
بروز رسانی در تاریخ 1395/05/23
بارگذاری صفحات وبسایت به صورت Ajax وردپرس
سلام؛
زمانی که می خواهیم در سایتمان به صفحات مختلفی مراجعه کنیم و بر روی لینک های متعدد کلیک کنیم بی شک زمان اندکی صرف بارگذاری صفحه ی مقصد خواهد شد و ما باید منتظر بارگذاری آن بمانیم. اما چون ما به ظاهر و زیبایی سایت خود بسیار اهمیت می دهیم می توانیم برای همین مدت زمان بارگذاری یا به اصطلاح Load صفحات مقصد را به صورتی خاص و زیبا در نظر بگیریم که برای کاربران نیز جالب باشد.
ما امروز تصمیم گرفته ایم که وردپرس خود را به گونه ای تنظیم کنیم که در هنگام بارگذاری صفحات به شکل و حالت Ajax وردپرس لود شود.در واقع می توانیم نحوه ی بارگذاری صفحات را در هر بخش از فعالیت ها به گونه ای جالب و چشم نواز طراحی کنیم! نه به کمک کدها بلکه با استفاده از یک افزونه ی بسیار ساده اما کاربردی.
چنانچه شما هم به دنبال ایجاد Ajax وردپرس برای سایت خود هستید می توانید با ما همراه باشید.
افزونه ی Advanced AJAX Page Loader

افزونه ی Advanced AJAX Page Loader می تواند برگه ها، نوشته ها و سایر موارد را به صورت Ajax وردپرس بارگذاری نماید بدون اینکه تمامی صفحات لود شوند و بر سرعت بارگذاری آن ها افزوده شود.
افزونه را در وردپرس نصب و فعال می کنیم. حال می توانید به منوی تنظیمات مراجعه کرده و در آن گزینه ی “Advanced AJAX Page Loader” را مشاهده کرده و بر روی آن کلیک کنید تا وارد تنظیمات افزونه شویم.
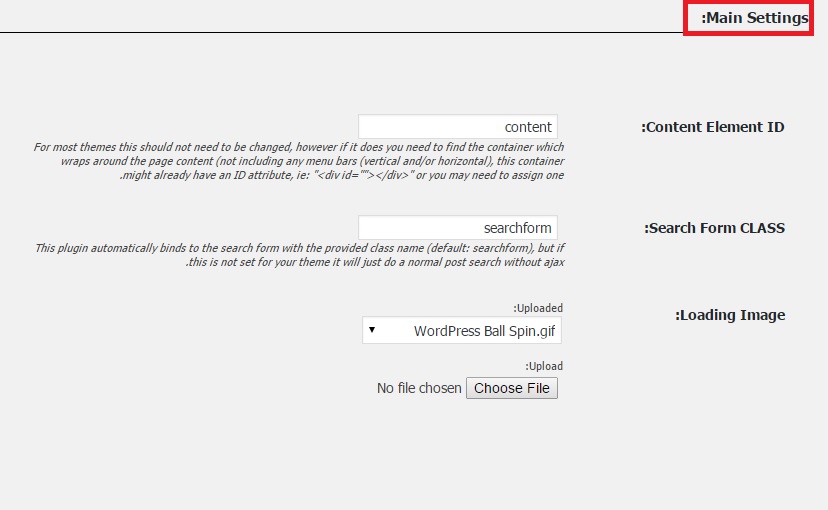
Main Settings

این بخش مربوط به تنظیمات اصلی جهت نمایش صفحه ی Ajax وردپرس می باشد.
Content Element ID: این گزینه مربوط به شناسه ی بخش محتوای شماست که نیازی به تغییر ندارد. زیرا ما می خواهیم تمامی نوشته ها در هنگام بارگذاری به صورت Ajax وردپرس لود شوند.
Search Form CLASS: این گزینه برای بارگذاری در زمانی است که کاربران در وبسایت شما موردی را جستجو می کنند و معمولا احتیاجی به تغییر آن نیست.
Loading Image: در اینجا منوی کشویی وجود دارد که می توانید با کمک آن شکل و آیکون ایجکسی را که قرار است در هنگام بارگذاری صفحات نمایش داده شود مشخص کنید. یا اینکه اگر مورد خاصی به غیر از موارد بالا مورد نظر شماست می توانید آن را آپلود نمایید.

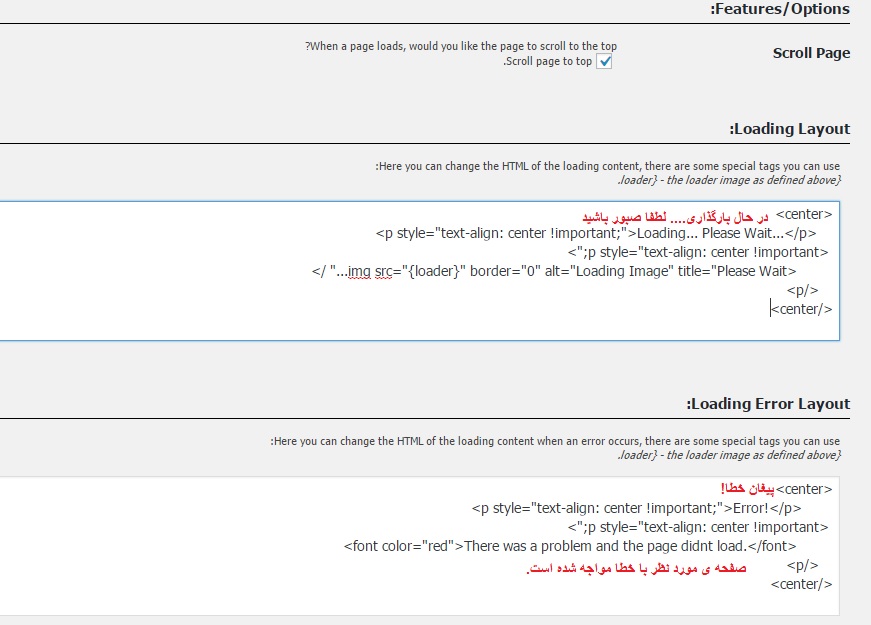
Features/Options
Scroll Page: با علامت زدن این گزینه می توانید مشخص کنید که در هنگام بارگذاری صفحه اگر در انتها یا اواسط صفحه باشد دوباره به اول صفحه بازگردد.
Loading Layout
این پیغام در زمان بارگذاری صفحات مشاهده می شود که می توانید نوشته ی آن را به فارسی برگردانید.
Loading Error Layout
در صورتی که بارگذاری صفحه ی مورد نظر با خطا مواجه شود، پیغامی ظاهر خواهد شد که می توانید آن را به فارسی نیز برگردانید.
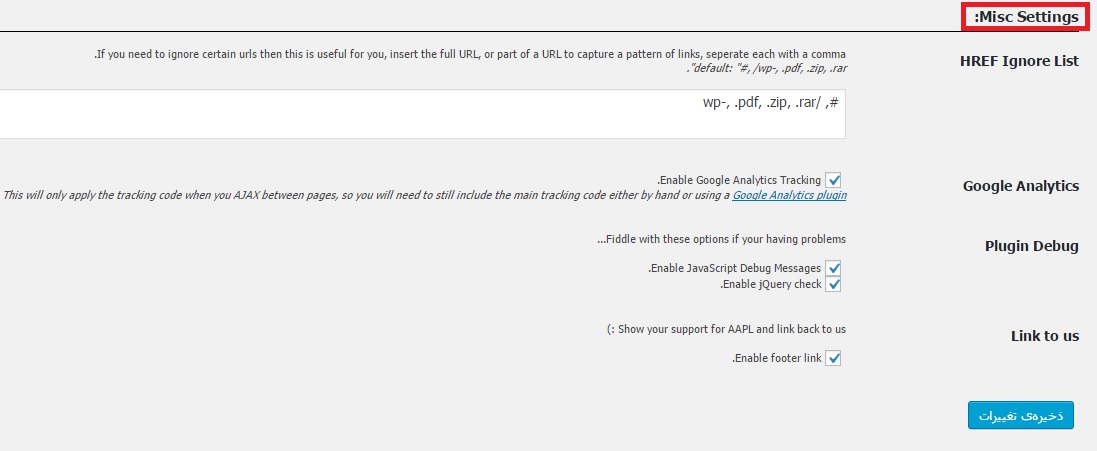
Misc Settings

HREF Ignore List: مواردی که می خواهید از این قاعده مستثنی باشند را می توانید در لین لیست وارد کنید. مثلا بارگذاری فایل های پی دی اف، زیپ و…
Google Analytics: اگر در سایت خود از گوگل آنالیز استفاده می کنید و می خواهید حالت لود آن Ajax وردپرس باشد می توانید این گزینه را علامت بزنید.
Plugin Debug: با علامت زدن گزینه های موجود در این بخش، در هنگام اشکال زدایی افزونه ها، بارگذاری به صورت Ajax وردپرس نمایش داده می شود.
Link to us: با علامت زدن این بخش لینک افزونه را در فوتر سایت خود می توانید فعال کنید.
تنظیمات خود را ذخیره کنید.
می توانید عملکرد افزونه را در دمویی که قرار دادیم مشاهده کنید.
جمع بندی!
ما می توانیم برای هر فعالیتی که در سایت انجام می شود حالتی خاص در نظر بگیریم. حتی برای زمان های بارگذاری و لود شدن صفحات در سایت می توانیم به صورت Ajax وردپرس و زیباتر کار کنیم تا کاربران نیز بی خوصله نشوند و انتظار هم در سایت برایشان لذت بخش باشد.
دانلود افزونه ی Advanced AJAX Page Loader
نکته!!! برای اجرا شدن حالت Ajax وردپرس می توانید بر روی لینک های داخل قالب کلیک کنید.
دانلود صفحه افزونه





ammar
عالی
مسی
واقعا دست مریزاد
ali
نسخه 8 هست
ali
سلام
با نصبش لینک های سایت در اکپلورر کار نمیکنند
چه کار کنیم؟؟؟؟
علی حاجی محمدی 15 سال عضو همیار وردپرس
اکسپلورر شاید قدیمیه !
Arash
درود…پلاگین رو نصب کردم اما هیچ تغییری حاصل نشد…
محمد
درسته, توی فولدر js اسلایدر, 2 فایل هست. یکی coin-slider.js و دیگه jquery.innerfade.js
هر دورو حذف کردم ولی تغییری نکرد.
محمد
با تشکر از پاسخ سریعتون
میشه راهنمائی کنید چطور کتابخانه اسلایدر را حذف کنم. البته فایلهای با پسوند js را حذف کردم ولی تغییری نکرد.
علی حاجی محمدی 15 سال عضو همیار وردپرس
نه فایلی با نام jquery….js باید باشه ! یه همچین چیزیه !
محمد
وقتی این افزونه را فعال میکنم, اسلایدر, فقط اسلاید اولی را, ثابت نمایش میدهد و اسلایدهای بعدی را نمایش نمی دهد. افزونه اسلایدرم Content Slide و ورژن 1.4.2 می باشد. لطفا راهنمائی کنید.
علی حاجی محمدی 15 سال عضو همیار وردپرس
سلام این مشکل با هماهنگ نبودن کتابخانه جی کوئری هست ! سعی کنید کتابخانه اسلایدر را حذف کنید ببینید حل میشود ؟!
دنوج
نسخه ها بروز است منظور من همان ابزارک ها می باشد زمانی که آرشیو جلالی را درون یک قسمت ابزارک می گذارم دیگر تقویم جلالی در بخشی که تمام ابزارک ها را نشان می دهد قابل دیدن نیست و دیگر نمی توان این ابزارک را در قسمت های دیگر گذاشت آیا کدی هست که بتوان به صورت دستی این ابزارک را اضافه نمود؟
دنوج
سلام ببخشيد من از وردپرس نسخه 3.3.1 استفاده مي کنم و آرشيو جلالي را فقط در يک ستون مي شود گذاشت اما در لوکال هاست و نسخه 3.3.1 وردپرس همين افزونه را با همان قالب در جا هاي مختلف مي توان گذاشت راهنمايي کنيد.
علی ولی زاده 56 سال عضو همیار وردپرس
اول باید عرض کنم که همیشه از بروزترین نسخه استفاده کنید
دوم اینکه منظورتون رو نمیفهمم. جاهای مختلف یعنی ابزارک ؟
شاید در اون ابزارکی که کار نمیکنه Style خاصی براش تعریف نشده یا اشتباه تعریف شده
امیر حافظی
سلام دوست عزیز
خیلی ممنون از وب سایت خوبتون و همچنین معرفی این افزونه
اگه ممکنه افزونه Mingle رو هم به طور کامل فارسی سازی کنید و برای دانلود قرار بدین
البته فارسی شده هست ولی ناقصه
با تشکر از زحمات ارزشمندتون
موفق و پیروز باشی
علی ولی زاده 56 سال عضو همیار وردپرس
سلام
چشم
حتماً در برنامه کاریمون قرار خواهد گرفت