 نوشتن کد در وردپرس
نوشتن کد در وردپرس
نوشتن کد در وردپرس از مهمترین مواردی است که در کلیه وبسایتها بخصوص سایتهای آموزشی کاربرد بسیاری دارند، سیستم مدیریت محتوای وردپرس بطور پیشفرض امکان نوشتن کد در وردپرس را فراهم نموده است اما از آنجا که ظاهر زیبا و جذاب سایت از ضروریترین اقداماتی است که برای جلب رضایت بازدیدکننده همواره باید مورد توجه قرار گیرد، استفاده از این قابلیت پیشفرض ممکن است موجب خستگی، سردرگمی و عدم رضایت کاربر شود؛ که این مشکل با افزونه قرار دادن کد در وردپرس به راحتی حل شده است. اگر در وبسایت خود از کدهای بسیاری استفاده میکنید با ما تا انتهای این مقاله آموشی مربوط به افزونه وردپرس همراه باشید تا نحوه نوشتن کد در وردپرس با افزونه SyntaxHighlighter Evolved را به شما آموزش دهیم.
نوشتن کد در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نمایش دادن کد در وردپرس
- افزونه SyntaxHighlighter Evolved
- آموزش تنظیمات افزونه SyntaxHighlighter Evolved
- آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
- آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
نمایش دادن کد در وردپرس
نوشتن کد در وردپرس یکی از مقولههای مهم در سایتهای آموزشی میباشد که میبایست به شکل و ظاهر آن توجه ویژهای کرد و بهتر است برای این کار از افزونه قرار دادن کد در وردپرس استفاده کنید. با استفاده از افزونه SyntaxHighlighter Evolved به راحتی میتوانید کدهای برنامهنویسی مختلفی از جمله Html، PHP، JavaScript، CSS و غیره را انتخاب کنید تا به طور کاملا مرتب و یکپارچه آنها را نمایش دهد، در ادامه مقاله به معرفی و آموزش استفاده از افزونه SyntaxHighlighter Evolved خواهیم پرداخت.
افزونه SyntaxHighlighter Evolved

افزونه SyntaxHighlighter Evolved با بیش از 30 هزار نصب فعال در زمینه نمایش کدهای برنامهنویسی دلخواه با فرمتهای مختلف کاربرد دارد. این افزونه به شما کمک میکند تا کدهای خود را به راحتی با فرمتهای زیبا و جذاب در برگهها و نوشتههای خود قرار دهید. افزونه SyntaxHighlighter Evolved را میتوانید به صورت رایگان از انتهای همین مقاله یا از مخزن وردپرس دریافت نمایید.
آموزش تنظیمات افزونه SyntaxHighlighter Evolved
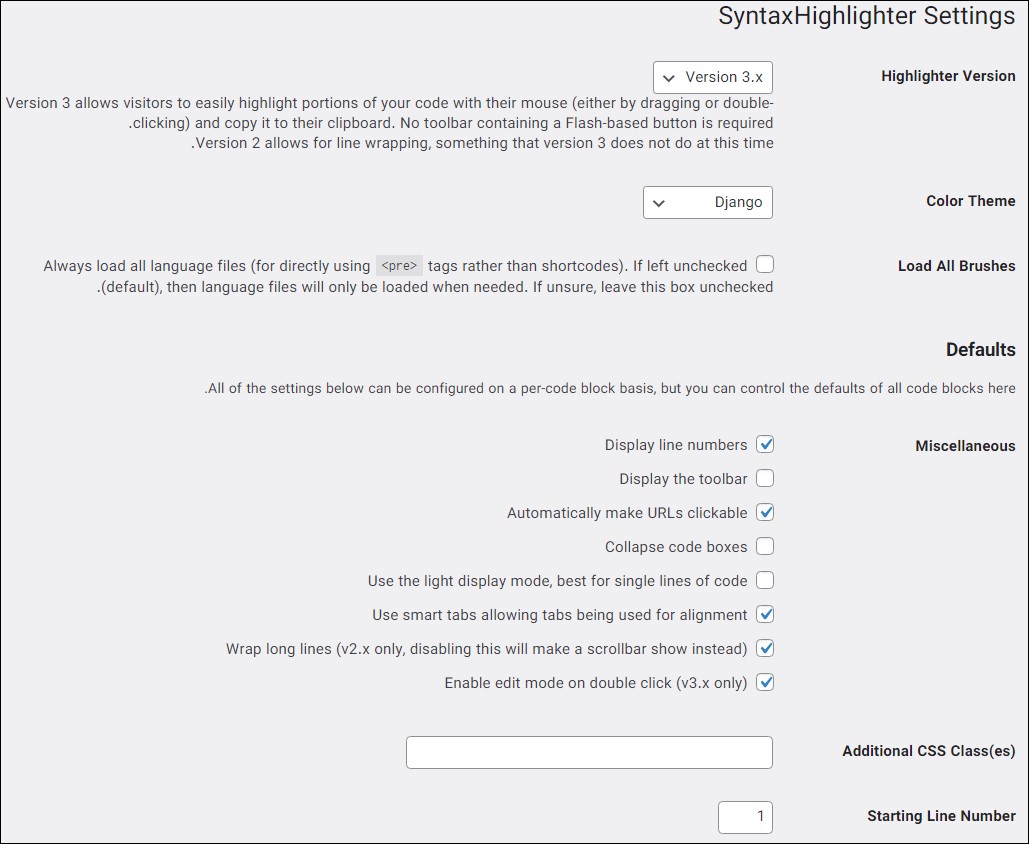
پس از نصب و فعالسازی افزونه، گزینه جدیدی به نام SyntaxHighlighter به منوی “تنظیمات” وردپرس شما افزوده خواهد شد، که با کلیک بر روی این گزینه وارد تنظیمات افزونه خواهید شد، در ادامه به بررسی هر کدام از این موارد خواهیم پرداخت.

Highlighter Version: این گزینه نسخه افزونه Highlighter را نشان میدهد که میتوانید آن را بر روی نسخه 2 یا 3 قرار دهید. نسخه 3 این امکان را فراهم میکند تا بخشهایی از کد را توسط موس (با کشیدن یا دابل کلیک) به راحتی انتخاب و برجسته کرده و در کلیپبورد خود کپی کنید. نسخه 2 نیز امکان بستهبندی خطوط طولانی را فراهم میکند، قابلیتی که در نسخه 3 افزونه وجود ندارد.
Color Theme:از طریق این گزینه میتوانید تمهای رنگی مختلفی را استفاده کنید.
Load All Brushes:در صورت تیک زدن این گزینه کلیه زبانهای تحت وب فعال خواهند شد، در حالت پیشفرض زبانهای مورد نیاز فقط در زمان لزوم بارگذاری خواهند شد.
بخش Defaults
Miscellaneous: این بخش شامل تنظیمات متفرقه است که در ادامه با هر یک از آنها آشنا خواهید شد.
- Display line numbers:این گزینه به منظور نمایش شماره خطها مورد استفاده قرار میگیرد.
- Display the toolbar: با فعال کردن این گزینه امکانات افزونه در نوار ابزار نمایش داده خواهد شد.
- Automatically make URLs clickable: این گزینه آدرسهای URL موجود در کد را قابل کلیک میکند.
- Collapse code boxes: در صورت فعال کردن این گزینه مطابق تصویر زیر جعبه کد جمع خواهد شد و با کلیک بر روی آن به حالت اولیه بازمیگردد.

- Use the light display mode, best for single lines of code: استفاده از حالت نمایش نور برای نمایش کدها
- Use smart tabs allowing tabs being used for alignment: استفاده از تبهای هوشمند برای نمایش همترازی کدها
- Wrap long lines (v2.x only, disabling this will make a scrollbar show instead): انتقال خطوط طولانی به خط بعد (همانطور که گفته شد این قابلیت فقط در نسخه 2 افزونه قابل استفاده است.)
- Enable edit mode on double click (v3.x only): فعال نمودن حالت ویرایش با دابل کلیک (این ویژگی نیز در نسخه 3 قابل استفاده است.)
Additional CSS Class(es): آیدی مربوط به کلاسهای CSS اضافی را میتوانید در این قسمت وارد کنید.
Starting Line Number: این گزینه تعیین کننده شماره شروع خط میباشد.
Line Number Padding: از طریق این گزینه میتوانید مشخص کنید که شماره خطوط چند رقمی باشد.
Tab Size: این گزینه سایز سربرگهای موجود را نمایش میدهد.
Title: در این بخش نیز میتوانید یک عنوان مناسب برای بلوک کد خود در نظر بگیرید.
پس از اعمال تغییرات بر روی دکمه “ذخیره تغییرات” کلیک کنید و یا برای برگرداندن تنظیمات به حالت اولیه دکمهی Rest to defaults را انتخاب نمایید.
بخش Preview
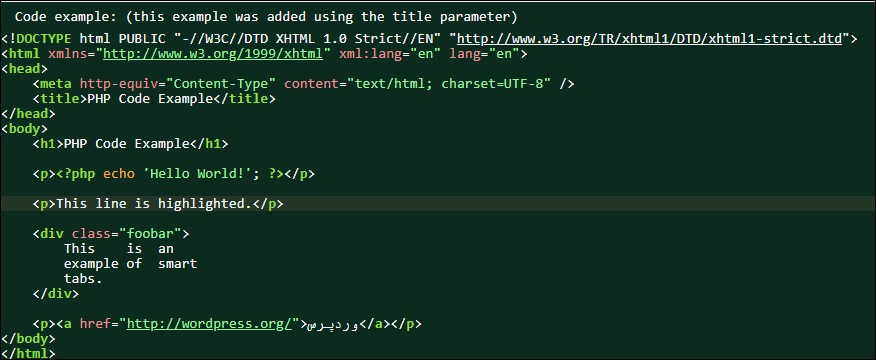
آخرین بخش Preview نام دارد که پیشنمایشی از جعبه کد شما را نمایش میدهد، حتما لازم است تنظیمات را ذخیره نمایید تا در بخش پیشنمایش به شما نمایش داده شوند.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر گوتنبرگ
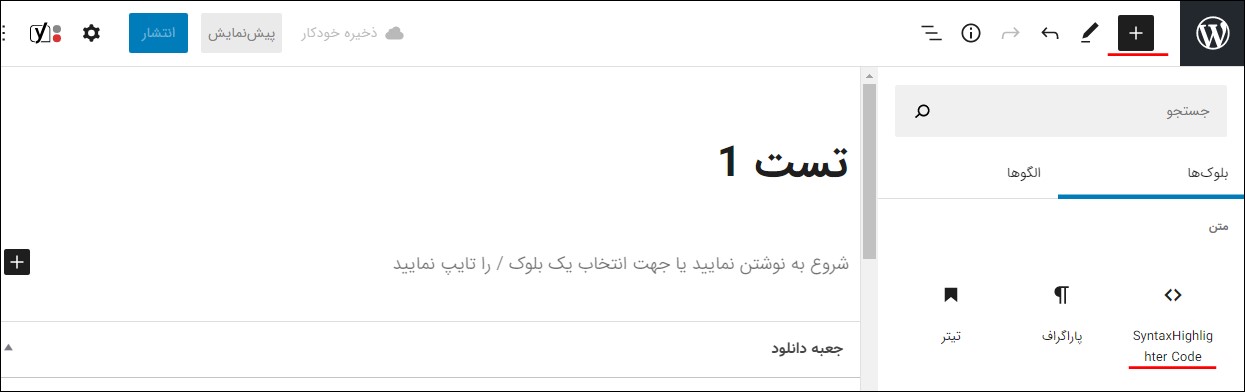
به منظور نوشتن کد در وردپرس با SyntaxHighlighter Evolved کافیست یک نوشته جدید ایجاد کرده و مطابق تصویر زیر بر روی افزودن بلوک یا علامت “+” کلیک کنید.

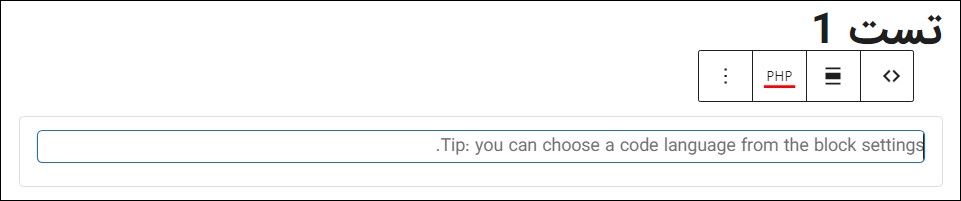
از میان بلوکهای نمایش داده شده بلوک “SyntaxHighlighter Code” را انتخاب کرده و کد موردنظر خود را در کادر مربوط به آن وارد کنید، همچنین میتوانید نوع زبان برنامهنویسی خود را مشخص نمایید.

آموزش نوشتن کد در وردپرس با SyntaxHighlighter Evolved در ویرایشگر کلاسیک
در صورتی که از ویرایشگر کلاسیک وردپرس استفاده میکنید برای نوشتن کد با SyntaxHighlighter Evolved کافیست کد موردنظر خود را در صفحه ویرایشگر وارد کنید؛ تنها کاری که باید انجام دهید این است که نام زبان برنامهنویسی خود را در داخل براکت در ابتدا و انتهای کد قرار دهید، به عنوان مثال در صورتی که زبان کد مورد استفاده شما php میباشد لازم است
را در ابتدای کد و
را در انتهای کد قرار دهید. برای هر یک از زبانها میبایست این قاعده را رعایت کرد.
افزودن کد در ویرایشگر کلاسیک به همین سادگی انجام شد.
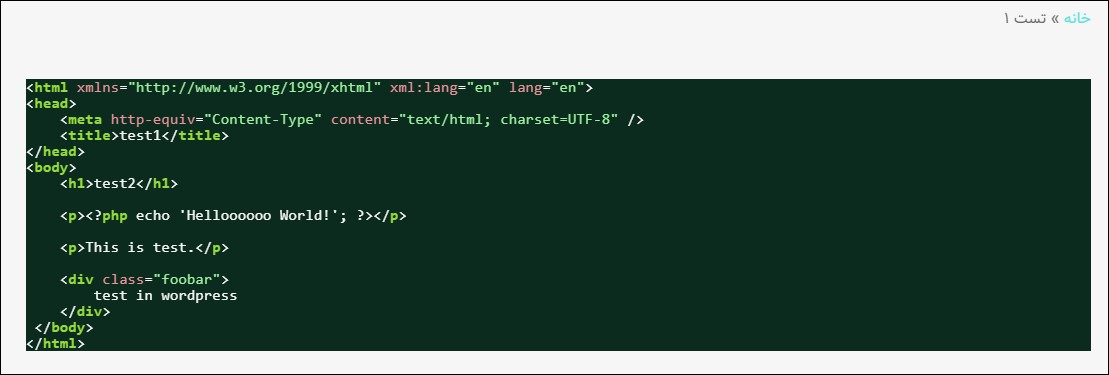
پس از نوشتن کد موردنظر، نوشته را منتشر کرده و نتیجه را مشاهده کنید.

قرار دادن باکس نمایش کد در وردپرس
قرار دادن قطعه کدها در وبسایت تاثیر بسیار زیادی در زیبایی سایت میگذارند؛ از همین رو بهتر است برای بهتر و مرتب نمایش دادن کدها از افزونه قرار دادن کد در وردپرس استفاده کنید. یکی دیگر از مزایایی که در استفاده از این افزونه وجود دارد این است که کاربران میتوانند بدون هیچ مشکلی کدهای موجود در سایت شما را کپی کرده و در جاهای مختلف از آن استفاده کنند. این افزونه SyntaxHighlighter Evolved نام دارد که برای قرار دادن کد در وردپرس بکار میرود. در این مقاله به معرفی و نحوه استفاده از این افزونه پرداختیم، امیدواریم با مطالعه این مقاله بتوانید زبانهای مختلفی از کدها را با فرمتهای زیبا به وبسایت خود اضافه کنید.
شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





جواد
عالی بود، مرسی از سایت مفیدتون
مهدی
فهمیدم !!!!!!!!!!!!!!!!! تنها مشکلش همین بود .. الان رفتم تو سایت اصلی و بعد از مطالعه توضیحاتش تنها باید این فرمی کد رو فرار میدادم . همین .
[ p h p ] code here [ /p h p ]
فقط فاصله های داخل کروشه و بین PHP اصلا نباید باشه .
مهدی
الان برای تو خیلی راحت و درست کار میکنه . !! چرا برای ما اینطوری نیستش ؟
لطفا یه فیلم آموزشی از این موضو تو سایتت قرار بده که ما هم بدونیم چیکار کردی آخههههههه!!!
مهدی
سلام علی جان . آقا من تمام اون کارهایی که گفتی رو انجام دادم .
اون دو تا کد که گفتی در فوتر و هدر وجود داشتش .
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <body> <p>This line is highlighted.</p> <div class="foobar"> This is an example of smart tabs. </body> </html>اینم کدی که نوشتم . اما وقتی بروزرسانی مطلبم رو میزنم جفت کدهای پی.اچ.پی
نمایش داده میشود .
توی صفحه سایت هم به صورت معمولی کدها رو درهم نشون میده .
علی همایونی
سلام علی جان. من این افزنه رو نصب کردم. هر دوتا کدی که گفتی رو هم داشتم. توی سورس رو هم که میبینم کلی چیز میز به اسم SyntaxHighlighter هستش ولی بازم کار نمیکنه. چی کار باید بکنم دیگه؟
محمد
ممنون از افزونه خوب و مفیدی که گذاشتید
فقط یه سوال
توی سایت خودتون فقطی روی کدها قرار میگیریم چندتا دکمه واسه کپی، پرینت و… میاد.
این دکمه هارو چجوری باید فعال کنم؟
ممنون
علی حاجی محمدی 15 سال عضو همیار وردپرس
با افزونست توی سایت معرفی کردیم
سعید
پلاگین دیگه ای که جدیداً دیدم WP-SynHighlight همون قابلیت هارو داره.
http://wordpress.org/extend/plugins/wp-synhighlight
سعید
سلام
در پاسخ به دوستمون که view source میخواستن ولی موجود نبود باید بگم اون قابلیت و قابلیت پرینت فقط در نسخه 2 این پلاگین بوده و در نسخه های جدید وجود نداره.
اگر نیاز به دانلودش دارید میتونید از لینک زیر بگیرید :
http:/downloads.wordpress.org/plugin/syntaxhighlighter.2.3.2.zip
اصغر
سلام
علی آقا و آقا رضا لطفا کینه و کدورت رو بزارین کنار فردا عیده بیان با هم آشتی کنین!! به خاطر من !!!
علی حاجی محمدی 15 سال عضو همیار وردپرس
اصغر جان مشکلی نیست !
فرشید
من متوجه نشدم کار این افزونه چیه چون تازه کارم 😀
به هر حال ممنون