
اول بگم که این مقالک یک پیشنیاز دارد و یک نگاهی به مقالهی متاباکس ( لینک ) بندازید ضرر نمیکنید .
Advanced Custom Fields ( زمینهها سفارشی پیشرفته ) یک افزونه حرفهای با API های قدرتمند برای ایجاد زمینههای (field) مختلف است که به شما در شخصیسازی وردپرس کمک میکند !
این افزونه برای افرادی خوب است که حال و حوصله کد نویسی ندارند !
Advanced Custom Fields یک افزونه رایگان وردپرس است که به عنوان یک لایهی GUI برای زمینههای سفارشی مورد استفاده قرار میگیرد . زمینههای سفارشی یک ویژگی بومی در وردپرس است که در برگهها ٬ نوشتهها و نوشتههای سفارشی نمایش دادهمیشود٬ هرچند که ظاهر این ویژگی بومی زیاد کاربرپسند نیست ! ACF از گروههای زمینه برای افزودن زمینههای بیشتر به برگههای ویرایش استفاده میکند !
گروههای زمینه – Field Groups؟
یک گروه زمینه شامل زمینهی سفارشی ٬ مکان و تنظیمات نمایشیست. هر گروه زمینه از تنظیمات نمایشی زمینهها خود برای نمایش در برگههای ویرایش استفاده میکند.
زمینهها – Fields ؟
در گروه زمینهها شما میتوانید زمینههای دلخواه خود را ایجاد کنید. بهعنوان مثال یک گروه زمینه را “نویسنده” نامگذاری میکنیم که شامل دو زمینهاست ” درباره نویسنده – بیوگرافی ” و ” تصویرک نویسنده” .
هر زمینه٬ آرایهها (array) بسیاری در تنظیمات خود برای شخصیسازی دارد؛ مثلا نوع آن ( متن٬ جعبهی علامت (check-box) ٬ ویرایشگر wysiwyg و .. ) ٬ مقدار پیشفرض٬ حالت الزامی و .. .
قوانین مکان – Location Rules !
این گزینه به شما این امکان را میدهد تا هر گروه زمینه را به برگهی ویرایش خاصی نسبت دهید ! این مکاندهی میتواند بر اساس شناسه (ID) نوشته٬ طبقهبندیها ٬ قالببندی برگه و نوع نوشته باشد !
تنظیمات نمایشی – Display Options !
این گزینه زمانی که گروه زمینه در برگه ویرایش نوشته٬ برگه و.. نمایش داده میشود فعال میشود و به شما این امکان را میدهد تا المانها برگه را مخفی کنید ! برای مثال ٬ شاید بخواهید زمانی که گروه زمینه نویسنده نمایش داده میشود ٬ بخش نویسندهی پیشفرض نمایش دادهنشود.
استفاده از ACF در پوستهی سایتتان !
این افزونه از API های قدرتمندی استفاده میکند که میتوانید با آنها وبسایت خود را تا سر حد امکان شخصیسازی کنید!
خب حالا که با تعاریف اولیه آشنا شدید بریم سراغ آموزشها !
ساخت یک گروه زمینه !
هر گروه زمینه میتواند شامل تعدادی زمینه باشد که در نوشتههای مختلف بسته به قوانین مکان٬ نمایش داده شود.
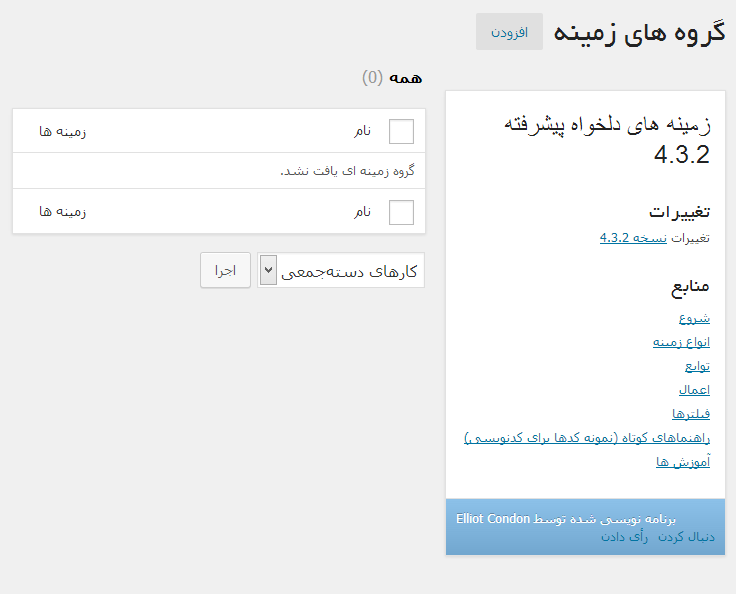
افزودن !
برای ایجاد یک گروه-زمینه بر روی دکمهی “افزودن” کلیک کنید ! زمانی که شما یک گروه-فیلد را ویرایش یا ایجاد میکنید ۳ بخش مشاهده میکنید :
۱. زمینهها
۲. مکان
۳. تنظیمات
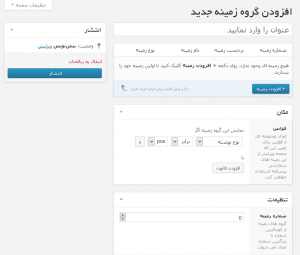
عنوان
هر گروه زمینه نیازمند یک عنوان است. این عنوان در جعبه متا (metabox) نمایش داده میشود !
زمینهها
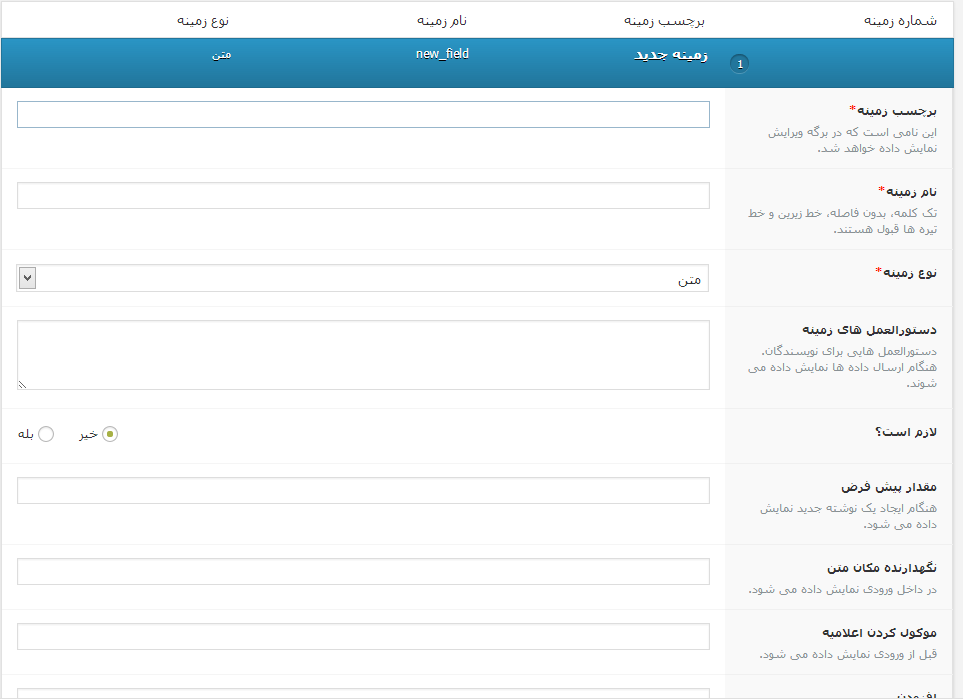
در این قسمت شما میتوانید زمینههای دلخواه زیادی را ایجاد کنید ! بر روی “افزودن زمینه” کلیک کنید تا بتوانید زمینهی دلخواه خود را ایجاد کنید !
( میتوانید زمینهها را با بالا و پایین کشیدن مرتب کنید ) !
هر زمینه نیازمند یک برچسب ٬ نام و نوع است ! بقیه گزینهها الزامی نیست.
برچسب زمینه ٬ نامیست که شما به زمینهی خود میدهید و آن را در برگه ویرایش مشاهده میکنید ! و در پوسته و API کاربردی ندارد !
نام زمینه ٬ همانند برچسب زمینهست٬ اما در پوسته شما استفاده میشود تا زمینه را فراخوانی کند.
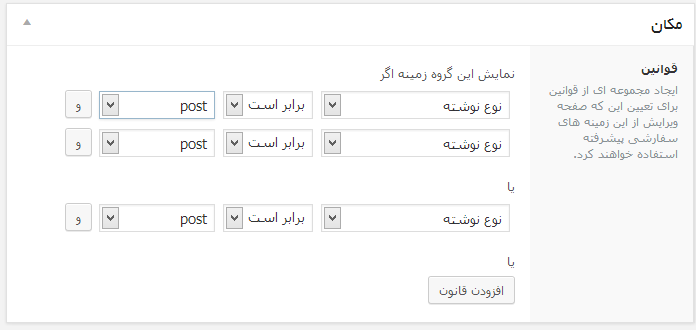
مکان
جعبهی مکان این امکان را به شما میدهد تا سری قوانینی ایجاد کنید که زمینههایی که ایجاد کردید در کدام برگه نمایش داده شوند !
اگر بر روی “و” کلیک کنید تمام گزینهها باید برای نمایش گروهزمینه مهیا شدهباشد اما اگر از طریق “یا” مکانی را اضافه کنید یکی از موارد هم مهیا باشد کافیست !
تنظیمات
برای هر گروه زمینه تعدادی گزینه برای شخصیسازی بیشتر وجود دارد ٬ مثلا گزینه اول ( شماره زمینه ) برای زمانیست که چندین گروهزمینه در یک برگه دارید و میخواهید آنها را به ترتیب مرتب کنید ! ( اگر ترتیب بندی ندارید آن را بر روی 0 قرار دهید )
توابع کاربردی
تابع the_field
این تابع مقدار وارد شده زمینه را نمایش میدهد ( این تابع چیزی شبیه به کد زیر عمل میکند )
echo get_field($field_name)
پارامترها
<?php the_field($field_name, $post_id); ?>
- field_name$ : نام زمینه برای بازیابی . ( الزامی ) ( مثال : page_content )
- post_id$ : شناسه نوشتهای که زمینه برای آن وارد شده به طور پیشفرض برای نوشته کنونی استفاده میشود ! ( الزامی نیست )
مثال
نمایش مقدار وارد شده برای زمینه در این نوشته
the_field( "text_field" );
نمایش مقدار وارد شده برای زمینه ٬ از نوشتهای دیگر فراخوانی شود
the_field( "text_field", 123 );
استفاده از get_field و the_field
<?php if( get_field( "text_field" ) ): ?>
<p><?php the_field( "text_field" ); ?></p>
<?php endif;
تابع get_field
مقدار زمینهی مشخص را بازگردانی و فراخوانی میکند .
این تابع بسیار کاربردیست چرا که میتوانید با استفاده از آن مقداری را نمایش داده یا ذخیره کنید.
پارامترها
<?php $field = get_field($field_name, $post_id); ?>
- field_name$ : نام زمینهای که میخواهید آن را فراخوانی کنید .
- post_id$ : شناسه نوشته برای فراخوانی مقدار زمینه . به طور پیشفرض نوشتهای که در آن قرار دارد فراخوانی میشود
مثالها
ذخیره مقدار یک زمینه
$value = get_field( "text_field" );
ذخیره مقدار یک زمینه از نوشتهای دیگر
$value = get_field( "text_field", 123 );
امیدوارم توضیحات برای این افزونه کاربردی بوده باشد٬ در نوشتههای بعدی در قالب پروژکهای عملی نحوه استفاده از زمینهها آموزش داده میشود.









رضا
سلام خسته نباشید. من از مجموعه پیشرفته این افزونه در وب سایت خودم استفاده کرده ام ولی اعداد را فارسی نمایش نمی دهد ، برای فارسی کردن سات هم از افزونهwp-farsi استفاده کردم . امکانش هست راهنماییم نمایید. ممنون
دیندار
سلام .
من که به کل گیج شدم ، من یک زمینه دلخواه ساختم با این افزونه ، حالا چطور توی سایت نمایش بدم ؟ برای یک پست زمینه دلخواه ساختم اما بعد از انتشار در اون پست چیزی مشاهده نمیشه .
لطفا راهنمایی کنید واجبه
aras-irvashgmail-com 10 سال عضو همیار وردپرس
با short code میتونید
مثال:
[acf field="{$field_name}"]
حسین
سلام من این افزونه رو بر روی لوکال هاست نصب کردم حالا میخواهم انتقال بدم به هاست افزونه رو نصب کردم ولی نمیدونم چطور اون فیلد های رو که ساختم بریزم تو هاست لطفا راهنماییم کنید 🙁
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با بک آپ
رامین
سلام. آقا من میخام یه کاری کنم که دانلود هایی که با EDD میسازم و مثلا در دسته زبانهای خارجی دانلود ها هست، در دسته بندی زبان های خارجی پست های اصلی هم نمایش داده بشه. از زمینه و آرایه و.. سر در نمیارم. با این افزونه میتونم همچین کاری بکنم؟ هرچی میگردم اصلن کسی توی دنیای اینترنت این مشکل منو نداره!. اگر راهنمایی بفرمایید ممنون میشم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
فکر کنم بتونین با این افزونه همچین کاری رو انجام بدید
cracki483 11 سال عضو همیار وردپرس
ممنون از آموزش خوبتون
نسخه حرفه ای این افزونه که پولی هم هست و خیلی قابلیت های زیادی هم داره به زبان فارسی با فیلد تاریخ شمسی می تونید از اینجا خرید کنید:
http://marketwp.ir/products/%D8%B2%D9%85%DB%8C%D9%86%D9%87-%D9%87%D8%A7%DB%8C-%D8%AF%D9%84%D8%AE%D9%88%D8%A7%D9%87-%D9%BE%DB%8C%D8%B4%D8%B1%D9%81%D8%AA%D9%87-%D9%86%D8%B3%D8%AE%D9%87-%D8%AD%D8%B1%D9%81%D9%87-%D8%A7%DB%8C-acf-5/
dr.parsazand986 11 سال عضو همیار وردپرس
سلام من طبق اموزش ساخت جعبه دانلود پیش وفتم و موفق به ساختش شدم ولی در تنظیمات افزونه به مشکلی برخوردم
میخوام توی تبی که به نام مشخصات محصول ایجاد کردم حداقل ده تا فیلد جا بدم که فیلد هاشم ساختم ولی طبق عکسی که گذاشتم فقط میتونم یکیشو انتخاب و مقدار دهی کنم میخواستم برام توضح بدید که چطوری میتونم با این افزونه کاری بکنم که عین عکسی که ساختمو براتون گذاشتم جلوی هر فید یه کادری باشه که بتونم مقدارشو وارد کنم و همه فید هایی که مقدار داده شده در مشخصات دیده بشن
ممنون از راهنماییتون
http://upload7.ir/preview.php?user=&file=78286e364c30f0989c47a37a3f1716e336fba3b9.png
بهروز
عزیزم طوری آموزش بدهید که برای همه قابل فهم باشه من که گیج شدم
محمد هادی
چطوری میتونم مقدار یک زمینه دلخواه رو طوری تنظیم کنم که توی لیست نتایج جستوجو نمایش داده بشه، مثلا یک زمینه دلخواه برای نام نویسنده در نظر بگیرم بعد توی کادر جستوجو وقتی نام نویسنده رو نوشتم مطالبی که اون نویسنده ارسال کرده رو نمایش بده.
دانیال حاتمی 12 سال عضو همیار وردپرس
اینکه چطور با افزونه ACF پیاده سازی بشه اطلاعی ندارم ٬ اما میتونید از افزونه جستجوی پیشرفته استفاده کنید
محمد
باسلام
آقای حاجی محمدی،خواهشمندم که با این سایت برخورد قاطعانه کنید:
http://www.wpparsi.ir
محمد جواد پاپی
به شدت دنبال آموزش های ساده و کاربردی در این زمینه هستم.
استقبال شدید میکنیم، ادامه بده همشهری 😉