 نوشتن کد در وردپرس
نوشتن کد در وردپرس
نوشتن کد در وردپرس از مهمترین مواردی است که در کلیه وبسایتها بخصوص سایتهای آموزشی کاربرد بسیاری دارند، سیستم مدیریت محتوای وردپرس بطور پیشفرض امکان نوشتن کد در وردپرس را فراهم نموده است اما از آنجا که ظاهر زیبا و جذاب سایت از ضروریترین اقداماتی است که برای جلب رضایت بازدیدکننده همواره باید مورد توجه قرار گیرد، استفاده از این قابلیت پیشفرض ممکن است موجب خستگی، سردرگمی و عدم رضایت کاربر شود؛ که این مشکل با افزونه قرار دادن کد در وردپرس به راحتی حل شده است. اگر در وبسایت خود از کدهای بسیاری استفاده میکنید با ما تا انتهای این مقاله آموشی مربوط به افزونه وردپرس همراه باشید تا نحوه نوشتن کد در وردپرس با افزونه SyntaxHighlighter Evolved را به شما آموزش دهیم.
نوشتن کد در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نمایش دادن کد در وردپرس
- افزونه SyntaxHighlighter Evolved
- آموزش تنظیمات افزونه SyntaxHighlighter Evolved
- آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
- آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
نمایش دادن کد در وردپرس
نوشتن کد در وردپرس یکی از مقولههای مهم در سایتهای آموزشی میباشد که میبایست به شکل و ظاهر آن توجه ویژهای کرد و بهتر است برای این کار از افزونه قرار دادن کد در وردپرس استفاده کنید. با استفاده از افزونه SyntaxHighlighter Evolved به راحتی میتوانید کدهای برنامهنویسی مختلفی از جمله Html، PHP، JavaScript، CSS و غیره را انتخاب کنید تا به طور کاملا مرتب و یکپارچه آنها را نمایش دهد، در ادامه مقاله به معرفی و آموزش استفاده از افزونه SyntaxHighlighter Evolved خواهیم پرداخت.
افزونه SyntaxHighlighter Evolved

افزونه SyntaxHighlighter Evolved با بیش از 30 هزار نصب فعال در زمینه نمایش کدهای برنامهنویسی دلخواه با فرمتهای مختلف کاربرد دارد. این افزونه به شما کمک میکند تا کدهای خود را به راحتی با فرمتهای زیبا و جذاب در برگهها و نوشتههای خود قرار دهید. افزونه SyntaxHighlighter Evolved را میتوانید به صورت رایگان از انتهای همین مقاله یا از مخزن وردپرس دریافت نمایید.
آموزش تنظیمات افزونه SyntaxHighlighter Evolved
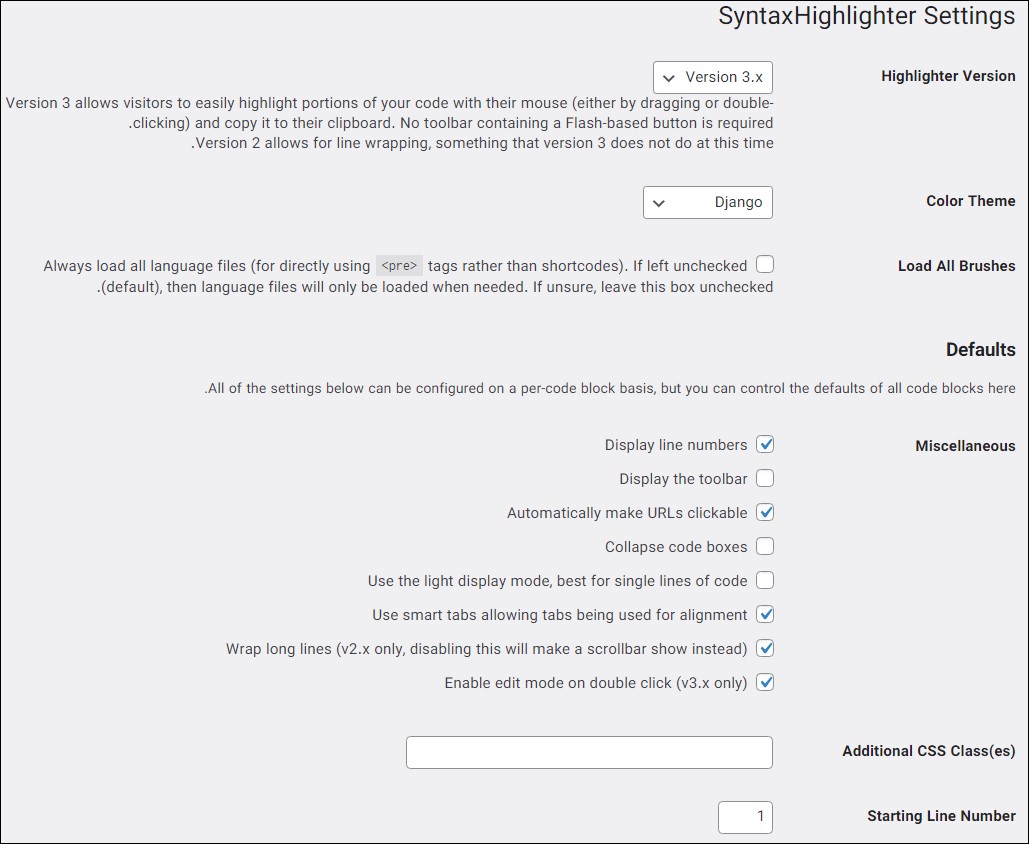
پس از نصب و فعالسازی افزونه، گزینه جدیدی به نام SyntaxHighlighter به منوی “تنظیمات” وردپرس شما افزوده خواهد شد، که با کلیک بر روی این گزینه وارد تنظیمات افزونه خواهید شد، در ادامه به بررسی هر کدام از این موارد خواهیم پرداخت.

Highlighter Version: این گزینه نسخه افزونه Highlighter را نشان میدهد که میتوانید آن را بر روی نسخه 2 یا 3 قرار دهید. نسخه 3 این امکان را فراهم میکند تا بخشهایی از کد را توسط موس (با کشیدن یا دابل کلیک) به راحتی انتخاب و برجسته کرده و در کلیپبورد خود کپی کنید. نسخه 2 نیز امکان بستهبندی خطوط طولانی را فراهم میکند، قابلیتی که در نسخه 3 افزونه وجود ندارد.
Color Theme:از طریق این گزینه میتوانید تمهای رنگی مختلفی را استفاده کنید.
Load All Brushes:در صورت تیک زدن این گزینه کلیه زبانهای تحت وب فعال خواهند شد، در حالت پیشفرض زبانهای مورد نیاز فقط در زمان لزوم بارگذاری خواهند شد.
بخش Defaults
Miscellaneous: این بخش شامل تنظیمات متفرقه است که در ادامه با هر یک از آنها آشنا خواهید شد.
- Display line numbers:این گزینه به منظور نمایش شماره خطها مورد استفاده قرار میگیرد.
- Display the toolbar: با فعال کردن این گزینه امکانات افزونه در نوار ابزار نمایش داده خواهد شد.
- Automatically make URLs clickable: این گزینه آدرسهای URL موجود در کد را قابل کلیک میکند.
- Collapse code boxes: در صورت فعال کردن این گزینه مطابق تصویر زیر جعبه کد جمع خواهد شد و با کلیک بر روی آن به حالت اولیه بازمیگردد.

- Use the light display mode, best for single lines of code: استفاده از حالت نمایش نور برای نمایش کدها
- Use smart tabs allowing tabs being used for alignment: استفاده از تبهای هوشمند برای نمایش همترازی کدها
- Wrap long lines (v2.x only, disabling this will make a scrollbar show instead): انتقال خطوط طولانی به خط بعد (همانطور که گفته شد این قابلیت فقط در نسخه 2 افزونه قابل استفاده است.)
- Enable edit mode on double click (v3.x only): فعال نمودن حالت ویرایش با دابل کلیک (این ویژگی نیز در نسخه 3 قابل استفاده است.)
Additional CSS Class(es): آیدی مربوط به کلاسهای CSS اضافی را میتوانید در این قسمت وارد کنید.
Starting Line Number: این گزینه تعیین کننده شماره شروع خط میباشد.
Line Number Padding: از طریق این گزینه میتوانید مشخص کنید که شماره خطوط چند رقمی باشد.
Tab Size: این گزینه سایز سربرگهای موجود را نمایش میدهد.
Title: در این بخش نیز میتوانید یک عنوان مناسب برای بلوک کد خود در نظر بگیرید.
پس از اعمال تغییرات بر روی دکمه “ذخیره تغییرات” کلیک کنید و یا برای برگرداندن تنظیمات به حالت اولیه دکمهی Rest to defaults را انتخاب نمایید.
بخش Preview
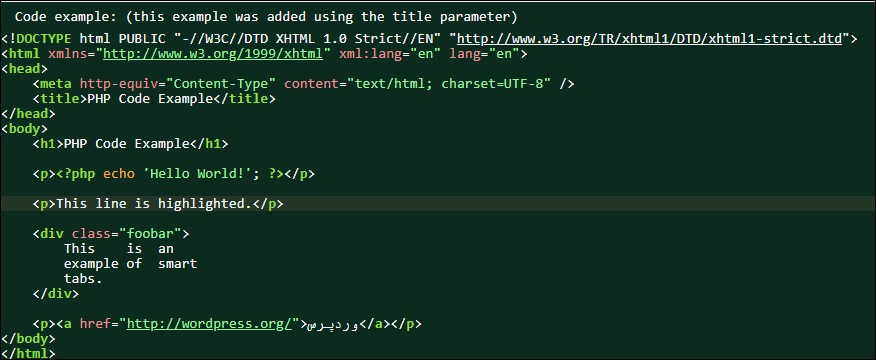
آخرین بخش Preview نام دارد که پیشنمایشی از جعبه کد شما را نمایش میدهد، حتما لازم است تنظیمات را ذخیره نمایید تا در بخش پیشنمایش به شما نمایش داده شوند.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
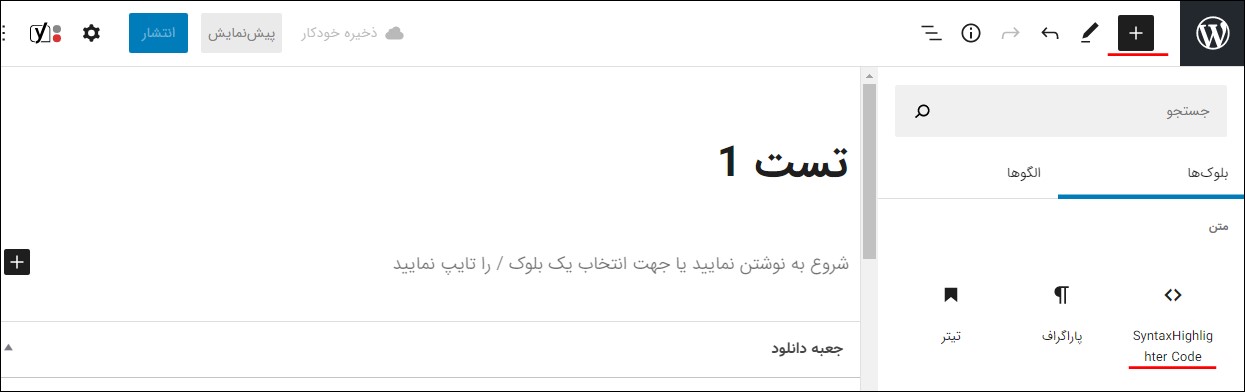
به منظور نوشتن کد در وردپرس با SyntaxHighlighter Evolved کافیست یک نوشته جدید ایجاد کرده و مطابق تصویر زیر بر روی افزودن بلوک یا علامت “+” کلیک کنید.

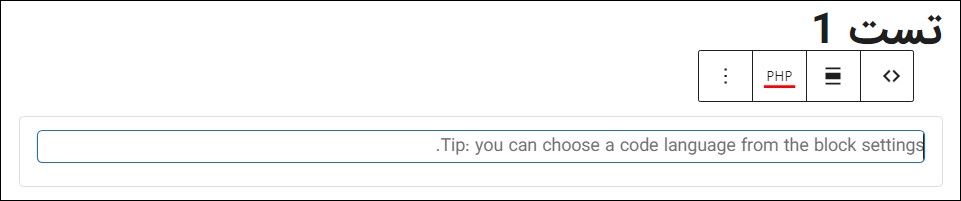
از میان بلوکهای نمایش داده شده بلوک “SyntaxHighlighter Code” را انتخاب کرده و کد موردنظر خود را در کادر مربوط به آن وارد کنید، همچنین میتوانید نوع زبان برنامهنویسی خود را مشخص نمایید.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
در صورتی که از ویرایشگر کلاسیک وردپرس استفاده میکنید برای نوشتن کد با SyntaxHighlighter Evolved کافیست کد موردنظر خود را در صفحه ویرایشگر وارد کنید؛ تنها کاری که باید انجام دهید این است که نام زبان برنامهنویسی خود را در داخل براکت در ابتدا و انتهای کد قرار دهید، به عنوان مثال در صورتی که زبان کد مورد استفاده شما php میباشد لازم است
را در ابتدای کد و
را در انتهای کد قرار دهید. برای هر یک از زبانها میبایست این قاعده را رعایت کرد.
افزودن کد در ویرایشگر کلاسیک به همین سادگی انجام شد.
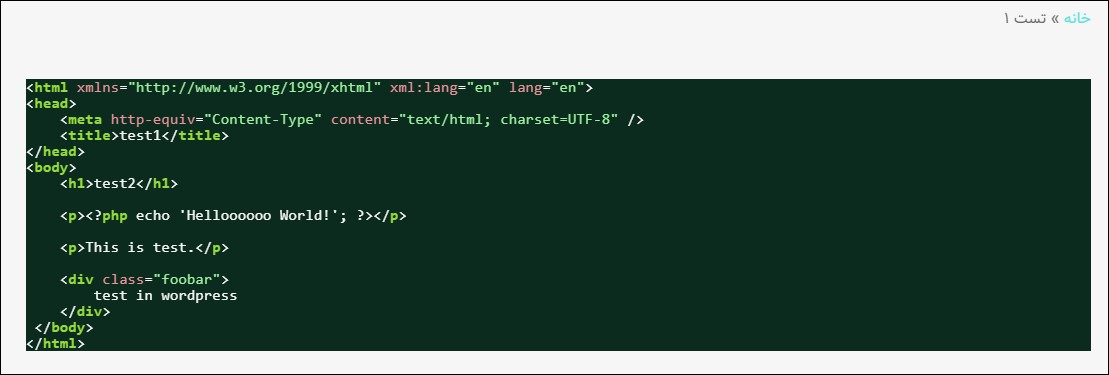
پس از نوشتن کد موردنظر، نوشته را منتشر کرده و نتیجه را مشاهده کنید.

قرار دادن باکس نمایش کد در وردپرس
قرار دادن قطعه کدها در وبسایت تاثیر بسیار زیادی در زیبایی سایت میگذارند؛ از همین رو بهتر است برای بهتر و مرتب نمایش دادن کدها از افزونه قرار دادن کد در وردپرس استفاده کنید. یکی دیگر از مزایایی که در استفاده از این افزونه وجود دارد این است که کاربران میتوانند بدون هیچ مشکلی کدهای موجود در سایت شما را کپی کرده و در جاهای مختلف از آن استفاده کنند. این افزونه SyntaxHighlighter Evolved نام دارد که برای قرار دادن کد در وردپرس بکار میرود. در این مقاله به معرفی و نحوه استفاده از این افزونه پرداختیم، امیدواریم با مطالعه این مقاله بتوانید زبانهای مختلفی از کدها را با فرمتهای زیبا به وبسایت خود اضافه کنید.
شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





omidx
من هرکاری کردم نشد ! ! ! . . . یعنی رو قالب دیفالت وردپرس درسته ، اما رو قالب خودم هیچی نشون نمیده !
سورس صفحه رو هم چک کردم ، همه فایلهای جاواش دارن لود میشن ، برای نمونه اینو ببینید :
http://www.omidx.com/fa/سی-اس-اس-css-چیست.html
علی حاجی محمدی 13 سال عضو همیار وردپرس
عزیزم کد هاشو گذاشتم گفتم چیکار کنید
Sajjad
آموزش ساخت موضوعات کشابی رو هم بزارید ممنون
علی حاجی محمدی 13 سال عضو همیار وردپرس
چشم!
مرتضی
با سلام
من یه سوال دارم
اگه بخوام تیتر آخرین خبرهای سایت رو دقیقا مثل سایت خودتون در هدر قرار بدم باید از چه پلاگینی استفاده کنم
من از پلاگین news ticker استفاده کردم اما مشکل راست به چپ داره و همه بلایی به سرش آوردم که راست به چپ شه فایده نکرد اگه در این مورد به من کمک کنید ممنون میشم
علی حاجی محمدی 13 سال عضو همیار وردپرس
دوست عزیز لطفا از کد جیکوئری آماده با همین عنوان استفاده کنید
مرتضی
اگه بخوام از جی کوئری استفاده کنم خب باید دستی سرتیتر خبرها رو وارد کنم یعنی راه دیگه ای نیست!؟
علی حاجی محمدی 13 سال عضو همیار وردپرس
نه عزیزم دستی چرا ؟! از نمایش آخرین مطالب خاص استفاده کن
ali
سلام من از افزونه WP-SynHighlight استفاده می کنم برای نمایش کد ها،ولی کد ها به صورت راست به چپ نوشته می شود و حروفی که باید در اول قرار بگیرند به اخر می روند.قالب سایت رو عوض کردم و درست شد.می دونم مشکل از قالب هست اگه میشه به راهنمایی کنید که چطور میشه کد ها را از راست چپ به راست به صورت مرتب نوشت.
علی حاجی محمدی 13 سال عضو همیار وردپرس
عزیزم نکات کامل مطلب رو پیاده سازی کن !
مهران
ممنون 😉
علی حاجی محمدی 13 سال عضو همیار وردپرس
خواهش میکنم!
رضاگرافیک
دوست گرامی چرا بد برداشت می کنی؟
من میگم آموزش رو قبلا مثلا یک ماه پیش گذاشته بودم … با توضیحات کامل …
حتی تا تنظیماتش …
خوب یک کد بود نذاشته بودی اونو رو هم گذاشتی …
من ادعای چیزی نمیکنم …
و برای جذب کاربر اینجا نیومدم …
رضا
خوب داداش ولش کنیم … من منظوری نداشتم … شما خو ب برداشت نکردی …
حالا بیا تبادل لینک کنیم ….
پیچ رنک 3
رضاگرافیک
http://rezagraphic.ir
مرسی خبرم کن
علی حاجی محمدی 13 سال عضو همیار وردپرس
عزیزم اینجا برای تبادل لینک مناسب به نظر نمیرسه !
علی حاجی محمدی 13 سال عضو همیار وردپرس
دست شما درد نکنه ! اگه من بد برداشت کردم معذرت میخوام !
پوریا
سلام علی جان
مطالب خوب و مفیدی میزارید که به شخصه هم استفاده می کنم هم اینکه توی سایت با منبع همیار وردپرس منتشر می کنم .
خوشحال میشم آیدی یاهوتون رو برام ایمیل کنید تا بیشتر ارتباط داشته باشیم .
چون چند تا مشکل اساسی دارم و نیاز به سوال
سپاسگذارم
علی حاجی محمدی 13 سال عضو همیار وردپرس
ممنون شما لطف میکنید مشکلات رو توی انجمن مطرح کنید
پوریا محمدرضایی
مایل نیستید اجباری نیست
شما به همه چیز به دید مشکل نگاه می کنید
قصد آشنایی بود که مایل نیستید
بدرود
علی حاجی محمدی 13 سال عضو همیار وردپرس
عزیزم شما میگید چند تا مشکل هست ! منم نگفتم جواب نمیدم گفتم توی انجمن یا سایت مطرح کنید . برای آشنایی جی تالک بنده هست ! از ارتباط با ما
محمد
سلام
اگه میشه یه افزونه معرفی کنید که مطالب رو از سایت های دیگه با آر اس اس بیاره تو سایت.اگر هم تو سایت نمیتونید معرفی کنید لطفا به ایمیلم بفرستید.اگه آموزش کار باهاشو هم بنویسید که خیلی ممنون میشم.من 14 سالمه خیلی نمیتونم انگلیسی رو بخونم افزونه ها هم که انگلیسی اند 😉
اگزو
منظورم آدرس قالب بود که یه نکته ریزی داشت اونم تفاوت :
bloginfo('template_url')با
get_bloginfo('template_url')بود !
sadra
سلام داداش جان . من دارم یه تابع مینیویسم میخوام یه متغیر مثلا :
مقدارش بشه مساوی آدرس قالب فعال . از bloginfo و template directory هم استفاده کردم نتیجش آدرس سایت بود ! چه کنم ؟
علی حاجی محمدی 13 سال عضو همیار وردپرس
والا یعنی چی ؟!! خب برای آدرس قالب فعال که تابع داریم دیگه این کارا چیه ؟!