
سلام دوستان عزیز؛
همهی ما با گزینهای به نام وردپرس functions.php برخورد کردهایم. تقریبا میتوان گفت اکثر قالبهای وردپرسی این فایل را درون خود دارند. در واقع فایل function.php محلی است که میتوانید با افزودن ویژگیهاییبه آن، تغییراتی در قالب وبسایت ایجاد کنید.
وردپرس functions.php
وردپرس functions.php مانند یک افزونه وردپرسی رفتار میکند و میتواند خصوصیاتی را به وبسایت اضافه کند. شما به کمک آن میتوانید عملکردهای مورد نظر خود را در سایت فراخوانی کنید. با این حساب بهتر است از فایل وردپرس functions.php استفاده کنیم یا افزونهها؟
در افزونه وردپرس
- دارای نیازمندیهای خاص و هدر مخصوص
- ذخیره شدن در مسیر فرعی wp-content/plugins
- حتما پس از فعالسازی اجرا میشود.
- در هر قالبی قابلیت اجرا دارد.
- هر کدام برای هدفی خاص نصب میشوند.
در فایل وردپرس function.php
- نیازمند هدر مخصوص نیست.
- در مسیر فرعی wp-content/themes ذخیره میشود.
- زمانی اجرا میشود که قالب فعال شده باشد.
- تا زمانی فعالیت میکند که شما قالب خود را تغییر ندهید.
- با داشتن کدهای فراوان میتوان برای هر مقاصدی از آن استفاده کرد.
تقریبا میتوان گفت همه قالبها فایل وردپرس function.php را دارند. پس اگر قالب وبسایت شما نیز این فایل را دارد میتوانید به راحتی امکاناتی را در آن اضافه کنید. اما اگر وردپرس function.php در پوسته موجود نبود میتوانید یک فایل متنی خالی به نام function.php ایجاد کنید.
با فایل وردپرس function.php شما میتوانید:
- از وردپرس هوک استفاده کنید. به عنوان مثال، با فیلتر excerpt_length میتوانید طول جملات را در پستها تغییر دهید.
- فعالسازی ویژگیهای وردپرس با افزودن ()add_theme_support. به عنوان مثال، برای فعال کردن تصویر شاخص، فرمت پستها و…
- تعریف وردپرس function.php برای وردپرس چند کاربره
ساخت فایل function.php
با هم به ساخت یک فایل وردپرس functions.php میپردازیم:
در گام اول یک فایل تکست خالی را باز کنید (با نوت پد) و سپس اولین فانکشنی که باید وجود داشته باشد ()myfirsttheme_setup است، مانند نمونه:
<div class="line number1 index0 alt2"><code class="php keyword">if</code> <code class="php plain">( ! function_exists( </code><code class="php string">'myfirsttheme_setup'</code> <code class="php plain">) ) :</code></div><div class="line number2 index1 alt1"><code class="php comments">/**</code></div><div class="line number3 index2 alt2"><code class="php comments">* Sets up theme defaults and registers support for various WordPress features</code></div><div class="line number4 index3 alt1"><code class="php comments">*</code></div><div class="line number5 index4 alt2"><code class="php comments">*&nbsp; It is important to set up these functions before the init hook so that none of these</code></div><div class="line number6 index5 alt1"><code class="php comments">*&nbsp; features are lost.</code></div><div class="line number7 index6 alt2"><code class="php comments">*</code></div><div class="line number8 index7 alt1"><code class="php comments">*&nbsp; @since MyFirstTheme 1.0</code></div><div class="line number9 index8 alt2"><code class="php comments">*/</code></div><div class="line number10 index9 alt1"><code class="php keyword">function</code> <code class="php plain">myfirsttheme_setup() {</code></div>
ورود لینک اتوماتیک فید
استفاده از لینک فید یا خوراک به صورت اتوماتیک برای پستها و کامنتها واجب است. این خوراک در تگ <head> نمایش داده میشود:
<code class="php plain">add_theme_support( </code><code class="php string">'automatic-feed-links'</code> <code class="php plain">);</code>
فهرست ها
سفارشیسازی بخش منوها به کاربران اجازه میدهد که به راحتی فهرستها را ویرایش کنند و با عملیات کشیدن و رها کردن به راحتی تغییرات و جابهجایی انجام دهند.
<div class="line number1 index0 alt2"><code class="php plain">register_nav_menus( </code><code class="php keyword">array</code><code class="php plain">(</code></div><div class="line number2 index1 alt1"><code class="php spaces">&nbsp;&nbsp;&nbsp;&nbsp;</code><code class="php string">'primary'</code>&nbsp;&nbsp; <code class="php plain">=&gt; __( </code><code class="php string">'Primary Menu'</code><code class="php plain">, </code><code class="php string">'myfirsttheme'</code> <code class="php plain">),</code></div><div class="line number3 index2 alt2"><code class="php spaces">&nbsp;&nbsp;&nbsp;&nbsp;</code><code class="php string">'secondary'</code> <code class="php plain">=&gt; __( </code><code class="php string">'Secondary Menu'</code><code class="php plain">, </code><code class="php string">'myfirsttheme'</code> <code class="php plain">)</code></div><div class="line number4 index3 alt1"><code class="php plain">) );</code></div>
قطعه کدهای بالا صرفا مثالهایی برای نمایش نحوه ساخت وردپرس functions.php بوده است.
با این حساب می توانید این فایل را به عنوان فایل بنیادین در قالب وردپرس در نظر بگیرید و از آن مراقبت کنید.
با سلام خدمت دوستداران وردپرس؛
همانطور که می دانید تمام پوسته های وردپرسی دارای فایل function.php هستند که به آن فایل توابع می گویند. شما از طریق فایل function.php می توانید کدهایی را برای امور مختلف در آن قرار دهید و امکانات سایت خود را افزایش دهید.
در واقع فایل function.php یکی از فایل های پوسته وردپرس بوده و حتی تمام پوسته های پیش فرض و رایگان وردپرس از این فایل برخودار هستند.
کاربرد های مفید فایل function.php
این فایل به توسعه دهندگان وب اجازه می دهد که بتوانند توابع جدیدی را داخل آن تعریف کنند و از این طریق سایت خود را سفارشی کنند و درست مثل یک پلاگین وردپرس عمل می کند و شما می توانید به جای استفاده از یک پلاگین قطعه کد موردنظر خود را در این فایل بنویسید.
ما در این مقاله می خواهید به کاربرد های مفید فایل function.php در وردپرس یپردازیم.
۱ – حذف شماره نسخه وردپرس
شما باید همیشه از آخرین نسخه وردپرس استفاده کنید و نسخه قدیمی خود را بروز کنید اما گاهی ممکن است بخواهید شماره نسخه وردپرس را از قسمت داشبورد وردپرس حذف کنید که برای این کار باید کد زیر را در فایل function.php کپی کنید.
function wpb_remove_version(){
return '';
}
add_filter('the_generator','wpb_remove_version');
۲ – اضافه لوگوی سفارشی به صفحه مدیریت وردپرس
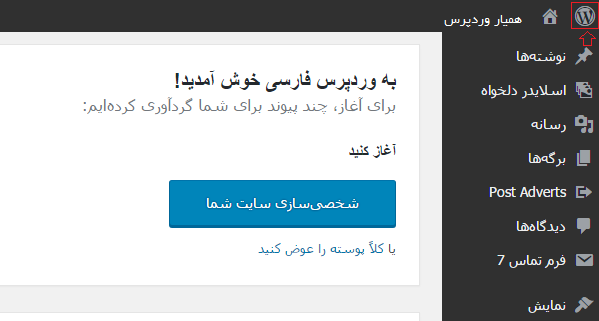
همانطور که در شکل زیر می بینید در پنل مدیریت وردپرس آرم وردپرس به چشم می خورد که می توان آن را با کمک یکی از کاربرد های مفید فایل function.php تغییر داد و نیاز به افزونه هم نیست.
بعضی از افراد تمایل دارند که در پنل مدیریت وردپرس به جای آرم وردپرس از آرم تجاری خود استفاده کنند. برای این کار کافیست ابتدا لوگو سفارشی خود را با نام
custom-logo.png در مسیر wp-content/themes/your-theme/images آپلود کنید.
توجه کنید که اندازه تصویری که آپلود می کنید ۱۶ در ۱۶ پیکسل باشد. سپس باید کد زیر در داخل فایل function.php کپی کنید.
&lt;/pre&gt;
&lt;pre&gt;function wpb_custom_logo() {
echo '
&lt;style type=&quot;text/css&quot;&gt;
#wpadminbar #wp-admin-bar-wp-logo &gt; .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover &gt; .ab-item .ab-icon {
background-position: 0 0;
}
&lt;/style&gt;
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');&lt;/pre&gt;
&lt;pre&gt;
۳- تغییر متن پاورقی در پنل مدیریت وردپرس
در پایین بخش مدیریت وردپرس، پیام تشکر از شما برای ایجاد سایت با وردپرس را نشان می دهد. شما می توانید آن پیام را تغییر دهید.
کافیست برای تغییر این متن در پاورقی پنل مدیریت وردپرس از ساختار کد زیر استفاده کنید و این کد را در فایل function.php قالب خود کپی کنید. به عنوان مثال ساختار کد زیر برای سایت همیار وردپرس است و شما می توانید ساختار کد زیر را برای سایت خود تغییر دهید.
function remove_footer_admin () { echo 'منبع آموزشی:a href=&quot;http://www.hamyarwp.com&quot; target=&quot;_blank&quot;;همیاروردپرس '; } add_filter('admin_footer_text', 'remove_footer_admin');
هنگام کپی کردن ساختار کد بالا در فایل function، مطابق شکل زیر عبارتی که در پاورقی پنل مدیریت وردپرس ظاهر می شود نمایشگر سایت همیار وردپرس به عنوان منبع آموزشی می باشد. این نیز یکی دیگر از کاربرد های مفید فایل function.php می باشد که برای برخی وبمستران بسیار مهم است.
در واقع شما می توانید براساس ساختار کد بالا هر عبارتی را که می خواهید به دلخواه خود در پاورقی پنل مدیدیت نمایش دهید.
۴- اضافه کردن یک بخش سفارشی به پیشخوان وردپرس
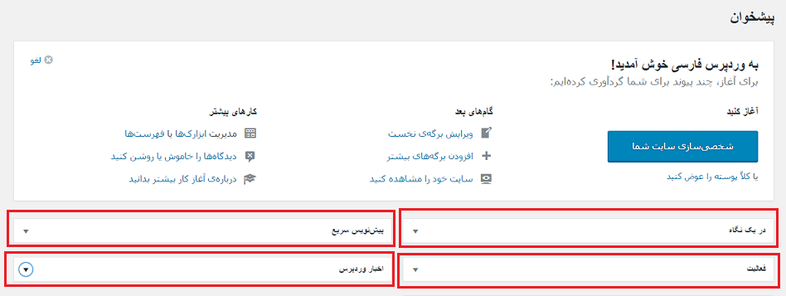
همانطور که می دانید صفحه پیشخوان وردپرس مطابق شکل زیر نمایشگر چندین بخش مثل بخش اخبار وردپرس، در یک نگاه و بخش فعالیت می باشد.
شما می توانید در صورت تمایل یک بخش سفارشی را به بخش های مختلف صفحه پیشخوان اضافه کنید.
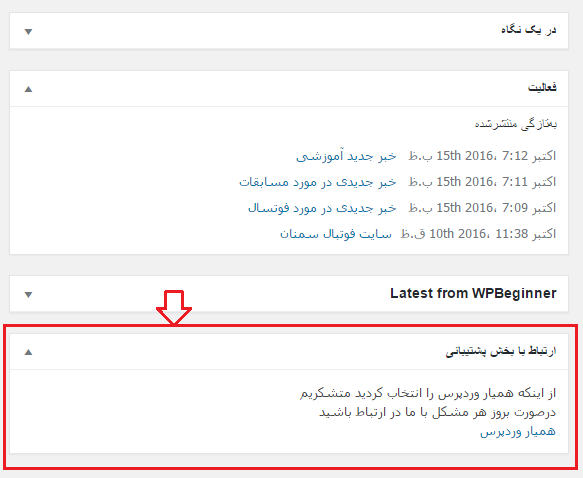
به طور مثال اگر بخواهید یک بخش تحت عنوان پشتیبانی یا ارتباط با ما در پیشخوان وردپرس ایجاد کنید تا مشتری از طریق یک لینک بتواند با شما ارتباط برقرار کند نیاز است که مشابه ساختار کد زیر را در فایل function.php قالب خود کپی کنید.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', ' ارتباط با بخش پشتیبانی','custom_dashboard_help');
}
function custom_dashboard_help() {
echo '
از اینکه همیار وردپرس را انتخاب کردید متشکریم
درصورت بروز هر مشکل با ما در ارتباط باشید href=&quot;http://www.hamyarwp.com &quot; target=&quot;_blank&quot;همیار وردپرس;
}
همانطور که در شکل زیر مشاهده می کنید با کپی کردن کد بالا در فایل function.php ، در قسمت پیشخوان بخشی با عنوان ارتباط با بخش پشتیبانی ایجاد می شود که نشاندهنده کاربرد های مفید فایل function.php می باشد.
۵- حذف پنل خوش آمد گویی وردپرس از داشبورد
برای حذف بخش خوش آمدگویی وردپرس از داشبورد وردپرس کافیست کد زیر را در فایل function.php خود کپی کنید.
remove_action('welcome_panel', 'wp_welcome_panel');
۶- تغییر تصویر آواتار پیش فرض در وردپرس
هر کسی که در وردپرس اقدام به ایجاد یک پروفایل کند، در صورت آپلود نکردن عکسی برای خود، آواتار پیش فرض وردپرس به عنوان نمادی از تصویر کاربری او نمایش داده می شود.
برای تغییر عکس آواتار در وردپرس باید مطابق شکل زیر از طریق قسمت تنظیمات پیشخوان بر روی گزینه گفت و گوها کلیک کنید.
طبق شکل بالا چندین گزینه به عنوان آواتار پیش فرض وردپرس وجود دارد که انتخاب هر یک از آنها باعث می شود تا تصویر انتخابی به عنوان نمادی از تصویر کاربری برای کاربرانی که عکس ندارند نمایش داده شود.
برای اضافه کردن یک عکس جدید به عنوان آواتار پیش فرض کافیست مطابق شکل زیر، عکس مورد نظر آپلود کنید وبه این نکته توجه کنید که عکس شما ۲۵۰ در ۲۵۰ باشد.
سپس می توانید کد زیر را در فایل function.php کپی کنید.
فراموش نکنید که به جای ‘http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png‘ در کد زیر آدرس عکس آپلود شده خود را قرار دهید.
}
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = &quot;Default Gravatar&quot;;
return $avatar_defaults;
}
۷- نمایش تاریخ پویا درقسمت پاورقی سایت
برای نمایش تاریخ در پاورقی قالب کافیست کد زیر را در فایل function.php کپی کنید.
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb-&gt;get_results(&quot;
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb-&gt;posts
WHERE
post_status = 'publish'
&quot;);
$output = '';
if($copyright_dates) {
$copyright = &quot;© &quot; . $copyright_dates[0]-&gt;firstdate;
if($copyright_dates[0]-&gt;firstdate != $copyright_dates[0]-&gt;lastdate) {
$copyright .= '-' . $copyright_dates[0]-&gt;lastdate;
}
$output = $copyright;
}
return $output;
}
پس از کپی کردن کد بالا نیاز است که فایل footer.php قالب خود را باز کنید و کد زیر را در آن کپی کنید.
&lt;code class=&quot;plain&quot;&gt;&lt;?php &lt;/code&gt;&lt;code class=&quot;functions&quot;&gt;echo&lt;/code&gt; &lt;code class=&quot;plain&quot;&gt;wpb_copyright(); ?&gt;&lt;/code&gt;
۸-غیر فعال کردن ورود از طریق ایمیل در وردپرس
برای بالابردن امنیت بخش ورود به سیستم وردپرس می توانید امکان ورود به سیستم را از طریق ایمیل غیرفعال کنید تا ورود تنها از طریق نام کاربری امکان پذیر باشد.
برای این کار باید کد زیر را در فایل function.php کپی کنید. این نیز یکی دیگر از کاربرد های مفید فایل function.php می باشد.
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
سخن پایانی
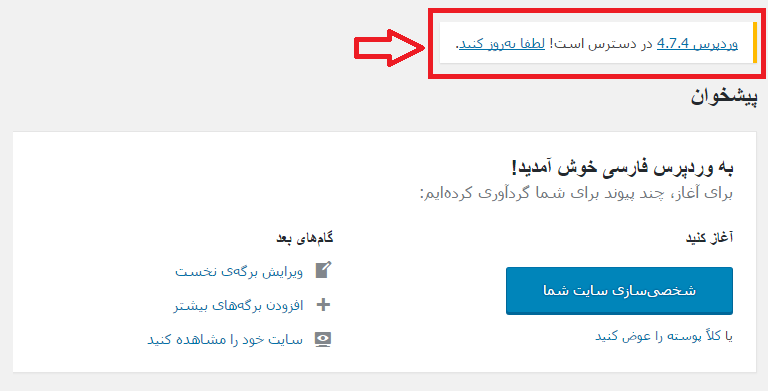
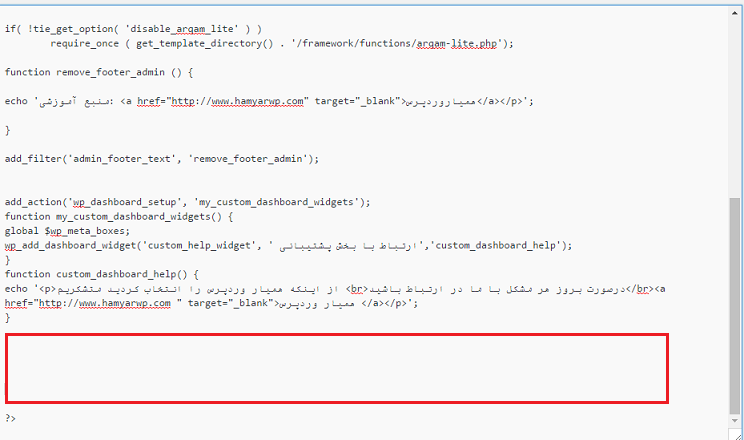
هنگامی که قرار است برای ایجاد تغییرات در وردپرس کدی را به فایل function.php اضافه کنید باید به این نکته توجه کنید که کد مربوط را مطابق شکل زیر در کادر قرمز رنگ یعنی قبل از بسته شدن کد php در انتهای فایل کپی کنید.
امیدوارم که محتوای این مقاله برایتان مفید باشد.
موفق باشید.













aliparvin 9 سال عضو همیار وردپرس
سلام
خیلی عالی بود
alireza
سلام خسته نباشید
ممنون از مطلب خوبتون
من از کد افزودن تصویر کوچکه مطالب کنار rss استفاده کردم و اون رو توی function تم ام گداشتم. ولی کار نمیکنه.
از افزونه yoast هم استفاده میکنم.
ایا بخاطرyoast هست که کار نمیکنه؟ ینی کد افزودن تصویرک کنار rss رو نباید جایی توی یواست بگذارم؟
fgb 9 سال عضو همیار وردپرس
سلام
فکر میکنم به اشتباه function.php تایپ کردید. اگر اشتباه نکرده باشم اسم این فایل functions.php هست