 نمایش محصولات سبد خرید در کنار سایت
نمایش محصولات سبد خرید در کنار سایت
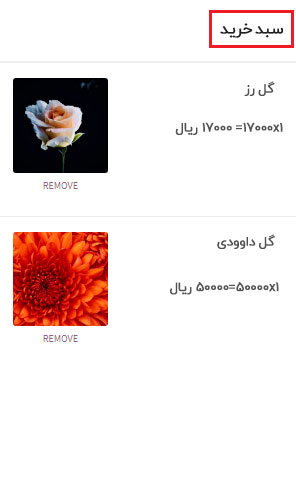
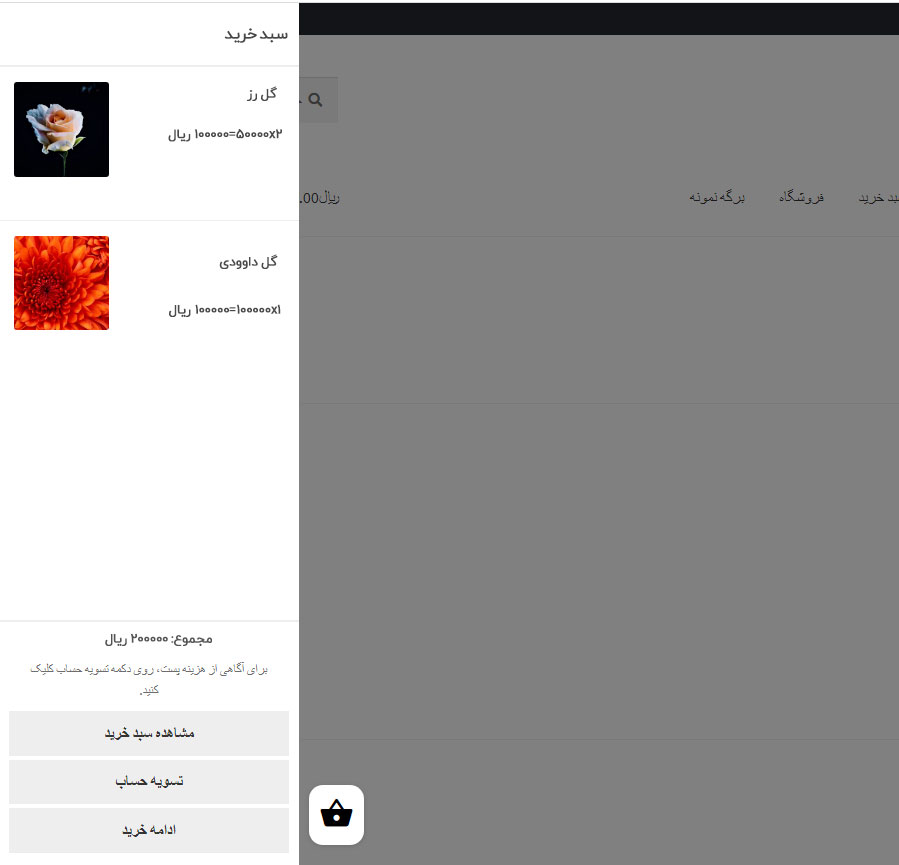
یکی از بخشهای مهم در فروشگاه اینترنتی، قسمت سبد خرید آن است. شما برای اینکه بتوانید محصولات موردنظر خود را بخرید، نیاز به مشاهده آن دارید. این گزینه بصورت پیشفرض در ووکامرس موجود است اما اگر دوست دارید بصورت سفارشی در گوشهای از سایت به مشتری نمایش داده شود، میتوانید امکان نمایش محصولات سبد خرید در کنار سایت را با کمک یک افزونه، فراهم کنید. افزونه Side Cart WooCommerce یک آیکون سبد خرید نامحدود به سایت اضافه میکند که خریدها در سبد خرید در بخش ساید سایت نشان میدهد. مشتریان میتوانند مستقیما تمام محصولان سبد خرید را از کنار صفحه مشاهده کنند و حتی اقلامی را هم حذف کنند. این افزونه قابلیت افزودن به سبد خرید به صورت ایجکس روی صفحات یک محصول را هم دارد. با هم ویژگیهای آن را مشاهده میکنیم
نمایش محصولات سبد خرید در کنار سایت
- برای تمام محصولات قابل اجرا است.
- تمام اقلام اضافه شده را میتوان در سبد خرید کناری دید.
- امکان خرید محصول از طریق دکمه Checkout فراهم است.
- محصولات اضافه شده بدون رفرش کردن صفحه حذف میشوند
در این مقاله به آموزش تمامی بخش های این افزونه میپردازیم.
نصب افزونه Side Cart WooCommerce

نصب افزونه Side Cart WooCommerce بسیار ساده است. ابتدا باید فایل زیپ افزونه موردنظر را از همیاروردپرس دانلود کنید. (زیرا این افزونه را فارسیسازی کردیم.) پس از دانلود کردن فایل زیپ، باید از پنل مدیریتی وردپرس به بخش افزونهها رفته سپس روی افزودن کلیک کنید.
قدم بعدی، کلیک بر دکمه “افزودن” و سپس دکمه “بارگذاری” در بالای صفحه است.
مرحله بعد بارگذاری فایل زیپ افزونه است که قبلا دانلود کردید. برای این کار، روی Choose File کلیک کنید و سپس فایل زیپ افزونه را روی سیستم یافته و بارگذاری کنید.
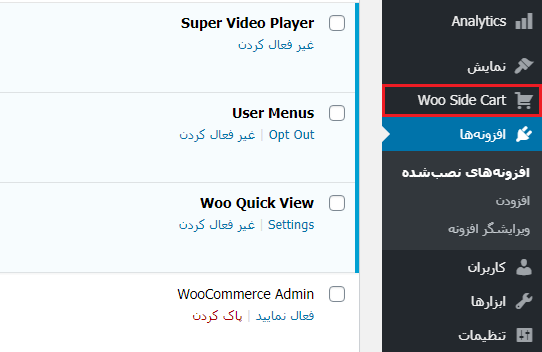
بعد از انجام این مراحل، روی دکمه “هم اکنون نصب کن” کلیک کنید تا افزونه بارگذاری شود. تبریک میگوییم! توانستید افزونه Side Cart WooCommerce را روی وردپرس نصب کنید. تنظیمات افزونه Side Cart WooCommerce در منوی سمت راست قابل مشاهده است و از این طریق میتوانید تنظیمات دلخواه را روی این افزونه پیاده کنید و در نهایت به نمایش محصولات سبد خرید در کنار سایت برسید.
بخشهای مختلف افزونه Side Cart WooCommerce

تنظیمات افزونه Side Cart WooCommerce در چهار بخش General، Style، Advanced و Premium دسته بندی شدهاند که در ادامه به تنظیمات هر دسته میپردازیم.
تنظیمات General یا کلی

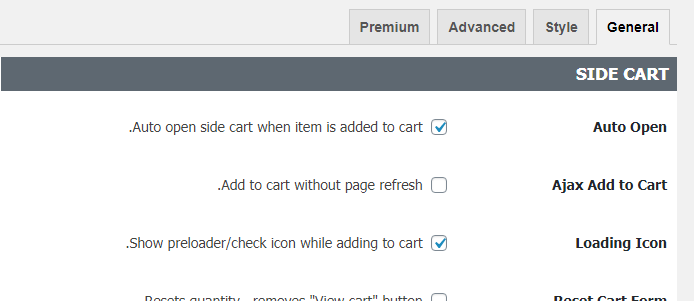
تنظیمات کلی سبد خرید کناری SIDE CART
- Auto Open: درصورتی که مربع این قسمت را تیک بزنید، لیست سبد خرید بلافاصله پس از اضافه شدن محصول، در سمت راست صفحه، باز میشود.
- Ajax Add to Cart: درصورتی که مربع این قسمت را تیک بزنید، آیتم موردنظر بدون بازنشانی (Refresh) سایت، به لیست سبد خرید اضافه میشود.
- Loading Icon: درصورتی که مربع این قسمت را تیک بزنید، علامتی به معنای پردازش اطلاعات به کاربر نمایش داده میشود.
- Reset Cart Form: درصورتی که مربع این قسمت را تیک بزنید، میتوانید از دکمه ریست کردن مقادیر موجود در لیست استفاده کنید. در این صورت دکمه View Cart حذف می شود.
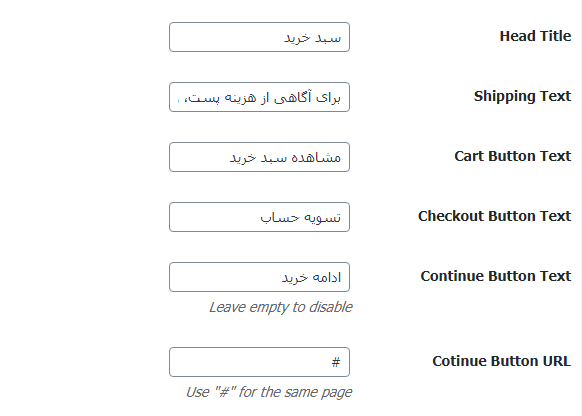
- Head Title: در این بخش میتوانید برای سبد خرید خود نام دلخواه خود را انتخاب کنید.

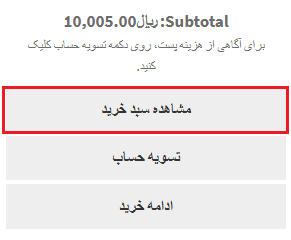
- Shipping Text: درصورتی که تمایل دارید درمورد پست کردن محصولات، نکتهای را برای کاربر به نمایش بگذارید، متن مورد نظر خود را در این بخش وارد کنید.

- Cart Button Text: در این بخش، متنی را که برای دکمه بازکردن صفحه سبد خرید در نظر دارید را وارد کنید تا به کاربر نمایش داده شود.

- Checkout Button Text: در این بخش، متنی را که برای دکمه بازکردن صفحه تسویه حساب در نظر دارید را وارد کنید تا به کاربر نمایش داده شود.
- Continue Button Text: در این بخش، متنی را که برای دکمه ادامه دادن در نظر دارید، وارد کنید تا به کاربر نمایش داده شود. در صورتی که این بخش را خالی رها کنید، این دکمه در نمایش محصولات سبد خرید در کنار سایت، حذف میشود.
- Cotinue Button URL: در این بخش، آدرسی را که میخواهید کاربر پس از کلیک بر دکمه “ادامه خرید” به آن هدایت شود، وارد کنید. درصورتی که # را وارد کنید، کاربر به صفحهای که باز بود، هدایت میشود.

- Product total: درصورتی که مربع این قسمت را تیک بزنید، جمع هزینه محصول سفارش داده شده، در سبد خرید کناری نمایش داده میشود.

- Redirect to Cart: درصورتی که مربع این قسمت را تیک بزنید، پس از اضافه کردن محصول جدید، سبد خرید کناری باز میشود.
تنظیمات کلی آیکن سبد خرید Cart basket
- Enable Basket: درصورتی که مربع این قسمت را تیک بزنید، در تمام صفحات سایت، یک آیکون سبد خرید کوچک در پایین سمت چپ صفحه، نمایش داده میشود.

- On Cart & Checkout Page: درصورتی که مربع این قسمت را تیک بزنید، آیکون سبد خرید در صفحات سبد خرید و تسویه حساب هم نمایش داده میشود.
- Basket on mobile: درصورتی که مربع این قسمت را تیک بزنید، آیکون سبد خرید، برای کاربرانی که از تلفنهمراه استفاده میکنند، نیز نمایش داده میشود.
- Hide Basket Pages: در این بخش، میتوانید تمامی صفحاتی که نمیخواهید آیکون سبد خرید در آنها به نمایش دربیاید، را وارد کنید. برای این کار میتوانید از نوع پست، شناسه صفحه و یا نامک صفحه موردنظر خود استفاده کنید. برای جداکردن، از علامت کاما استفاده کنید.
- Product Count: درصورتی که تیک مربع این قسمت را بردارید، آیکن سبد خرید تعداد محصولات موجود در سبد خرید را نشان نمیدهد.
یادتان باشد که برای اعمال تغییرات حتما باید رو ی دکمه Save Settings که در پایین صفحه قرار دارد، بزنید تا نمایش محصولات سبد خرید در کنار سایت به خوبی اجرا شود.
تنظیمات Style یا سبک
در این بخش به ظاهر میپردازیم.
تنظیمات سبک سبد خرید کناری SIDE CART
- Head Font Size: در این بخش، اندازه فونت عنوان سبد خرید کناری را مشخص میکنید.
- Open From: سبد خرید کناری، بصورت پیشفرض از سمت راست باز میشود اما میتوانید در این بخش با انتخاب گزینه Left آن را از سمت چپ باز کنید.

- Container Height: با انتخاب گزینه Auto Adjust، ارتفاع سبد خرید کناری متناسب با اندازه صفحه نمایش، تغییر میکند و در صورت انتخاب Full Screen، ارتفاع سبد خرید کناری به اندازه ارتفاع صفحهنمایش خواهد بود.
- Container Width: در این بخش، ضخامت سبد خرید کناری را میتوانید مشخص کنید. واحد اندازهگیری پیکسل است.
- Body Font Size: در این بخش میتوانید اندازه فونت متون درون سبد خرید کناری را مشخص کنید.
- Product Image Width: در این بخش میتوانید عرض عکس محصول را مشخص کنید. توجه داشته باشید که طول عکس به نسبت عرض ان تغییر میکند.
- Footer Buttons Margin: در این بخش میتوانید مارجین دکمههای پایینی سبد خرید کناری را تعیین کنید.
تنظیمات کلی آیکن سبد خرید Cart basket
- Basket Position: در این بخش می توانید محل قرارگیری آیکن سبد خرید را مشخص کنید.
Bottom fixed آیکن در پایین صفحه قرار میگیرد. Top و Top Fixed آیکن در بالای صفحه قرار میگیرد.
- Basket Background Color: در این بخش میتوانید رنگ زمنه ایکن را تغییر دهید.

- Basket Icon Color: در این بخش میتوانید رنگ سبد موجود در آیکن را تغییر دهید.
- Basket Icon Size: در این بخش اندازه آیکن را مشخص میکنید.
- Count Background Color: در این بخش، رنگ زمینه شمارنده را مشخص میکنید.
- Count Text Color: در این بخش، رنگ عدد شمارنده را تعیین میکنید.
تنظیمات Advanced
همان طور که از نام این بخش پیداست، این بخش برای کاربرانی طراحی شده است که با کدهای CSS آشنایی دارند.در این بخش با استفاده از کدهای کوتاه میتوانید تغییراتی چون تغییر موقعیت، رنگ و اندازه را بر نمایش محصولات سبد خرید در کنار سایت، اعمال کنید.
با کمک افزونه WooCommerce Side Cart چه میتوان کرد؟
در واقع شما میتوانید به نوعی دسترسی سریع در سایت خود ایجاد کرده و به کاربر این امکان را بدهید که در بخش کناری سایت، تمامی خریدهای خود را مشاهده کند. با کمک این افزونه نمایش محصولات سبد خرید در کنار سایت در صفحه کناری سایت قابل رویت بوده و مشتری میتواند محصولات موجود در سبد خرید را به راحتی در ساید سایت مشاهده کرده یا آن را حدف کند. مجموع هزینه خرید نیز در این بخش قابل مشاهده است.




