
اطلاع از موجودی محصولات با WooCommerce Waitlist
با سلام خدمت دوستان عزیز وردپرسی؛ امیدوارم که اول هفته خوب و خوشی را آغاز کرده باشید!
همانطور که در سایتهای بزرگ فروشگاهی مشاهده کردهاید هنگامی که محصولی در انبار ناموجود باشد امکانی تعبیه شده است تا کاربران با وارد کردن ایمیل خود میتوانند به محض دریافت موجودی محصولات طی دریافت ایمیلی جهت اطلاع از موجودی محصولات ارسال می شود تا مطلع شده و سریعا اقدام به خرید محصول مورد نظر خود کنند.
در این مقاله از همیار وردپرس قصد دارم تا به معرفی افزونهای برای ووکامرس بپردازم که با استفاده از آن قادر خواهید بود این امکان را به کاربران خود بدهید تا هنگام اطلاع از موجودی محصولات یک ایمیل حاوی توضیحات و لینک خرید محصول، به همراه لوگو و تصویر محصول برای آنها ارسال گردد.
افزونه WooCommerce Waitlist

افزونهای که قصد معرفی آن را دارم با نام WooCommerce Waitlist در مخزن وردپرس به ثبت رسیده است و تاکنون موفق شده است تا بیش از 2.000 نصب فعال و کسب امتیاز 5 را ازآن خود نماید.
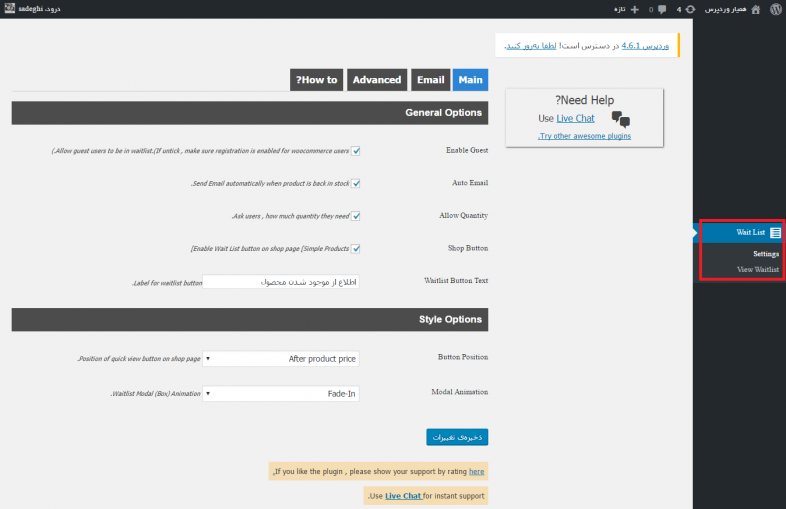
پس از نصب و فعال سازی افزونه مطابق تصویر زیر منویی در پیشخوان سایت وردپرسی شما با نام wait list افزوده خواهد شد تا اطلاع از موجودی محصولات را نمایش دهد. روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

همانطور که در تصویر میبینید حال بر اساس توضیحات زیر تنظیمات را مطابق نیاز خود سفارشی سازی کنید.
تنظیمات بخش GENERAL OPTIONS
Enable Guest: با فعال کردن این بخش این امکان برای کاربرانی که در سایت عضو نشدهاند فراهم میشود و آنها نیز میتوانند بدون نیاز به عضویت امکان دریافت ایمیل هنگام موجودی محصولات را اطلاع داشته باشند.
Auto Email: با فعال کردن این گزینه به محض موجود بودن محصول در انبار ایمیل برای کاربران منتظر در لیست به صورت اتوماتیک ارسال خواهد شد.
Allow Quantity: با فعال کردن این گزینه کاربران قادر خواهند بود تا هنگام پیوستن به صف انتظار اطلاع از موجودی محصولات داشته باشند و تعداد محصولی که قصد خرید را دارند وارد نمایند. این امکان به شما کمک خواهد کرد تا محصولاتی که خریدار بیشتر دارند را با تعداد بالاتر تهیه و برای فروش در سایت عرضه کنید.
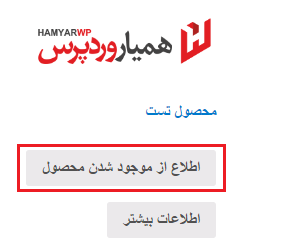
Shop Button: با فعال کردن این گزینه دکمه دریافت اطلاعیه از موجودی محصولات در صفحه اصلی فروشگاه مطابق تصویر زیر فعال خواهد شد.

Waitlist Button Text: در این بخش میتوانید متن مورد نظر برای دکمه دریافت اطلاعیه از موجودی محصول را وارد کنید.
تنظیمات بخش STYLE OPTIONS
Button Position: در این بخش میتوانید موقعیت دکمه را تعیین کنید که در چه مکانی از صفحه نمایش داده شود. در حال حاضر میتوانید در بخشهای انتهای تصویر محصول، انتهای عنوان محصول و انتهای قیمت محصول دکمه دریافت ایمیل را تعیین کنید.
Modal Animation: در این بخش نیز میتوانید مدل نمایش فرم را به شکلهای اسلاید به سمت پایین، لایت باکس و.. تعیین کنید.
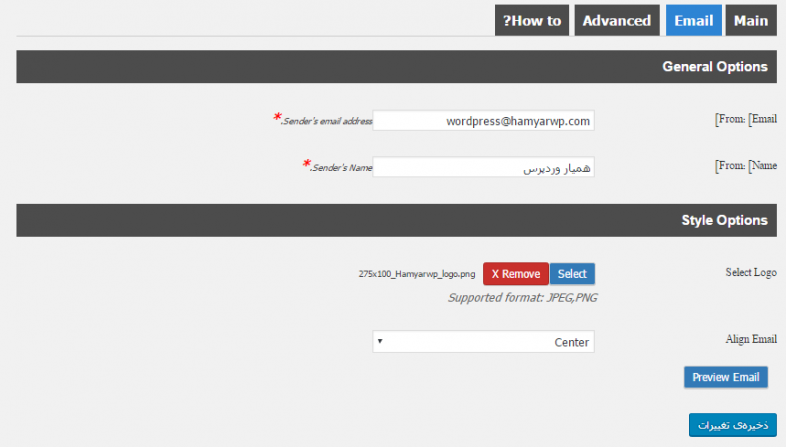
تنظیمات بخش EMAIL

From: در این بخش میتوانید ایمیل مورد نظر خود را برای ارسال وارد کنید.
From: در این بخش عنوان نمایشی در ایمیل را برای فرستنده ایمیلها وارد کنید.
Select Logo: در این بخش نیز میتوانید لوگوی فروشگاه خود را وارد کنید تا در محتوای ایمیل قرار داده شود، اگر هم مایل به نمایش لوگو نیستید میتوانید با کلیک بر روی دکمه Remove لوگوی پیشفرض را حذف کنید. همچنین با کلیک بر روی دکمه Preview Email میتوانید محتوای نمایشی ایمیل را مشاهده کنید.
حال که تنظیمات خود را سفارشی سازی کردید یکی از محصولات خود را مشاهده کنید، مطابق تصویر اگر محصول شما در انبار موجود باشد دکمهای برای دریافت اطلاعیه از موجودی محصولات در آن نمایش داده نخواهد شد.

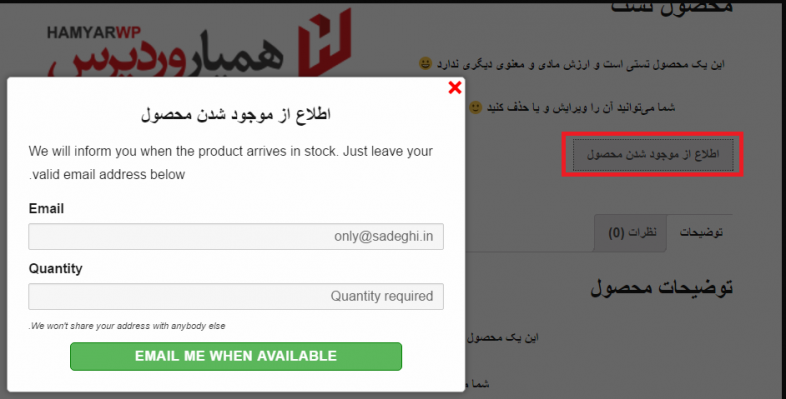
حال موجودی محصول خود در انبار را که صفر کنید مشابه تصویر زیر خواهید دید که دکمه مورد نظر در صفحه محصول افزوده خواهد شد و با کلیک بر روی آن فرم مربوطه برای دریافت اطلاعیه از طریق ایمیل نمایش داده میشود.

شاد و پیروز باشید..





shahab.khani 9 سال عضو همیار وردپرس
سلام
افزونه ای مشابه این برای ارسال پیامکی نمیشناسید ؟
میلاد
سلام
عالی بود
برای فروشگاه کفش چرمی
واقعا خیلی لازمش داشتم…