 نوشتن کد در وردپرس
نوشتن کد در وردپرس
نوشتن کد در وردپرس از مهمترین مواردی است که در کلیه وبسایتها بخصوص سایتهای آموزشی کاربرد بسیاری دارند، سیستم مدیریت محتوای وردپرس بطور پیشفرض امکان نوشتن کد در وردپرس را فراهم نموده است اما از آنجا که ظاهر زیبا و جذاب سایت از ضروریترین اقداماتی است که برای جلب رضایت بازدیدکننده همواره باید مورد توجه قرار گیرد، استفاده از این قابلیت پیشفرض ممکن است موجب خستگی، سردرگمی و عدم رضایت کاربر شود؛ که این مشکل با افزونه قرار دادن کد در وردپرس به راحتی حل شده است. اگر در وبسایت خود از کدهای بسیاری استفاده میکنید با ما تا انتهای این مقاله آموشی مربوط به افزونه وردپرس همراه باشید تا نحوه نوشتن کد در وردپرس با افزونه SyntaxHighlighter Evolved را به شما آموزش دهیم.
نوشتن کد در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نمایش دادن کد در وردپرس
- افزونه SyntaxHighlighter Evolved
- آموزش تنظیمات افزونه SyntaxHighlighter Evolved
- آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
- آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
نمایش دادن کد در وردپرس
نوشتن کد در وردپرس یکی از مقولههای مهم در سایتهای آموزشی میباشد که میبایست به شکل و ظاهر آن توجه ویژهای کرد و بهتر است برای این کار از افزونه قرار دادن کد در وردپرس استفاده کنید. با استفاده از افزونه SyntaxHighlighter Evolved به راحتی میتوانید کدهای برنامهنویسی مختلفی از جمله Html، PHP، JavaScript، CSS و غیره را انتخاب کنید تا به طور کاملا مرتب و یکپارچه آنها را نمایش دهد، در ادامه مقاله به معرفی و آموزش استفاده از افزونه SyntaxHighlighter Evolved خواهیم پرداخت.
افزونه SyntaxHighlighter Evolved

افزونه SyntaxHighlighter Evolved با بیش از 30 هزار نصب فعال در زمینه نمایش کدهای برنامهنویسی دلخواه با فرمتهای مختلف کاربرد دارد. این افزونه به شما کمک میکند تا کدهای خود را به راحتی با فرمتهای زیبا و جذاب در برگهها و نوشتههای خود قرار دهید. افزونه SyntaxHighlighter Evolved را میتوانید به صورت رایگان از انتهای همین مقاله یا از مخزن وردپرس دریافت نمایید.
آموزش تنظیمات افزونه SyntaxHighlighter Evolved
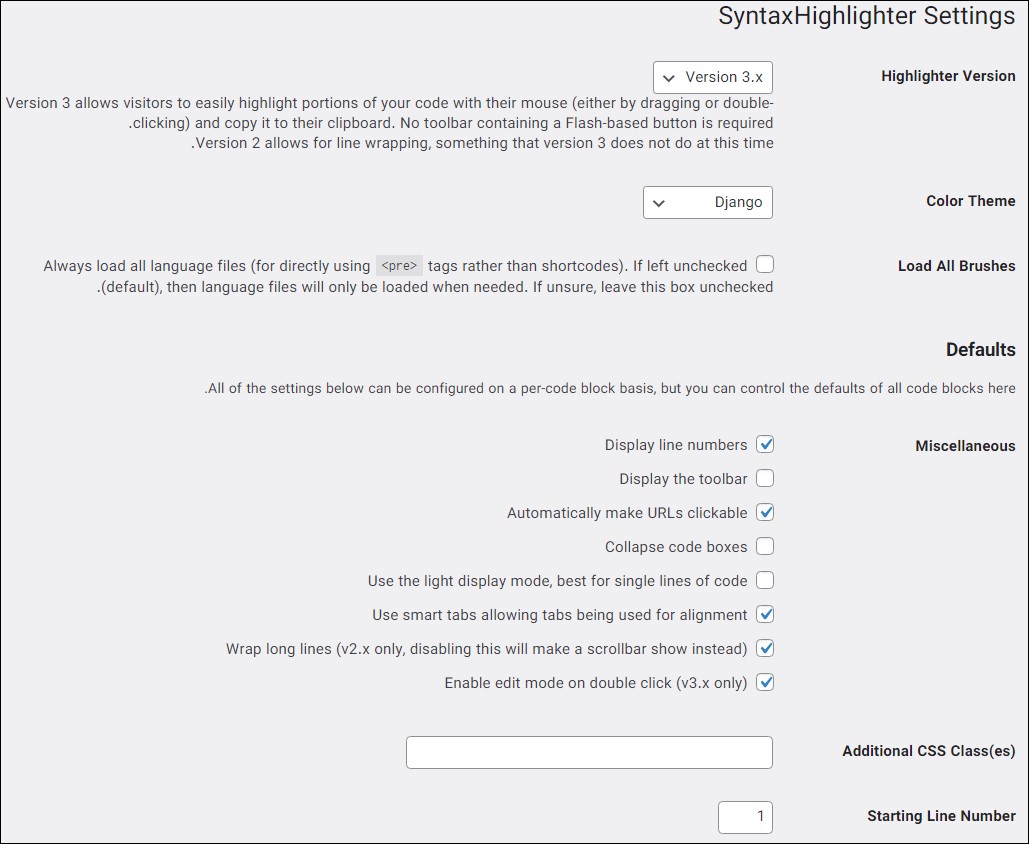
پس از نصب و فعالسازی افزونه، گزینه جدیدی به نام SyntaxHighlighter به منوی “تنظیمات” وردپرس شما افزوده خواهد شد، که با کلیک بر روی این گزینه وارد تنظیمات افزونه خواهید شد، در ادامه به بررسی هر کدام از این موارد خواهیم پرداخت.

Highlighter Version: این گزینه نسخه افزونه Highlighter را نشان میدهد که میتوانید آن را بر روی نسخه 2 یا 3 قرار دهید. نسخه 3 این امکان را فراهم میکند تا بخشهایی از کد را توسط موس (با کشیدن یا دابل کلیک) به راحتی انتخاب و برجسته کرده و در کلیپبورد خود کپی کنید. نسخه 2 نیز امکان بستهبندی خطوط طولانی را فراهم میکند، قابلیتی که در نسخه 3 افزونه وجود ندارد.
Color Theme:از طریق این گزینه میتوانید تمهای رنگی مختلفی را استفاده کنید.
Load All Brushes:در صورت تیک زدن این گزینه کلیه زبانهای تحت وب فعال خواهند شد، در حالت پیشفرض زبانهای مورد نیاز فقط در زمان لزوم بارگذاری خواهند شد.
بخش Defaults
Miscellaneous: این بخش شامل تنظیمات متفرقه است که در ادامه با هر یک از آنها آشنا خواهید شد.
- Display line numbers:این گزینه به منظور نمایش شماره خطها مورد استفاده قرار میگیرد.
- Display the toolbar: با فعال کردن این گزینه امکانات افزونه در نوار ابزار نمایش داده خواهد شد.
- Automatically make URLs clickable: این گزینه آدرسهای URL موجود در کد را قابل کلیک میکند.
- Collapse code boxes: در صورت فعال کردن این گزینه مطابق تصویر زیر جعبه کد جمع خواهد شد و با کلیک بر روی آن به حالت اولیه بازمیگردد.

- Use the light display mode, best for single lines of code: استفاده از حالت نمایش نور برای نمایش کدها
- Use smart tabs allowing tabs being used for alignment: استفاده از تبهای هوشمند برای نمایش همترازی کدها
- Wrap long lines (v2.x only, disabling this will make a scrollbar show instead): انتقال خطوط طولانی به خط بعد (همانطور که گفته شد این قابلیت فقط در نسخه 2 افزونه قابل استفاده است.)
- Enable edit mode on double click (v3.x only): فعال نمودن حالت ویرایش با دابل کلیک (این ویژگی نیز در نسخه 3 قابل استفاده است.)
Additional CSS Class(es): آیدی مربوط به کلاسهای CSS اضافی را میتوانید در این قسمت وارد کنید.
Starting Line Number: این گزینه تعیین کننده شماره شروع خط میباشد.
Line Number Padding: از طریق این گزینه میتوانید مشخص کنید که شماره خطوط چند رقمی باشد.
Tab Size: این گزینه سایز سربرگهای موجود را نمایش میدهد.
Title: در این بخش نیز میتوانید یک عنوان مناسب برای بلوک کد خود در نظر بگیرید.
پس از اعمال تغییرات بر روی دکمه “ذخیره تغییرات” کلیک کنید و یا برای برگرداندن تنظیمات به حالت اولیه دکمهی Rest to defaults را انتخاب نمایید.
بخش Preview
آخرین بخش Preview نام دارد که پیشنمایشی از جعبه کد شما را نمایش میدهد، حتما لازم است تنظیمات را ذخیره نمایید تا در بخش پیشنمایش به شما نمایش داده شوند.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
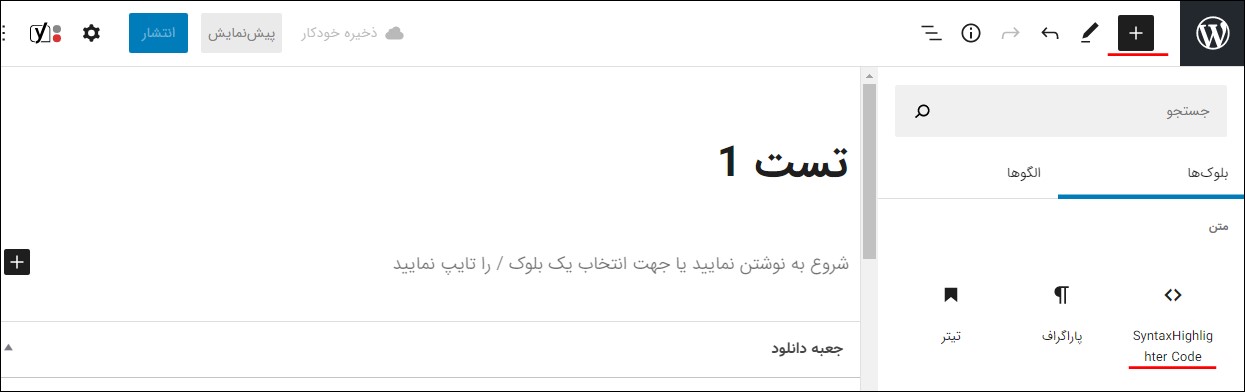
به منظور نوشتن کد در وردپرس با SyntaxHighlighter Evolved کافیست یک نوشته جدید ایجاد کرده و مطابق تصویر زیر بر روی افزودن بلوک یا علامت “+” کلیک کنید.

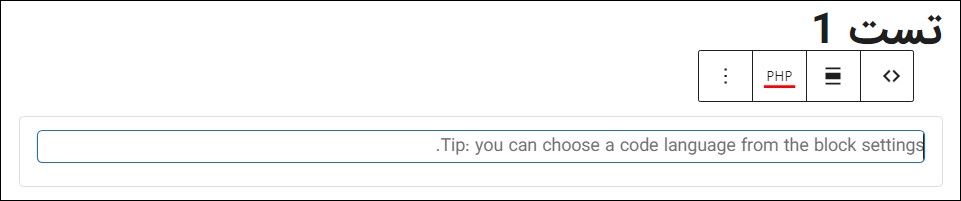
از میان بلوکهای نمایش داده شده بلوک “SyntaxHighlighter Code” را انتخاب کرده و کد موردنظر خود را در کادر مربوط به آن وارد کنید، همچنین میتوانید نوع زبان برنامهنویسی خود را مشخص نمایید.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
در صورتی که از ویرایشگر کلاسیک وردپرس استفاده میکنید برای نوشتن کد با SyntaxHighlighter Evolved کافیست کد موردنظر خود را در صفحه ویرایشگر وارد کنید؛ تنها کاری که باید انجام دهید این است که نام زبان برنامهنویسی خود را در داخل براکت در ابتدا و انتهای کد قرار دهید، به عنوان مثال در صورتی که زبان کد مورد استفاده شما php میباشد لازم است
را در ابتدای کد و
را در انتهای کد قرار دهید. برای هر یک از زبانها میبایست این قاعده را رعایت کرد.
افزودن کد در ویرایشگر کلاسیک به همین سادگی انجام شد.
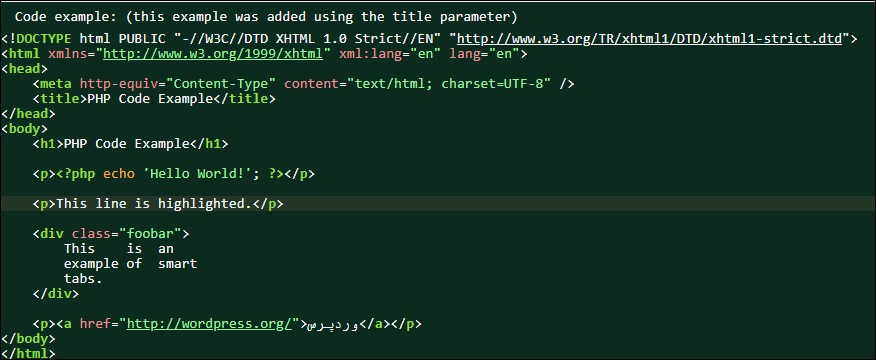
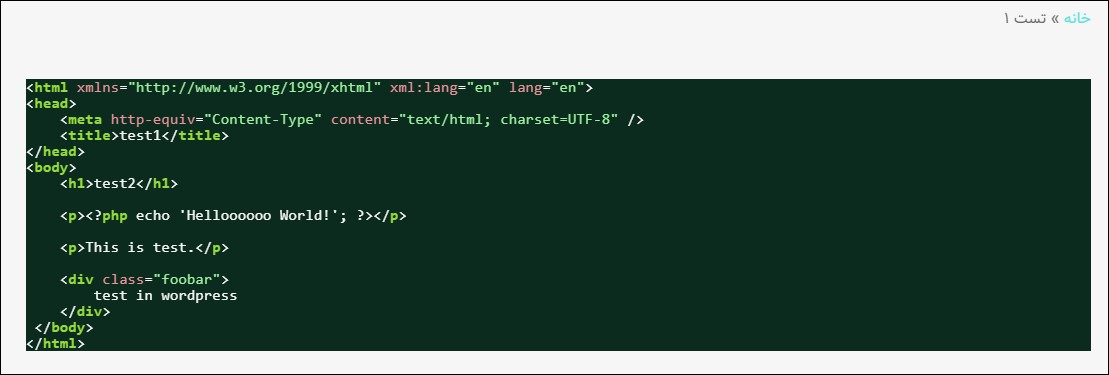
پس از نوشتن کد موردنظر، نوشته را منتشر کرده و نتیجه را مشاهده کنید.

قرار دادن باکس نمایش کد در وردپرس
قرار دادن قطعه کدها در وبسایت تاثیر بسیار زیادی در زیبایی سایت میگذارند؛ از همین رو بهتر است برای بهتر و مرتب نمایش دادن کدها از افزونه قرار دادن کد در وردپرس استفاده کنید. یکی دیگر از مزایایی که در استفاده از این افزونه وجود دارد این است که کاربران میتوانند بدون هیچ مشکلی کدهای موجود در سایت شما را کپی کرده و در جاهای مختلف از آن استفاده کنند. این افزونه SyntaxHighlighter Evolved نام دارد که برای قرار دادن کد در وردپرس بکار میرود. در این مقاله به معرفی و نحوه استفاده از این افزونه پرداختیم، امیدواریم با مطالعه این مقاله بتوانید زبانهای مختلفی از کدها را با فرمتهای زیبا به وبسایت خود اضافه کنید.
شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





علی
بسیار مفید بود
علی حاجی محمدی 15 سال عضو همیار وردپرس
امیدوارم به کارت بیاد !!
رضاگرافیک
سلام دوستان من قبلا آموزش کامل استفاده از این افزونه رو در سایتم گذاشته بودم الان حذفش کردم
کسانی که این افزونه کار نمیکنه
فقط یه کد هست اون رو باید در سطر اول فوتر قرار دهند اگر لازم دارید در سایتم به من پیغام بدید من همراه آموزش کامل قرار دهم
علی حاجی محمدی 15 سال عضو همیار وردپرس
دوست عزیز توضیحات لازم اضافه شد !!! در ضمن ما این همه مطلب مفید توی سایت گذاشتیم و شما فقط استفاده کردید حالا چی میشه شما هم یه چیزی بفرستی که مفید باشه ؟ حتما باید بیاد تو سایتت درخواست بده تا شما کدش رو بدید خودمون به مطلب اضافه کردیم و نیازی هم به شما نیست !!!
این راهی که شما انتخاب کردید برای جذب کاربر مناسب نیست … بهتره کمی مطالعه کنید تا یاد بگیرید
رضاگرافیک
سلام آقا علی من از شما اینجور انتظار نداشتم …
من اینجا نیومدم برای جذب کاربر … من اینجااومدم برای دل ….
خوب من آموزش کامل این رو در ورژن قدیمی سایتم گذاشته بودم والان حذف شده …
اینو به این دلیل نگفتم که بعضی ها میگه لازم به کد نیست … اما بعضی ها کار نمیکنه به این خاطر گفتم بیان بگن من بگم … همین
علی حاجی محمدی 15 سال عضو همیار وردپرس
خب دوست عزیز , شما لطف میکنی که به ما سر میزنی منت رو سر وردپرس های میذاری اما اگه اینجا توضیح میدادی اتفاقی می افتاد ؟!!! آموزش کامل یعنی چی ؟ یعنی واسه ما ناقصه ؟!
مهرداد
سلام علی اقا من اینو نصب کردم ولی نشون نمیده کامنت بالا روخوندم تو سورس قالبم این متا میاد دیگه نمیدونم مشکل چیه خواهشن کمکم کنید
لازملفوری
علی حاجی محمدی 15 سال عضو همیار وردپرس
چشم مطلب ویرایش شد !!
امیر از بچه های بالا
اهم….. 🙂
این به کار نیومد….قرار بود نمایش مطالب تصادفی رو هم بذارین درسته؟ یا من توهم زدم؟
بعد یه چیز
تبادل لینک میکنی؟گاهی وقت کردی اون وب میل رو چک کنی نیست…ما رنک 4 داریم….تبادل میکنی؟
بقول شما exchange link
🙂
علی حاجی محمدی 15 سال عضو همیار وردپرس
سلام کد مطالب تصادفی هم میذاریم … تبادل هم فعلا نه
ali
سلام
این کدی که گفتید رو قرار دادم ولی باز هم درست نشد.قالب رو که عوض می کنم درست میشه.یه راه دیگری بلد نیستید.
علی حاجی محمدی 15 سال عضو همیار وردپرس
بله مطلب ویرایش شد لطفا دوباره مطلب را بخوانید
Omidx
من هر کاری میکنم نمایش داده نمیشه . . .
علی حاجی محمدی 15 سال عضو همیار وردپرس
مشکل دوستتون رو توضیح دادم تیو کامنت ها یه نگاه بندازید
امید
– دستت درد نکنه علی جان بعد اینکه ازت اینو درخواست کردم با خودم فکر کردم گقتم بذار یکم خود کفا باشم:D، رفتم و این افزونه هرو پیدا کردم ولی بازم دستت درد نکنه بقیه که بلد نبودن یاد گرفتن 😀 !
– این خوبه که به خواسته های کاربرا توجه میکنی !
– 😀
arman1992
پیدا کردنش که کار 10 ثانیه بود برادر. تو about خودش اسمشو می نویسه!
علی حاجی محمدی 15 سال عضو همیار وردپرس
آرمان جان شما چی فرمودی ؟ چه ربطی داشت ؟
arman1992
با شما نبودم برادر، با آقا امیدم O.o
علی حاجی محمدی 15 سال عضو همیار وردپرس
آهان خب عزیزم بگو 🙂 ترسیدمااااا
علی حاجی محمدی 15 سال عضو همیار وردپرس
ممنون امید جان خواهشا دیر کرد منو بذار به حساب بی حواسی ممنون
Tinyboy
بازم مثل همیشه ، مرسی :X
علی حاجی محمدی 15 سال عضو همیار وردپرس
خواهش میکنم
ali
باز سلام
تازه فهمیدم که قالب سایتم مشکل داره چون یه قالب دیگه رو امتحان کردم درست شد.ولی من قالب سایت خودم رو می خوام باید چی کار کنم که این افزونه توی قالب خودم کار کنه
علی حاجی محمدی 15 سال عضو همیار وردپرس
ببینید کد زیر در هدر سایتتون میاد یا نه اگه اضافه نمیشه به طور دستی اضافه کنید :
ali
سلام مرسی که افزونه رو آماده کردید
ولی من می خوام کد های ++c که مربوط به یک اموزش هست رو دورن سایتم قرار بدم با استفاده از دستور بالا نمیشه.مثلا
این کد رو قرار می دم توی قسمت نوشتاری وردپرس.آیاد اینجوری درسته یا باید توی قسمت HTML قرار بدم.
علی حاجی محمدی 15 سال عضو همیار وردپرس
آره بین [ php ] [ /php ] بذار دست میشه البته بدون اسپیس