
ما برای نظم دادن و خلق چیدمان صحیح در سایت، مخصوصا بخش نوشتهها نیازمند صفحهبندی هستیم. حتما بخش بلاگ سایتها را مشاهده کردهاید. اکثر آنها را میتوان از صفحهای به صفحه دیگر انتقال داد و اطلاعات آن را مشاهده کرد. مسلما بیشتر قالبها باید چنین امکانی را در خود داشته باشند اما دیده شده که برخی این امکان را ندارند یا به نحوی که موردپسند ماست چیده نشدهاند. از این رو افزونه خوبی به نام WP-PageNavi برای شماره بندی صفحات در وردپرس روی کار آمد تا این فرآیند را برایمان ساده سازد.
شماره بندی صفحات در وردپرس
فرض کنید ما مخاطب یک وبسایت قدرتمند هستیم و از مطالعه مطالب آن لذت میبریم. دوست داریم یکی یکی صفحات آن را زیرو رو کرده و مطالب موجود در آن را مطالعه کنیم. چنانچه امکان رفتن به صفحات بعدی در آن سایت موجود نباشد، مسلما بیحوصله شده و دیگر به دنبال مطالب بعدی نخواهیم گشت. برای حل این مشکل قطعا وبسایتها باید به دنبال امکان شماره بندی صفحات در وردپرس باشند تا کاربران خود را به راحتی هدایت کنند. امروز با کمک افزونه WP-PageNavi این مشکل را بطور کامل برطرف میکنیم.
افزونه WP-PageNavi برای شماره بندی صفحات
افزونه را طبق روال همیشگی نصب و سپس فعال نمایید. پس از فعالسازی در بخش تنظیمات پیشخوان آن را مشاهده خواهید کرد. روی آن کلیک کرده و به تنظیمات افزونه منتقل شوید:
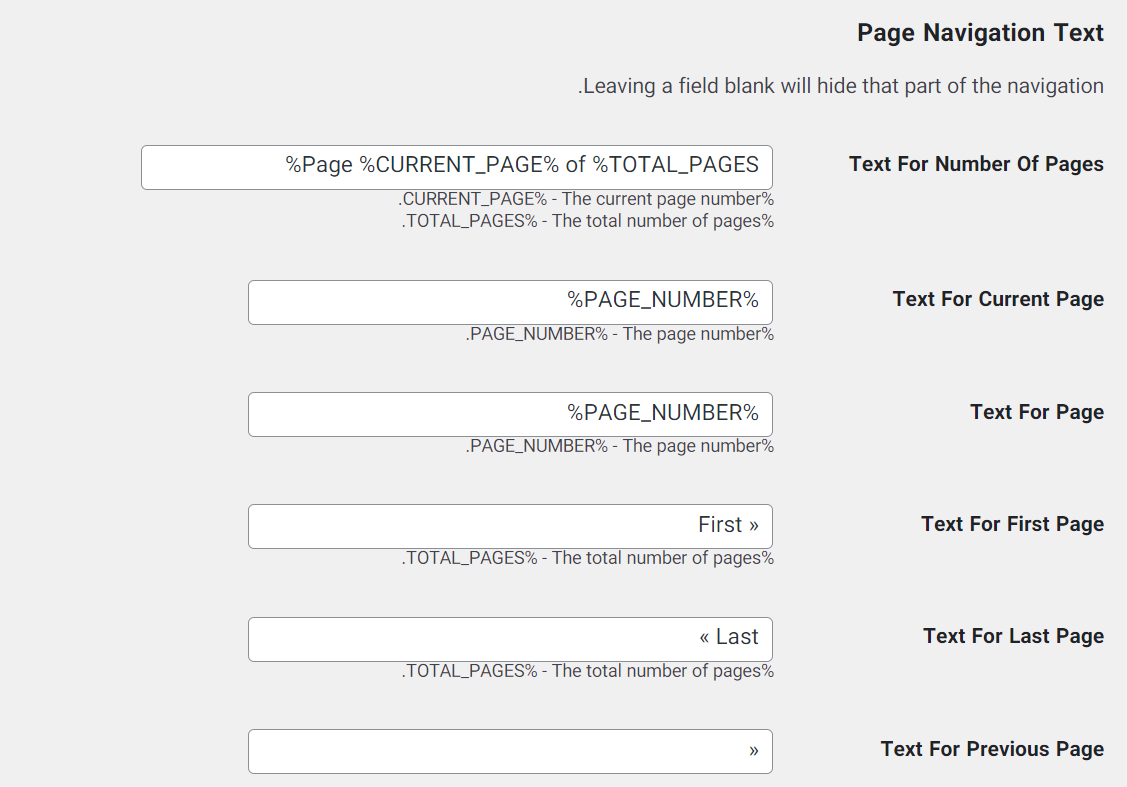
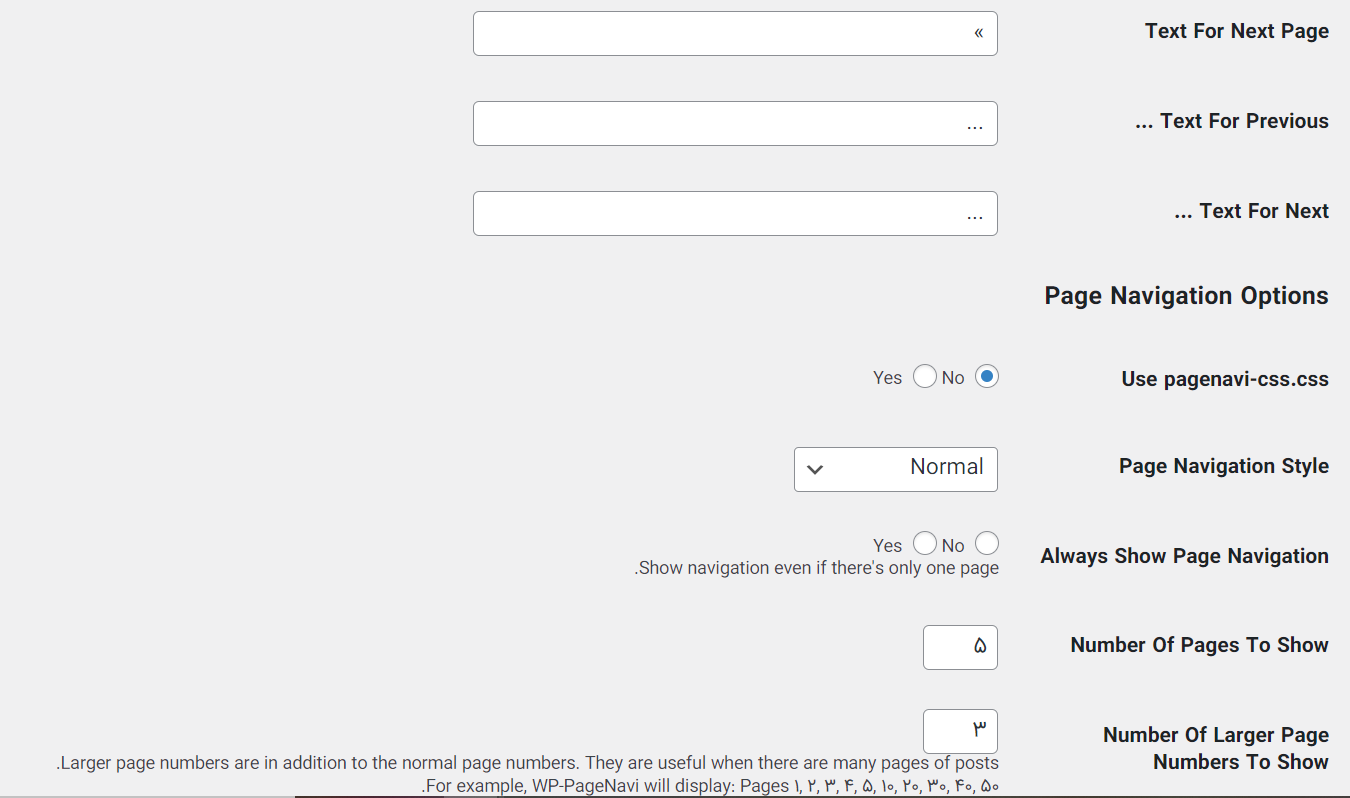
همانطور که مشاهده کردید تنظیماتی در راستای بومیسازی برخی کلمات مانند first و last و… وجود دارد که در اینجا میتوانید به تغییر آنها و فارسی سازی آن بپردازید. تنها صفحه تنظیمات مربوط به این افزونه است. پس از انجام تغییرات لطفا تنظیمات خود را ذخیره سازید. حال در هر جایی از قالب که تمایل به شماره بندی صفحات در وردپرس دارید قطعه کد زیر را قرار دهید:
<?php wp_pagenavi();?>
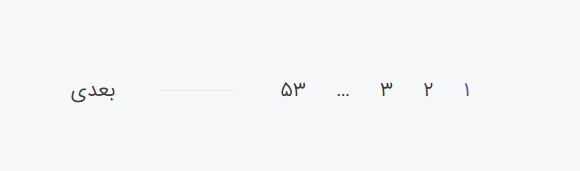
کار تمام است و در حال حاضر صفحه موردنظر شماره بندی شده است:
فیلترهایی وجود دارند که میتوانند برای تغییر نام کلاسهای پیشفرض که به عناصر پیمایش صفحه اختصاص داده میشوند، استفاده شوند:
- wp_pagenavi_class_pages
- wp_pagenavi_class_first
- wp_pagenavi_class_previouspostslink
- wp_pagenavi_class_extend
- wp_pagenavi_class_smaller
- wp_pagenavi_class_page
- wp_pagenavi_class_current
- wp_pagenavi_class_larger
- wp_pagenavi_class_nextpostslink
- wp_pagenavi_class_last
صفحات سایت را شماره بندی کنید
جهت تنظیم و دسترسی کاربران به تمامی صفحات سایت و بلاگ باید آنها را صفحه بندی یا شماره گذاری کنید. این خود نوعی سطح دسترسی بهتر و آسانتتر بوده تا مخاطب را دچار سردرگمی نکند. برای این کار نیز در وردپرس افزونهای حرفهای وجود دارد که به کمک شما آمده و مشکل را برطرف میکند.
دریافت افزونه







امین
سلام. فروشگاه ساز ووکامرس. خب منظور شما اینه که یک برگه درست کنم مثلا “خبر” بعد نوشته ها رو بگذارم داخل همین برگه. البته من همیشه با ووکامرس محصول میذارم داخل سایت.
حسین رحیمی 10 سال عضو همیار وردپرس
با سلام خیر منظور اینه که از بخش نوشته ها خیلی راحت استفاده کنید.
امین
ببینید چه طور بگم. من قالب وردپرس دارم که فروشگاهه یعنی هرچی پست بذارم به صورت محصول در میاد که قاعدتاً به درد یک بخش خبری نمیخوره. حالا به نظرتون چه طور یک بخش خبری به سایت اضافه کنم؟ هنگ کردم ذهنم به جایی نمیرسه. ممنون میشم راهنمایی بفرمایید که چه طور بخش خبری بگذارم تو سایت. http://www.enterpc.ir
حسین رحیمی 10 سال عضو همیار وردپرس
با سلام شما از چه سیستم فروشگاهی استفاده میکنید؟
معمولا بخش نوشته های خود وردپرس برای وبلاگ استفاده میشه و کاری به قالب نداره.
امین
سلام . اون وقت یک سوال فنی، فرض کنید یک برگه دارم میخوام داخلش اخبار بنویسیم. بعد میخواهم یک کاری کنم تو همون برگه ای که هستم بره صفحه بعدی! اصلا میشه یا باید یک فکر دیگه کرد ؟
Bahar 10 سال عضو همیار وردپرس
سلام
یعنی چطوری دقیقا؟
Farshad Grayson
سلام اقا من قالب سایتم صحیفه پرو هست وقتی کد ها رو اضافه می کنم نه تنها شماره صفحات اضافه نمیشه بلکه ساید بارم هم خراب میشه . کمک کنید
کتابیم
چجور میشه دقیق تر توضیح بدید؟
محمد جواد فرکاریان 10 سال عضو همیار وردپرس
لطفا از یک افزونه دیگر برای شماره صفحاتتون استفاده کنید ببینید مشکلتون حل میشه یا نه اگر نشد بگید تا راهنمایی بیشترتون کنم
تشکر
کتابیم
محمد جان . این آدرس سایتم هستش http://yyyyyy.ir . این ایراد فقط تو صفحه اول هستش ولی تو صفحه های دیگه ایرادی نیست . مثل این صفحه http://xxxxx.ir/rf . جستجو کردم یه جایی نوشته بود مربوط به query srring هست.
محمد جواد فرکاریان 10 سال عضو همیار وردپرس
سلام
بله مشکل از query srring هست
شما از یه شماره صفحه دیگه استفاده کنید ببینید مشکل حل میشه یا نه
تشکر
کتابیم
سلام آقای حاج محمدی. من یک قالب رو فارسی سازی کردم تو قسمت page navi به مشکل برخوردم . وقتی تو صفحه نخست تو قسمت پیج ناوی صفحه ۲ رو انتخاب میکنم همون محتوای صفحه اول رو واسم میاره . فقط تو صفحه نخست اینطوری هستش . میشه کمکم کنید .
محمد جواد فرکاریان 10 سال عضو همیار وردپرس
سلام
تنظیمات رو به درستی انجام ندادید طبق اموزش پیش برید حتما مشکلتون برطرف میشه اگه سوالی بود درخدمتم
تشکر
فائقه
سلام
جواب نمیدین؟…..
Bahar 10 سال عضو همیار وردپرس
سلام
سوال خودتون رو بفرمایید
فائقه
سلام
سوالمو یک هفته اس پرسیدم کسی جوابگو نیست متاسفانه،دیگه خودم حلش کردم ممنون
سامان کیانی
سلام
من میخواهم صفحه بندی صفحات به صورت ریسپانسیو باشد
من افزونه wp_pagenavi را نصب کردم و این کد را از سایت getbootstrap.com برداشتم
«Previous
۱ (current)
…
حالا کد نمایش صفحه را دقیقا کجای کد بالا بزارم؟
ممنون
فایقه
تنظیمات نگاه کردم لطفا راهنمایی کنید من مبتدی ام
آیا باید تغییر خاصی بدم تو تنظیمات؟
میشه بفرمایید برا اینکه کل مطالب نشون داده بشه باید کوئری به چه نحوی نوشته بشه کوئری من اینه:
showposts=4&offset=0&orderby=comment_count
بعد از اضافه کردن کد های نوشته شده برای این افزونه فقط صفحه اول نشون میده و فقط توی آدرس مرورگر شماره صفحه عوض میشه
ممنون