
با سلام خدمت دوستان عزیز وردپرسی!
همانطور که میدانید در نسخه 3.6 وردپرس امکان جدیدی را تحت عنوان oEmbed وردپرس معرفی کرد که با استفاده از آن میتوان
صرفا با کپی کردن لینک پستها از هر سایت وردپرسی و یا شبکههای اجتماعی نظیر فیسبوک، توییتر، اینستاگرام و.. پیش نمایش محتوای آن صفحه را در
سایت نمایش داد.
oEmbed وردپرس چیست؟
سرویس oembed وردپرس در واقع برای نمایش خلاصهای از محتوای یک سایت در سایت دیگر استفاده میشود. شبکههای اجتماعی و سایتهای محبوب
زیادی مثل توییتر، فیسبوک، گوگل پلاس و یوتیوب از oembed استفاده میکنند.
در واقع این وبسایتها از پروتکل oembed استفاده میکنند که به آنها ارائه دهندگان oembed گفته میشود.
وردپرس از oembed های مختلف از جمله یوتیوب، فیسبوک، ویدیو ها، سایتهای وردپرس و … استفاده میکند که در آن میتوانید به راحتی تنها با
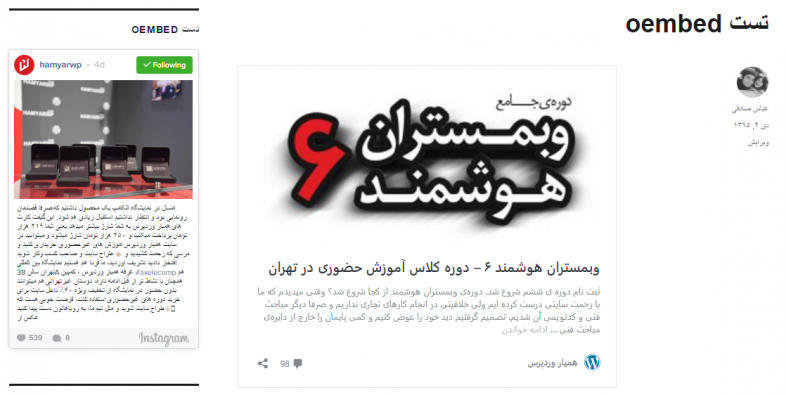
کپی کردن آدرس آن صفحه محتوای مورد نظر را به صورت خلاصه مشابه تصویر زیر نمایش دهید.

استفاده از oEmbed وردپرس در ابزارک ها
این قابلیت به صورت پیشفرض در وردپرس فعال است و میتوانید به راحتی از آن استفاده کنید. اما در این مقاله قصد دارم تا امکان استفاده از oEmbed وردپرس در
ابزارکها را آموزش دهم تا در ابزارک نیز بتوانید از این قابلیت بهرهمند شوید.
از oEmbed وردپرس میتوانید در نوشتهها و برگههای سایت وردپرسی خود استفاده کرده و به راحتی محتوای ان را نمایش دهید. همانطور که اشاره کردم شبکههای اجتماعی نظیر فیسبوک، اینستاگرام، توییتر، یوتیوب و.. نیز از این قابلیت پشتیبانی میکنند.
بنابراین برای نمایش محتوای یکی از پستهای شبکه اجتماعی خود کافی است تا آدرس ان را وارد کرده و کمی منتظر بمانید تا پیش نمایش آن
مشابه تصویر زیر لود شود.

فعال کردن oEmbed وردپرس در ابزارک
برای شروع کار ابتدا وارد ویرایشگر قالب خود شده و کدهای زیر را به فایل فانکشن (functions.php) قالب خود اضافه کنید.
add_filter( ‘widget_text’, array( $wp_embed, ‘run_shortcode’ ), 8 );
add_filter( ‘widget_text’, array( $wp_embed, ‘autoembed’), 8 );
با افزودن این قطعه کد در فایل فانکشن امکان نمایش محتوا به صورت oEmbed وردپرس در ابزارکها نیز فعال شده و به راحتی میتوانید بدون نیاز
به استایل دادن و استفاده از تصاویر محتوای خود را به صورت حرفهای در ابزارک به نمایش بگذارید.
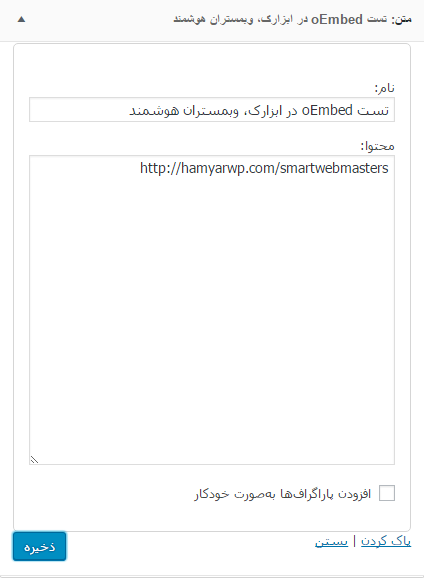
حال وارد مسیر نمایش> ابزارکها شده و یک ابزارک متنی در هر مکانی از سایت که دوست دارید نمایش دهید را انتخاب کرده و لینک یکی از صفحات سایت خود را مشابه تصویر زیر و به صورت URL و همراه با httpp:// در آن وارد کنید.

حال اگر آدرس سایت خود را باز کنید مشابه تصویر خواهید دید که خلاصهای از محتوای URL به همراه تصویر شاخص، نام سایت، تعداد نظرات،
دکمه برای اشتراک گذاری، نوع سایت و .. در آن ایجاد شده است.

اشتراک گذاری oEmbed وردپرس
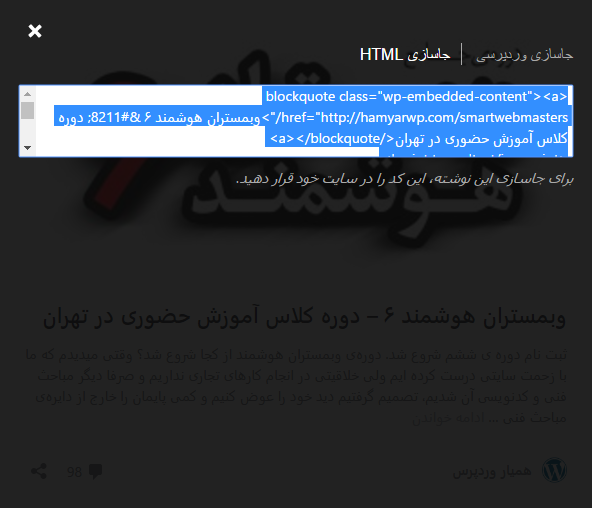
با کلیک بر روی آیکون اشتراک گذاری در oEmbed وردپرس پنجرهای مشابه تصویر زیر باز خواهد شد که در آن میتوانید اشتراک گذاری ان را در دو
حالت برای سایت وردپرسی و ساختار HTML مشاهده کنید.

ساختار جاسازی وردپرسی عینا مطابق همین روش بوده و URL نوشته را به شما خواهد داد. اما در جاسازی HTML قطعه کدی را به صورت blockquote به همراه استایل و محتوای نوشته در اختیار شما قرار میدهد که با استفاده از آن در یک صفحه HTML میتوانید عینا مشابه همان را نمایش دهید.
غیرفعال کردن oEmbed وردپرس

در برخی از موارد ممکن است تا ویژگی oEmbed وردپرس را نیاز نداشته باشید. چرا که با قرار دادن خودکار URL در نوشتهها و برگههای خود به صورت
خودکار پیشنمایشی از محتوای صفحه به صورت oEmbed وردپرس نمایش داده خواهد شد.لذا برای غیرفعال کردن آن میتوانید از افزونه Disable Embeds استفاده کنید. این افزونه تا به امروز توانسته است تا بیش از 7.000 نصب فعال و کسب امتیاز 4.88 را ازآن خود نماید.
نصب و فعال سازی افزونه
کار با این افزونه نیاز به تنظیمات خاصی ندارد و تنها کافی است تا آن را نصب و فعال کنید تا قابلیت oEmbed وردپرس در سایت شما غیرفعال گردد.
شاد باشید..





