 شورتکدهای ووکامرس
شورتکدهای ووکامرس
ووکامرس به همراه شورتکدها يا کدهاي کوتاه متعددي ارائه ميشود. ميتوان از شورتکدهای ووکامرس به منظور قرار دادن محتوا در برگهها و نوشتهها استفاده نمود. گاهی پیش میآید که به بنا به دلایلی برخی از برگههای مهم مانند تسویه حساب در فروشگاه از بین میروند. اصلا جای نگرانی نیست! کافیست شورتکد مربوطه را یافته و در یک برگه قرار دهید. صفحه تسویه حساب شما به راحتی ایجاد میشود. برای این منظور لازم است با کدهای کوتاه در ووکامرس آشنا شویم و آنها را شناسایی کنیم.
شورتکدهای ووکامرس
در برگهها و نوشتهها میتوان از شورتکدهای ووکامرس استفاده کرد. اگر از ويرايشگر بلوک استفاده میکنيد، نخست باید بلوک کد کوتاه را انتخاب کنيد.

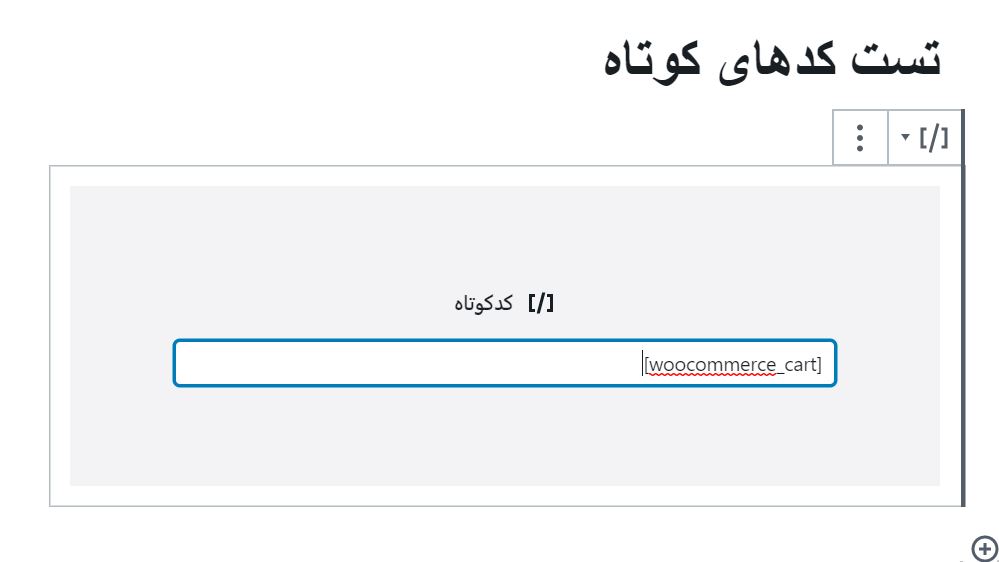
سپس شورتکدهای ووکامرسی که مد نظرتان است را جايگذاری کنيد. به عنوان مثال برگه سبد خرید…

اگر از ويرايشگر کلاسيک وردپرس استفاده میکنيد، فقط کافيست شورتکدهای ووکامرس را در محل مد نظرتان قرار دهيد. یعنی در سمت ویرایشگر متن.
پارامترها يا آرگومانها
بعضی از شورتکدهای ووکامرس با پارامترها يا آرگومانها همراه هستند. آرگومانها اين امکان را فراهم میکنند که بتوان از شورتکدها يا کدهای کوتاه ووکامرس به شکل مطلوبتري استفاده کرد. به عنوان مثال اگر “id=”99 را به کد کوتاه [add_to_cart] اضافه کنيم، يک دکمه افزودن به سبد خرید برای محصولی که آيدی آن 99 است، ايجاد میشود.
[ "add_to_cart id="99]
شورتکدهای ووکامرس
ووکامرس بدون استفاده از کدهای کوتاه زير، عملکرد صحيحی نخواهد داشت. کدهای کوتاه در ووکامرس بايد در مکانی در سايت شما استفاده شده باشند:
- [woocommerce_cart] – برگه کارت يا همان سبد خريد را نشان میدهد.
- [woocommerce_checkout] – برگه پرداخت را نشان میدهد.
- [woocommerce_my_account] – برگه حساب مشتری را نشان میدهد.
- [woocommerce_order_tracking] – فرم پيگيری سفارش را نشان میدهد.
در برخی از موارد، شورتکدهای ووکامرس توسط Wizard Onboard به صورت خودکار به برگهها اضافه میشوند و نيازی نيست که شما به صورت دستی اين کار را انجام دهيد.
شورتکد Cart
اين شورتکد در برگه کارت يا همان سبد خريد استفاده میشود و محتوای سبد خريد، رابط کاربری برای کدهای تخفيف و ساير محتوای مرتبط با سبد خريد را نشان میدهد.
آرگومانها: اين شورتکد آرگومانی ندارد.
[woocommerce_cart]
شورتکد Checkout
در برگه پرداخت استفاده میشود و فرآيند پرداخت را نشان میدهد.
آرگومانها: اين شورتکد آرگومانی ندارد.
[woocommerce_checkout]
شورتکد My Account
اين شورتکد، بخش حساب من را نشان میدهد. در اين بخش، مشتری میتواند سفارشهای پيشين خود را مشاهده کرده و اطلاعات کاربری خود را بروزرسانی کند. همچنین میتوان تعداد سفارشهايی که در اين بخش نمايش داده میشود را سفارشیسازی کرد. در حالت پيشفرض، ۱۵ سفارش آخر نمايش داده میشود (اگر میخواهيد تمامی سفارشات نمايش داده شود از ۱- استفاده کنيد).
آرگومانها :
</pre>
<pre class="wp-block-preformatted">array(
'current_user' => ''
)</pre>
<pre>
شورتکد Order Tracking
به کاربر امکان میدهد که با وارد کردن جزئيات، سفارش خود و وضعيت آن را مشاهده کند.
آرگومانها: اين شورتکد آرگومانی ندارد.
[woocommerce_order_tracking]
شورتکد Products
توجه: در هسته ووکامرس از نسخه 3.6 به بعد، چندين بلوک محصول قرار داده شده است. پيکربندی اين بلوکها نسبت به شورتکدهای ووکامرس سادهتر است.
شورتکد [products] يکی از بهترين شورتکدهای ووکامرس است که میتواند جايگزين انواع رشتههای مورد استفاده در نسخههای قبلی ووکامرس شود.
شورتکد [products] به شما اين امکان را میدهد که محصولات را با استفاده از آيدی نوشته، SKU، دستهها و ويژگیها نمايش دهيد و همچنين از صفحهبندی، نمايش تصادفی و برچسبهای محصول نيز پشتيبانی میکند. بدين ترتيب ديگر نيازی به استفاده از شورتکدهای[featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute] و [top_rated_products] که در نسخه های قبل از 3.2 استفاده میشدند، نيست.
ويژگیهای موجود برای محصول
ويژگیهای زير را میتوان به همراه شورتکد [products] مورد استفاده قرار داد. به منظور درک آسانتر، اين ويژگیها را با توجه به تابع اوليه به بخشهای زير تقسيم کرده و در ادامه مطلب چند مثال برای درک بهتر این موضوع آوردهایم.
ويژگیهای نمايش محصول
- limit – تعداد محصولاتی که میخواهيم نمايش داده شود. پيشفرض 15 است و 1- تمامی محصولات را نمايش میدهد.
- columns – تعداد ستونهای نمايش داده شده، پيشفرض 4 است.
- paginate – فعالسازی صفحهبندی. به همراه limit به کار میرود. پيشفرض آن مقدار false دارد. به منظور فعالسازی بايد مقدار آن را برابر با true قرار دهيم.
- orderby – مرتبسازی محصولات نمايش داده شده براساس معيار انتخابی. میتوان با استفاده از نامکها يک يا چند معيار انتخاب کرد، نامکها بايد با فاصله از هم جدا شوند. معيارهای زير قابل استفاده هستند:
- تاريخ انتشار محصول
- آيدی نوشته محصول
- ترتيب منو، اگر تنظيم شود شمارههای پايينتر نخست نمايش داده میشوند.
- تعداد خريدها (محبوبيت)
- به صورت تصادفی (ممکن است در بعضی از سايتها که از کش استفاده میکنند درست کار نکند)
- ميانگين امتيازات محصول
- عنوان محصول (گزينه پيشفرض اين وِيژگی همين مورد است)
- skus – ليست SKUهای محصولات که با کاما (،) از هم جدا شدهاند.
- category – ليست نامکهای دستهها که با کاما (،) از يکديگر جدا شدهاند.
- tag – ليست نامکهای برچسبها که با کاما (،) از يکديگر جدا شدهاند.
- order – مشخص میکند که آيا ترتيب نمايش محصولات که در ويژگی orderby تعيين شده است صعودی (ASC) باشد يا نزولی (DESC). مقدار پيشفرض ASC است.
- class – يک کلاس دربرگيرنده HTML اضافه میکند که میتوان از آن به منظور تعيين استايل خروجی با CSS استفاده کرد.
- on_sale – محصولات در حال فروش را برمیگرداند. نبايد با best_selling يا top_rated استفاده شود.
- best_selling – محصولاتی که بهترين فروش را داشتهاند، برمیگرداند. نبايد با on_sale يا top_rated استفاده شود.
- top_rated – محصولاتی که بالاترين امتياز را دارند، برمیگرداند. نبايد با on_sale يا best_selling استفاده شود.
ويژگیهای محتوای محصول
- attribute – محصولاتی که از يک نامک ويژگی معين استفاده میکنند، را برمیگرداند.
- terms – ليست گزارههای ويژگیها را برمیگرداند که بايد به همراه attribute استفاده شود.
- terms_operator – عملگر مورد استفاده برای مقايسه گزارهها. عملگرهای زير قابل استفاده هستند:
- AND – محصولات تمامی ويژگیهای انتخابی را نمايش خواهد داد.
- IN – محصولات موجود در وِيژگی انتخابی را نمايش خواهد داد. مقدار پيشفرض term_operator همين مقدار است.
- NOT IN – محصولاتی را که در ويژگی يا ويژگیهای انتخابی وجود ندارند، نمايش خواهد داد.
- tag_operator – عملگر مورد استفاده برای مقايسه برچسبها. عملگرهای زير قابل استفاده هستند:
- AND – محصولات موجود در تمامی برچسبهای انتخابی را نمايش میدهد.
- IN – محصولات موجود در برچسبهای انتخابی را نمايش میدهد. مقدار پيشفرض tag_operator همين مقدار است.
- NOT IN – محصولاتی را که در برچسبهای انتخابی قرار ندارند، نمايش میدهد.
- visibility – محصولات را بر اساس قابليت مشاهده نمايش میدهد. گزينههای زير در دسترس است:
- visible – محصولاتی که در فروشگاه و نتايج جستجو قابل مشاهده هستند، را نمايش میدهد. مقدار پيشفرض visibility همين مقدار است.
- catalog – محصولاتی را نشان میدهد که فقط در فروشگاه قابليت مشاهده دارند، نه در نتايج جستجو.
- search – محصولاتی را نشان میدهد که فقط در نتايج جستجو قابليت مشاهده دارند، نه در فروشگاه.
- hidden – محصولاتی که از ديد فروشگاه و جستجو مخفی شدهاند و فقط با URL مستقيم قابليت مشاهده دارند را نشان
میدهد. - featured – محصولاتی را نشان میدهد که به عنوان ويژه يا شاخص نشانگذاری شدهاند.
- category – محصولات را با استفاده از نامک دسته معين شده، برمیگرداند.
- tag – محصولات را با استفاده از نام برچسب معين شده، برمیگرداند.
- cat_operator -عملگر مورد استفاده برای مقايسه گزارههای دسته. عملگرهای زير در دسترس است:
- AND – محصولاتی را نشان میدهد که متعلق به تمامی دستههای انتخابی باشند.
- IN – محصولاتی را نشان میدهد که در دسته انتخابی قرار داشته باشند. مقدار پيشفرض cat_operator همين مقدار است.
- NOT IN – محصولاتی را نشان میدهد که در دسته انتخابی قرار ندارند.
- ids – محصولات را بر اساس ليست آيدی برگهها نمايش میدهد.
- skus – محصولات را بر اساس ليست SKUها نمايش میدهد.
اگر محصول نمايش داده نمیشود، بررسی کنيد که در بخش قابليت مشاهده کاتالوگ، بر روی “Hidden” تنظيم نشده باشد.
برای پيدا کردن آيدی محصول به صورت زير عمل کنيد: به بخش محصولات رفته و نشانگر موس را بر روی محصول مد نظر قرار دهيد، آيدی محصول مشاهده میشود.
ويژگیهای ويژه محصول
اين ويژگیها را نمیتوان به همراه ويژگیهای محتوا به کار برد، زيرا اين احتمال وجود دارد که يک تعارض در بين آنها بوجود بيايد و در نتيجه نمايش داده نشوند. شما فقط میتوانيد يکی از ويژگیهای ويژه زير را استفاده کنيد:
- best_selling – محصولاتی که بهترين فروش را دارند، نمايش میدهد. مقدار آن بايد برابر true تنظيم شود.
- on_sale – محصولاتی که در حال فروش هستند، را نمايش میدهد. مقدار آن بايد برابر true تنظيم شود.
مثالهايی برای استفاده از کدهای کوتاه ووکامرس در سناريوهای مختلف محصولات
در سناريوهای زير از يک فروشگاه لباس به عنوان نمونه استفاده کردهايم.
سناريوی شماره 1 – اقلام فروش تصادفی
میخواهيم چهار محصول تصادفی برای فروش را نمايش دهيم. از کد زير استفاده میکنيم:
["products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true]
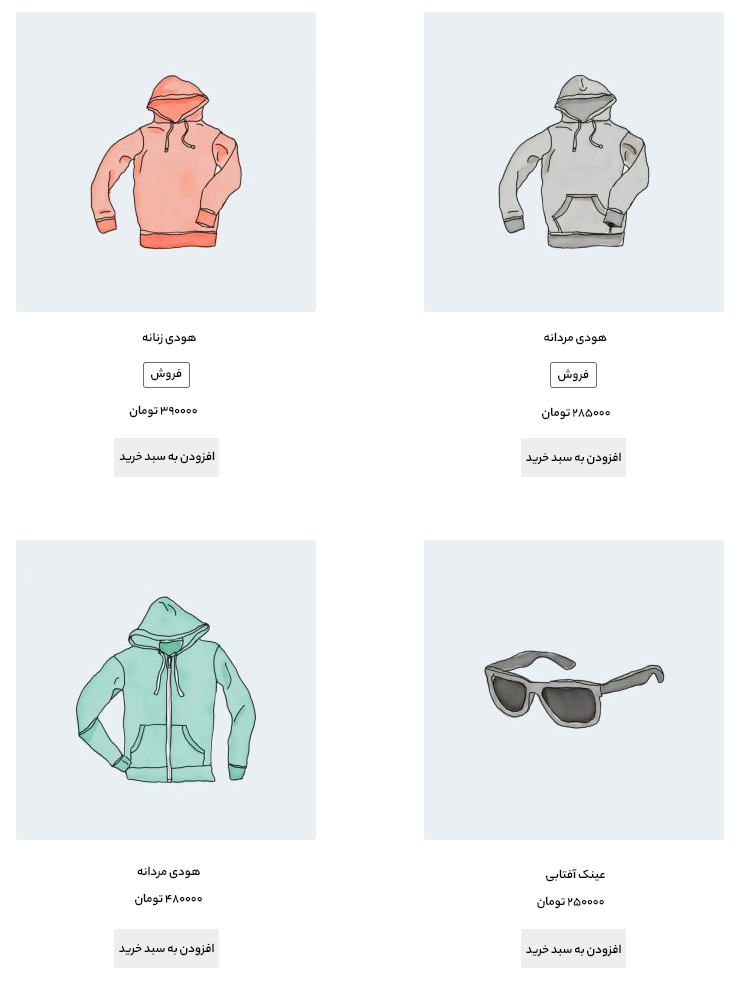
اين شورتکد چهار محصول در چهار ستون (يک رديف) تنظيم میکند و محبوبترين اقلام در حال فروش را نمايش میدهد. همچنين کلاس quick-sale را نيز اضافه میکند که میتوان از آن به منظور تعيين استايل در پوسته استفاده کرد. خروجی به شکل تصوير زير خواهد بود:

سناريوی شماره 2 – محصولات ويژه
میخواهيم محصولات ويژه را به نحوی که در هر رديف دو محصول قرار بگيرد و حداکثر چهار آيتم نمايش داده شود، نمايش دهيم.
["products limit="4" columns="2" visibility="featured]
توضيح شورتکدهای ووکامرس بالا بدين شرح است: حداکثر 4 محصول در دو ستون بارگذاری خواهد شد و اين محصولات بايد ويژه باشند. همچنين از برخی مقادير پيشفرض نيز استفاده میشود، هر چند که به شکل صريح تعريف نشدهاند؛ مثلا مرتبسازی براساس عنوان محصول و طبق حروف الفبا انجام میشود.

سناريوی شماره 3 – محصولاتی که بهترين فروش را داشتهاند
میخواهيم سه محصول که بهترين فروش را داشتهاند، با کمک شورتکدهای ووکامرس در يک رديف نمايش دهيم.
["products limit="3" columns="3" best_selling="true]

سناريوی شماره 4 – جديدترين محصولات
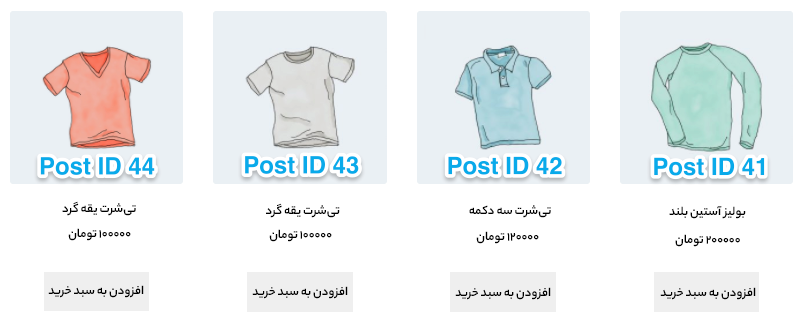
میخواهيم جديدترين محصولات قبل از ساير محصولات نمايش داده شوند و چهار محصول در يک رديف نمايش داده شود. برای انجام اين کار از آيدی نوشتهها (که در زمان ساخت برگه محصول ايجاد میشود) به همراه دستورات order و orderby استفاده میکنيم. از آنجايی که امکان مشاهده آيدی نوشتهها در فرانتاند يا سمت کاربر ميسر نيست، آيدیها بر روی تصاوير نوشته شدهاند.
["products limit="4" columns="4" orderby="id" order="DESC" visibility="visible]

سناريوی شماره 5 – دستهبندیهای معين
میخواهيم دستههای کاپشن (hoodies) و پيراهن (shirts) نمايش داده شود اما دسته لوازم جانبی (accessories) نمايش داده نشود. همچنين میخواهيم که محصولات در دو رديف با چهار ستون نمايش داده شود.
["products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND]
اگر بخواهيم محصولاتی که در اين دو دسته هستند، نمايش داده نشود، کافی است در cat_operator بجای AND از NOT IN استفاده کنيم.
["products limit="8" columns="4" category="hoodies, tshirts" cat_operator="NOT IN]
توجه کنيد که اگرچه حداکثر تعداد را 8 عدد انتخاب کردهايم، اما فقط 4 محصول وجود دارد که با معيار انتخابی مطابقت دارند، بنابراين فقط چهار محصول نمايش داده میشود.
سناريوی شماره 6 – نمايش ويژگی
هر يک از لباسها با توجه به فصل مناسب دارای يک ويژگی بهار/تابستان يا پاييز/زمستان هستند. بعضی از محصولات دارای هر دو ويژگی هستند. در اين مثال میخواهيم در هر رديف سه محصول را نمايش دهيم به نحوی که همگی اقلام مربوط به بهار/تابستان باشند، از نامک ويژگی season استفاده میکنيم و ويژگیها نيز warm و cold هستند. همچنين میخواهيم ابتدا محصولات جديدتر نمايش داده شوند.
["products columns="3" attribute="season" terms="warm" orderby="date]
اگر بخواهيم منحصرا محصولات فصل سرد را نمايش دهيم، میتوانيم به terms_operator عملگر NOT IN را اضافه کنيم.
["products columns="3" attribute="season" terms="warm" terms_operator="NOT IN]
توجه کنيد که استفاده از NOT IN باعث میشود محصولاتی که در هر دو دسته بهار/تابستان و پاييز/زمستان هستند نيز حذف شوند. اگر میخواستيم تمامی محصولاتی که برای فصل سرد مناسب هستند، و همچنين محصولاتی که برای هر دو فصل مناسب هستند را نمايش دهيم، بايد بجای warm از cold استفاده میکرديم.
سناريوی شماره 7 – فقط نمايش محصولاتی که دارای برچسب “hoodie” هستند
["products tag="hoodie]
استفاده از کدهای کوتاه ووکامرس به منظور مرتبسازی محصولات با زمينههای متای سفارشی
در هنگام استفاده از شورتکدهای ووکامرس برای محصولات، شما ميتوانيد محصولات را با استفاده از مقادير از پيش تعريف شده مرتب کنيد. همچنين میتوانيد از زمينههای متای سفارشی نيز استفاده کنيد. بدين منظور بايد از کد زير استفاده کنيد (در اين مثال مرتب سازی محصولات براساس قيمت صورت گرفته است):
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array('menu_order','title','date','rand','id');
if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) {
$args['meta_key'] = $args['orderby'];
$args['orderby'] = 'meta_value_num';
}
return $args;
}
بايد قطعه کد بالا را در فايل فانکشن (functions.php) پوسته قرار داده و سپس با استفاده از meta_key آن را سفارشی کنيد.
دسته محصول
دو شورتکد زير، دستههای محصولات را در هر برگهای نمايش خواهند داد.
- [product_category] – محصولات موجود در يک دسته خاص را نشان میدهد.
- [product_categories] – تمامی دستههای محصولات را نمايش میدهد.
ويژگیهای دستههای محصولات
- ids – تعيين آيدی دستههای خاص به منظور تهيه ليست
- limit – تعداد دستههايی که قصد نمايش آنها را داريم.
- columns – تعداد ستونها به منظور نمايش دستهها. پيشفرض مقدار 4 است.
- hide_empty – مقدار پيشفرض “1” است که دستههای خالی را پنهان میسازد. اگر برابر “0” تنظيم شود، دستههای خالی نيز نمايش داده میشوند.
- parent – آيدی دسته والد که میخواهيم تمامی دستههای فرزند آن نمايش داده شوند.
- orderby – مقدار پيشفرض نام است که میتواند مقادير آيدی، نامک و یا ترتيب منو را نيز در برگيرد. اگر مایل هستید که با تعيين آيديهای معين نمايش داده شود، میتوانيد از “orderby=”include استفاده کنيد.
- order – مشخص میکند که روش تعيين شده در orderby به صورت صعودی (ASC) باشد يا نزولی (DESC). مقدار پيشفرض صعودی است.
استفاده از شورتکدهای ووکامرس در چند سناريوی نمونه برای دسته محصول
سناريوی شماره 8 – فقط نمايش دستههای سطح بالا
فرض کنيد میخواهيد فقط دستههای سطح بالا (دستههايی که والد ندارند) را در يک برگه نشان دهيد و زيردستهها را حذف کنيد. با استفاده از شورتکدهای ووکامرس زير میتوانيد اين کار را انجام دهيد.
["product_categories number="0" parent="0]
برگه محصول
نمايش يک برگه محصول منفرد با استفاده از آيدی يا SKU.
[product_page id="99"]
[product_page sku=”FOO”]
محصولات مرتبط
ليست کردن محصولات مرتبط.
آرگومانها:
array(
'limit' => '12',
'columns' => '4',
'orderby' => 'title'
)
[related_products limit=”12″]
پارامتر limit: توجه کنيد که پارامتر “limit” فقط تعيين میکند که چه تعداد محصول در برگه نمايش داده شود و قابليت صفحهبندی را به شورتکدهای ووکامرس اضافه نمیکند.
افزودن به سبد
نمايش قيمت و دکمه افزودن به سبد برای يک محصول با استفاده از آيدی.
آرگومانها:
array(
'id' => '99',
'style' => 'border:4px solid #ccc; padding: 12px;',
'sku' => 'FOO'
'show_price' => 'TRUE'
'class' => 'CSS-CLASS'
'quantity' => '1';
)
URL افزودن به کارت
نمايش URL دکمه افزودن به سبد يک محصول با استفاده از آيدی.
آرگومانها:
array(
'id' => '99',
'sku' => 'FOO'
)
نمايش آگاهسازهای ووکامرس در برگههايی که ووکامرس نيستند
شورتکدهای ووکامرس مانند [shop_messages] به شما اين امکان را میدهد که آگاهسازهای ووکامرس (مانند محصول به سبد اضافه شد) را در برگههای غيرووکامرسی نمايش دهيد. اين شورتکد میتواند هنگام استفاده از ساير شورتکدها، مانند [add_to_card، مفيد باشد. همچنين مطلوب است که کاربران بر اساس عملی که انجام میدهند، بازخوردی دريافت کنند.
عيب يابی کدهای کوتاه در ووکامرس
اگر کد کوتاه ووکامرس را وارد کردهايد اما ظاهر نمايش مشکل دارد، نخست اطمينان حاصل کنيد که کد کوتاه را در بين تگهای <pre> قرار نداده باشید. اين يک مشکل مرسوم است. به منظور حذف اين تگها به ويرايش برگه رفته و روی گزینه زبانه متن همانند تصوير زير کليک کنيد.
يکی ديگر از مشکلات رايج کدهای کوتاه در وکامروس، اين است که علامت نقل قول مستقيم (“) به شکل علامت نقل قول مورب (“) نمايش داده میشود. برای اينکه شورتکدهای ووکامرس عمل کنند، بايد از علامت نقل قول مستقيم استفاده کنيد.
منبع: woocommerce





بهرام 4 سال عضو همیار وردپرس
سلام
من صفحه محصول در ووکامرس رو تغییر دادم و مجدد بازسازی کردم
فقط الان داخل صفحه کلمات کلیدی هر محصول رو میخوام بذارم
لطفا اگر شورتکد کلمات کلیدی یک محصول هست به من اطلاع بدین
امیر 5 سال عضو همیار وردپرس
سلام وقتتون بخیر خسته نباشید. من دنیال یک راه حل میگردم که بتوانم سفارشات قبلی مشتری رو نشان بدم در صفحه کاربری هر مشتری ؛ خود پروفایل کاربری ووکامرس این رو نشون میده ولی من یک ناحیه کاربری جداگانه خودم ساختم و از اون میخام به عنوان ناحیه کاربر ی استفاده کنم اما هیچ شورت کدی پیدا نکردم تا بتوانم سفارشات قبلی مشتری را در ناحیه کاربری اضاف گنم… میشه راهنمایی بفرمایید چه باید بکنم؟ برام فرقی نمیکنه شورت کد باشه افزونه باشه کد باشه ،هزینه هم مهم نیست فقط دنبال راه حلم…با تشکر
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
معمولا خود افزونه های ساخت پروفایل کاربری باید این امکان رو داشته باشند و با ووکامرس هماهنگ باشند. شما از چه افزونه ای استفاده میکنید؟
محمد رضا قدمیاری 5 سال عضو همیار وردپرس
سلام من شورت کد برای نمایش قیمت محصول رو تونستم اوکی بکنم و با ای دی محصول قیمتش نمایش داده بشه منتهی این قیمت نمایش داده شده مثل قیمت در صفحه محصول هزارگانش از هم جدا نشده یعنی به جای اینکه ۶.۲۰۰.۰۰۰ تومان باشه ۶۲۰۰۰۰۰ هست و یک مقدار خوندنش رو سخت میکنه
پرهام یزدی 4 سال عضو همیار وردپرس
آقا با شورت کد چیکار داری آخه زشته اهه
با یکم شوخی و خنده تو این شرایط دنیا را جای بهتری کنیم
hamidreza 4 سال عضو همیار وردپرس
منم همین مشکل رو دارم الان قیمت رو برای داینامیک کردن پروژم بصورت عددی میخوام چکاری باید انجام بدم؟
امین رضا کاظمی 6 سال عضو همیار وردپرس
با سلام
امکان این هست صفحاتی که با کدهای ووکامرس ایجاد میشوند رو ویرایش کرد؟
مثلا صفحه پرداختی که با کد ووکامرس ایجاد میشه رو داخلش متن اضافه کرد
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
فکر میکنم با صفحه ساز المنتور بشه صفحات شخصی سازی شده طراحی کرد.
محمدرضا عباد اردستانی 6 سال عضو همیار وردپرس
درود بر شما
خداقوت
خیلی خیلی ممنونم ازتون واقعا به دردم خورد مرسی
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما
خواهش میکنم. موفق باشید.
امین ساکت 6 سال عضو همیار وردپرس
سلام خسته نباشید
من فقط میخوام محصولم رو که id اون 4731 رو با شورت کد در مقالاتم نشون بدم
میشه راهنماییم کنید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از شرت کد زیر استفاده کنید.
[“products limit=”1″ columns=”1 id=”4731”]
sajadnikkar@gmail.com 6 سال عضو همیار وردپرس
با سلام.
لطفا توضیح دهید که چگونه میتوانم محصولات مرتبط را در صفحات سایتم به صورت رندوم و حرفه ای نمایش دهم. البته توجه کنید که اکنون نیز این امکان در سایت من میسر هست ولی محصولات مرتبط نمایش داده شده در صفخات محصولات اصلا حرفه ای نیست و زیاد ربطی به محصول مورد نظر ندارد. چگونه میتوانم سفارشی سازی کنم؟
با تشکر
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از بخش ویرایش محصول یه بخشی وجود داره که میتونید انتخاب کنید چه محصولی برای محصول مرتبط نمایش داده بشه. البته ممکنه با قالب شما سازگار نباشه و باید تست کنید. افزونه باید وجود داشته باشه برای این کار یه جستجو بزنید داخل گوگل.
mona_kia 6 سال عضو همیار وردپرس
سلام
وقت بخیر
چطوری میتونم صفحه لاگین و صفحه ثبت نام ووکامرس رو از هم جدا کنم؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از افزونه های ساخت پروفایل کاربری باید استفاده کنید و کلا پنل رو از نو بسازید.
yaran 6 سال عضو همیار وردپرس
سلام
قالب من یک مشکل داره، زمانی که روی یک لیست دروپ دوان در صفحه تسویه حساب کلیک می کنم بعد از باز شدن لیست به بالای صفحه اسکرول میشه و مجدد باید صفحه رو به پایین بیارم تا لیست رو ببینم!
لطفاً راهنمایی کنید. متشکر
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
باید با پشتیبان قالب صحبت کنید و بهش بگید تا دلیل روبررسی کنه.
yaran 6 سال عضو همیار وردپرس
متاسفانه در دسترس نیست
از هاست نگار خریدم که اونا هم کلا فروش قالب رو تعطیل کردن و پاسخ گو نیستن!
1. آیا امکان تعویض صفحه پرداخت هست؟ مثلا از یک قالب دیگه جایگزین کنم.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
خیر! این مشکل معمولا به خاطر تداخل افزونههای دیگه با ووکامرس و یا قالب به وجودمیاد که باید توسط یک متخصص بررسی بشه.
محمد 6 سال عضو همیار وردپرس
سلام
مشکل اصلی پیدا نشد ولی مشکل از طریق کد css زیر حل شد.
این راه حل منه…
بدرستی کار میکنه:
/*جهش دروپ دون*/
.select2-container, .select2-dropdown, .select2-search, .select2-results {
-webkit-transition: none !important;
-moz-transition: none !important;
-ms-transition: none !important;
-o-transition: none !important;
transition: none !important;
}
اون رو تو قسمت سفارشی سازی css گذاشتم.
Ayhan 7 سال عضو همیار وردپرس
سلام خسته نباشید
من نیاز به دوتا شورت کد دارم که پیدا نمیکنم
یکی نمایش موجودی هستش فقط به صورت عددی یکی هم قیمت محصول
افزونه ای چیزی میتونین معرفی کنین ؟
فقط چیزی که بیشتر مهمه واسم ایدی محوصلات رو دستی وارد نکنم خودکار خودش از پست بگیره
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این شورت کد برای نمایش قیمت محصولات هستش:
“product_category category=”223″ per_page=”12″ columns=”4″ orderby=”date” order=”ASC” operator=”IN
اما نمایش موجودی نیست.
Ayhan 7 سال عضو همیار وردپرس
ممنون اینا رو دیدم ولی کارم رو حل نمیکنن
قیمت هر محصول رو تو صفحه خودش میخوام بدون هیج متن اضافه ای
با موجودی کل انبار
توی توضیحاتش یه قیمت کلی بزنم خودکار حساب کنه و قیمت محصول رو نشون بده
جنس های من کل موجودی باهم فروش میره
توی توضیحات هم محاسبه ای که میذارم به این شکل میشه
کل موجودی * قیمت وارد شده محصول = قیمت کل پک
راهی واسه این کار میتونین پیشنهاد بدین ممنون میشم
آدرس سایتم هم Rond98.Com هستش میتونین جنس هام رو ببینین
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
برای این منظور مسلما افزونه و امکان رایگانی وجود نداره. کمی در مارکتها جستجو کنید اگر نبود باید بصورت سفارشی نوشته بشه