یک افزونه ویرایش فیلدهای پرداخت ووکامرس استفاده کنید؟
با وجود این همه وبسایت ووکامرسی، لازم است وبسایت تجارت الکترونیکی شما کاری انجام دهد که آن را با بقیه متفاوت کند. با سفارشی سازی صفحه پرداخت ووکامرس، میتوانید صفحهی پرداختی متناسب با نام تجاری خود و همچنین محصولی که میفروشید ارائه دهید. مردم از نشان دادن صفحه پرداختی که برای نیازهایشان شخصیسازی شده است لذت میبرند. در حدود 30 درصد از کاربران تجارت الکترونیکی به دلیل فرآیند پرداخت بیش از حد طولانی یا پیچیده، سبد خرید خود را رها میکنند. با داشتن یک ویرایشگر فیلد پرداخت، میتوانید روند پرداخت را نیز ساده کنید. بنابراین بیایید بدون اتلاف وقت به سراغ معرفی و آموزش یک افزونهی خوب برای اینکار برویم. با همیاروردپرس همراه باشید.
نصب و راهاندازی افزونهی Checkout Field Editor for WooCommerce

افزونهی Checkout Field Editor یک افزونه سفارشی سازی صفحه پرداخت ووکامرس است که امکانات خوبی برای ویرایش فیلدهای پرداخت ارائه میدهد. این افزونه توسط همیاروردپرس به فارسی ترجمه شده که در انتهای مطلب میتوانید آن را دانلود و نصب کنید. پس از نصب و فعالسازی افزونه گزینهای در زیر منوی ووکامرس با عنوان فرم صورتحساب اضافه میشود که باید برای انجام تغییرات دلخواه وارد این قسمت شوید. در ادامه نحوهی پیکربندی افزونه را به شما آموزش خواهیم داد.
نکته: اگر بعد از نصب افزونه دیدید که منوی تنظیمات آن فارسی نشده است، باید در هاست خود وارد مسیر
wp-content/plugins/woo-checkout-field-editor-pro/languages
شوید و فایلهای زبان آن افزونه که نامهای woo-checkout-field-editor-pro-fa_IR.mo و woo-checkout-field-editor-pro-fa_IR.po میباشند را در مسیر
wp-content/languages/plugins
“کپی کنید”. دقت کنید که نباید آن را کامل انتقال دهید و حتما باید این دو فایل در هردو مسیر بالا وجود داشته باشند تا افزونه فارسی شود.
فعال/غیرفعال کردن فیلدهای پرداخت
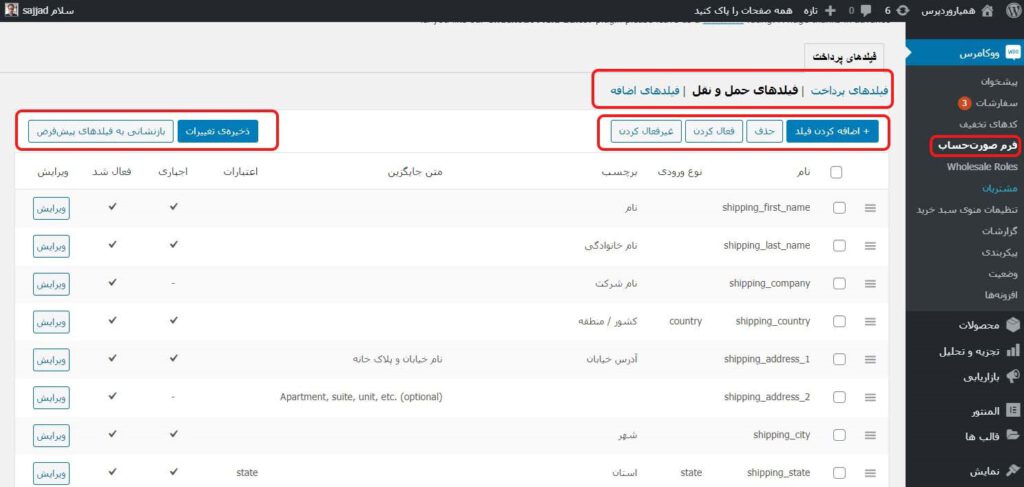
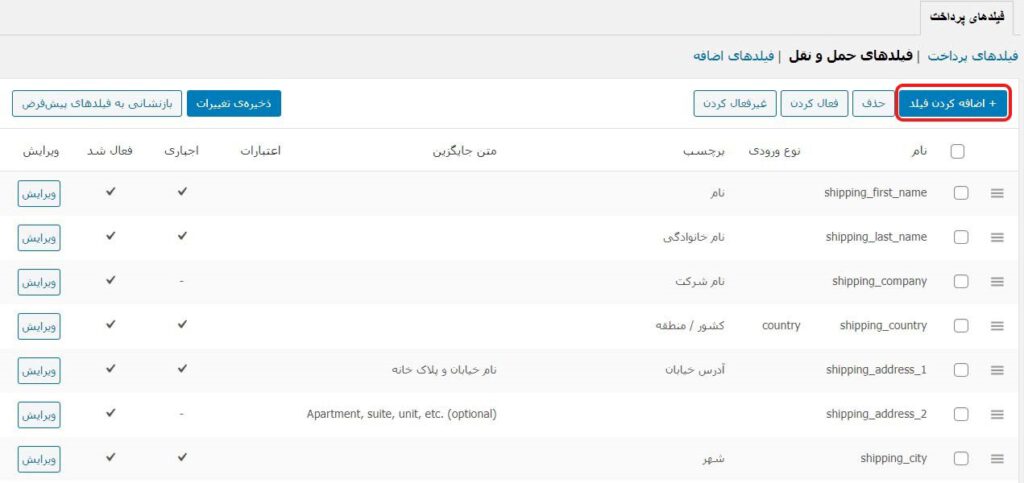
بعد از نصب و فعالسازی افزونه از مسیر پیشخوان-< ووکامرس-< فرم صورتحساب وارد قسمت تنظیمات افزونه شوید. همانطور که در تصویر پایین مشاهده میکنید فیلدهای پرداخت به سه برگهی فیلدهای صورتحساب، فیلدهای حمل و نقل و فیلدهای اضافه تقسیمبندی شدهاند. با کلیک روی هرکدام از آنها به فیلدهای هر قسمت دسترسی خواهید داشت و میتوانید با استفاده از گزینههای بالای صفحه هرکدام را که خواستید حذف، فعال یا غیر فعال کنید. سپس با فشردن دکمه ذخیرهی تغییرات، آن را ذخیره کنید. گزینهای به منظور بازنشانی به فیلدهای پیشفرض نیز قرار داده شده که هر زمان احتیاج شد میتوانید از آن استفاده کنید.

چگونگی ویرایش فیلدهای پرداخت
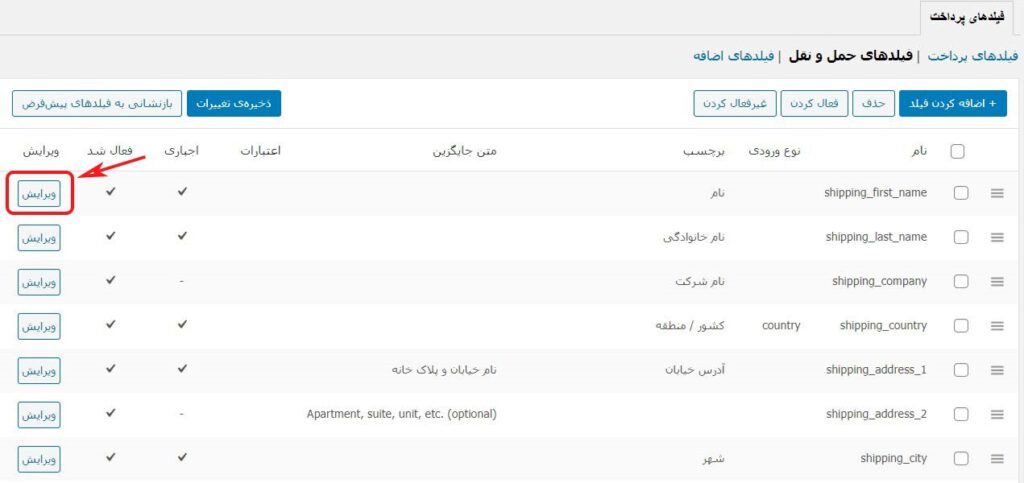
در این افزونه برای سفارشی سازی صفحه پرداخت ووکامرس میتوانید تمامی فیلدها را در هر سه برگهی فیلدهای صورتحساب، فیلدهای حمل و نقل و فیلدهای اضافه ویرایش کنید. برای این منظور مطابق تصویر زیر روی گزینه ویرایش مربوط به همان فیلد کلیک کنید.

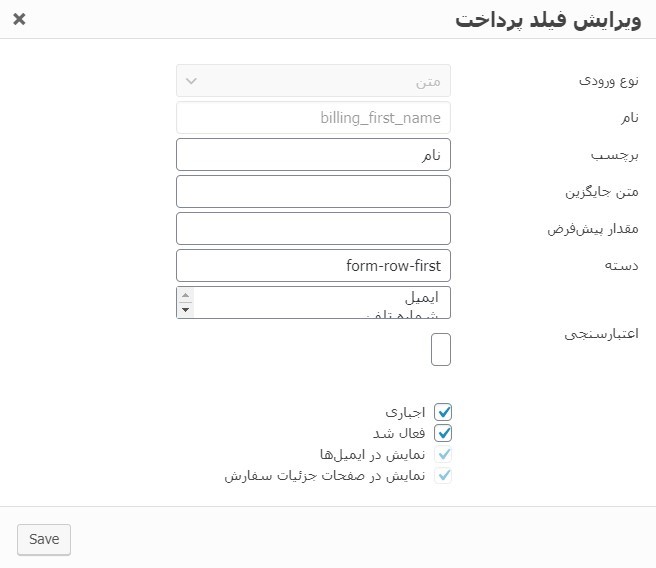
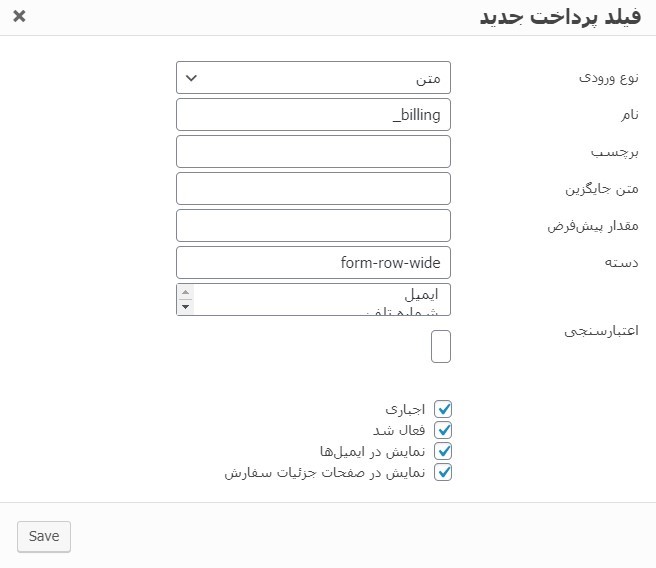
با کلیک روی ویرایش پنجرهای به شکل زیر به صورت پاپآپ باز میشود. در این پنجره میتوانید موارد دلخواه خود را جایگزین موارد موجود کنید. دقت داشته باشید که گزینههای این صفحه با توجه به نوع ورودی میتواند متفاوت باشد.

همانطور که مشاهده میکنید نوع ورودی و نام فیلد قابل ویرایش نیست.
برچسب: اینجا میتوانید برچسب بالای فیلد را تغییر دهید.
متن جایگزین(placeholder): در این قسمت میتوانید متنی را به عنوان راهنمایی درون فیلد استفاده کنید که البته بعد از تایپ مورد توسط مشتری جایگزین این متن خواهد شد.
مقدار پیشفرض: در این قسمت درصورت لزوم میتوانید مقداری به عنوان پیشفرض درون فیلد قرار دهید.
دسته: در این بخش دسته فیلد باید مشخص شود. به عنوان مثال اینجا فرم ردیف اول تعریف شده است.
اعتبارسنجی: اینجا بخشی است که میتوانیم اعتبارسنجی به فیلد اضافه کنیم. با انتخاب هر یک از گزینههای ایمیل، شماره تلفن، کدپستی، شهر، عدد میتوانیم کاری کنیم که فقط داده های ورودی مربوط به آن پذیرفته شود.
اجباری: با زدن تیک پر کردن آن فیلد را در صفحه پرداخت اجباری کنید.
فعال شد: برای فعال شدن فیلد، تیک آن را بزنید و برعکس برای غیرفعال کردن، تیک آن را بردارید.
نمایش در ایمیل: با زدن تیک میتوانید آن را در ایمیلها نمایش دهید.
نمایش در صفحات جزئیات محصول: با زدن این تیک آن را در صفحات جزئیات محصول قابل نمایش کنید.
در نهایت پس از اعمال تغییرات با کلیک روی دکمه ذخیره آنها را ذخیره کنید.
نحوه اضافه کردن فیلد جدید در صفحهی پرداخت
برای اضافه کردن فیلد جدید، روی گزینهی اضافه کردن فیلد در بالا کلیک کنید صفحهای مشابه مرحله قبل باز میشود که باید هر قسمت را با مقادیر دلخواه خود پر کنید. گزینههای این صفحه همانطور که قبلا گفتیم با توجه به نوع فیلد میتواند متفاوت باشد. البته به صورت کلی محتوای این صفحه به دوحالت نمایش داده میشود که به بررسی هر دوحالت به صورت جداگانه میپردازیم.

حالت اول
زمانی اتفاق میافتد که در قسمت نوع، گزینههای متن، رمز عبور، ایمیل، تلفن و محل نوشتن را انتخاب کنید. در این حالت صفحه به شکل زیر خواهد بود.

اکنون برای حالت اول باید قسمتهای زیر را در آن وارد کنید.
نوع ورودی: در این قسمت نوع ورودی فیلد را مشخص کنید.
نام: نامی برای آن وارد کنید. قسمت انتهایی مشخص کنندهِی این است به کدام برگه از برگههای پرداخت، حمل و نقل و اضافه تعلق دارد.
برچسب: برچسب بالای فیلد را تعیین کنید.
متن جایگزین(placeholder): متنی به عنوان راهنمایی در فیلد اضافه کنید.
مقدار پیشفرض: در این قسمت درصورت لزوم میتوانید مقداری به عنوان پیشفرض درون فیلد قرار دهید.
دسته: در این بخش دسته فیلد را مشخص کنید.
اعتبارسنجی: در صورت نیاز به اعتبارسنجی هر کدام را لازم است اضافه کنید.
اجباری: با زدن تیک پر کردن آن فیلد را در صفحه پرداخت اجباری کنید.
فعال کردن: فعال شدن یا نشدن فیلد را مشخص کنید.
نمایش در ایمیل: نمایش یا عدم نمایش فیلد را در ایمیل مشخص کنید.
نمایش در صفحات جزئیات محصول: نمایش یا عدم نمایش فیلد را در صفحهی جزئیات محصول تعیین کنید.
حالت دوم
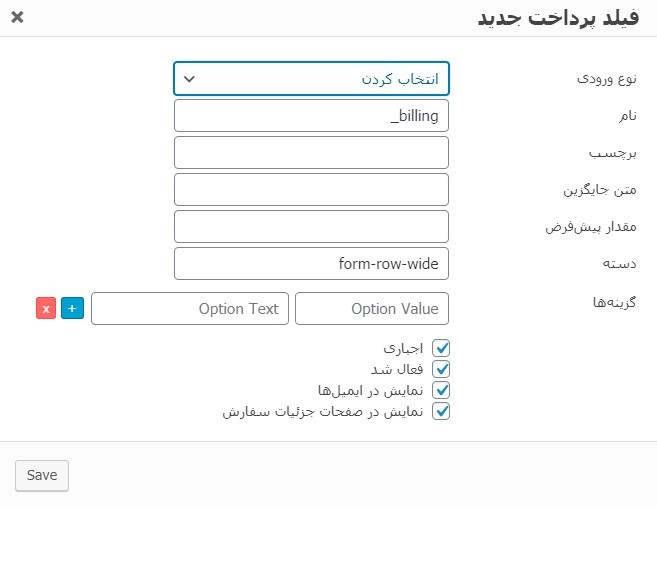
این حالت در صورت انتخاب گزینههای رادیو و انتخاب کردن در قسمت نوع ورودی اتفاق میافتد. در این حالت صفحهی تنظیمات به صورت زیر خواهد شد.

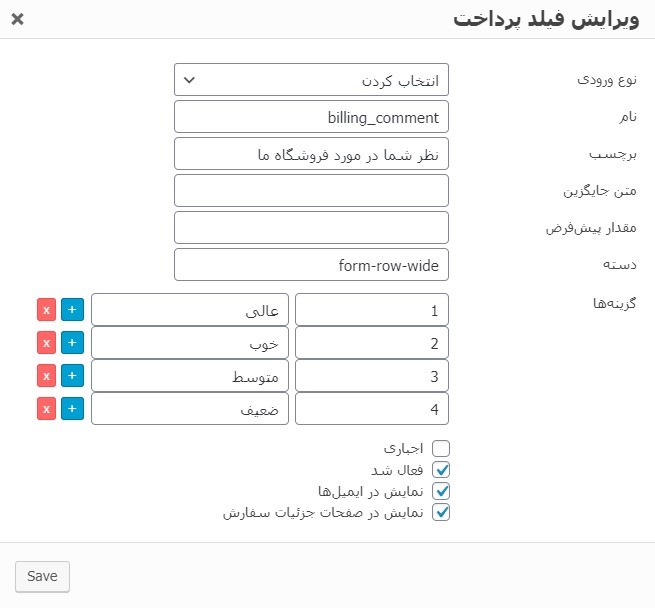
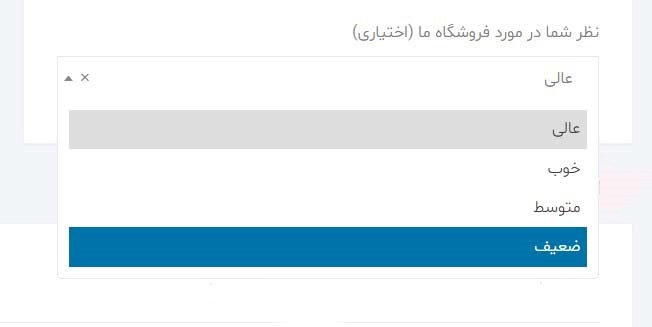
همانطور که مشاهده میکنید تنها تفاوتی که این حالت با حالت قبل دارد جایگزین شدن قسمتی تحت عنوان گزینهها به جای اعتبار سنجی میباشد. این قسمت را با ذکر یک مثال به شما توضیح خواهم داد. به عنوان مثال مطابق تصویر زیر ما یک فیلد نظرسنجی ایجاد و گزینههای انتخابی نظرسنجی را در قسمت گزینهها اضافه کردیم.

درضمن تیک اجباری بودن آن را برای مشتری برداشتیم. نتیجهی نهایی در سایت به شکل زیر شد.

سفارشی سازی صفحه پرداخت ووکامرس
در انتها لازم است اشاره کنیم که عملیات سفارشی سازی صفحه پرداخت ووکامرس در هر سه برگهی فیلدهای پرداخت، فیلدهای حمل و نقل و فیلدهای اضافه مشابه هم است و به همین طریقی که اشاره شد قادر به انجام آن میباشید. ما در این مقاله سعی کردیم یک افزونه ویرایش فیلدهای پرداخت ووکامرس که محبوبیت بالایی داشت را به شما معرفی کنیم. امیدوارم این مقاله مورد توجه شما قرار گرفته باشد.
در صورت بروز هر گونه سوال میتوانید آن را از بخش دیدگاهها بپرسید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
دانلود افزونه Checkout Field Editor
دانلود افزونه Checkout Field Editor صفحه افزونهمنبع: wordpress.org




