
افزودن تب های اضافی در ووکامرس
سلام دوستان؛
حتما دیده اید که در صفحه ی محصولات در پایین هر محصول تب هایی موجود است که مخصوص ووکامرس هستند و به صورت پیش فرض شامل دو تب نظرات که برای ارسال دیدگاه و نظر مشتریان در مورد محصول است و تب توضیحات که مربوط به بخش توضیحات کامل در مورد هر محصولی است. مشتریان با کلیک روی هر تب می توانند به این دو مورد دسترسی داشته باشند. اما برخی از افزونه هایی که ما نصب می کنیم می توانند تب دیگری را نیز به محصول اضافه کنند مثلا اگر در خاطرتان باشد ما افزونه ای برای ساخت سامانه ی پرسش و پاسخ ایجاد کردیم، این افزونه قادر به ساخت یک تب در انتهای محصول می باشد. یا افزونه ای برای امتیاز دهی نصب کردیم که آن نیز می توانست نمودارهای میله ای خود را در یک تب ایجاد نماید.
اما گاهی پیش می آید که می خواهیم تبی را به صورت شخصی و سفارشی ایجاد کنیم اما ووکامرس اسن امکان را به ما نمی دهد! اتفاقا بسیاری از دوستان جویای چنین موردی بودند و می خواستند که چنین امکانی را برای فروشگاه ووکامرسی خود ایجاد کنند و تب های دلخواهی بسازند که داخل هر تب اطلاعات مورد نظر را وارد کنند.
در آموزش ووکامرس امروز افزونه ای از سری افزونه های yith یافتیم که این کار را انجام می دهد و به زبان خودش مدیریت تب ها را بر عهده دارد. پس اگر موافق باشید به بررسی آن بپردازیم!
افزونه ی YITH WooCommerce Tab Manager

با کمک این افزونه می توانیم اطلاعات جانبی و اضافی خود را به صورت تب های مختلفی در پایین محصولات اضافه کنیم و برای مشتریان قرار دهیم.
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی در زیر منوی yith plugins گزینه ی “Tab manager” مشاهده می شود. با کلیک بر روی آن به بخش تنظیمات منتقل می شویم…
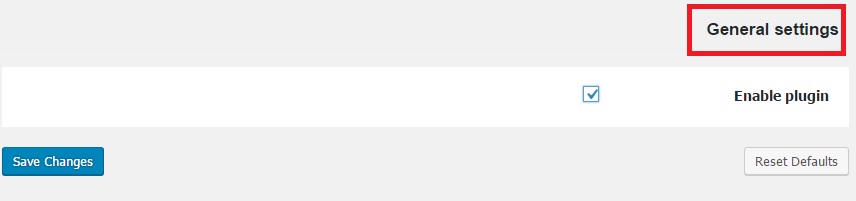
Settings

Enable plugin: یعنی افزونه را با تیک زدن این مربع فعال می کنید.
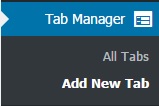
حال نوبت به ساخت تب دلخواه می رسد. اگر به منوی سمت راست وردپرس توجه کنید گزینه ای با عنوان “Tab Manager” مشاهده می کنید. با کلیک روی آن متوجه می شویم که تب ها از این قسمت اضافه می شوند:

با کلیک روی گزینه ی “All Tabs” می توانید تمامی تب های ایجاد شده را مشاهده کنید. و با کلیک بر روی گزینه ی “Add New Tab” می توانید تب جدیدی بسازید. پس بر روی همین گزینه برای ساخت اولین تب جدید کلیک می کنیم…
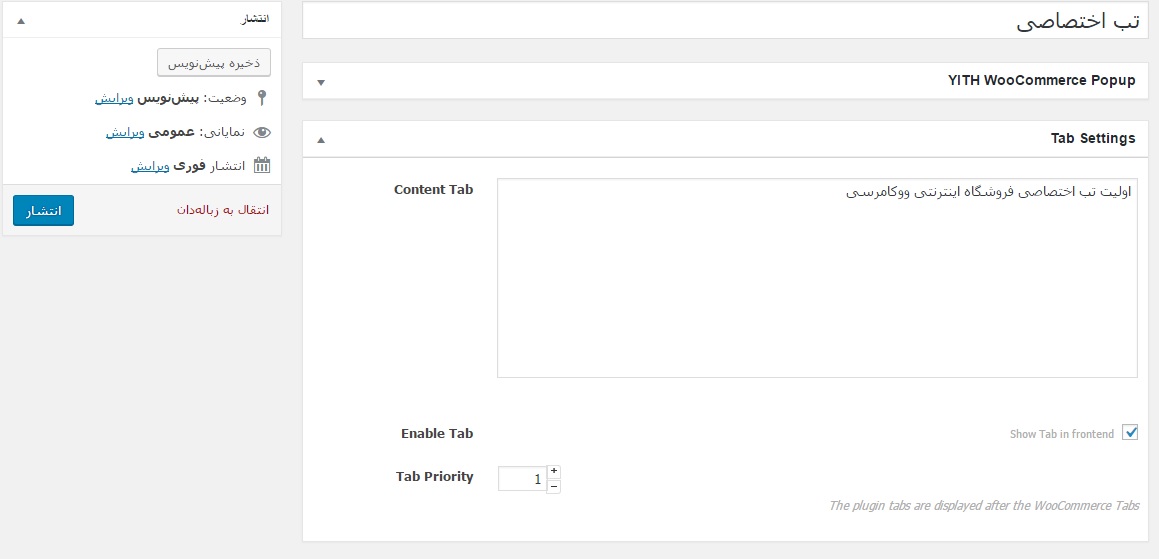
Add New Tab

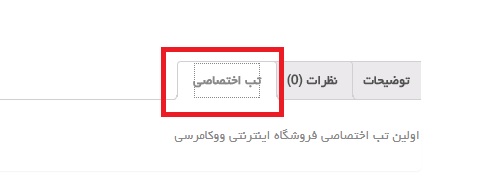
در اینجا مانند صفحه ی ویرایشگر ساده باید اطلاعاتی را وارد کنیم. عنوان تب را مشخص کرده و سپس محتوا را وارد کنید. با کمک Tab Priority می توانید به تب های خود اولویت نمایش بدهید که در چه جایگاهی قرار گیرند. حال تب را ذخیره کرده و نتیجه را مشاهده کنیم:

جمع بندی!
در صورتی که می خواهید اطلاعات اضافی برای یک محصول بیافزایید و همچنین آن را در تب های جداگانه ای قرار دهید می توانید با کمک افزونه ای که امروز خدمت شما معرفی کردیم این کار را به راحتی انجام دهید.




