
سلام دوستان؛
صاحبان وب سایت های وردپرسی روزانه فایل های متعددی را بارگذاری می کنند. که در این میان بیشترین بارگذاری مربوط به فایل های تصویری است. پس توجه به سئوی تصاویر در وردپرس امر بسیار مهمی است.
علاوه بر کیفیت تصاویر منتشر شده باید به فاکتور حجم تصاویر هم دقت کرد. چون فایل های تصویری بزرگ، سایت شما را کند میکنند. کاربران بسیاری برای بهینه سای حجم تصاویر خود، از برنامه های ویرایشگر تصاویر کمک میگیرند. اما این کار بسیار وقت گیر است. علاوه بر آن افت کیفیت را در پی خواهد داشت. در این آموزش قصد معرفی افزونه ای را داریم که بهینه سازی تصاویر را بدون افت کیفیت مقدور میسازد!
سئوی تصاویر در وردپرس با افزونه WP Smush
افزونه WP Smush جهت سئوی تصاویر در وردپرس محبوبیت زیادی دارد به طوری که بیش از 900 هزار نصب فعال تا کنون داشته است. این افزونه با آخرین نسخه وردپرس سازگاری کامل دارد. پس بدون نگرانی آموزش را دنبال کنید…
ویژگی های افزونه
- بهینه سازی تصاویر در وردپرس با استفاده از تکنیک های فشرده سازی پیشرفته بدون افت کیفیت
- تنظیم حداکثر عرض و ارتفاع و تصاویر بزرگ به طور خودکار
- پشتیبانی از فایل های JPEG، GIF و PNG فایل های تصویری و…
- بهینه سازی هر تصویر در هر دایرکتوری
- و…
نحوه کار با افزونه

ابتدا افزونه را نصب و فعال سازی کنید. سپس گزینه جدیدی با عنوان “WP Smush” به قسمت رسانه در پنل مدیریتی وردپرس اضافه خواهد شد.

تنظیمات اولیه برای بهینه سازی تصاویر وردپرس
برای انجام تنظیمات اولیه و پیکربندی افزونه روی زیر منوی WP Smush کلیک کنید. در کادر اول آماری از وضعیت تصاویر موجود در وبسایت خود را مشاهده میکنید.
کادر دوم با عناون setting برای اعمال تنظیمات دلخواه شما است.
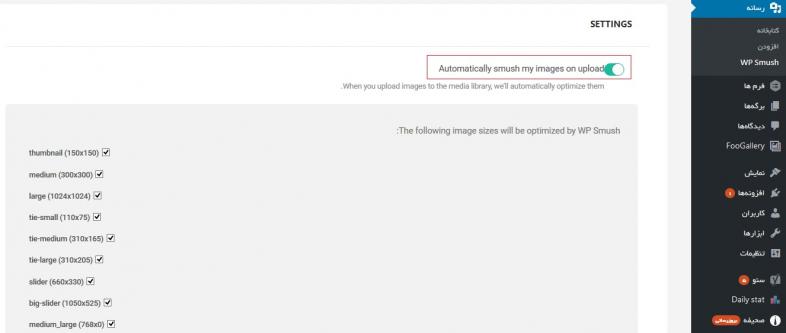
Settings

Automatically smush my images on upload: با فعال کردن این گزینه، تمامی تصاویری که آپلود میکنید به صورت اتوماتیک بدون افت کیفیت بهینه سازی میشوند. این کار در میزان سرعت وب سایت شما بسیار موثر است.
در زیر همین گزینه میتوانید مشخص کنید که افزونه نسبت به چه سایز از تصاویر حساسیت نشان داده و اقدام به بهینه سازی آن ها کند. از این قسمت موارد مورد نظر خود را انتخاب کنید.
در ادامه گزینه هایی را برای تنظیمات سایز و میزان حساسیت نسبت به اطلاعات غیر ضروری تصاویر داریم که به کمک آنها باید سئوی تصاویر در وردپرس را انجام دهیم.

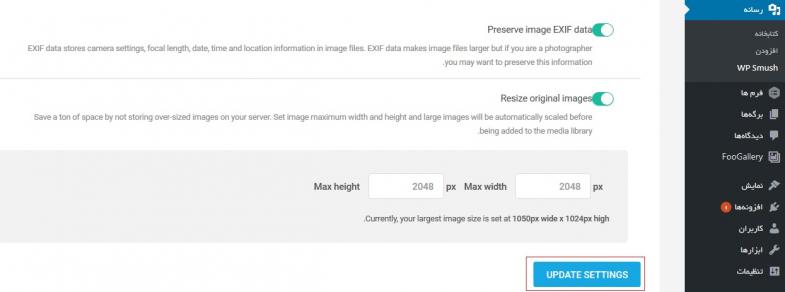
Preserve image EXIF data: اصطلاح EXIF data مربوط به یک سری اطلاعات فایل های تصویری مثل تنظیمات دوربین، فاصله کانونی، تاریخ، زمان و اطلاعات مکان است. داده های EXIF غیر ضروری هستند و فایل های تصویری را بزرگتر می کنند. با انتخاب این گزینه میتوانید از اطلاعات غیر ضروری که به فایل تصویری شما چسبیده اند صرف نظر کنید و حجم تصویر را به میزان قابل ملاحظه بهبود ببخشید.
Resize original images: در این قسمت امکان تغییر اندازه، بهینه سازی و فشرده سازی تمام تصاویر خود را با وضوح فوق العاده بدون افت کیفیت دارید. حداکثر عرض و ارتفاع را تنظیم کنید. به این صورت حجم تصاویر بزرگ با فشرده سازی آنها کاهش می یابد که گامی مهم در سئوی تصاویر در وردپرس می باشد.
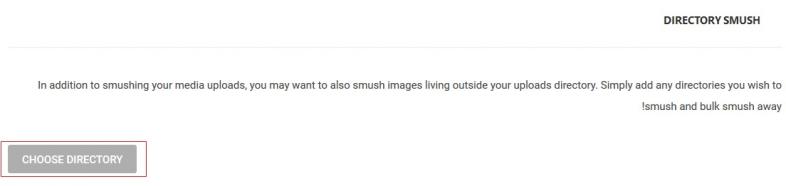
در ادامه همین بخش، تنظیماتی در اختیار شما قرار گرفته که میتوانید علاوه بر ارسال فایل های رسانه ای خود، تصاویری که در پوشه های دیگر ذخیره می شوند را فشرده کنید و بتوانید تمام تصاویر مثل تصاویر مربوط به هر افزونه وردپرس و تم را در سایت خود بهینه سازی کنید.
در صورت تمایل به انجام این کار به کمک دکمه CHOOSE DIRECTORY مسیر مورد نظر خود را برای بهینه سازی انتخاب کنید.
بعد از اتمام پیکربندی، افزونه عملیات سئوی تصاویر در وردپرس را آغاز میکند…
بهینه سازی تصاویر دانلود شده قبلی
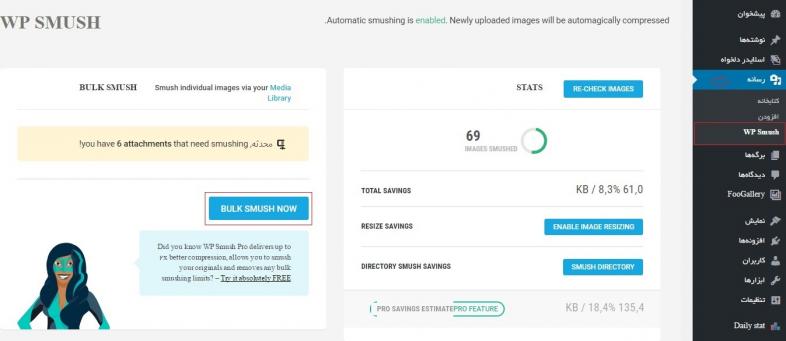
برای بهینه سازی تصاویری که از قبل بارگذاری کرده اید، میتوانید در بالای همین صفحه، آمار را مشاهده کنید.

به کمک دکمه BULK SMUSH NOW برای بهینه سازی تصاویری که قبلا بارگذاری کرده اید اقدام کنید.

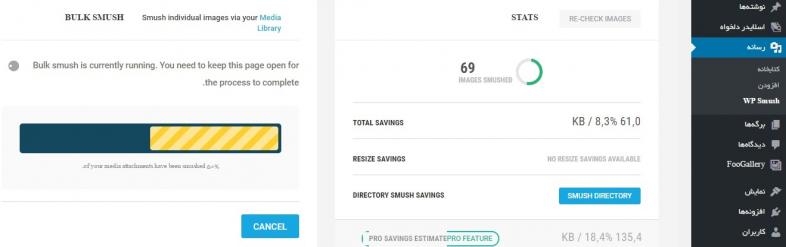
عملیات سئوی تصاویر در وردپرس همراه با ارائه جزئیات برای شما آغاز میشود.

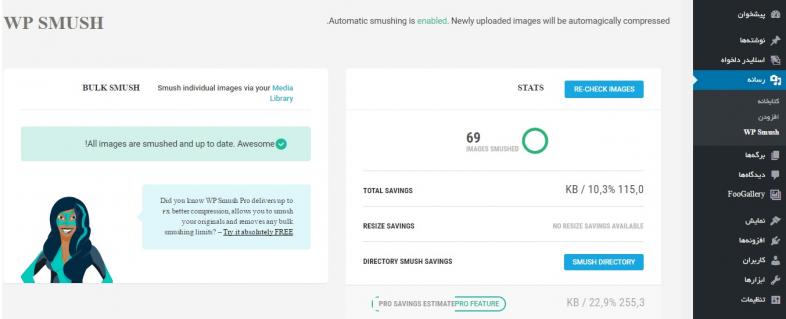
و در نهایت تصاویر موجود بهینه میشوند. درقسمت TOTAL SAVINGS میزان بهینه سازی کلی را مشاهده میکنید.
از این پس هنگام بارگذاری هرفایل جدید، افزونه برای شما عملیات را به صورت خودکار انجام خواهد داد.
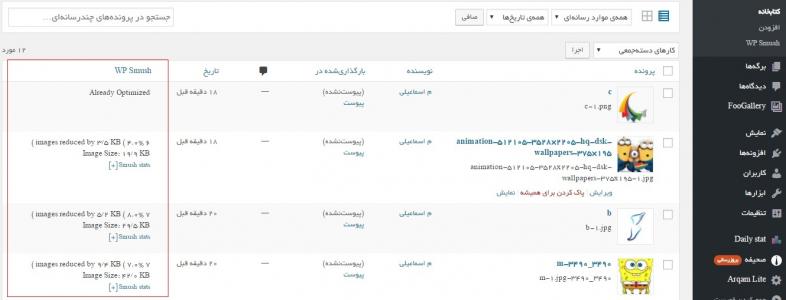
همچنین در مقابل هر تصویر اطلاعاتی در مورد بهینه سازی های انجام گرفته بر روی آن مشاهده میکنید.

جمع بندی نهایی
برای کنترل سرعت وب سایت وردپرسی خود نیاز به افزونه ای برای بهینه سازی تصاویر و کنترل حجم تصاویر آپلود شده یا به عبارت بهتر سئوی تصاویر در وردپرس دارید. افزونه WP Smush برنده جایزه بهترین بهینه ساز تصاویر میباشد و گزینه مناسبی برای بهینه سازی تصاویر به صورت اتوماتیک است.





کیانوش خرازیان 8 سال عضو همیار وردپرس
با سلام و تشکر از آموزش مفید
من موقع اسموش کردن تصاویر با ارور define(‘WP_SMUSH_API_TIMEOUT’, 150);
مواجه میشم و با جای گزاری در فایل wp-config.php هم مشکل برطرف نشد
میشه نحوه جایگزاری این کد رو بگید ؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این امکان وجود داره که سرور بار بالایی داشته باشه و باعث شده که نیاز به زمان بیشتری برای پردازش درخواست داشته باشد و این مسئله باعث شده تا این ارور رو داشته باشید.
کیانوش خرازیان 8 سال عضو همیار وردپرس
ممنون
و اینکه راهی برای افزایش زمان هست ؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
احتمالا هاستتون ضعیفه . با پشیبان هاست تماس بگیرید
dev2des 6 سال عضو همیار وردپرس
سلام من از imagify استفاده میکنم.
وقتی فعال هست روی منوی سایت 4 تا لوگو دارم.
قالب betheme
لطفا برای حل مشکل راهنمایی کنید .
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
لطفا آدرس سایتتون رو بفرستید.
perochista-seogmail-com 6 سال عضو همیار وردپرس
سلام من هنگام بهینه سازی تصاویر قبلی برای یک سری تصاویر ارور :
به دلیل یک خطای زمان تعویق(timeout error) رد شد، شما می توانید مدت زمان درخواست را افزایش دهید تا اطمینان حاصل کنید که Smush زمان کافی برای پردازش فایل های بزرگتر دارد. تعیین کنید(‘WP_SMUSH_API_TIMEOUT’, 150);
رو داره چجوری باید زمان درخواست رو افزایش بدم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از قطعه کد زیر استفاده کنید:
define('WP_SMUSH_API_TIMEOUT', 150);
soheyl_gkyahoo-com 5 سال عضو همیار وردپرس
مشکل پا برجاست. کد کجا باید وارد شود
این مشکل عمومی است. مقالات بسیاری در اینترنت برای این خطا وجود دارد ولی متاسفانه مشکل حل نمی شود. اگر راهکار درستی دارید لطفا بفرمایید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
از پشتیبان هاست بخوایید این زمان رو افزایش بده برای شما.
majid1125 10 سال عضو همیار وردپرس
سلام
افزونه رو نصب و فعال کردم اما در قسمت رسانه گزینه WP Smush اضافه نشده
باید چیکار کنم؟
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در نسخه جدید یک منوی مجزا در پیشخوان ایحاد میشه
saeed
سلام یه سوال داشتم آیا این افزونه مشکل alt تصاویر رو هم حل میکنه ؟؟
محدثه اسماعیلی 9 سال عضو همیار وردپرس
سلام خصوصیات تصویر مثل نام، alt ، توضیحات و… کامل حفظ میشه. عملکرد کلی افزونه روی بخش بهینه سازی تصاویر کار میکنه تا حجمشون کمتربشه.
شایان شامرادی 8 سال عضو همیار وردپرس
با سلام و خسته نباشید
آیا این افزونه مشکل Serve scaled images حل میکنه؟
اگر نه چه افزونه ای پیشنهاد میدید؟
با تشکر
محدثه اسماعیلی 9 سال عضو همیار وردپرس
سلام
مشکلی که فرمودید مربوط به وقتی هست که از یک تصویر بزرگ در یک قسمت کوچیک از سایت استفاده بشه
راه حلش تغییر سایز تصویر هست. یکی از ویژگی های این افزونه تغییر سایز تصاویر به صورت خودکار هست که باید از بخش تنظیمات اون سایز رو تعریف کنید.
موفق باشید.
علی محمدی
ببخشید پیدا کردم
محدثه اسماعیلی 9 سال عضو همیار وردپرس
خواهش میکنم.
علی محمدی
من نسخه پروشو میخوام هزینه هم داشته باشه میدم ! کجا باید گیرش بیارم ؟
محدثه اسماعیلی 9 سال عضو همیار وردپرس
سلام از دکمه دریافت نسخه حرفه ای کمک بگیرید وداخل ژاکت جستجو کنید.
علی محمدی
این نسخه رایگانه یا پرو ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
رایگان
محدثه اسماعیلی 9 سال عضو همیار وردپرس
سلام تمام امکانات و گزینه هایی که در این آموزش ذکر شده به صورت رایگان هست 🙂
امیرمسعود
به نظرم imagify خیلی بهتر عمل میکنه
محدثه اسماعیلی 9 سال عضو همیار وردپرس
عملکرد مشابه دارن.
انشاالله در آموزش های بعدی بررسی میکنیم.