
سلام و عرض ادب خدمت شما همراهان عزیز؛
با قابلیت breadcrumbs در وردپرس آشنا هستید؟ می دانید که این قابلیت منحصربفرد چه کمکی به کاربران سایت می کند!!
در واقع معنای لغوی این کلمه ” خرده نان ” می باشد. اما در سیستم مدیریت محتوای وردپرس به عنوان ” خط راهنما ” شناخته می شود!! یعنی با استفاده از قابلیت breadcrumbs می توانید مسیر صفحه اصلی سایت تا صفحه کنونی که کاربر در حال مشاهده آن می باشد را نمایش دهید.
شما می توانید از قابلیت breadcrumbs برای مسیر راهنما در ووکامرس استفاده کنید. در این آموزش که هدف سفارشی سازی صفحات فروشگاه ووکامرس می باشد، برای شما یک افزونه معرفی می کنیم که بتوانید breadcrumbs سفارشی برای فروشگاه خود ایجاد کنید.
مسیر راهنما در ووکامرس با woocommerce breadcrumbs
افزونه WooCommerce Breadcrumbs که در مخزن وردپرس به ثبت رسیده است، برای مسیر راهنما در ووکامرس مناسب است. این افزونه تا به امروز بیش از ۳,۰۰۰ نصب فعال داشته است!! برای مسیر راهنما در ووکامرس و نحوه استفاده از این افزونه با این آموزش ووکامرس همراه من باشید.
نصب و تنظیمات افزونه
افزونه را وقتی در فروشگاه خود نصب کردید، سپس فعال نمایید. تنظیمات مسیر راهنما در ووکامرس را در زیر منوی گزینه ” تنظیمات ” نمایان می شود. به همین راحتی می توانید به تنظیمات افزونه دسترسی داشته باشید.
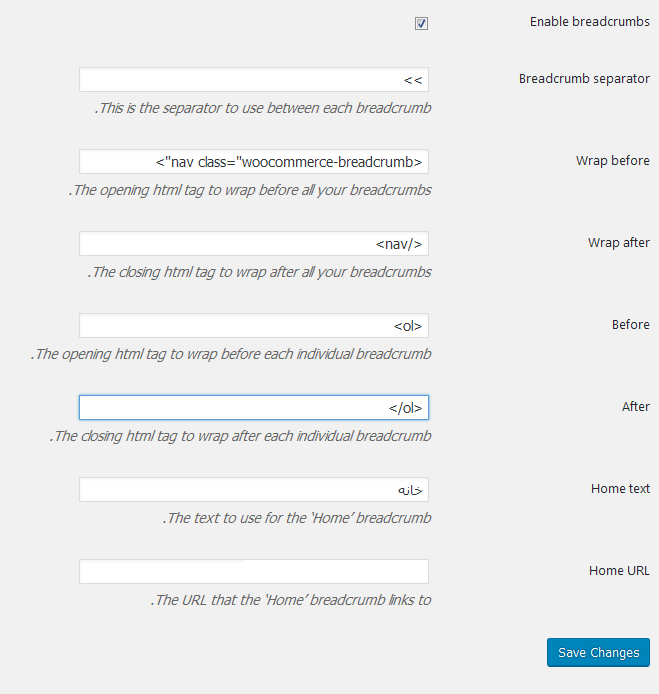
با کلیک بر روی WC Breadcrumbs وارد صفحه تنظیمات افزونه می شوید. در نگاه اول در این صفحه چندین گزینه برای تنظیمات و مسیر راهنما در ووکامرس مشاهده می کنید. این گزینه ها به صورت زیر تنظیم می شوند:
Breadcrumb Settings

Enable breadcrumbs: فعالسازی خط راهنما برای فروشگاه ووکامرس
Breadcrumb separator: تعیین کاراکتر برای جداسازی بین کلمات در خط راهنما
Wrap after و Wrap before: این بخش برای تعریف یک کلاس است که توسط آن در فایل های استایل همانند style.css و rtl.css می توانید ظاهر بخش خط راهنما را تغییر دهید.
Before و After: برای ستایل دهی به خط راهنما
Home text: کاملا مشخصه! صفحه شروع خط راهنما است که غالبا ” خانه اصلی ” می باشد.
Home URL: آدرس صفحه ای را وارد کنید که در مرحله قبل برای محل شروع خط راهنما انتخاب کردید!
حالا تنظیماتی را که انجام دادید، ذخیره نمایید تا تغییرات را در فروشگاه خود مشاه کنید.
نتیجه تنظیمات سفارشی سازی ووکامرس
شما حتما با توجه به تنظیماتی که انجام دادید، تغییراتی همانند تصویر زیر در فروشگاه خود مشاهده می کنید.

روزهاتتون زیبا…





javadfarazmand76 6 سال عضو همیار وردپرس
برای مثال من یک محصول پنکک میخواهم در سایتم اضافه کنم
که به این صورت نمایش بده :خانه / آرایش صورت / پنکک / محصول که برای تمامی دسته ها هم برگه جدا تعریف شده است
ولی در حالت الان سایت فقط آرایش صورت نمایش داده می شه و زیر شاخه های بعدی اون نمایش داده نمیشه
چه کاری برای نمایش اونا میتونم انجام بدم؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این افزونه امکاناتش محدوده چون رایگانه. داخل سایت ژاکت افزونه پرمیوم خریداری کنید که این مشکلتون برطرف بشه.
javadfarazmand76 6 سال عضو همیار وردپرس
با تشکر از شما
آیا راهکاری هست که دسته های فرعی هم نمایش داده بشه؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
لطفا بیشتر توضیح بدید.
javadfarazmand76 6 سال عضو همیار وردپرس
اگه بخوام اون دسته های فرعیم نمایش بده باید چه کاری انجام بدم؟
javadfarazmand76 6 سال عضو همیار وردپرس
با سلام
من هم از طریق افزونه یواست سئو و هم از طریق این افزونه مسیر راهنما را فعال کردم . من چند دسته بندی به صورت متوالی برای یک محصول دارم و از بین آن ها فقط دسته اصلی را در مسیر راهنما نمایش می دهد و بقیه نمایش داده نمی شود . برای این مشکل چه کاری انجام دهم ؟
با تشکر
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
اصولش هم همینه که باید دسته اصلی نمایش داده بشه.