 فرم ثبت نام و ورود در ووکامرس
فرم ثبت نام و ورود در ووکامرس
گاهی اوقات امری ضروریست تا برای فروشگاه اینترنتی خود امکان ثبتنام و ورود ایجاد کنیم. به دلایل مختلفی میخواهیم اطلاعات کاربران خود را داشته باشیم در در مواردی با آنها ارتباط برقرار کنیم. مثلا در زمانهای خاص به آنها ایمیل بدهیم و آنها را ترغیب به خرید یا استفاده از خدمات خود کنیم. چگونه باید اینکار را در ووکامرس انجام دهیم؟ با استفاده از فرم ثبت نام و ورود در ووکامرس، میتوانید به راحتی فرایند ثبت نام و ورود برای فروشگاه اینترنتی محیا سازید. افزونهای که امروز برایتان در نظر گرفتیم به شما سه کد کوتاه ساده میدهد که میتوانید بر روی سایت خود جایگذاری کنید تا یک سیستم ساده برای ورود به فروشگاه اینترنتی و ثبت نام در فروشگاه اینترنتی ایجاد کنید.
فرم ثبت نام و ورود در ووکامرس
توجه کنید که حتما افزونه ووکامرس بر روی وردپرس شما نصب شده باشد زیرا این افزونه تنها برای فروشگاه اینترنتی و ووکامرس است. تیم فارسیساز همیار وردپرس این افزونه را بومیسازی کرده و شما برای دریافت آن حتما باید فایل افزونه را از انتهای آموزش دریافت کنید.
نصب و راهاندازی افزونه Woocommerce Login and Registration

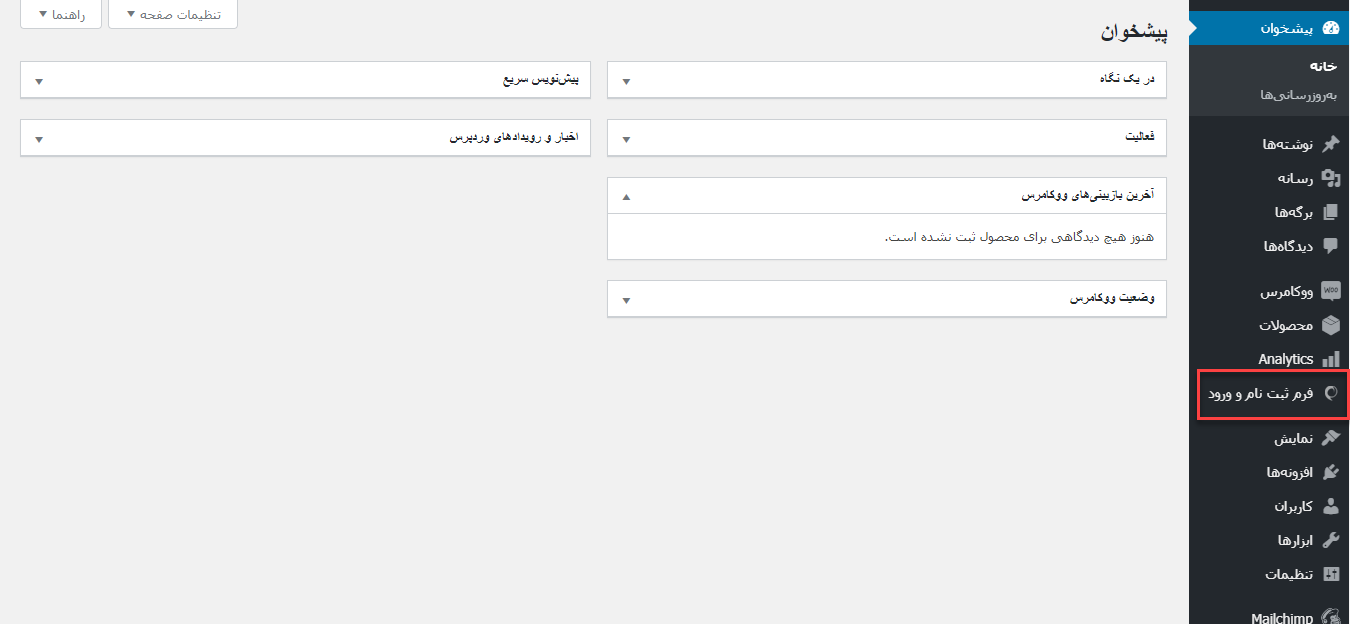
پس از دریافت فایل افزونه آن را در مسیر افزونهها نصب و سپس فعال نمایید. بعد از اینکه این افزونه را فعال کردید، یک گزینه به نام “فرم ثبت نام و ورود” به منوی سمت راست وردپرس اضافه میشود. روی این گزینه کلیک کنید.

میتوانید از افزونه فرم ثبت نام و ورود در ووکامرس در صفحات مختلف استفاده کنید. میتوانید خودتان یک صفحه بسازید و آن را به این افزونه وصل کنید و یا از کدهای کوتاهی که این افزونه در اختیارتان قرار میدهد استفاده کنید. کدها کوتاه این افزونه به شرح زیر هستند:
- شورتکد برای ورود به فروشگاه اینترنتی: [lsphe-login-form]
- شورتکد برای ثبت نام در فروشگاه اینترنتی: [lsphe-signup-form]
- شورتکد برای فرم ثبت نام و ورود در ووکامرس: [lsphe-header]
حال بیایید تک تک آنها را بررسی کنیم.
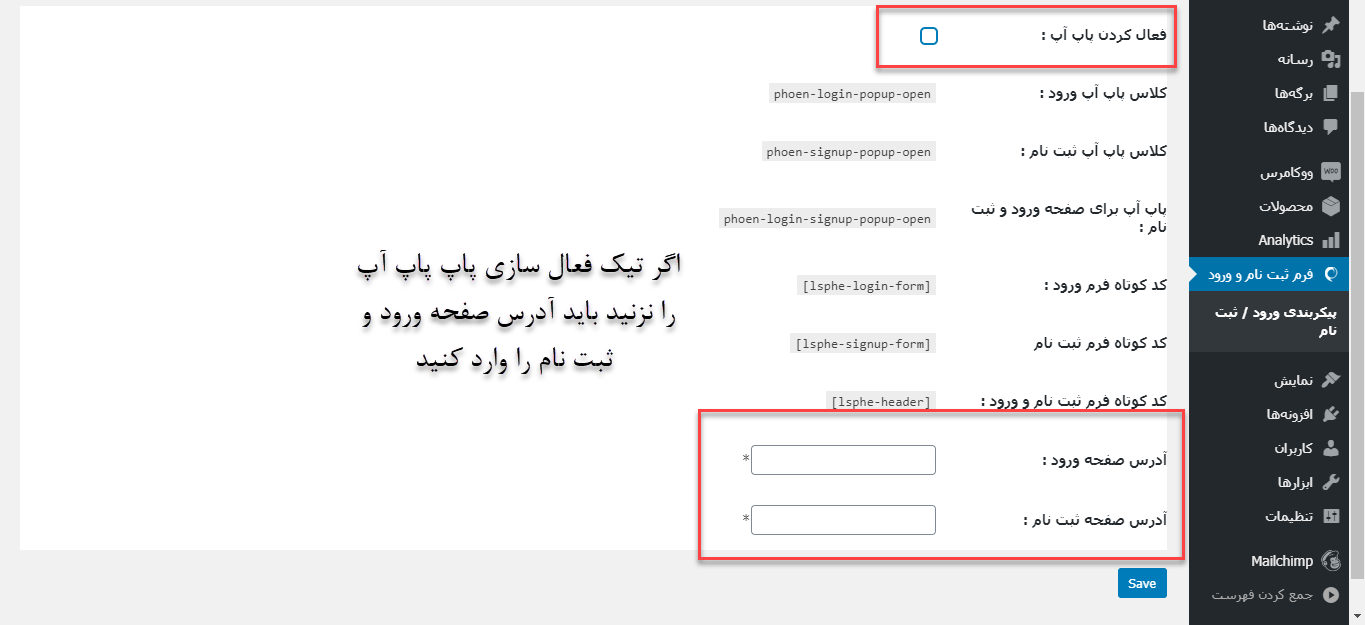
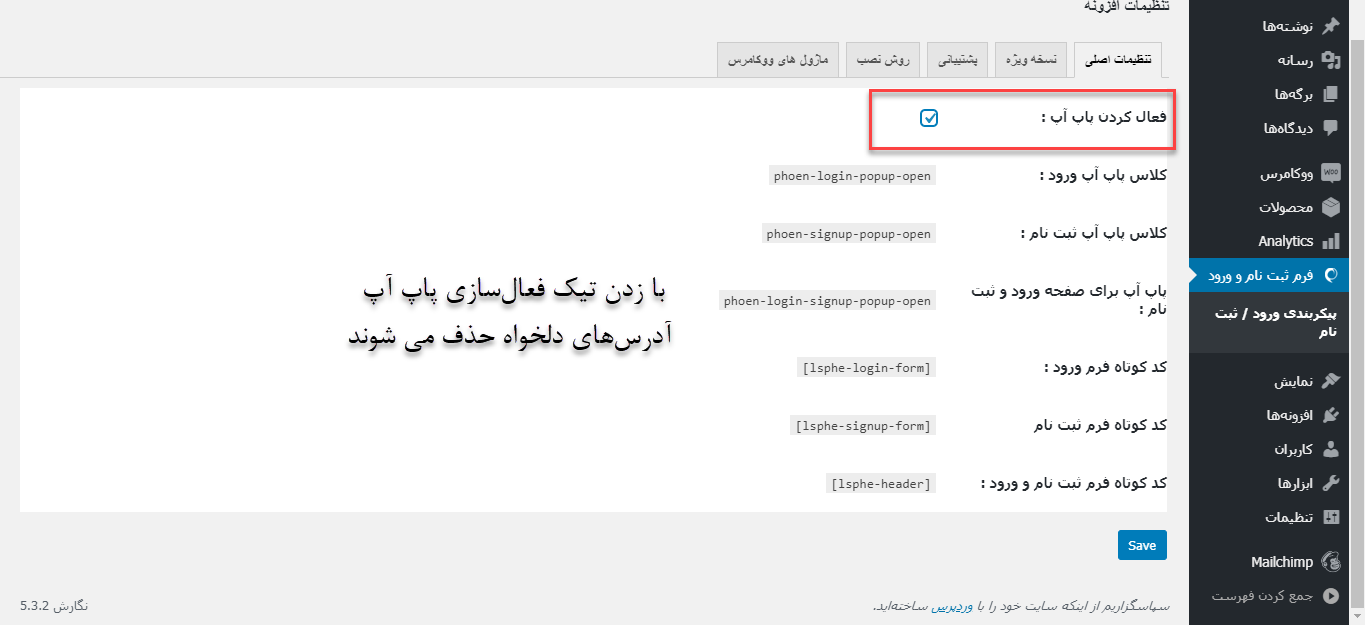
هنگامی که وارد صفحه تنظیمات این افزونه میشوید، کدهای کوتاه به شما نشان داده میشوند که میتوانید از همینجا آنها را کپی کنید. اما قبل از این کار باید به یک نکته دقت کنید. اگر میخواهید این افزونه به صورت پاپ آپ عمل کند باید حتما گزینه “فعال کردن پاپ آپ” را تیک بزنید و سپس روی save کلیک کنید. اگر این کار را انجام ندهید باید یک صفحه برای ورود و یک صفحه برای ثبت نام به طور پیش فرض برای این افزونه تعریف کنید.


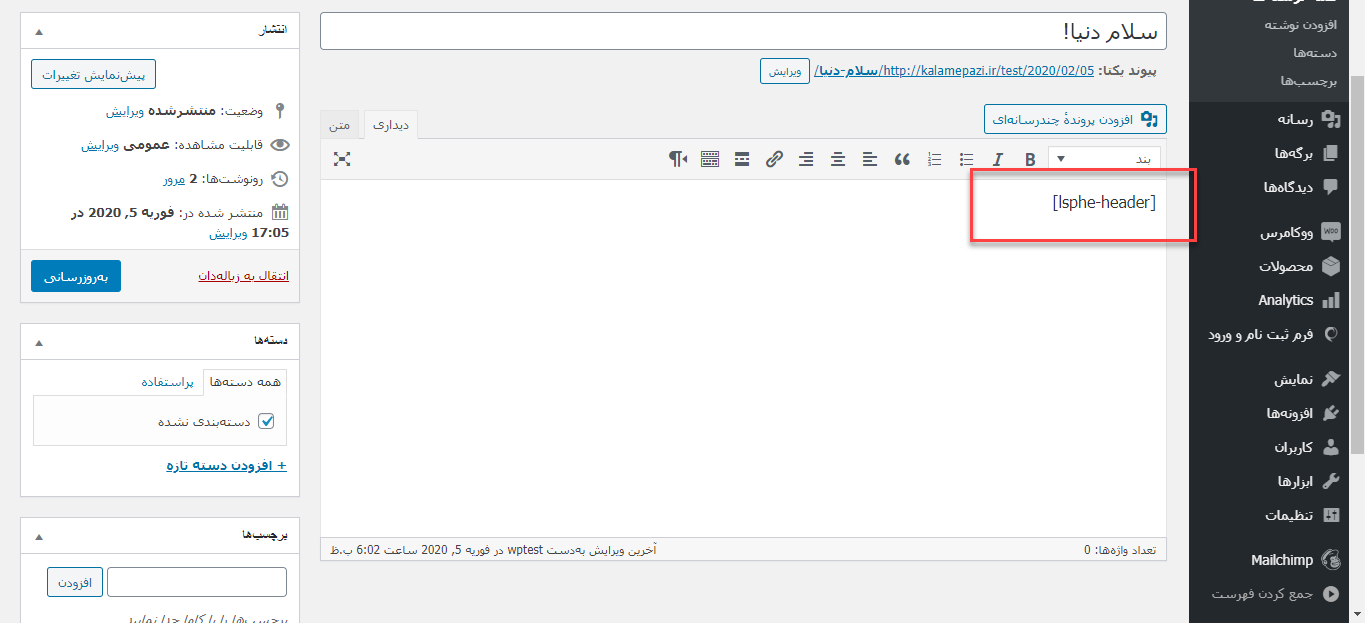
من تصمیم گرفتم از گزینه پاپ آپ استفاده کنم! اگر من کد کوتاه فرم ثبت نام و ورود در ووکامرس را کپی کنم، میتوانم آن را در هر جایی قرار دهم. من این کد را در یکی از نوشتههای سایت قرار میدهم:

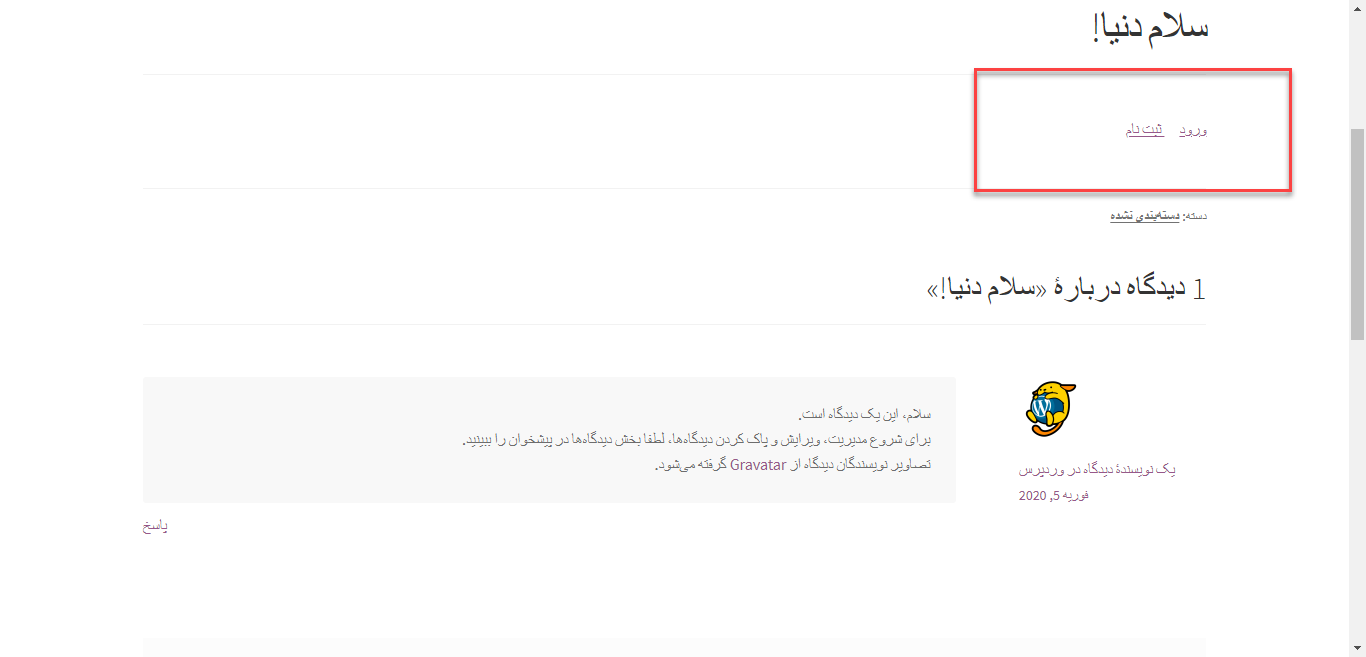
پس از قرار دادن کد کوتاه شما میتوانید نتیجه را در صفحه مورد نظر مشاهده کنید:

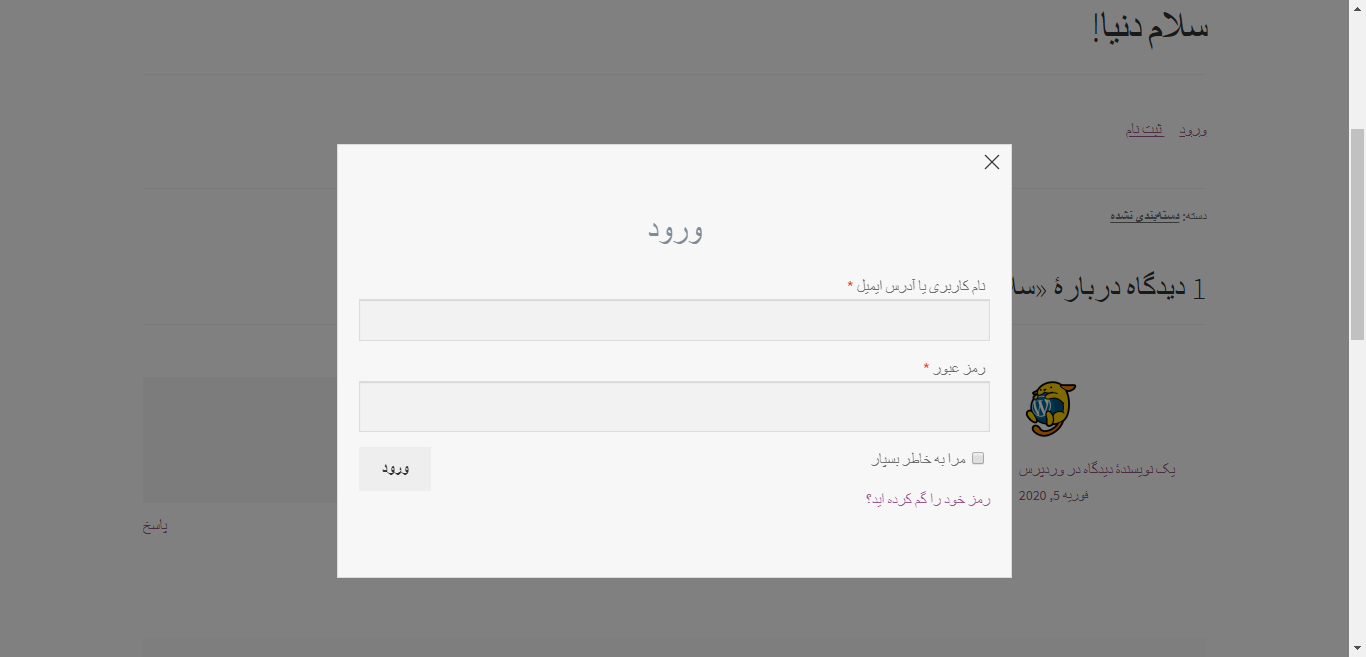
با کلیک بر روی ورود، پنجره پاپ آپ ورود نمایش داده میشود:

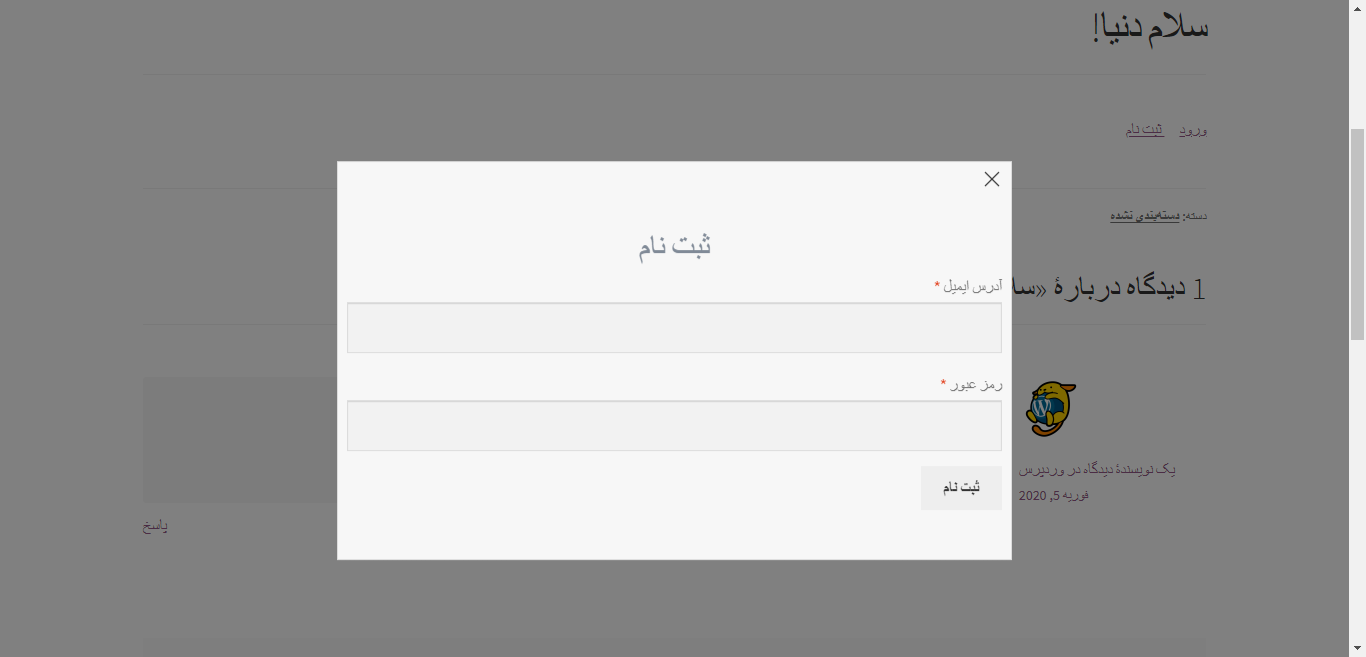
با کلیک بر روی ثبت نام پنجره پاپ آپ ثبت نام نمایش داده میشود:

تا به اینجا متوجه شدید که میتوانید در هر جایی حتی در پستهایتان از این افزونه و کدهای کوتاه آن استفاده کنید. همچنین با استفاده از این افزونه میتوانید دکمههای ورود یا ثبت نام را نیز به منو اضافه کنید. برای این کار باید از کلاسهای CSS تعریف شده در این افزونه استفاده کنید. کلاسهای تعریف شده به صورت زیر هستند:
- کلاس ورود به سیستم: phoen-login-popup-open
- کلاس ثبت نام: phoen-signup-popup-open
- پاپ آپ برای هردو کلاس ورود و ثبت نام: phoen-login-signup-popup-open
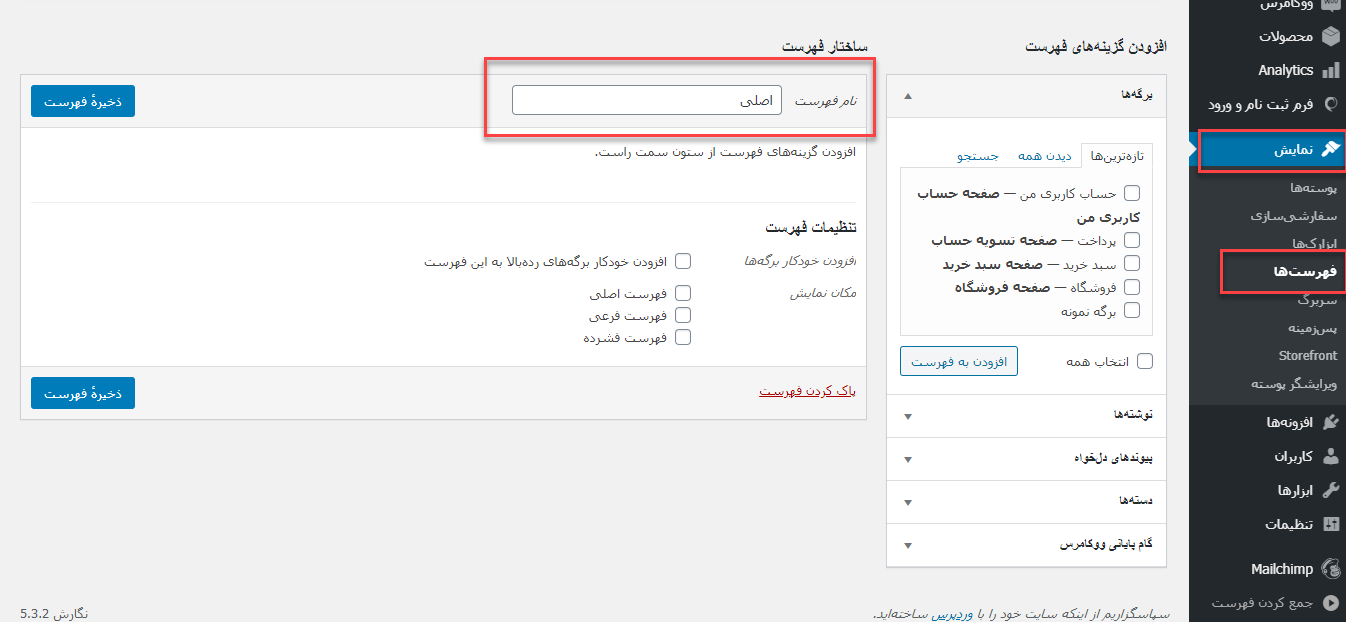
برای استفاده از این کدها در منوهای سایتتان، از منوی سمت راست وردپرس روی گزینه نمایش و سپس فهرستها کلیک کنید. پس از باز شدن صفحه، فهرستی که میخواهید تب ورود را به آن اضافه کنید، انتخاب کنید:

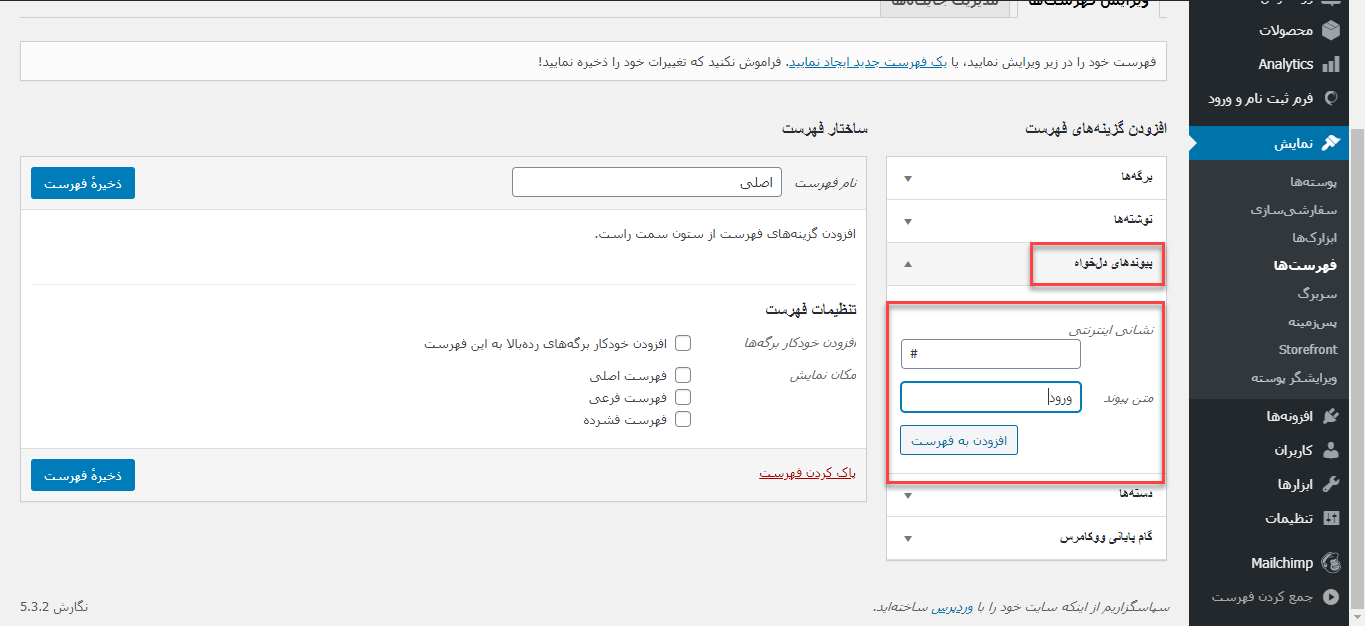
پس از انتخاب فهرست مورد نظر برای فرم ثبت نام و ورود در ووکامرس، از منوی کشویی کناری، گزینه پیوندهای دلخواه را باز کنید و در بخش نشانی اینترنتی # قرار دهید. برای آن یک متن پیوند بنویسید و روی گزینه افزودن به فهرست کلیک کنید.

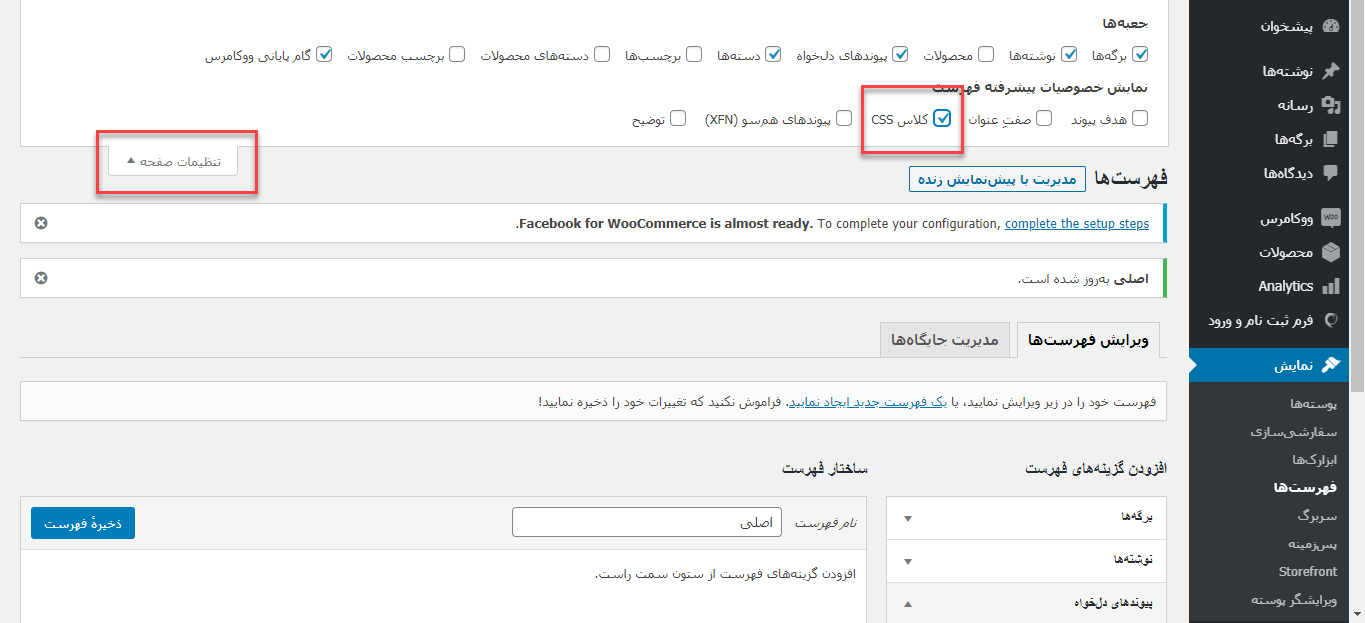
قبل از اینکه وارد مرحله بعدی بشوید، حتما چک کنید که نمایش کلاسهای CSS در تنظیمات شما فعال هست یا خیر. برای این منظور در گوشه سمت چپ و بالای صفحه روی گزینه “تنظیمات صفحه” کلیک کنید و تیک کلاس CSS را بزنید.

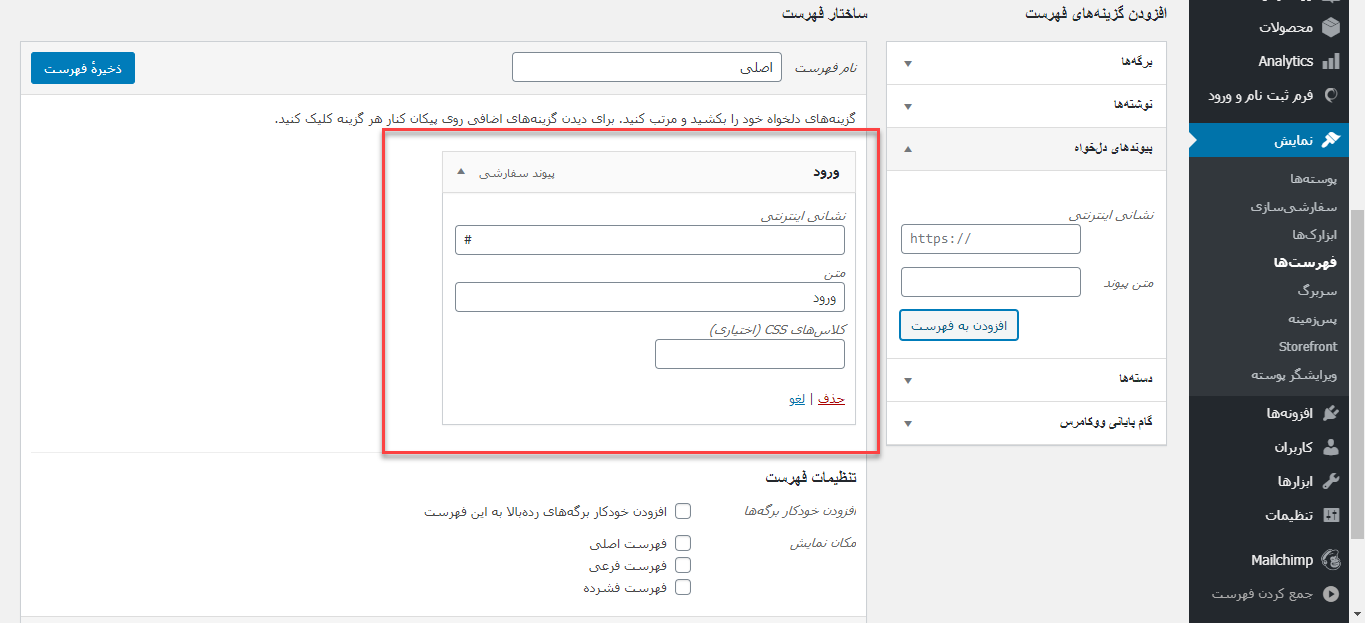
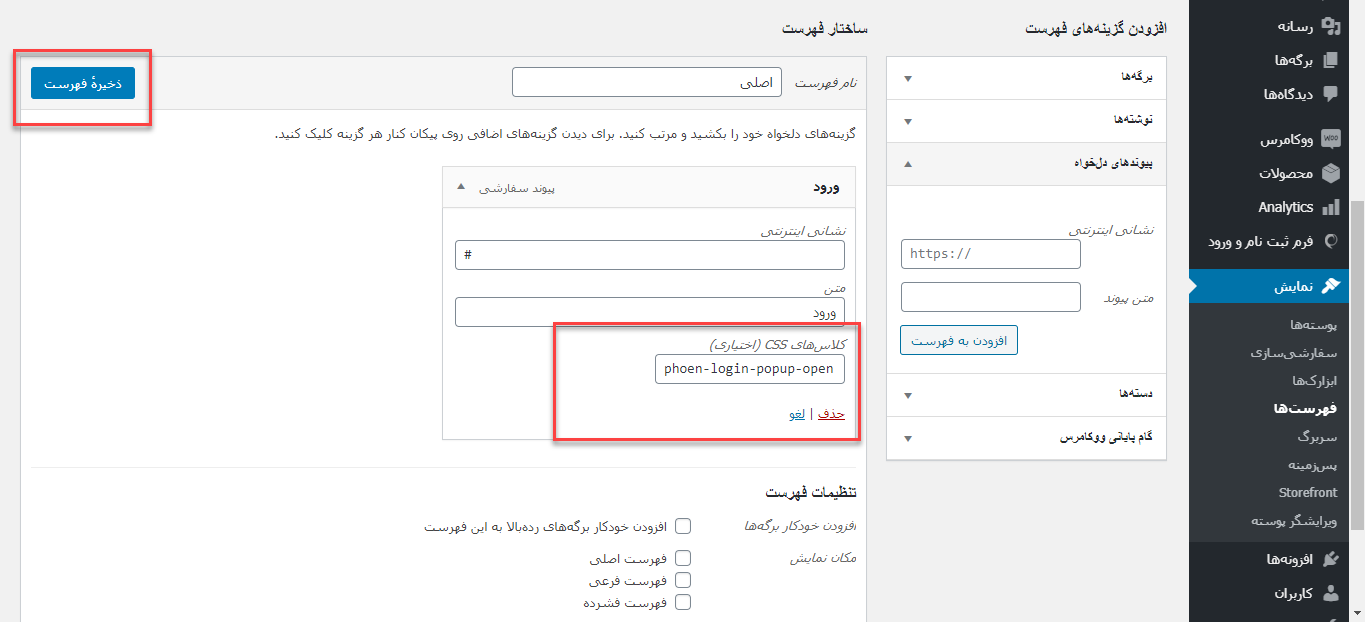
حالا مطمئن هستید که کلاس CSS برای تمامی منوها قابل نمایش است. اگر مجدد به فهرست موردنظرتان برگردید، مشاهده میکنید که گزینه مورد نظرتان به فهرست اضافه شده است. روی آن کلیک کنید:

حال در بخش کلاس های CSS کلاس مورد نظر خودتان که یکی از سه کلاس توضیح داده شده است را قرار دهید. من در اینجا از کلاس پاپ آپ ورود (phoen-login-popup-open) استفاده کردم. پس از اینکه کلاس را وارد کردید روی گزینه ذخیره فهرست کلیک کنید.

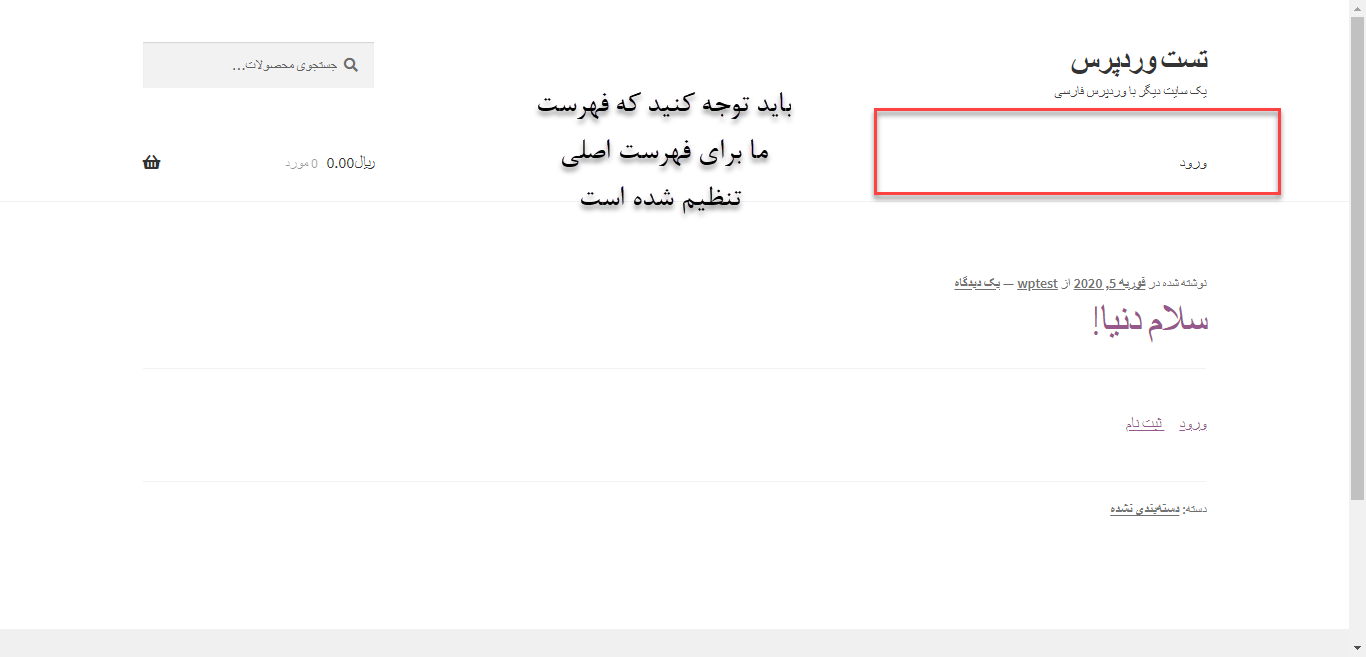
حالا وقت دیدن نتیجه است. به جایی که فهرست را تنظیم کردهایم میرویم و نتیجه را بررسی میکنیم:

پس از کلیک بر روی گزینه ورود پنجره پاپ آپ ورود باز میشود و دقیقا مانند حالت قبلی فرم ورود به فروشگاه اینترنتی را نمایش میدهد.
تبریک میگویم! شما موفق شدید از افزونه فرم ثبت نام و ورود در ووکامرس استفاده کنید و آن را برای خود سفارشی سازی کنید. اگر بخواهید همین افزونه را به قالب خود اضافه کنید، میتوانید از کد زیر استفاده کنید:
<?php echo do_shortcode('[lsphe-header]' ); ?>
افزونه ورود و ثبت نام ووکامرس، به شما امکان میدهد که یک صفحه ثبت نام و ورود ایجاد کنید و همینطور به شما امکان دسترسی به هر دو صفحه یا پنجرهها پاپ آپ را میدهد. در ادامه به ویژگیهای این افزونه و قابلیتهای دیگر آن میپردازیم.
ویژگیهای افزونه ثبتنام و ورود
- ثبت نام مبتنی برOTP
- ورود به سیستم مبتنی برOTP
- گزینه جدید برای تنظیم مدت زمان ارسال مجددOTP
- گزینه جدید برای تعیین تعداد ارسالهایOTP
- گزینه جدید برای فعال یا غیر فعال کردن عملکرد OTP
- گزینه تغییر مسیر کاربر پس از ورود به صفحه قبلی OTP
- افزونه باWC Vendor و Dokan سازگار است.
- گزینههایی برای ایجاد فیلدهای ثبت نام سفارشی خود مانند نام، نام کاربر، تاریخ تولد، آدرس، شماره تماس با استفاده از انواع فیلد مانند کادر متن، ناحیه متن، تاریخ، منوی کشویی و دکمه رادیویی وجود دارد.
- شما میتوانید فیلدها را بصورت اجباری تنظیم کنید و برچسبهای پر شده در محل جای گذاریهای فیلد را نشان دهید.
- ورود خودکار در صفحه پرداخت ظاهر میشود.
- نماد فونت برای لینکهای ورود و ثبت نام اضافه میشود.
- گزینه ای برای انتخاب یک طرح پاپ آپ از بین سه گزینه موجود
- گزینه ای برای تنظیم استایل پاپ آپ بعنوانLightbox و Dropdown
- گزینه بارگذاری خودکار پاپ آپ به شما امکان میدهد زمان را (بر حسب ثانیه) تنظیم کنید و پس از آن پنجره در صفحه بارگذاری شده، ظاهر میشود.
- میتوانید شرایط و ضوابط را در صفحه ثبت نام فعال یا غیرفعال کنید.
- ادغام افزونه ورود به سیستم یا شبکههای اجتماعی را با پنجره پاپ آپ انجام دهید. این انتخاب شامل گزینههایی برای 1. فعال کردن ورود به شبکههای اجتماعی 2. بارگذاری تصویر نماد فیس بوک 3. بارگذاری تصویر نماد Google+ است.
- طرح حساب گروهی (مانند گزینه بالا یا پایین) را تنظیم کنید.
- میتوانید نام برچسبهایی مانند “عنوان” ، “نام کاربری”، “برچسب رمز عبور”، “برچسب ایمیل” و غیره را در فرم ورود به سیستم، فرم ثبت نام و لینک باز پاپ اختصاصی طراحی کنید.
- سایر گزینههای تنظیمات سفارشی سازی پیشرفته عبارتند از: تنظیم مکان یاب (برای نام کاربری، ایمیل و رمز عبور) برچسب پیوند (برای فراموش کردن رمز عبور، ورود و ثبت نام) و غیره.
- میتوانید توضیحات را در کادر توضیحات موجود برای “ورود” و “ثبت نام” اضافه کنید.
- پاپ آپ سازگار با موبایل است.
- برچسب نام کاربری و رمزعبور را در فرم ورود به سیستم نمایش داده یا مخفی کنید.
- کد جداگانه برای پیوندهای ورود به سیستم:
برای ورود به سیستم [lsphe-header-login]
برای ثبت نام [lsphe-header-signup]
گاهی ما برای سایتهای خود نیازمند ساخت فرم ثبتنام و ورود هستیم، این نیاز حتی برای سایتهای فروشگاهی هم وجود دارد. به همین دلیل امروز افزونهای را با هم بررسی کردیم که این امکان را برایمان به شکل ساده فراهم میکند. بیصبرانه منتظر نظرات شما عزیزان هستیم.




