
وردپرس ۶.۲ به تازگی منتشر شده و اولین نسخه اصلی وردپرس در سال 2023 است. این نسخه جدید با پیشرفتهای قابل توجه و ویژگیهای جدید روی کار آمده. بسیاری از ای ویژگیها بر روی ویرایشگر بلوک و ویرایش سایت در وردپرس تمرکز داشتند. در این پست، ما به شما نشان خواهیم داد که چه چیزی در وردپرس نسخه جدید وجود داشته و چه ویژگیهایی را باید بعد از بروزرسانی دریافت کنید. زمانی که اطلاعات دقیقی داشته باشید با علم و آگاهی بیشتر سایت خود را بروز میکنید.
وردپرس ۶.۲
وردپرس ۶.۲ یک نسخه اصلی است و اگر از یک سرویس میزبانی مدیریت شده وردپرس استفاده میکنید، باید بهروزرسانی را به صورت دستی آغاز کنید.
نکته مهم: فراموش نکنید که قبل از بروزرسانی یک نسخه پشتیبان کامل از وردپرس تهیه کنید.
همانطور که گفته شد، در اینجا همه موارد جدید در وردپرس ۶.۲ وجود دارد:
- ویرایشگر سایت وردپرس از نسخه بتا خارج می شود
- ارتقای بلوک منوی ناوبری
- امکان افزودن CSS سفارشی به تم یا بلوک ها
- کپی و پیست کردن استایل در بلوک
- درج پوشش بهبود یافته
- ادغام کتابخانه چند رسانهای
- پنل های فرعی جدید برای تنظیمات و استایل های بلوک
- نمایش حالت بدون مزاحم
ویرایشگر سایت وردپرس از نسخه بتا خارج می شود
در چند نسخه اخیر وردپرس ویرایشگر بصورت نسخه بتا وجود داشته، حذف برچسب بتا صرفاً دعوتی برای کاربران بیشتر است که آن را امتحان کنند. این مورد همچنین نشان دهنده تکمیل فاز ۲ نقشه راه توسعه وردپرس است که با انتشار ویرایشگر بلوک جدید در وردپرس 5.0 (اواخر ۲۰۱۸) آغاز شد. وردپرس جدید شامل چندین ویژگی جدید است که به ویرایشگر سایت اضافه شده، از جمله برخی از ابزارهای کاملاً جدید که در ادامه این مقاله در مورد آنها صحبت خواهیم کرد.
ارتقای بلوک منوی ناوبری
منوهای ناوبری به شما کمک میکند تا هدف وبسایت خود را برای کاربران تعریف کنید. با این حال، ایجاد آنها در ویرایشگر کامل سایت برای مبتدیان کمی دشوار بود. وردپرس ۶.۲ اکنون با یک بلوک بهبود یافته “ناوبری” ارائه میشود. اکنون میتوانید بلوک ناوبری را در نوار کناری ایجاد و مدیریت کنید.
برای افزودن یک آیتم منوی جدید، به سادگی روی دکمه «افزودن (+)» کلیک کنید. همچنین میتوانید آیتمهای منو را بکشید و رها کنید تا آنها را مرتب کنید.

آیا می خواهید از منوی متفاوتی استفاده کنید؟ اکنون میتوانید با کلیک بر روی منوی سه نقطه در نوار کناری به راحتی بین منوهایی که قبلا ایجاد کردهاید جابجا شوید.

به طور کلی، این یک پیشرفت قابل توجه در بلوک ناوبری قدیمی است که در آن مجبور بودید موارد را به صورت درون خطی ویرایش کنید که تجربه خوبی برای مبتدیان نبود.
امکان افزودن CSS سفارشی به تم یا بلوک ها
به طور پیشفرض، ویرایشگر سایت رابط کاربری قدیمی Theme Customizer را پنهان میکند. بسیاری از کاربران CSS سفارشی خود را در پنل«CSS اضافی» که با سفارشیساز قدیمی موجود است، اضافه کردند. تا نسخه ۶.۲، اضافه کردن CSS سفارشی با استفاده از ابزارهای پیش فرض موجود مشکل بود.
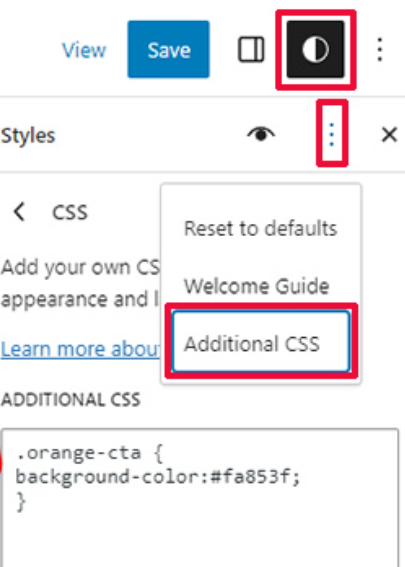
با این حال، وردپرس ۶.۲ اکنون به شما امکان میدهد CSS سفارشی را اضافه کنید که برای کل سایت شما اعمال میشود. به سادگی بر روی پنل Styles کلیک کنید و CSS سفارشی را در منوی سه نقطه انتخاب کنید.

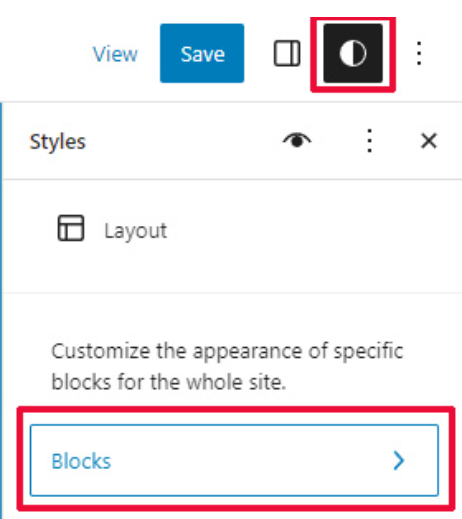
همچنین میتوانید CSS سفارشی را به بلوکهای جداگانه نیز اضافه کنید. به پنل Style بروید و سپس روی Blocks کلیک کنید.

اکنون باید بلوکی را که میخواهید تغییر دهید انتخاب کنید. پس از آن، روی تب ‘Additional Block CSS’ کلیک کنید تا کد CSS سفارشی خود را وارد کنید.
وردپرس جدید اضافه کردن CSS سفارشی را در صورت نیاز آسانتر میکند. با این حال، آن را با یک تن از ابزار طراحی داخلی ارائه میدهد که استفاده از آنها بسیار سادهتر از افزودن CSS سفارشی است.
کپی و پیست کردن استایل در بلوک
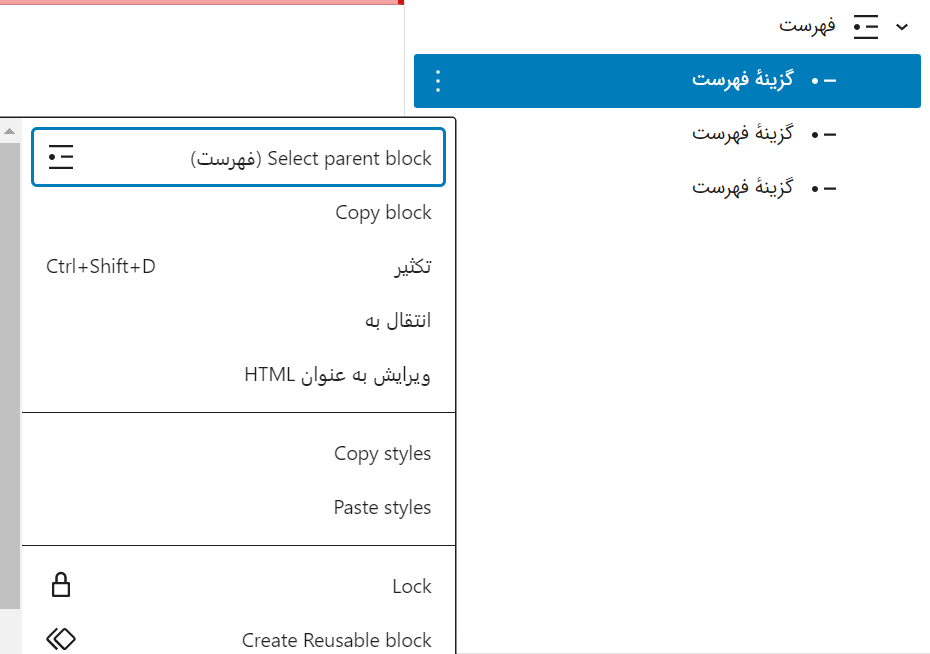
یکی دیگر از ویژگیهای استایلی که نیاز به افزودن CSS سفارشی را کاهش میدهد، امکان کپی و پیست ساده استایلهای بلوک است. بیایید بگوییم که شما به تازگی تغییراتی را در یک بلوک ایجاد کردهاید و میخواهید همان تغییرات را در بلوک دیگری نیز اعمال کنید. با وردپرس ۶.۲ میتوانید به سادگی روی «Copy styles» در زیر گزینههای بلوک کلیک کنید.

درج پوشش بهبود یافته
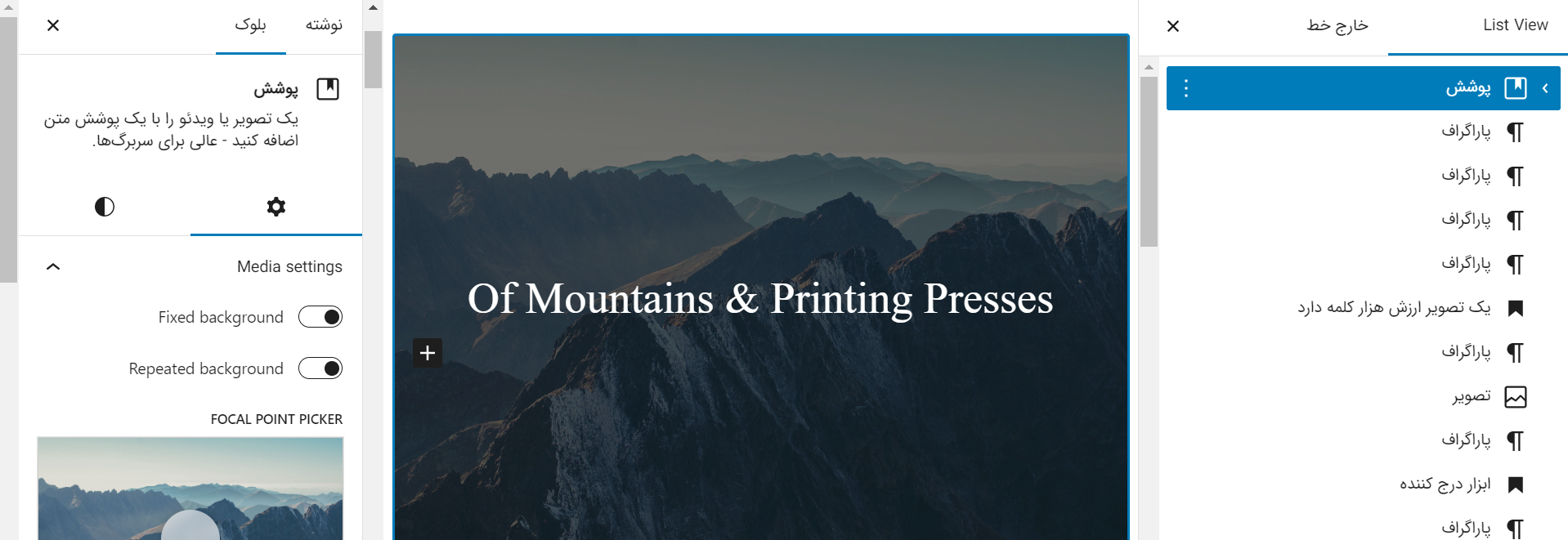
پوششهای بلوک وردپرس مجموعهای از عناصر طراحی از پیش ساخته شده هستند که میتوانید برای ایجاد طرح بندی محتوای سفارشی سریعتر از آنها استفاده کنید. به طور پیش فرض، وردپرس دارای چندین پوشش داخلی است. قالب وردپرس شما نیز ممکن است دارای پوشش خاص خود باشد. به علاوه، میتوانید الگوهای بیشتری را در فهرست پوششهای وردپرس بیابید. وردپرس جدید دارای رابط درج پوشش بهبود یافته است.

ادغام کتابخانه چند رسانهای
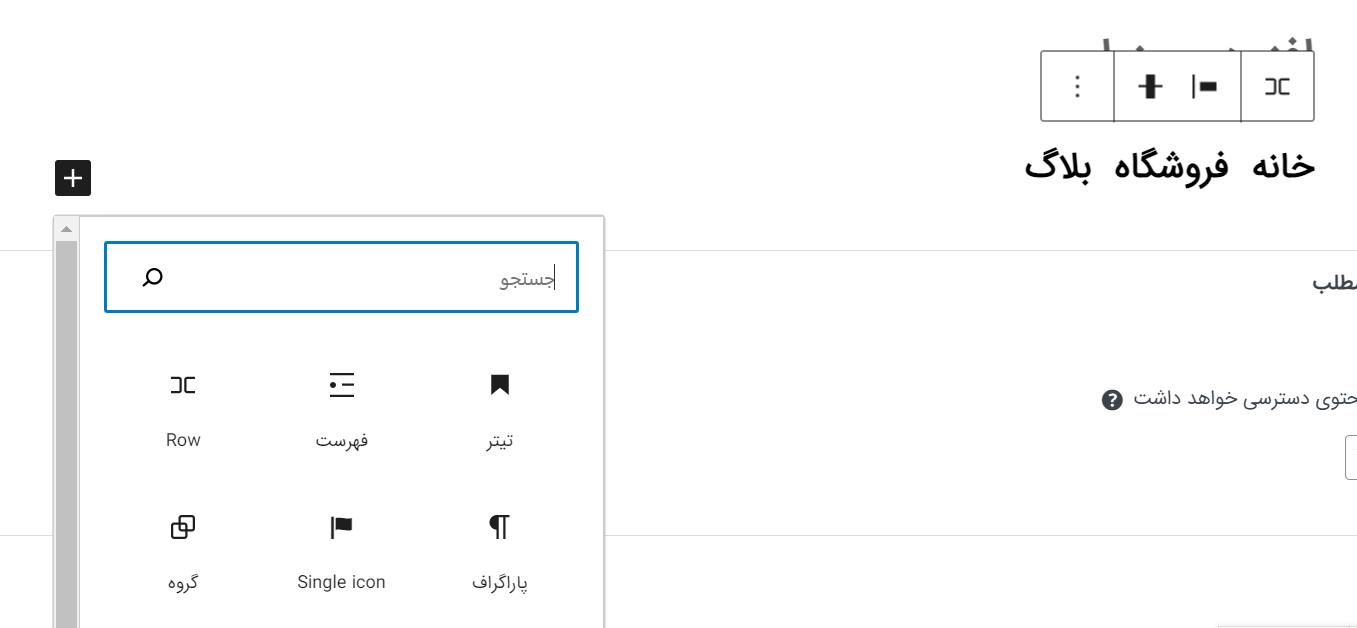
وردپرس ۶.۲ اکنون یک تب “رسانه” را نیز در درج کننده اضافه میکند. در اینجا، میتوانید رسانه را از کتابخانه رسانه وردپرس خود انتخاب کرده یا تصاویر بدون حق امتیاز را جستجو کنید.

پنل های فرعی جدید برای تنظیمات و استایل های بلوک
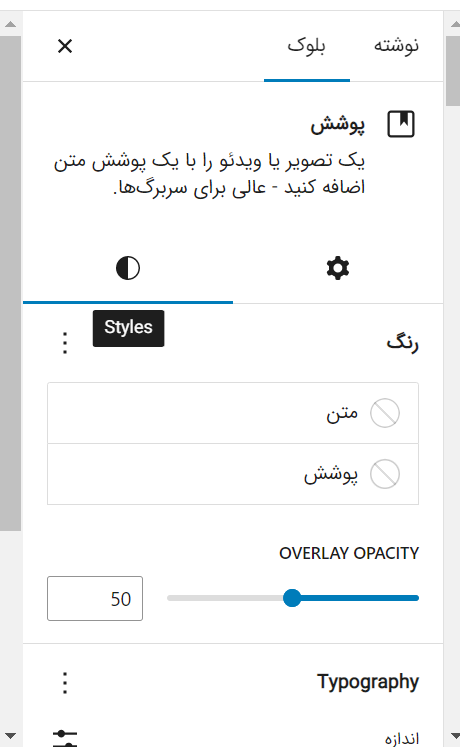
وردپرس ۶.۲ اکنون از پنلهای فرعی برای جداسازی تنظیمات و استایلهای بلوک استفاده میکند. این امکان به کاربران کمک میکند تا بفهمند اگر میخواهند ظاهر یک بلوک را تغییر دهند، باید به کجا نگاه کنند.

نمایش حالت بدون مزاحم
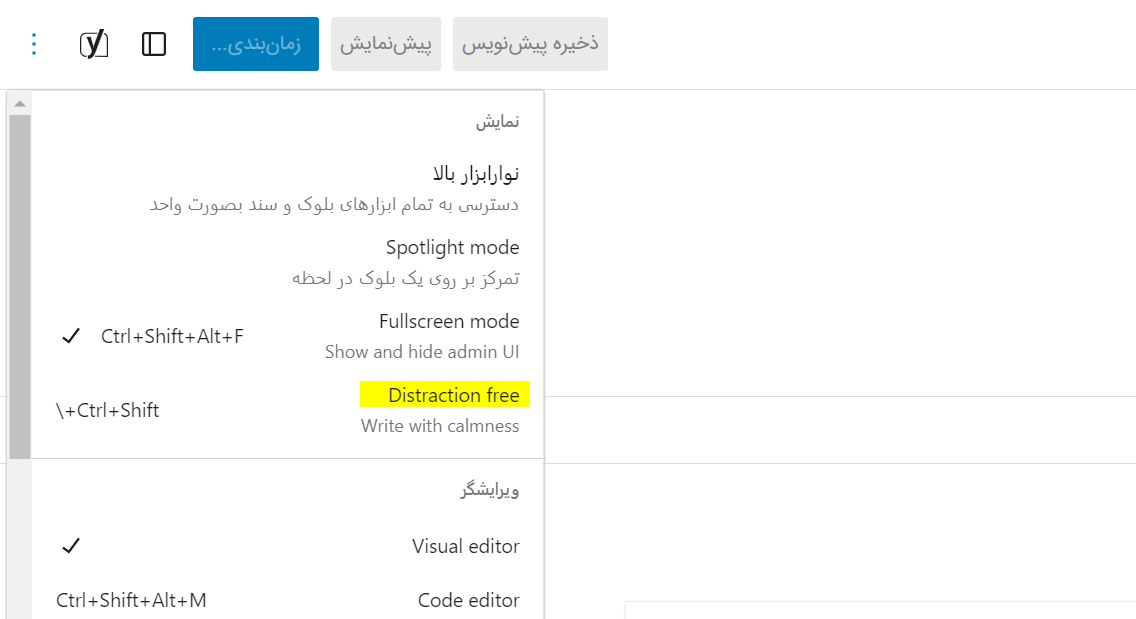
وردپرس همیشه گزینههایی را برای پنهان کردن دکمههای قالب بندی و نوار ابزار در صفحه ویرایشگر پست داشته و دارد. با این حال، ویرایشگر بلوک این گزینه را داشت که در حالت تمام صفحه استفاده شود. وردپرس ۵.۴ شروع به استفاده از حالت تمام صفحه به عنوان پیشفرض کرد. این مورد به کاربران این امکان را میداد که رابط نوشتاری بسیار تمیزتری داشته باشند، اما حالت بدون مزاحم وجود نداشت.

وردپرس ۶.۲
مواردی که در این پست به شما گفتیم تغییرات اصلی بود که در نسخه جدید شاهد آن خواهید بود. همانطور که مشاهده میکنید تمام تمرکز وردپرس روی ویرایشگر بلوک و انجام امور مختلف با کمک آن است. این نشان از میزان اهمیت و ارزش این ویرایشگر نزد وردپرس است.




