 موقعیت فروشگاه اینترنتی در وردپرس
موقعیت فروشگاه اینترنتی در وردپرس
آیا میدانید چرا از نقشه در سایتهای معروف یا به عبارتی وبسایتهای فروشگاهی و شرکتی استفاده میکنند؟ مسلما برای اینکه موقعیت مکانی را برای مشتریان به نمایش بگذارند تا در صورت لزوم بتوانند به راحتی آنها را بیابند. موقعیت فروشگاه اینترنتی در وردپرس را نیز میتوان با افزونه و بدون آن فعال کرد. شما با نمایش موقعیت مکانی خود میتوانید به کاربران کمک کنید اولا شما را سریعتر پیدا کنند و در ثانی بتوانند موقعیت را با دیگران به اشتراک بگذارند. در این مقاله میخواهیم با دو روش کاربردی دست به تعیین موقعیت مکانی در وردپرس بزنیم. موافقید؟
موقعیت فروشگاه اینترنتی در وردپرس
روش اول برای تعیین موقعیت فروشگاه اینترنتی در وردپرس بصورت دستی انجام میشود و نیازی به افزونه ندارد. تنها چیزی که به آن نیازمندیم دقت و مهارت است.
اما در روش دوم با کمک یک افزونه کاربردی به نام Google Maps Store Locator میخواهیم به تعیین موقعیت مکانی در وردپرس بپردازیم. اینگونه دست شما را در انتخاب باز میگذاریم تا هر روش را که تمایل دارید برای خود انتخاب کنید.
روش اول: اضافه کردن موقعیت مکانی با گوگل مپ بدون افزونه
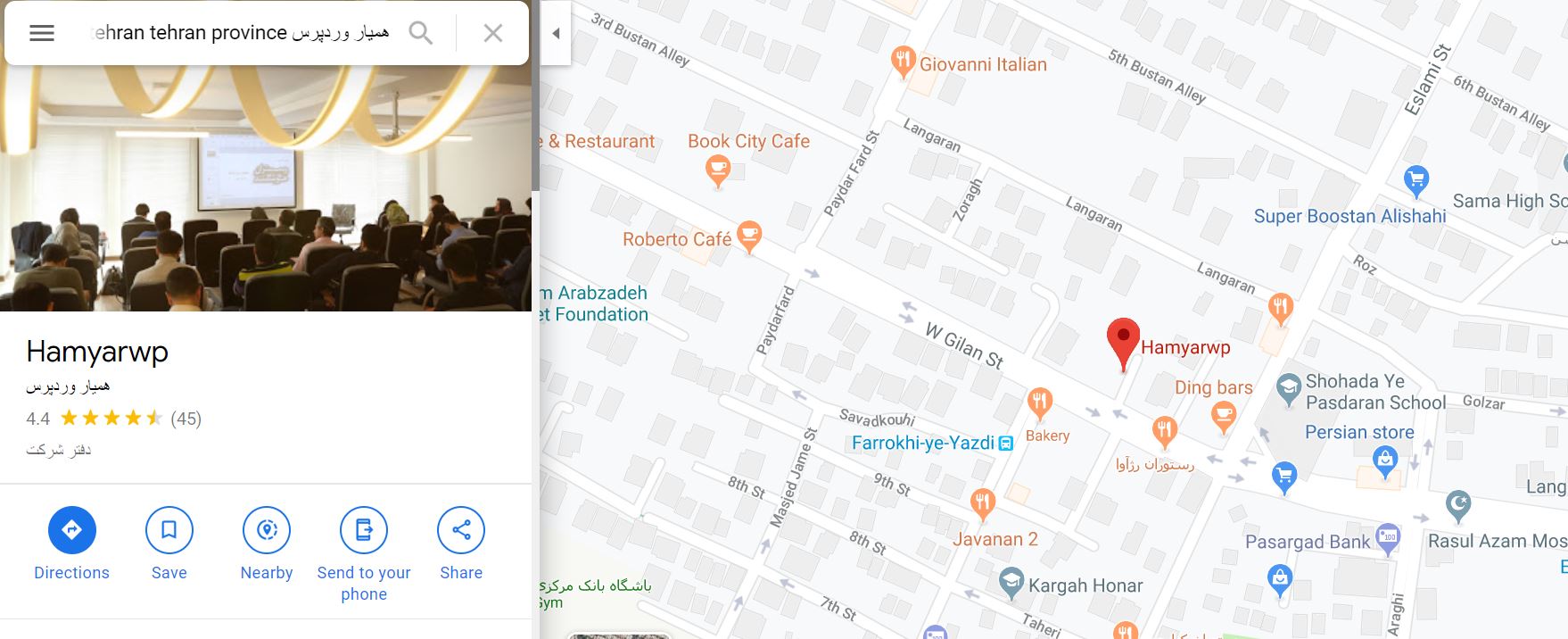
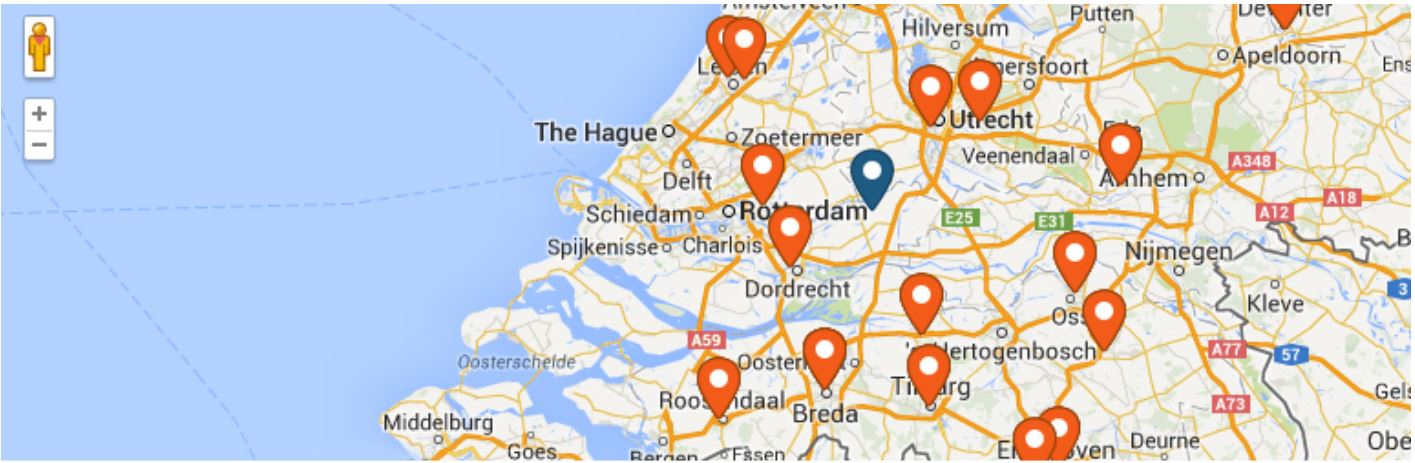
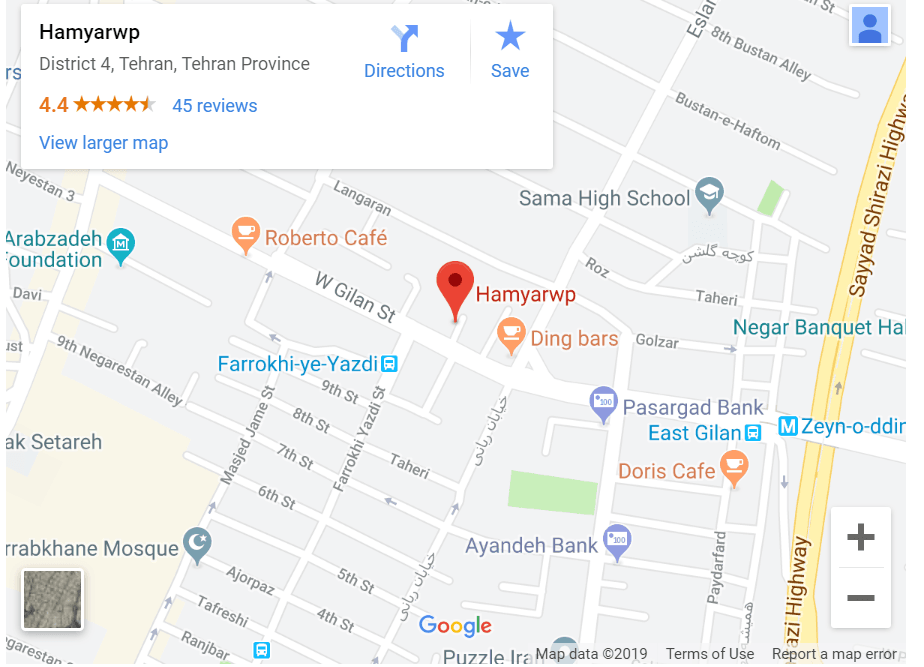
این روش رایگان و بسیار ساده است اما تنها مشکلی که دارد این است که نمیتوانید چندین فروشگاه را روی یک نقشه به نمایش بگذارید. برای این منظور لازم است به وبسایت گوگل مپ برویم. سپس آدرس فروشگاه خود را در بخش جستجو وارد کرده و آن را بیابید.

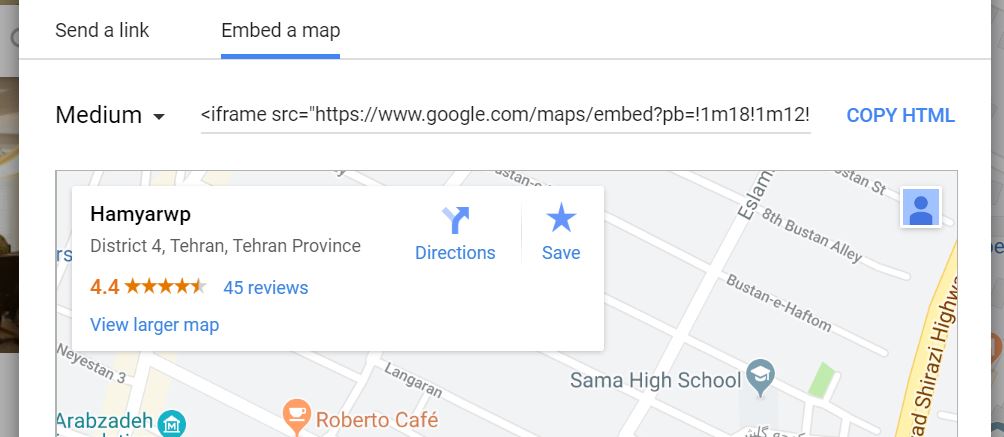
مطمئن شوید که تعیین موقعیت مکانی در وردپرس را به درستی انجام دادهاید. با کلیک روی موقعیت مکانی پنجره کناری مانند تصویر بالا باز میشود؛ با کلیک روی گزینه Share باید کد اچ تی ام ال را بیابید.

همانطور که مشاهده میکنید میتوان اندازههای مختلفی را برای نقشه خود در نظر گرفته و سپس کد اچتیامال مربوطه را دریافت کرد.
حرکت به سمت پیشخوان وردپرس
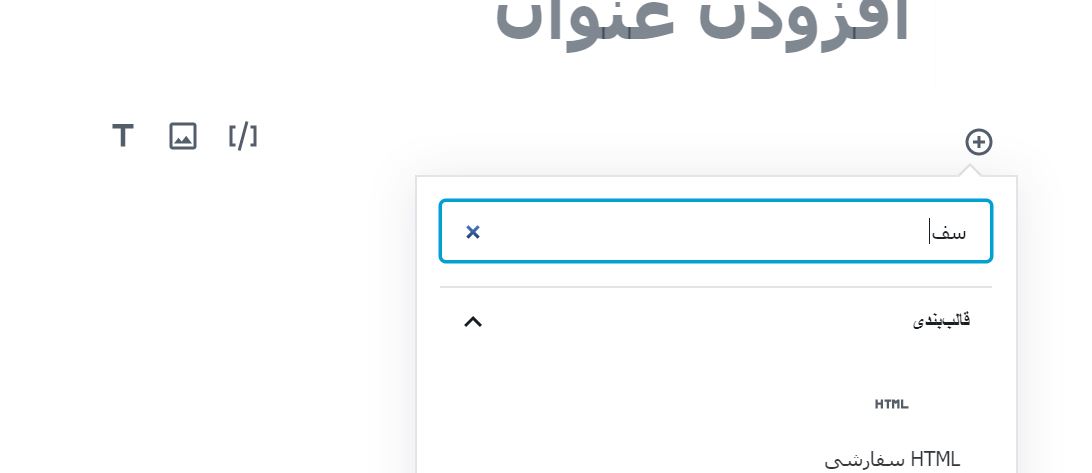
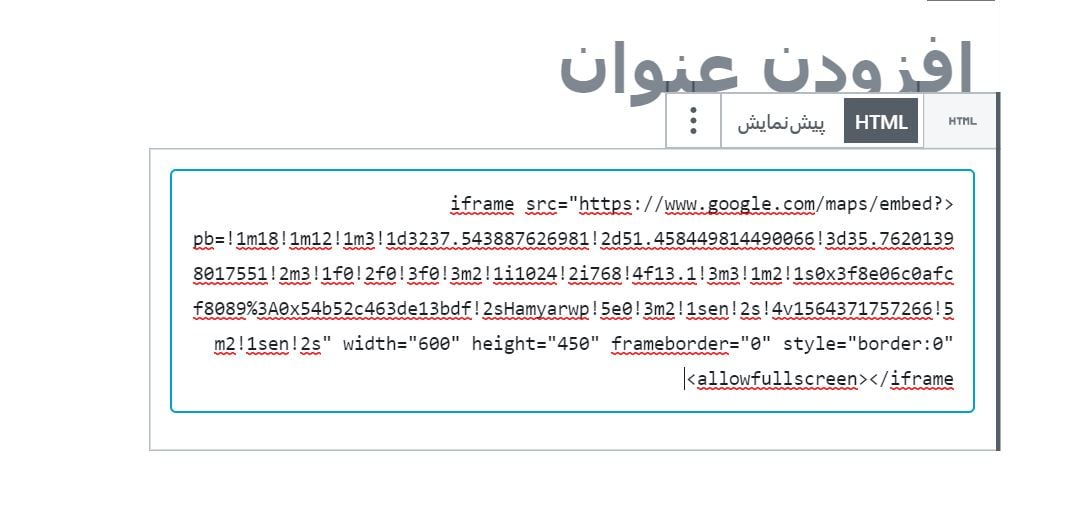
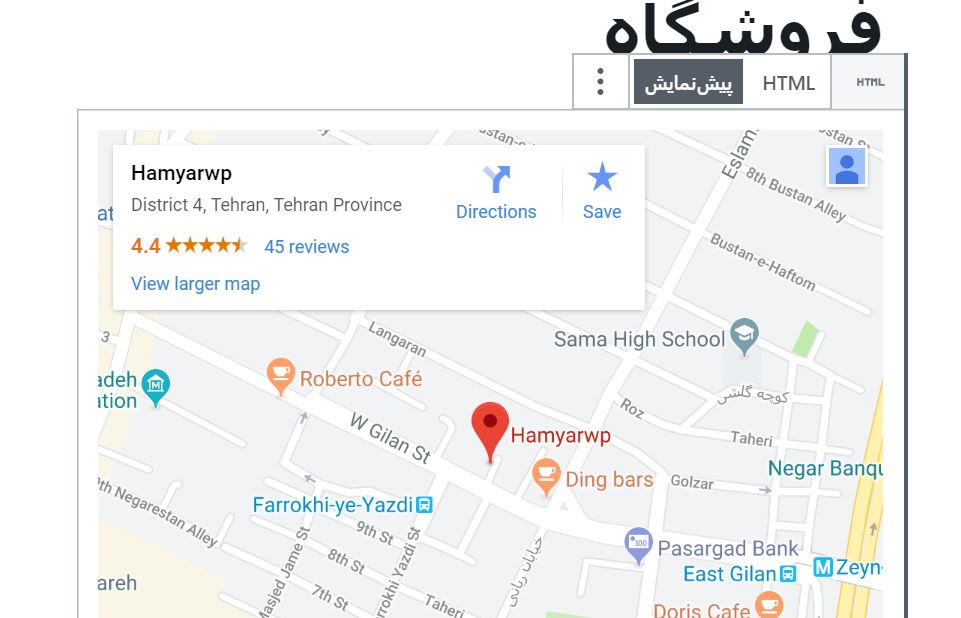
حال باید به پیشخوان وردپرس برویم تا بتوانیم موقعیت فروشگاه اینترنتی در وردپرس را در بخش مورد نظر تعیین کنیم. در ویرایشگر بلوک و کلاسیک باید این کد را در بخش متنی یا HTML جایگذاری کرد.


حال میتوانید نتیجه عملکرد را با کلیک روی پیشنمایش مشاهده کنید:

در ویرایشگر کلاسیک نیز کافیست کد اچ تی ام ال را در بخش ویرایشگر متنی کپی کنید.
تا اینجا موقعیت فروشگاه اینترنتی در وردپرس را به صورت کاملا ساده انجام دادیم. حال نوبت به معرفی افزونه میرسد.
افزونه WP Store Locator
افزونهای که در این مقاله قصد معرفی و آموزش آن را داریم، افزونه WP Store Locator است که با استفاده از آن قادر به تعیین موقعیت مکانی در وردپرس توسط نقشه به همراه اطلاعات آنها خواهید بود. این افزونه توانسته است امتیاز 4/9 از 5 را در مخزن وردپرس به خود اختصاص دهد که نشان از رضایت اکثریت کاربران مصرف کننده از آن است.
برخی از ویژگیهای افزونه
- قابلیت نمایش مکانها بر روی نقشه به همراه اطلاعات تماس
- قابلیت نمایش بینهایت مکان بر روی نقشه
- قابلیت شخصیسازی استایل نقشهها
- پشتیبانی از افزونههای چندزبانه سایت
- و…
نصب و راهاندازی افزونه

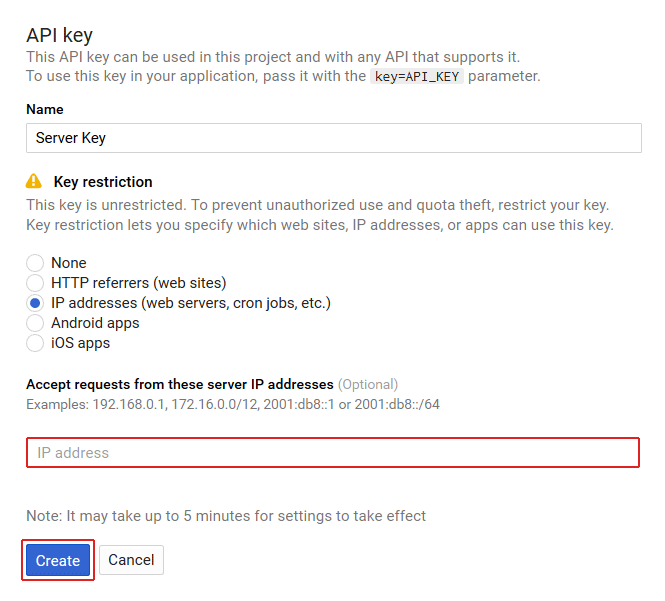
برای استفاده از این افزونه ابتدا نیاز به نصب آن بر روی سایت وردپرسی خود دارید. پس از نصب باید از کد API گوگل برای نمایش نقشه استفاده کنید. برای اینکار ابتدا به بخش تنظیمات افزونه و بخش Google Maps API مراجعه کنید. در این بخش از شما میخواهد که برخی اطلاعات را وارد کنید که اولین آن کد API است؛ برای دریافت این کد به صفحه console.developers.google.com مراجعه کنید. در این بخش پنجرهای مانند صفحه زیر مشاهده میکنید که باید اطلاعات آن را وارد کنید.

Name: در این بخش باید نامی را برای API خود وارد کنید؛ به طور مثال میتوانید نام سایت خود را وارد کنید.
Key Restriction: در این بخش باید نوع استفاده خود از کد API را وارد کنید.
IP Adress: در این بخش باید IP سروری را که سایت شما بر روی آن در حال میزبانی است را وارد کنید.
Search
این بخش مربوط به تنظیمات جستجوی کاربران در نقشه سایت برای پیدا کردن موقعیت فروشگاه اینترنتی در وردپرس است.
Enable autocomplete: با استفاده از این گزینه میتوانید به صورت خودکار برخی از نتایج جستجو را به کاربران نمایش دهید.
Show the max results dropdown: با استفاده از این گزینه میتوانید حداکثر تعداد نمایش نتایج جستجو را از کاربر بخواهید.
Enable category filters: یکی از امکانات این افزونه قابلیت دستهبندی نقشههای ایجاد شده بر روی سایت برای موقعیت فروشگاه اینترنتی در وردپرس است. با استفاده از این گزینه میتوانید نتایج جستجو را براساس دستهبندیهای مختلف فیلتر کنید.
Filter type: با استفاده از این گزینه میتوانید نوع فیلتر جستجو را فعال کنید.
Distance unit: در این بخش باید واحد مسافتهای نمایشی بر روی نقشه را برحسب کیلومتر یا Mile مشخص کنید.
Max search results: با استفاده از این گزینه میتوانید حداکثر تعداد نتایج جستجوی نقشهها توسط کاربران را مشخص کنید.
Map
این بخش مربوط به محتوای نقشه نمایشی به کاربران در سایت وردپرسی شما است.
Attempt to auto-locate the user: با استفاده از این گزینه میتوانید نزدیکترین فروشگاه را براساس موقعیت کاربر به آنها نمایش دهید.
Load locations on page load: با استفاده از این گزینه، بارگذاری نقشه همزمان با بارگذاری صفحه سایت صورت خواهد پذیرفت؛ با اینکار ممکن است زمان بارگذاری سایت افزایش یابد که پیشنهاد میکنیم این بخش را فعال نکنید.
Max auto zoom level: با استفاده از این گزینه میتوانید حداکثر میزان زوم بر روی نقشه را تعیین کنید.
Show the street view controls: با استفاده از این گزینه میتوانید گزینههای مربوط به نمایش و انتقال در خیابان مورد نمایش در نقشه را فعال کنید.
Enable scroll wheel zooming: با استفاده از این گزینه میتوانید قابلیت زوم کردن بر روی نقشه را با استفاده از غلتک موس کاربر فعال کنید.
Zoom control position: با استفاده از این گزینه میتوانید موقعیت دکمه زوم کردن بر روی نقشه را تعیین کنید.
Map type: با استفاده از این گزینه میتوانید نوع نقشهی خود را تعیین کنید تا نقشه به صورت بهتری در سایت نمایش داده شود.
Map style: با استفاده از کدهای CSS میتوانید نقشه نمایشی در سایت را شخصیسازی کنید؛ برای اینکار کافی است کدهای خود را در همین بخش وارد کنید تا با همان استایل در سایت با توجه به موقعیت فروشگاه اینترنتی در وردپرس نمایش داده شود.
User Experience
این بخش مربوط به تجربه کاربری یا همان نوع نمایش نقشه برای کاربران سایت شما است.
Store Locator height: با استفاده از این گزینه میتوانید ارتفاع موردنظر خود را جهت نمایش موقعیت فروشگاه اینترنتی در وردپرس مشخص کنید.
Max width for the info window content: افزونه نقشه را برای کاربران مختلف به صورت واکنشگرا نمایش میدهد؛ با این حال باید حداکثر سایز موردنظر خود را جهت نمایش نقشه در سایت در این بخش وارد کنید.
Search field width: در این بخش باید عرض موردنظر خود را جهت نمایش باکس جستجو وارد کنید.
Store Locator template: در این بخش باید قالب موردنظر خود را برای نمایش نقشه انتخاب کنید.
Open links in a new window: در صورت استفاده از لینک در نقشه، میتوانید با استفاده از این گزینه لینک مورد استفاده را در صفحه جدید باز کنید.
Show a reset map button: گاهی اوقات ممکن است نقشه برای کاربران به صورت کامل بارگذاری نشود! در اینصورت کاربران میتوانند با کلیک بر روی این گزینه تنها نقشه را مجددا بارگذاری کنند و نیازی به بارگذاری مجدد صفحه نخواهد بود.
Markers
در این بخش میتوانید نشانگرهای مربوط به نمایش موقعیت فروشگاه اینترنتی در وردپرس در نقشه را سفارشیسازی کنید.
Store Editor
در این بخش میتوانید برخی از اطلاعاتی که میتوانید در نقشه برای فروشگاههای خود انتخاب کنید را سفارشیسازی کنید.
Permalink
با استفاده از این گزینه میتوانید آدرسی را جهت نمایش مستقیم نقشه فعال کنید که به صورت پیشفرض بر روی غیرفعال قرار دارد.
Lable
با استفاده از این بخش میتوانید برچسبهای مورد استفاده در نقشههای خود را شخصیسازی کنید.
Tools
در این بخش میتوانید برخی از ابزارهای اضافی و متنوع را بر روی نقشههای مورد استفاده در سایت خود را فعال کنید.
پس از اعمال تنظیمات بالا، با استفاده از بخش New Store میتوانید نقشه موردنظر خود را به همراه اطلاعات وارد کنید. پس از آن با استفاده از شورتکد [wpsl] آن را در برگه نمایش دهید؛ توجه داشته باشید این شورتکد تنها برای برگهها فعال میشود و بر روی ابزارکها فعال نخواهد شد.

تعیین موقعیت مکانی در وردپرس
اگر فروشگاه اینترنتی یا شرکتی که دارید بصورت فیزیکی نیز در دنیای واقعی جایگاهی دارد، حتما باید آدرس آن را در اختیار کاربران خود قرار دهید. برای اینکه بتوانید خیلی راحتتر مسیر و موقعیت را به آنها بگویید لازم است از نمایش موقعیت فروشگاه اینترنتی در وردپرس بهرهمند شوید. در این مقاله به دو روش تعیین موقعیت مکانی در وردپرس را به شما آموزش دادیم. چنانچه نظر یا پیشنهادی در این راستا دارید، حتما از بخش دیدگاهها ما را مطلع سازید.
دانلود افزونه WP Store Locator
دانلود افزونه صفحه افزونهمنابع:






صادق احدپور 2 سال عضو همیار وردپرس
با سلام و احترام
از اینکه در همیار ورد پرس هستم خوشحالم چون میدونم بدون جواب نمیمونم
از تیم همیار وردپرس ممنونم.
arg749 7 سال عضو همیار وردپرس
ضمن عرض سلام و خسته نباشید. میخواهم لوگوی طراحی شده برای سایت را در بالای صفحه اصلی سایت قرار دهم(شبه سایت همیار وردپرس) . برای این کار از چه افزونه ای میتوانم استفاده کنم ؟ممنون از لطف شما
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
معمولا قالب ها خودشون جایگاهی دارن تا لوگو و فایو آیکون رو بارگذاری کنید. اگه نداشتن باید در کدهای هدر جایگذاری کنید.
زهرا
با سلام
آیا با افزونه دکان یا مولتی پلییس سازگاری دارد؟
mitra ahmadi 8 سال عضو همیار وردپرس
تو قسمت google map api به جز server key یه گزینه دیگه هم داره browser key ، این و چی باید بزنیم ؟
وحید 10 سال عضو همیار وردپرس
باسلام.
به آدرس زیر برید و از طریق بخش Browser API Key ایجاد کنید:
https://wpstorelocator.co/document/create-google-api-keys/#browser-key
موفق باشید.
fatemejalaliyan20 8 سال عضو همیار وردپرس
سلام ممنون از مقاله خوبتون خیلی مفید بود.