
ساخت گالری داینامیک در ووکامرس
سلام؛
گالری هایی در انواع مختلفی در وردپرس موجود است که می توانیم به کمک آن ها تصاویر، نوشته ها و ویدئوهای خود را به صورت های داینامیک و غیر داینامیک به نمایش بگذاریم. منطق ساخت گالری در سایت برای نمایش راحت و یکجای یک سری آیتم های شاخص می باشد که می خواهیم کاربران تمامی آن ها را مشاهده کنند.
در ووکامرس هم می توانیم گالری زیبا و جالبی از تصاویر شاخص محصولات بسازیم. شاید فکر کنید نیازی به این کار نیست اما برای افرادی که می خواهند با کمی تنوع تمامی محصولات را در کنار هم قرار دهند کار جالبی به نظر می رسد. شما می توانید در صفحه ی محصولات خود گالری های زیبا و کم حجمی را بسازید تا مشتری بتواند همه ی محصولات را در کنار هم مشاهده کند و این خود نوعی دسترسی سریع و آسان به شمار می رود که شما برای مشتریان خود در نظر می گیرید.
در آموزش ووکامرس امروز تصمیم گرفته ایم افزونه ی قدرتمندی که طرفداران بسیاری نیز دارد را خدمت شما عزیزان آموزش دهیم تا به کمک آن بتوانید گالری از تصاویر محصولات خود بسازید، البته کمی متفاوت تر!
افزونه WooCommerce Dynamic Gallery

حداقل مواردی که برای نصب این افزونه نیاز داریم:
- وردپرس نسخه ی 4.1 به بالا
- پی اچ پی نسخه ی 5.4.4 به بالا
- مای اس کیو ال نسخه ی 5.4 به بالا
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده و نسخه ی فارسی آن را فقط می توانید از انتهای همین آموزش دریافت کنید!
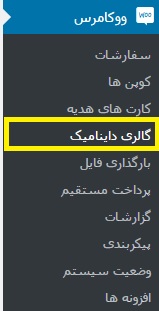
وارد پیشخوان وردپرس شده و افزونه را نصب می کنیم. سپس آن را فعال می کنیم. پس از فعال سازی مستقیما به بخش تنظیمات افزونه منتقل خواهیم شد. در صروتی که این اتفاق نیفتاد از منوی ووکامرس گزینه ی “گالری داینامیک” را می توانید کلیک کنید.

حال به بخش تنظیمات افزونه می رویم…
در این بخش دو تب تنظیمات و ظاهر گالری داریم که همانطور از نامشان پیداست یکی تنظیمات کلی را انجام می دهد و دیگری ظاهر گالری را زیبا می کند.
تنظیمات
این بخش شامل سه قسمت مجزا است که به بررسی آن ها می پردازیم.
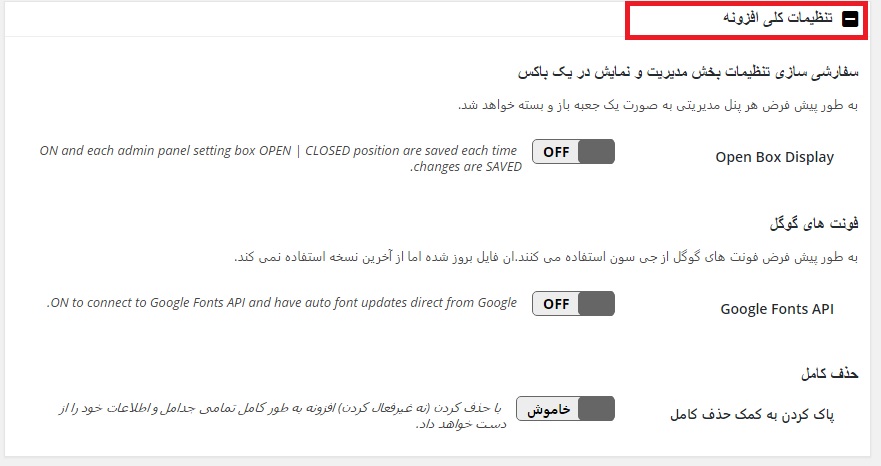
تنظیمات کلی افزونه

این قسمت در واقع حالتی سفارشی دارد. به عنوان مثال شما فونت های گوگل را مشاهده می کنید و یا اینکه نمایش داخل باکس را می توانید فعال کنید.
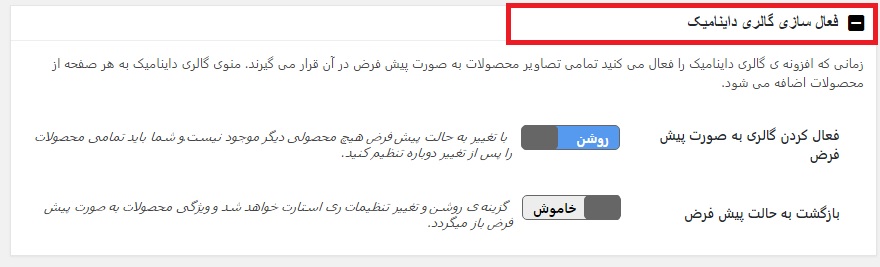
فعال سازی گالری داینامیک

در این بخش شما می توانید افزونه را فعال کنید و یا تنظیمات را به حالت پیش فرض بازگردانید.
عمل زوم کردن تصاویر

در این بخش می توانید گزینه ی زوم کردن تصویر داخل گالری را فعال کنید.
ظاهر گالری
بخش تنظیمات خود شامل دو قسمت ابعاد گالری و تصاویر شاخص می باشد که به صورت یک منوی کشویی باز می شوند و تنظیمات درون آن ها قرار دارد.
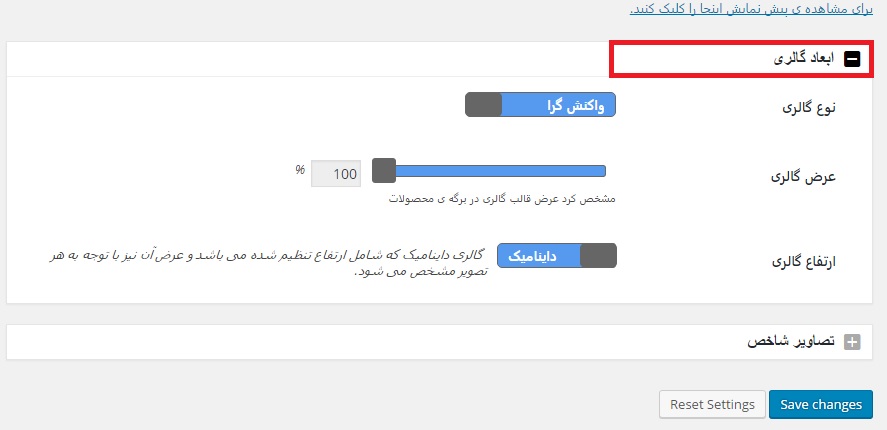
ابعاد گالری

نوع گالری: در اینجا با دو گزینه ی حالت واکنش گرا و فبکس شده رو به رو هستیم که در حالت فیکس شده شما خود باید اندازه ای به آن بدهید اما در حالت واکنش گرا به خودی خود اندازه بندی می شود و در ضمن برای دستگاه های هوشمند مشکلی نخواهد داشت.
عرض گالری: در اینجا بر حسب درصد می توانید عرض گالری خود را مشخص نمایید.
ارتفاع گالری: ارتفاع گالری نیز می تواند به صورت داینامیک باشد یعنی با اندازه ی تصویر تغییر کند و یا یک اندازه ی فیکس شده باشد.
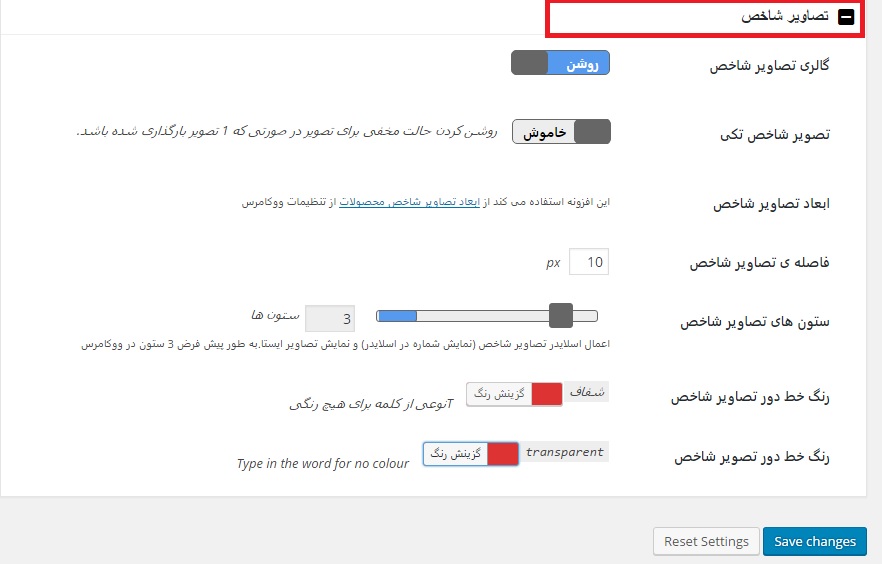
تصاویر شاخص

گالری تصاویر شاخص: با روشن کردن این گزینه حالت گالری را برای تصاویر فعال می کنید.
تصویر شاخص تکی: با فعال کردن این گزینه می توانید در زمانی که فقط یک تصویر شاخص در گالری دارید آن را مخفی نمایید.
فاصله ی تصاویر شاخص: فاصله ی بین هر تصویر از دیگری
ستون های تصاویر شاخص: حداکثر ستون هایی که برای تصاویر نمایش داده میشوند که بر روی 3 قرار دادیم.
رنگ خط دور تصاویر شاخص: رنگی که دور تصاویر شاخص نمایان می شود.
رنگ خط دور تصویر شاخص: رنگ خطی که دور یک تصویر شاخص نمایان می شود.
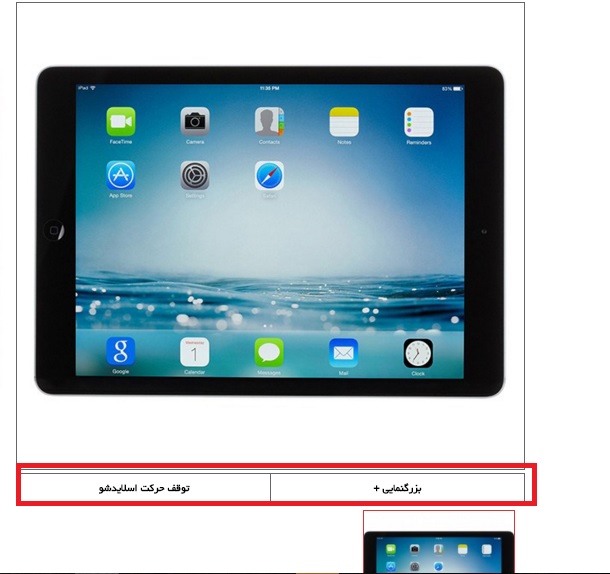
حال با هم به صفحه ی محصولات رفته و بر روی محصولی کلیک می کنیم تا گالری را در آن مشاهده کنیم…

جمع بندی!
اگر می خواهید ظاهر جذاب تری به صفحه ی محصولات خود ببخشید و آن را به گونه ای جدید تر نمایش دهید می توانید از گالری تصاویر خاصی که در ووکامرس موجود است استفاده نمایید و آن را فعال کنید.
دانلود افزونه ی WooCommerce Dynamic Gallery




