در تاریخ ۳۰ مرداد ۱۳۹۴ آموزش ویدیویی اضافه شد!
ساخت آیکون های SVG با افزونه ی WP SVG icons
سلام؛
استفاده از آیکون های مختلف و زیبا در هر جایی از سایت ممکن است به کار بیاید، مثلا برای قرار دادن در کنار منوها و یا در قسمت هایی از پست به عنوان نشانه مرتبط می توان از آنها استفاده کرد.
امروز با افزونه ای در خدمت شما هستیم که امکان اضافه کردن این آیکون ها را به راحتی به شما خواهد داد فقط کافیست مراحل تنظیم کردن آن را با ما بررسی کنید.
افزونه ی wp svg icons
![]()
در همین ابتدا لازم میدانم در مورد فرمت SVG توضیحی بدهم تا دوستان عزیز دچار ابهام نشوند. SVG فرمت استاندارد برداری برای تصاویر است که تمامی مرورگرها از آن پشتیبانی می کنند.
حال برویم سراغ افزونه! افزونه ی مورد نظر را نصب و فعال نمایید. پس از فعال سازی گزینه ای با عنوان WP SVG icons در منوی وردپرس ایجاد خواهد شد که دارای گزینه هایی است که به بررسی آنها خواهیم پرداخت.
![]()
همانطور که مشاهده می کنید دو گزینه ی آیکون های پیش فرض و گزینه ای مخصوص به ساخت آیکون های سفارشی و کاستوم توسط خودتان وجود دارد.
در بخش آیکون های پیش فرض تعداد زیادی آیکون مشاهده خواهید کرد که با کلیک بر روی هر قسمت، شورت کد مخصوص به آیکون را در اختیار شما قرار خواهد داد و میتوانید در برگه ها و نوشته های خود قرار دهید.
![]()
اما از طرفی تمامی این آیکون ها در بخش ویرایشگر وردپرس هم می توانید به راحتی اضافه کنید.
![]()
فرض کنید قرار بر این است که آیتم هایی را به مطلب خود اضافه کنید و سا در مورد محصولاتی توضیحاتی ایجاد کنید. می توانید به راحتی در کنار هر مطلب خود آیکون مرتبطی را قرار دهید.

نمونه ای ساده را در تصویر بالا مشاهده می کنید.
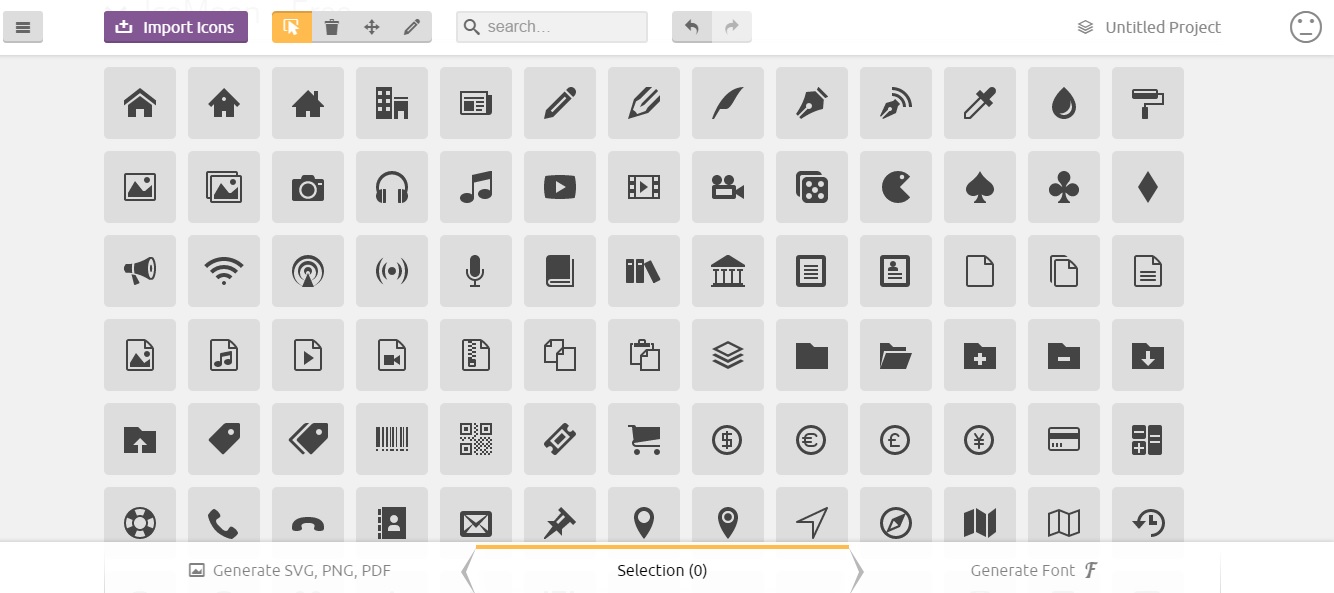
برای دریافت آیکون های بیشتر و یا آپلود کردن آیکون های خود می توانید به وبسایت افزونه مراجعه کنید و هر موردی را که مد نظر شماست انتخاب نمایید.

این سایت امکانات جالبی دارد که می توانید از تمامی امکانات آن استفاده نمایید و حتی فرمت های مورد نظر را دانلود نمایید و آیکون های خود را مطابق آنها ایجاد نمایید.
پایدار باشید
دانلود آموزش ویدیویی استفاده از آیکون های SVG با WP SVG icons
مشاهده آموزش ویدیویی استفاده از آیکون های SVG با WP SVG icons
پیشنمایش
دانلود افزونه
دانلود صفحه افزونه اسکرین شات




