
نسخه ی تصحیح شده ی نرم افزار در تاریخ 1394/10/15 قرار گرفت.
طراحی قالب وردپرس بدون کد نویسی
سلام؛
طراحی قالب همیشه یکی از مهم ترین مواردی است که افراد به آن می پردازند. متقاضیان قالب ها به دو دسته هستند:
دسته ای که قالب وردپرس مورد نظر خود (یا برای هر سیستم مدیریت محتوای دیگری) را جستجو کرده و به صورت رایگان یا پرمیوم دریافت می کنند و از آن استفاده می کنند.
دسته ی دیگر، برنامه نویسانی هستند که می خواهند قالب منحصر به فردی را برای وبسایت مورد نظر خود طراحی نمایند و برنامه نویسی این کار را می دانند.
اما در این میان نرم افزارهایی برای طراحی قالب ها بدون دانش کدنویسی نیز روی کار آمده تا افرادی که با کدنویسی و برنامه نویسی آشنایی ندارند نیز بتوانند قالب مورد نظر خود را طراحی کنند. اکثر این نرم افزارها خارجی هستند و مسلما قالب مورد نظر شما را به صورت چپ چین طراحی می کنند اما امروز می خواهیم به معرفی نرم افزاری بپردازیم که می توانید با آن قالب مورد نظر خود را طراحی کنید و سپس مشکل چپ چین بودن آن را نیز حل نمایید.
نرم افزار Artisteer 4

Artisteer نام یکی از بهترین نرم افزارهای ساخت قالب وبسایت به صورت سریع و آماده است. این نرم افزار به شما این امکان را می دهد تا به سرعت تبدیل به یک متخصص طراحی وبسایت شوید.
این نرم افزار می تواند در طراحی قالب های سیستم های مدیریت محتوای وردپرس، دروپال، جوملا و پوسته های نیوک به شما کمک کند و نکته ی جالب این است که بدون نیاز به اطلاعات گرافیکی و استفاده از نرم افزارهایی مانند فتوشاپ می توانید با این نرم افزار، قالب مورد نظر خود را طراحی کنید.
نصب نرم افزار Artisteer
1- نرم افزار را در همین پست برای دانلود قرار داده ایم. فایل مورد نظر را دانلود کرده و سپس از حالت فشرده خارج کنید. بر روی فایل نصب نرم افزار Artisteer کلیک کنید.
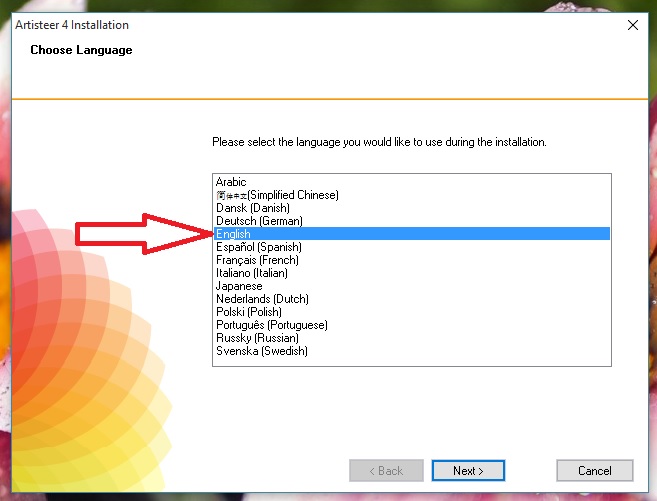
2- زبان نرم افزار را انتخاب کنید.

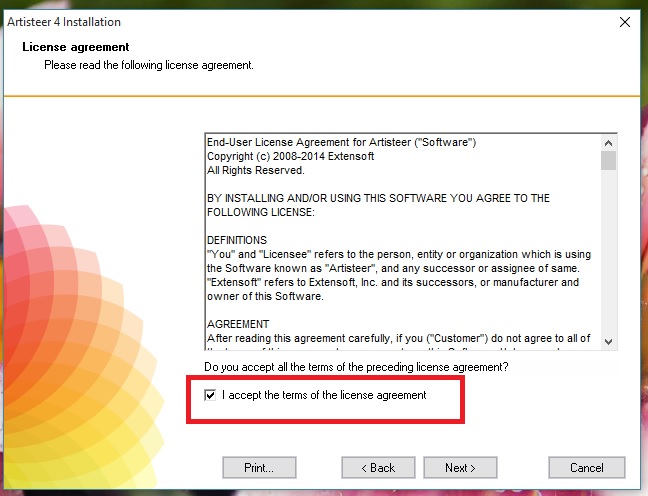
3- با قوانین نرم افزار موافقت کنید.

4- درایو مورد نظر را مشخص کنید و سپس بر روی گزینه ی Install کلیک کنید تا نرم افزار نصب شود.

همانطور که مشاهده می کنید، بسیار راحت نصب می شود. حال اگر موافق باشید نگاهی به عملکرد نرم افزار بیاندازیم.
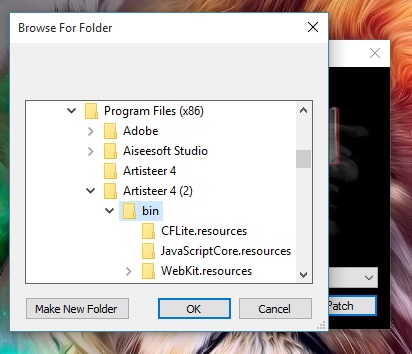
پوشه ای با عنوان Kaygen برای شما در فایل نرم افزار قرار گرفته که می توانید با کلیک راست کردن بر روی آن و انتخاب گزینه ی “Run as administrator” آن را فعال کنید. حال از منوی کشویی دو گزینه را می توانید مشاهده کنید. هر کدام از این گزینه ها باید کرک شوند. یکی را انتخاب کرده و سپس بر روی گزینه ی patch کلیک کنید.بعد از آن به مسیر C/program files (x86)/Artisteer4/bin رفته و سپس بر روی OK کلیک کنید تا کرک شود. برای دومین زگینه نیز همین مسیر را انجام دهید.

روش کار یا نرم افزار Artisteer
وارد محیط نرم افزار می شویم و حال باید گزینه هایی را مشخص کنیم تا قالب مورد نظر ما را پیشنهاد دهد.

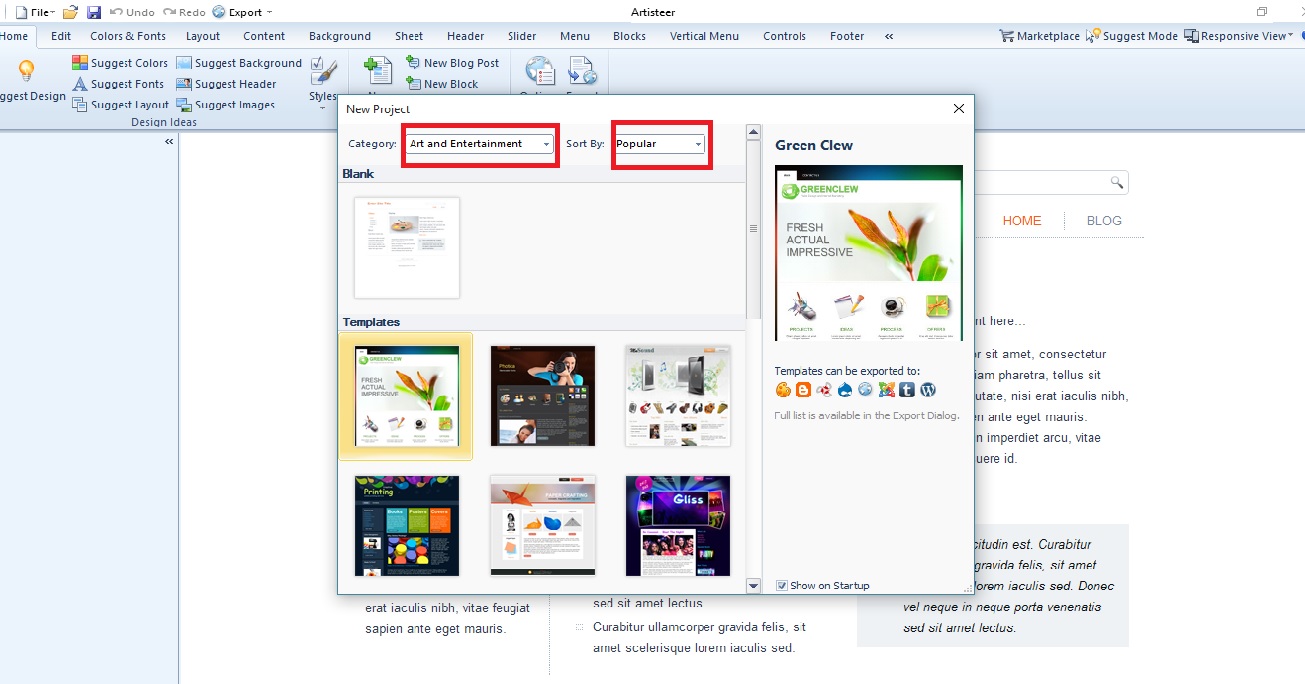
همانطور که ملاحظه می کنید پنجره ی کوچکی در ابتدا باز می شود که در آن می توانیم تنظیمات مربوط به انتخاب قالب را مشخص کنیم…
Category: در این بخش می توانیم دسته ای را برای قالب خود مشخص کنیم. مثلا اینکه قالب مورد نظر ما برای چه فعالیتی است؟ هنری، تجارت، تکتولوژی و…
Sort by: در این بخش می توان ترتیب پیشنهادات قالب را مشخص کرد.
پس از انتخاب این دو مورد، قالب های پیشنهادی در اختیار شما قرار داده خواهد شد و با کلیک بر روی هر کدام می توانید قالب مورد نظر خود را مشخص کنید.
نکته!!! همانطور که ملاحظه می کنید در سمت راست تمام سیستم های مدیریت محتوایی که از قالب انتخابی شما پشتیبانی می کند را نمایش می دهد.
حال که قالب خود را انتخاب کرده اید می توانید از جعبه ابزار بالای نرم افزار به ویرایش و تنظیم قالب بپردازید.(کار با نرم افزار راحت است و کمی به علاقه و دقت نیازمند است.)
نحوه ی خروجی گرفتن از نرم افزار
با توجه به هر سیستم مدیریت محتوایی که می خواهید قالب را برای آن طراحی کنید می توانید خروجی بگیرید.

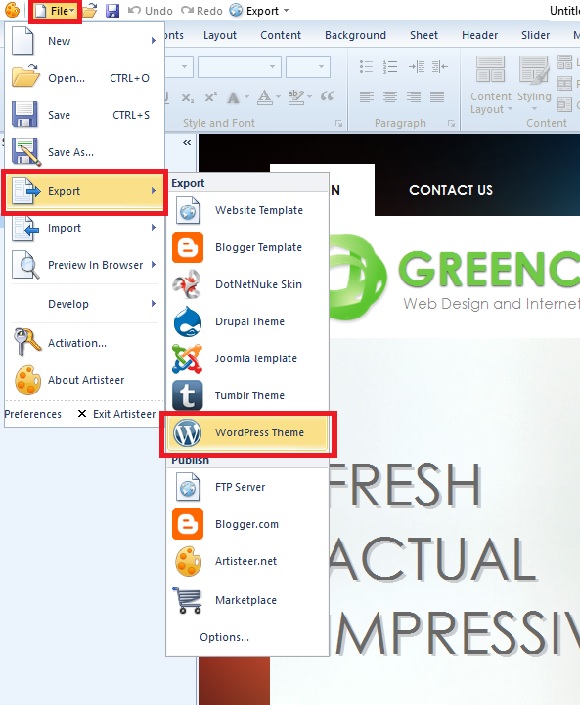
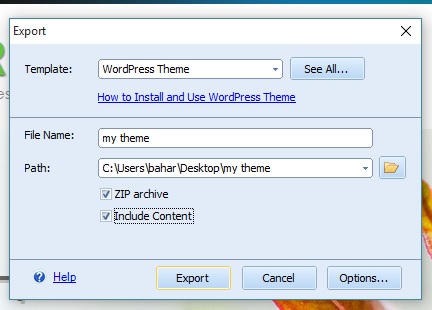
بر روی گزینه ی File از بالای صفحه کلیک کرده و سپس به ترتیب گزینه ی Export>>تم مربوطه (wordpress theme) را انتخاب نمایید.از شما مکان ذخیره کردن قالب را سوال می کند که باید مشخص کنید.

حال بر روی گزینه ی “Export” کلیک کنید.
ویژگی های نرم افزار Artisteer
طراحی قالب وبلاگ در عرض چند دقیقه
ویرایش و برش گرافیک
برنامه نویسی به زبان XHTML و CSS
طراحی آسان قالب های جوملا و دروپال و وردپرس و پوسته های DotNetNuke
رابط گرافیکی کاربر پسند و کارایی بالا
استفاده آسان
مشکلی که وجود داره این است که قالب هایی که طراحی می شوند همگی چپ چین هستند و ما برای طراحی یک قالب فارسی باید آن را راست چین کنیم!چگونه؟
اگر موافق باشید روش راست چین کردن را خدمت شما توضیح دهیم…
راست چین کردن قالب مورد نظر
همانند فارسی سازی قالب های وردپرس باید با کمک نرم افزار poedit رشته ها را فارسی کنید. حال برای فارسی کردن قالب یک فایل rtl.css در شاخه ی اصلی قالب می سازیم و سپس با کمک نرم افزارهایی مثل ++notepad دو فایل Style.css پوسته و فایل rtl.css که ساخته ایم را باز می کنیم و سپس در همان خط اول فایل rtl ساخته شده کد زیر را وارد می کنیم:
body { direction: rtl }
در Style.css به دنبال ” ;text-align: left” و ” ;text-align:left” بگردید. (این دو با هم فرق دارند! یک بار با فاصله و یک بار بدون فاصله است)
هر کدام را که پیدا کردیم در فایل rtl.css وارد می کنیم (کپی و پیست) و سپس left را به right تبدیل می کنیم. و موارد اضافه را حذف می کنیم. این کار را برای تمامی آنهایی که دارای این حالت هستند انجام می دهیم.
نوبت به آن رسیده که به دنبال “;float: left” و “;flaot:left” بگردیم.( یک بار با فاصله و بار دیگر بدون فاصله) تمامی مواردی که پیدا کردیم را همانند مورد بالا در rtl.css وارد کرده و left را به right تغییر می دهیم. فقط مواردی استثنا وجود دارد!
به کدهای زیر اصلا دست نزنید و بگذارید به حالت خود باقی بمانند:
contentLayout .sidebar1 و contentLayout .content و contentLayout .sidebar2 و rss-tag-icon
حال به دنبال تگ “header-tag-icon” می گردیم و سپس در rtl.css وارد کرده و مواردی را نیز مانند نمونه به آن اضافه می کنیم:
background-position:right top;
سپس به دنبال کد “BlockContent-body ul li” می گردیم و آن را در rtl.css وارد کرده و مواردی را مانند نمونه به آن اضافه می کنیم:
background-position: right;





حسین فاریابی
سلام عصری این نرم افزار را دانلود کردم و با نصب آن شروع به ایجاد پوسته ای نمودم
بعد از ساخت پوسته ، ان را به سایت منتقل کردم
متاسفانه با مشکلی مواجه شدم
جهت ایجاد پست جدید بعد از نوشتن متن پست و کلیک روی کلید انتشار متاسفانه به مشکل عدم انتشار پست جدید و منتقل شدن به صفحه درباره ما مواجه شدم
sara
سلام.هنگام نصب ارور Couldn’t read TOC.Aborting میده.مشکل از کجاست؟
mehdi
سلام خدا خیرتون بده سایتتون عالیه
من از سایت راستچین یه قالب خریدم
کلا قالبشون خرابه و محصولات خرابو میفروشن به مردم
امید کریمی
با این میشه صحه لندینگ پیچ هم طراحی کرد ؟
آرش
با عرض سلام خدمت شما.
دوستان عزیز شمایی ک این مطلب رو توی سایت قرار میدید حتما با ایرادات این نرم افزار آشنایی دارید.
اینکه بعد از ساخت و استفاده افراد سودجو میتونن خیلی راحت از باگ های تمهایی ک به وسیله این نرم افزار طراحی شدن سایت دوستان دیگه رو هک کنن.
لطفاً برای انتخاب آیتم های آموزشیتون بیشتر دقت کنید.
با تشکر از شما.
هیوا
سلام
میخواستم بدون استفاده از این نرم افزار مطمن هست برای طراحی قالب یعنی واقعا به طور کامل دستت بازه و جای کدنویسی رو میگیره؟
ممنون.
سید یونس
سلام این نرم افزار برای قالب خروجی پنل تنظیمات درست میکنه؟ اگه نه چطور پنل تنظیمات درست کنیم برای قالب
مهرداد
ببخشیدمن قالب که طراحی میکنم موقع نصبش توجوملا خطامیده که ناتوان در یافتن بسته نسبی باید چیکارکنم
سلیمان
سلام عزیزان همیار
من این نرم افزار رو دانلود کردم ولی وقتی می خوام Artisteer.4.1.0.60046 رو اینستال کنم خطای could’nt read TOC.aborting لبتابم ویندوز 10 و 64بیتی هستش
لطفا زودتر جواب بدید
تشکر
سلیمان
سلام عزیزان همیار
من این نرم افزار رو دانلود کردم ولی وقتی می خوام Artisteer.4.1.0.60046 رو اینستال کنم خطای could’nt read TOC.aborting لبتابم ویندوز 10 و 64بیتی هستش
لطفا زودتر جواب بدید
تشکر