
ساخت منوی ووکامرسی
سلام دوستان؛
بارها و بارها در ذهن تمام ما این مسئله ایجاد شده که چطور میتوانیم فهرستی را فقط براساس فروشگاه ووکامرسی ایجاد کنیم. زیرا هر قالبی که نصب می کنید منوهای مربوط به خود را دارد مگر اینکه کاملا سفارشی شده باشد.
حال تصور کنید ما بتوانیم منوی مخصوص ووکامرس را نمایش دهیم یا به غیر از منوهایی اصلی سایت منوی ووکامرس را نیز بسازیم و در بخش دلخواه به نمایش بگذاریم. استلزارم این کار چیست؟
در واقع انجام این کار نیز یک نوع دسترسی سریع برای مشتری محسوب می شود با این تفاوت که ظاهر فروشگاه اینترنتی را نیز جذاب تر می کند و دیگر نیازی به جستجوی محصولات نیست و به راحتی وارد بخش های مورد نیاز می شویم.
ناگفته نماند که این روش برای سایت هایی که در کنار خود فروشگاه اینترنتی دارند (یعنی وبسایتی با فعالیت مشخص دارند و در آن ووکامرس نصب می کنند) استفاده از این منوهای ووکامرسی بسیار مهم تر است.
در آموزش ووکامرس امروز قصد داریم یک منوی ووکامرسی ایجاد کرده و در وبسایت خود استفاده کنیم. پس با ما همراه باشید…
افزونه WooCommerce Menu Extension

با کمک افزونه ی WooCommerce Menu Extension می توان منوهایی مخصوص ووکامرس را در فروشگاه اینترنتی ایجاد کرد.
به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی افزونه نیازی به هیچ گونه تنظیمات اضافی نداریم و می توانیم مستقیما به بخش نمایش و سپس فهرست ها مراجعه کنیم.
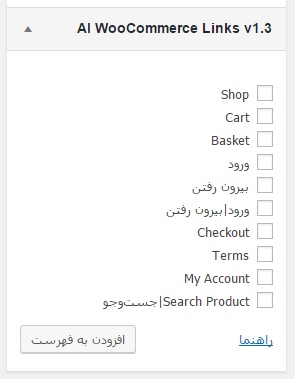
فهرست ها

بخشی که در تصویر می بینید در فهرست ها اضافه شده که می توانیم هر موردی را که می خواهیم انتخاب کرده و به فهرست ها اضافه کنیم. شما می توانید به فهرست های اصلی سایت اضافه کنید و یا فهرستی بسازید (مثلا با عنوان فروشگاه اینترنتی) و سپس هر موردی را که مد نظرتان است اضافه کنید.
در ضمن مواردی که به صورت انگلیسی هستند را می توانید داخل فهرست ها فارسی کنید. (مثلا shop : فروشگاه)
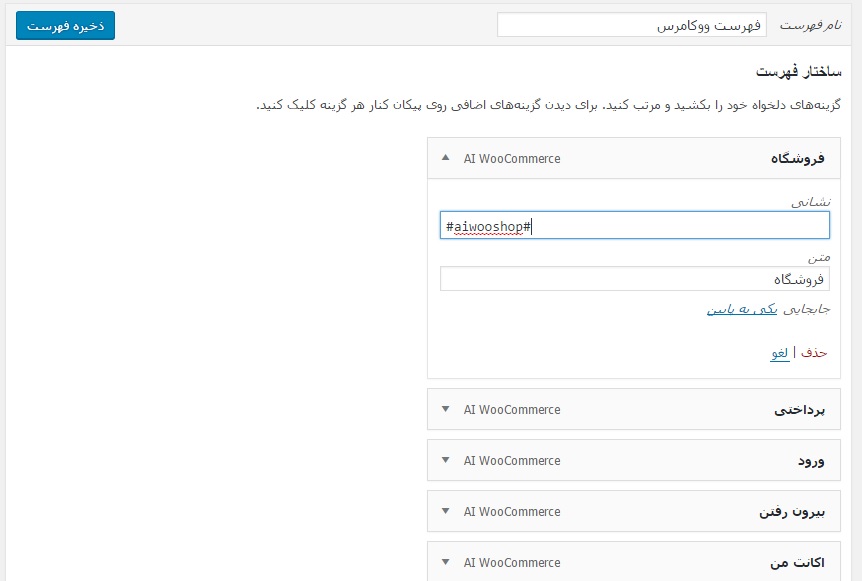
حال با توجه به نیاز خود مواردی را اضافه کردیم:

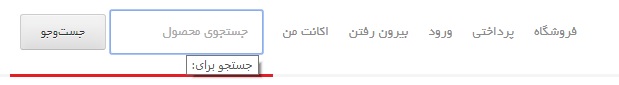
به این صورت می توانیم مواردی را که می خواهیم به راحتی اضافه کنیم و پس از ذخیره ی فهرست ها به سایت مراجعه کرده و نتیجه ی حاصل شده را ببینیم:

جمع بندی!
در صورتی که می خواهید دسترسی به بخش های فروشگاه را درون سایت خود بسیار راحت تر فراهم کنید به شما پیشنهاد میکنیم حتما از منوهای ووکامرس استفاده کنید تا مشتریان بتوانند فقط با فروشگاه ارتباط برقرار کرده و خرید خود را انجام دهند.




