
با سلام خدمت دوستان عزیز وردپرسی!
همانطور که خود شما نیز احساس میکنید استفاده از اینترنت همراه و دستگاههای موبایلی روز به روز
در حال افزایش است و کاربران برای وبگردی و انجام سایر امور از سمت رایانههای رومیزی و لپتاپها به
سمت موبایلها و تبلتها کشانده شدهاند.
اما مشکلی که در این بین وجود دارد این است که به علت پایین بودن ظرفیتهای سخت افزاری در برخی
موبایلها لازم است تا سایت شما برای چنین دستگاههایی بهینه شده باشد تا در کوتاهترین زمان ممکن بارگذاری شود.
به همین دلیل لازم است تا از فریمورک جدید گوگل که با نام Accelerated Mobile Pages میباشد
و به اختصار آن را به عنوان AMP و برای وردپرس AMP وردپرس میشناسیم، صفحات سایت خود را برای موبایل بهینه کنیم.
AMP وردپرس چیست؟
AMP وردپرس یک پروژهی متن باز ارائه شده توسط گوگل است که برای بالا بردن سرعت بارگذاری صفحات
در انواع موبایل راه اندازی شده است. در واقع هدف این پروژه این است که هر کاربری، با هر نوع موبایلی و
حتی افرادی که سرعت اینترنت پایینی دارند، بدون کمترین مشکل قادر به مشاهده سایت شما باشند.
کار AMP این است که یک نسخهی سبک شده و کم حجم از سایت شما تولید میکند.
در این نسخه بسیاری از عناصر سایت که در کامپیوترهای دسکتاپ مشاهده میکنیم،
حذف شدهاند تا صفحه برای بارگذاری هرچه سریعتر آماده باشد.
واقعیت تلخ این است که وقتی کاربران مجبورند برای بارگذاری یک صفحه، مدتی طولانی منتظر بمانند،
در بسیاری از مواقع، صفحه را بسته و به سراغ سایت دیگری میروند.
بنابراین با راه اندازی نسخهی AMP وردپرس برای سایت خود، میتوانید این مشکل را برطرف کرده و
انتظار داشته باشید که کاربران موبایلی، با سرعت بیشتری به سایت شما دسترسی داشته باشند.
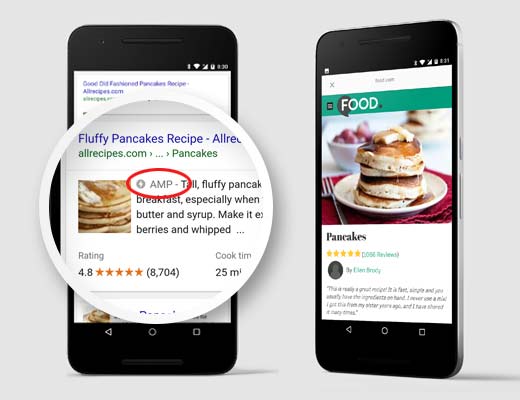
وقتی AMP وردپرس بر روی سایتی فعال باشد، مشابه تصویر زیر هنگام جستجو در موتور جستجوی گوگل
در کنار نام سایت عبارت AMP نمایش داده خواهد شد، که به معنی پشتیبانی این سایت از AMP میباشد.
افزونه AMP وردپرس

افزونهای که قصد معرفی آن را دارم با نام AMP وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش
از 100.000 نصب فعال و کسب امتیاز 3.6 را ازآن خود نماید.
اگر در صفحه افزونه به بخش توسعهدهندگان آن مراجعه کنید، نام Automattic را خواهید دید که نشان دهنده این است
که این افزونه، جزو افزونههای رسمی تیم وردپرس میباشد.
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی در بخش نمایش سایت وردپرسی شما با نام AMP وردپرس افزوده خواهد شد،
روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

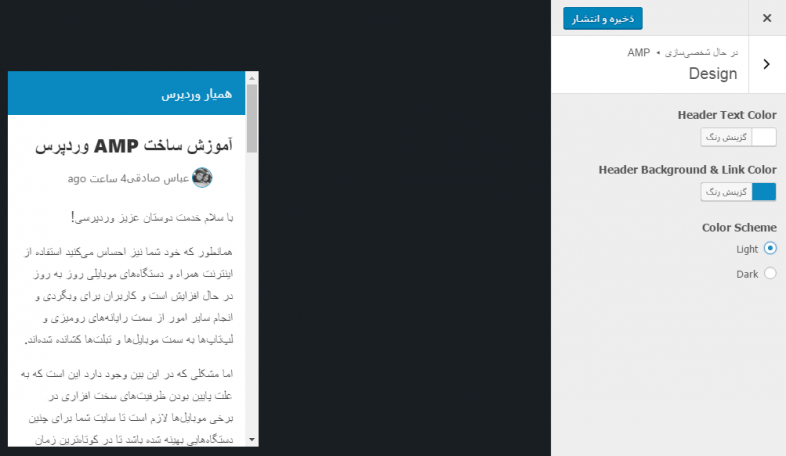
همانطور که در تصویر مشاهده میکنید، با مراجعه به مسیر نمایش> AMP وارد این صفحه خواهید شد
که در آن میتوانید استایل سفارشی نسخه AMP وردپرس را به نمایش بگذارید.
در این بخش میتوان رنگ عنوان نوشته، رنگ پس زمینه هدر سایت و در نهایت حالت تم را در دو حالت شفاف و تیره انتخاب نمود.
حال از این پس هر کاربری که با موبایل و تبلت وارد سایت شما شود، سایت فقط با چنین ظاهری برای وی
نمایش داده شده و از نمایش دادن بخشهای اضافه که شامل بخشهایی همچون تبلیغات و.. خواهند بودجلوگیری خواهد شد.
این نسخه نمایش از سایت برای کامپیوترها نیز در دسترس است، برای این منظور کافی است تا در انتهای
آدرس سایت خود مشابه زیر عبارت amp را درج کنید:
https://hamyarwp.com/post-name/amp
لازم به ذکر است که نمایش AMP وردپرس صرفا برای مطالب و برگهها بوده و در صفحات دستهبندی، آرشیو و برچسبها در حال حاضر پشتیبانی نمیشود.
دانلود صفحه افزونهیکپارچه کردن AMP با افزونه Yoast Seo
برای اینکه اطلاعاتی همچون متاتگها که از سایت شما با استفاده از افزونه سئو وردپرس نمایش داده میشوند،
با افزونه AMP وردپرس مچ شده و یکپارچهسازی شود لازم است تا یک افزونه جانبی برای آن نیز نصب کنید.

افزونهای که قصد معرفی آن را دارم با نام Glue for Yoast SEO & AMP در مخزن وردپرس به ثبت رسیده است
و تاکنون توانسته است تا بیش از 20.000 نصب فعال و کسب امتیاز 4.2 را ازآن خود نماید.
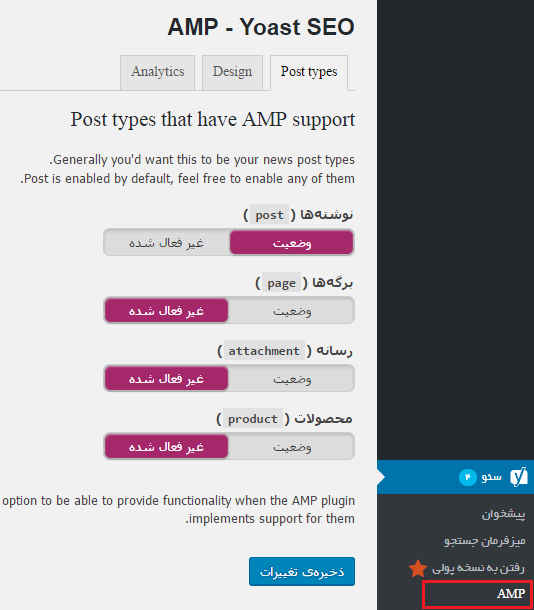
پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی در بخش سئو پیشخوان سایت وردپرسی
شما با نام AMP وردپرس افزوده خواهد شد، روی آن کلیک کنید تا وارد صفحه زیر شوید.

همانطور که در تصویر مشاهده میکنید حال انواع پستتایپهایی که میخواهید تا اطلاعات درج شده
در آنها توسط افزونه سئو وردپرس با افزونه AMP وردپرس یکپارچهسازی شوند را انتخاب کنید.

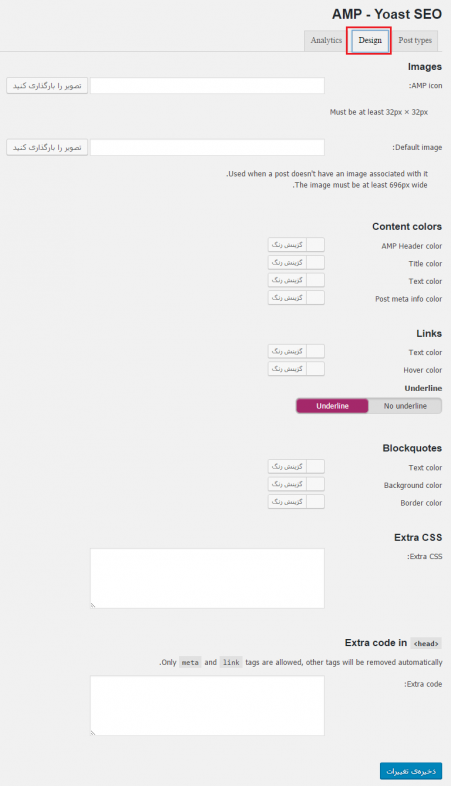
با مراجعه به بخش Design نیز میتوانید استایل بیشتری در AMP وردپرس خود ایجاد کنید.
به عنوان نمونه انتخاب لوگو AMP، تصویر پیش فرض برای نوشتهها در صورت نبودن عکس نوشته، انتخاب رنگ برای متن نوشته، لینک، نقلقولها و..
بررسی نسخه AMP
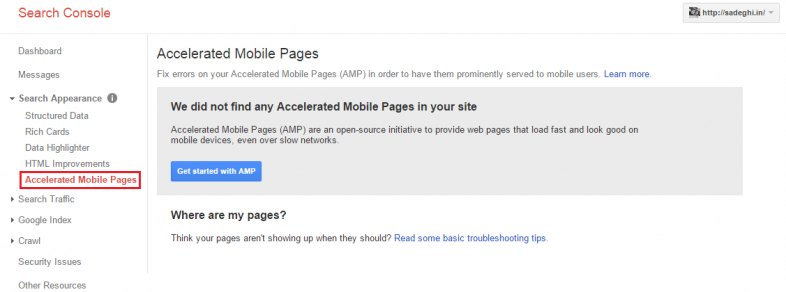
برای اینکه بدانید سایت شما دارای چه نسخهای از AMP وردپرس در گوگل است، وارد کنسول گوگل سایت خود شده
و در بخش Accelerated Mobile Pages مشابه تصویر زیر، با مراجعه به این بخش میتوانید این صفحات را مانیتور کرده
و در صورت وجود خطا در آنها، از طریق همین بخش از این مسئله آگاه شوید و نسبت به برطرف کردن خطاهای اعلام شده اقدام کنید.






مصطفی
سلام… amp که این افزونه میسازه خیلی سادس و من کدنویسی بلد نیستم که بخوام amp سایت رو ویرایش کنم و عناصر بهش اضافه کنم. می خواستم بپرسم افزونه دیگه ای نیست که امکانات بیشتری داشته باشه و بشه راحت شخصی سازی کرد amp سایت رو؟
اگه هست معرفی کنید. ممنون
امین
سلام
به عنوان کسی که چندین ماه از این افزونه استفاده کردم و حالا استفاده نمی کنم واقعیتی رو می خواهم عنوان کنم، استفاده از این افزونه موجب افزایش ورودی شما به مقدار نسبتا محسوسی از گوگل میشه که خب دلیلش هم اهمیت گوگل به سرویس AMP و لود بسیار سریع و بدون نیاز به سرور سایت هست ولی در عمل موجب میشه که سایت page view شما افت کاملا شدید و محسوسی پیدا کنه که دلیل اون هم قالب بسیار ضعیف مربوط به بخش amp سایت هست که خب کاریشم نمیشه کرد قالبی بسیار ساده و ابتدایی که موجب خروج کاربر بلافاصله بعد ورود به سایت میشه که خودش موجب افزایش Bounce Rate میشه. حتما قبل از استفاده از افزونه این مورد رو لحاظ کنید.
یوبای
سلام من افزونه amp رو نصب و فعال سازی کردم آیا باید کاری انجام بدیم که گوگل amp سایت رو شناسایی کنه؟؟
همینطور در نسخه amp در آخر نوشته یک نظر ارسال کنید می خوام اونو تغییر بدم به مشاهده نسخه کامل سایت اینکارو باید چگونه انجام بدم؟؟
ممنون میشم راهنماییم کنید.
ترنم باران
با عرض سلام و خسته نباشید و ممنون بابت توضیحات عالی تون .من متوجه نشدم قسمت آخر رو و همینطور در سایت پیدا نکردم میشه یکم بیشتر توضیح بدید
علی
سلام من نصبش کردم یه صفحه اومده کد میخواد از کجا بیارمش؟
شهریار
سلام من افزونه سئو amp را نصب و فعال کردم ولی اصلا جایی دیده نمیشه چطوری میتونم با این افزونه کار کنم در حالی که از افرونه all in on seo برای سئو سایتم استفاده میکنم ؟
حمید
سلام
من بعد فعال سازی AMP این ارور رو توی همه ی صفحاتم دارم:
Warning: date() expects parameter 2 to be long, string given in /public_html/wp-content/plugins/amp/includes/class-amp-post-template.php on line 169
اگه این ارور رو توی گوگل سرچ کنید میبینید که سایت های زیادی این مشکل رو دارن ولی جایی راه حلی براش ذکر نشده.
به نظرتون علتش چی میتونه باشه؟
ادرینا
سلام
ایا این همه افزونه رو.ورد پرس نصب میکنیم
برای رتبه سایت یا امنیت سایت مشکلی ایجاد نمیکند؟
عباس صادقی 8 سال عضو همیار وردپرس
درود!
خیر مشکلی نیست دوست عزیز
احمدی
سلام خسته نباشید
من یه مدت این apm رو نصب کرده بودم، متوجه شدم توی نتایج گوگل عنوان های مقالم رو که سرچ می کنم توی لپ تاپ، لینک amp رو باز می کنه و ظاهر سایت اصلا خوب نبود، مجبور به حذفش شدم، چطور میشه این مشکل رو رفع کرد؟
عباس صادقی 8 سال عضو همیار وردپرس
سلام، از افزونه دومی که در ادامه معرفی شده حتما استفاده کنید!
این مورد ممکنه از استایل سایتتون باشه که نمایشگر لپتاپ رو به صورت موبایلی در نظر گرفته!
موفق باشید
معین
من متوجه نشدم الان قالبی که فول رسپانسیو هست و تمام موارد اضافیش تو حالت موبایل حذف میشه با AMP چه فرقی میکنه ؟
عباس صادقی 8 سال عضو همیار وردپرس
معمولا در حالت رسپانسیو اگر سورسکدهای صفحه رو مشاهده کنید میبینید که در هر صورت استایل و المانها لود میشن و فقط نشون داده نمیشن!
اما تو AMP اینطور نیست!