
نسخه ی تصحیح شده ی نرم افزار در تاریخ 1394/10/15 قرار گرفت.
طراحی قالب وردپرس بدون کد نویسی
سلام؛
طراحی قالب همیشه یکی از مهم ترین مواردی است که افراد به آن می پردازند. متقاضیان قالب ها به دو دسته هستند:
دسته ای که قالب وردپرس مورد نظر خود (یا برای هر سیستم مدیریت محتوای دیگری) را جستجو کرده و به صورت رایگان یا پرمیوم دریافت می کنند و از آن استفاده می کنند.
دسته ی دیگر، برنامه نویسانی هستند که می خواهند قالب منحصر به فردی را برای وبسایت مورد نظر خود طراحی نمایند و برنامه نویسی این کار را می دانند.
اما در این میان نرم افزارهایی برای طراحی قالب ها بدون دانش کدنویسی نیز روی کار آمده تا افرادی که با کدنویسی و برنامه نویسی آشنایی ندارند نیز بتوانند قالب مورد نظر خود را طراحی کنند. اکثر این نرم افزارها خارجی هستند و مسلما قالب مورد نظر شما را به صورت چپ چین طراحی می کنند اما امروز می خواهیم به معرفی نرم افزاری بپردازیم که می توانید با آن قالب مورد نظر خود را طراحی کنید و سپس مشکل چپ چین بودن آن را نیز حل نمایید.
نرم افزار Artisteer 4
Artisteer نام یکی از بهترین نرم افزارهای ساخت قالب وبسایت به صورت سریع و آماده است. این نرم افزار به شما این امکان را می دهد تا به سرعت تبدیل به یک متخصص طراحی وبسایت شوید.
این نرم افزار می تواند در طراحی قالب های سیستم های مدیریت محتوای وردپرس، دروپال، جوملا و پوسته های نیوک به شما کمک کند و نکته ی جالب این است که بدون نیاز به اطلاعات گرافیکی و استفاده از نرم افزارهایی مانند فتوشاپ می توانید با این نرم افزار، قالب مورد نظر خود را طراحی کنید.
نصب نرم افزار Artisteer
1- نرم افزار را در همین پست برای دانلود قرار داده ایم. فایل مورد نظر را دانلود کرده و سپس از حالت فشرده خارج کنید. بر روی فایل نصب نرم افزار Artisteer کلیک کنید.
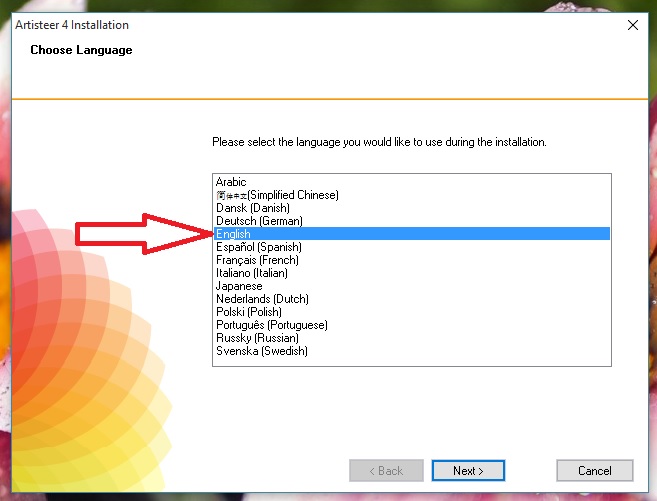
2- زبان نرم افزار را انتخاب کنید.
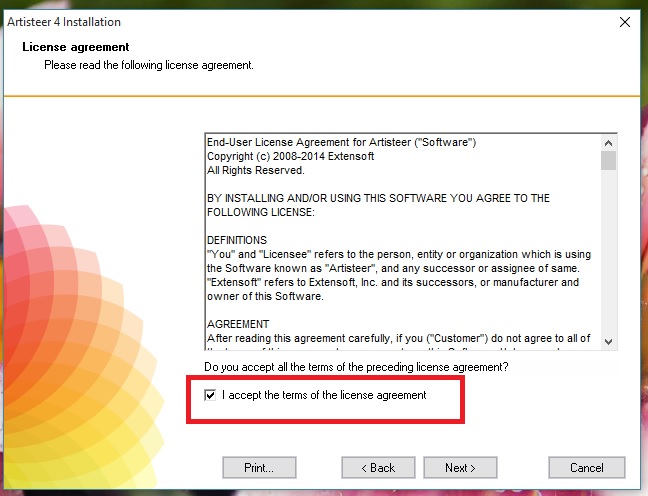
3- با قوانین نرم افزار موافقت کنید.
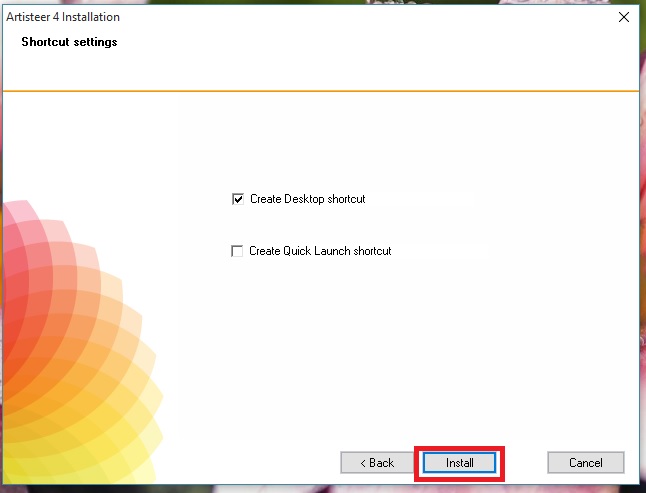
4- درایو مورد نظر را مشخص کنید و سپس بر روی گزینه ی Install کلیک کنید تا نرم افزار نصب شود.
همانطور که مشاهده می کنید، بسیار راحت نصب می شود. حال اگر موافق باشید نگاهی به عملکرد نرم افزار بیاندازیم.
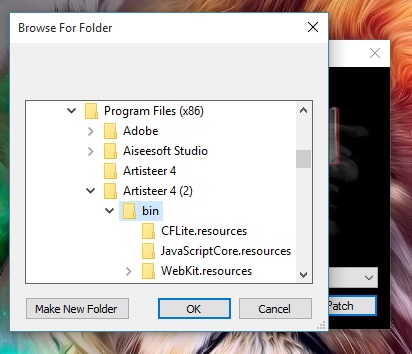
پوشه ای با عنوان Kaygen برای شما در فایل نرم افزار قرار گرفته که می توانید با کلیک راست کردن بر روی آن و انتخاب گزینه ی “Run as administrator” آن را فعال کنید. حال از منوی کشویی دو گزینه را می توانید مشاهده کنید. هر کدام از این گزینه ها باید کرک شوند. یکی را انتخاب کرده و سپس بر روی گزینه ی patch کلیک کنید.بعد از آن به مسیر C/program files (x86)/Artisteer4/bin رفته و سپس بر روی OK کلیک کنید تا کرک شود. برای دومین زگینه نیز همین مسیر را انجام دهید.
روش کار یا نرم افزار Artisteer
وارد محیط نرم افزار می شویم و حال باید گزینه هایی را مشخص کنیم تا قالب مورد نظر ما را پیشنهاد دهد.
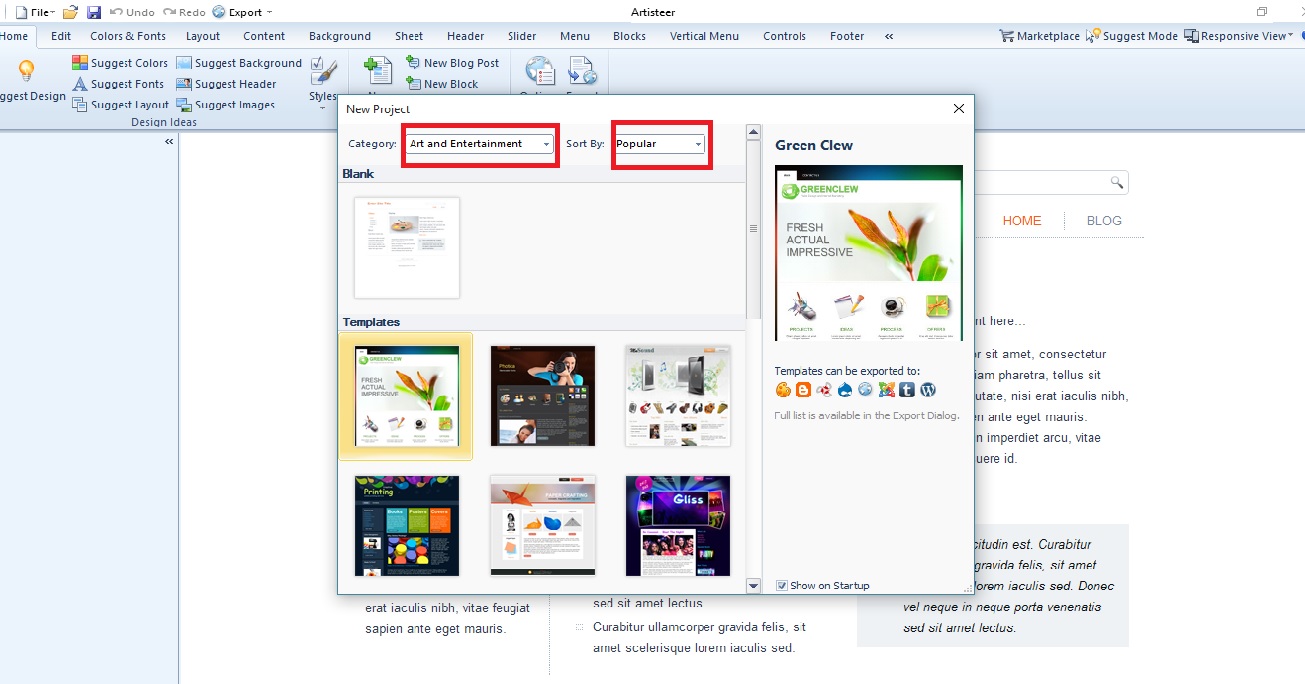
همانطور که ملاحظه می کنید پنجره ی کوچکی در ابتدا باز می شود که در آن می توانیم تنظیمات مربوط به انتخاب قالب را مشخص کنیم…
Category: در این بخش می توانیم دسته ای را برای قالب خود مشخص کنیم. مثلا اینکه قالب مورد نظر ما برای چه فعالیتی است؟ هنری، تجارت، تکتولوژی و…
Sort by: در این بخش می توان ترتیب پیشنهادات قالب را مشخص کرد.
پس از انتخاب این دو مورد، قالب های پیشنهادی در اختیار شما قرار داده خواهد شد و با کلیک بر روی هر کدام می توانید قالب مورد نظر خود را مشخص کنید.
نکته!!! همانطور که ملاحظه می کنید در سمت راست تمام سیستم های مدیریت محتوایی که از قالب انتخابی شما پشتیبانی می کند را نمایش می دهد.
حال که قالب خود را انتخاب کرده اید می توانید از جعبه ابزار بالای نرم افزار به ویرایش و تنظیم قالب بپردازید.(کار با نرم افزار راحت است و کمی به علاقه و دقت نیازمند است.)
نحوه ی خروجی گرفتن از نرم افزار
با توجه به هر سیستم مدیریت محتوایی که می خواهید قالب را برای آن طراحی کنید می توانید خروجی بگیرید.
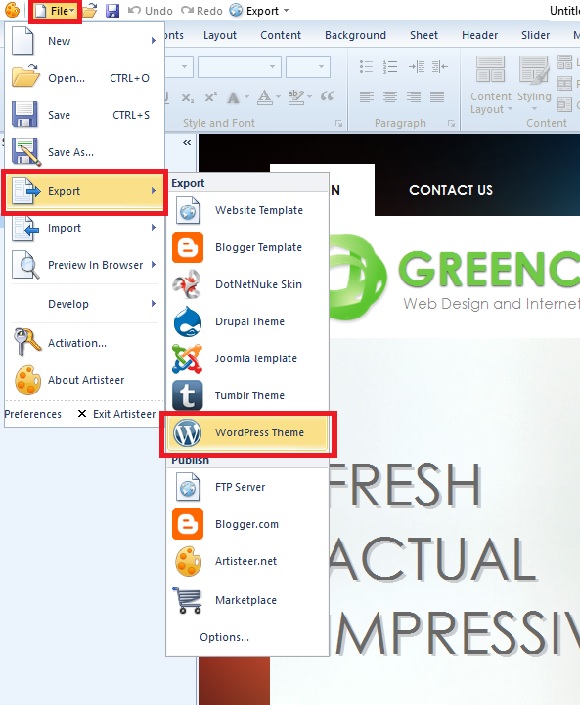
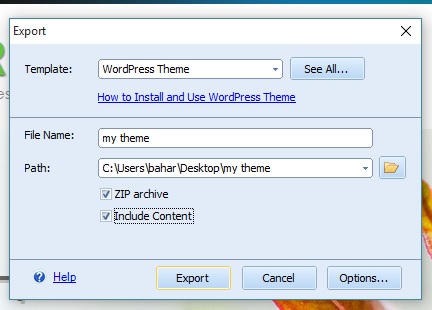
بر روی گزینه ی File از بالای صفحه کلیک کرده و سپس به ترتیب گزینه ی Export>>تم مربوطه (wordpress theme) را انتخاب نمایید.از شما مکان ذخیره کردن قالب را سوال می کند که باید مشخص کنید.
حال بر روی گزینه ی “Export” کلیک کنید.
ویژگی های نرم افزار Artisteer
طراحی قالب وبلاگ در عرض چند دقیقه
ویرایش و برش گرافیک
برنامه نویسی به زبان XHTML و CSS
طراحی آسان قالب های جوملا و دروپال و وردپرس و پوسته های DotNetNuke
رابط گرافیکی کاربر پسند و کارایی بالا
استفاده آسان
مشکلی که وجود داره این است که قالب هایی که طراحی می شوند همگی چپ چین هستند و ما برای طراحی یک قالب فارسی باید آن را راست چین کنیم!چگونه؟
اگر موافق باشید روش راست چین کردن را خدمت شما توضیح دهیم…
راست چین کردن قالب مورد نظر
همانند فارسی سازی قالب های وردپرس باید با کمک نرم افزار poedit رشته ها را فارسی کنید. حال برای فارسی کردن قالب یک فایل rtl.css در شاخه ی اصلی قالب می سازیم و سپس با کمک نرم افزارهایی مثل ++notepad دو فایل Style.css پوسته و فایل rtl.css که ساخته ایم را باز می کنیم و سپس در همان خط اول فایل rtl ساخته شده کد زیر را وارد می کنیم:
body { direction: rtl }
در Style.css به دنبال ” ;text-align: left” و ” ;text-align:left” بگردید. (این دو با هم فرق دارند! یک بار با فاصله و یک بار بدون فاصله است)
هر کدام را که پیدا کردیم در فایل rtl.css وارد می کنیم (کپی و پیست) و سپس left را به right تبدیل می کنیم. و موارد اضافه را حذف می کنیم. این کار را برای تمامی آنهایی که دارای این حالت هستند انجام می دهیم.
نوبت به آن رسیده که به دنبال “;float: left” و “;flaot:left” بگردیم.( یک بار با فاصله و بار دیگر بدون فاصله) تمامی مواردی که پیدا کردیم را همانند مورد بالا در rtl.css وارد کرده و left را به right تغییر می دهیم. فقط مواردی استثنا وجود دارد!
به کدهای زیر اصلا دست نزنید و بگذارید به حالت خود باقی بمانند:
contentLayout .sidebar1 و contentLayout .content و contentLayout .sidebar2 و rss-tag-icon
حال به دنبال تگ “header-tag-icon” می گردیم و سپس در rtl.css وارد کرده و مواردی را نیز مانند نمونه به آن اضافه می کنیم:
background-position:right top;
سپس به دنبال کد “BlockContent-body ul li” می گردیم و آن را در rtl.css وارد کرده و مواردی را مانند نمونه به آن اضافه می کنیم:
background-position: right;













Omid kordzangeneh
اون اولی که نوشته وبسایت تمپل یعنی قالب رو به HTML یا … که بشه تو رزبلاگ استفاده کرد ؟
مسعود بیات
واقعا متاسفم براتون پس چزا نظر منو تایید نکردید! هه
من یکی از دنبال کنندگان پروپاقرص سایتتون بودم! ولی انگار………..
اوکی موفق باشید
مسعود بیات
من کلا هر قالبی که طراحی میکنم با استفاده از این برنامست…
برای راست چین کردن قالب نیازی به این همه دردسر نیس با چند کلیک ساده میشه قالب رو راست چین کرد دوستان…
مراحل: در خور برنامه:
بالا از سربرگ Home
‘گزینه Options را انتخاب کنید (یکی مونده به آخری)
در پنجره باز شده از پنل سمت چپ General را انتخاب کرده
اولین گزینه یعنی Text Direction رو روی Right To Left قرار دهید!
خب همین اول کار اینکارو انجام بدین تا اخر قالب ساختن قالبتون رو راست چین باشه تا نتیجه بهتری بگیرید…
درضمن دوست عزیز من کار با این برنامه رو کامل بلدم اگر خواستین با کمک هم میتونیم یه آموزش بزاریم! یا یک دوره طراحی قالب ورد پرس با این برنامه رو راه بندازیم….
m_livani@live.com
احمد
با سلام
وقتی قالب طراحی شده رو در ورد پرس فعال میکنیم به چه صورت باید عمل کرد تا تمام انچه در أرتیستر طراحی شده نمایش داده شود؟
amir12719210 8 سال عضو همیار وردپرس
خاهش میکنم از نویسنده پست که یه نسخه کیگن برای این نرم افزار بزاره
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
امروز تا فردا من نرم افزار رو بدون نقص و با دمو قرار میدم
amir12719210 8 سال عضو همیار وردپرس
این دهمین باره که دانلودش کردم . کرکش خراب و موقع خروجی گرفتن ارور میده
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
نرم افزار بدون نقصش رو قرار میدم و بروز رسانی میکنم
vahidehj46 8 سال عضو همیار وردپرس
من می خوام برای ووردپرس خروجی بگیرم ولی ارور لایسنس میده..چیکارش کنم؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام دوست عزیز
این نرم افزار تا فردا بدون نقص منتشر خواهد شد.
محمد مهدی 9 سال عضو همیار وردپرس
لطفا نسخه 4.1.0 را از لینک زیر دانلود کنید
http://soft98.ir/internet/web-design/146-Artisteer.html
امین
راستی من کرک رو هم در محل نصب ریختم،نصب رو هم در محل پیشفرض انجام دادم،کرک رو هم Standard Edition زدم و همه این کار هارو انجام دادم اما باز هم موقع خروجی گرفتن ارور لایسنس میده!
چه راهی داره؟
ویندوز هم،ویندوز 10 64 بیت هست.
محمد مهدی 9 سال عضو همیار وردپرس
لطفا نسخه ۴٫۱٫۰ را از لینک زیر دانلود کنید
http://soft98.ir/internet/web-design/146-Artisteer.html
علی
سلام. من هم 13 سالمه و با زبان های برنامه نویسی مختلفی کار کردم مانند سی شارپ پایتون من به تازگی دارم برنامه نویسی وب رو یاد میگیرم به نظر شما php را دنبال کنم یا نه چون الان کمی با اچ تی ام ال و سی اس اس آشنایی دارم و در حال یاد گرفتنم
محمد مهدی 9 سال عضو همیار وردپرس
با سلام و احترام
بله php هم در طراحی سایت نیاز است ولی زبان های دیگری مانند asp هم هستند
هسته وردپرس با زبانهای برنامه نویسی php و mysql نوشته شده است پس برای فهم بهتر وردپرس php هم نیاز است مثال شما در کنترل پنل هاست خود به یک مشکل برخوردید شما باید php آموخته باشید تا مشکل کدها را برطرف کنید
یا اگر شما بخواهید افزونه ای برای وردپرس بنویسید باید php بلد باشید خود من هم در حال یادگیری php هستم
آیا شما شی گرایی را آموخته اید
آدرس سایت :darolshafa.com
آدرس ایمیل:ghoreishi.info@gmail.com
محمد مهدی 9 سال عضو همیار وردپرس
محمد مهدی
۱۴ دی ۱۳۹۴ در ۵:۳۶ ب.ظ
با سلام و احترام
من ایده هایی را در طراحی سایت دارم
من می خواهم سایتی را طراحی کنم
آیا شما همکاری می کنید در طراحی این سایت ؟
لطفا نظر خود را به ایمیل ارسال کنید
با تشکر
آدرس ایمیل:ghoreishi.info@gmail.com
آدرس سایت:darolshafa.com
هومن
سلام خیلی ممنون از مطلب خوبتون میخواستم دو تا موضوع رو بگم یکی اینکه نرم افزار خروجی واسه وردپرس رو نمیده چون میگه لایسنسش غیر فعاله
و اینکه در مورد مطلب راست چین کردن تو قسمت file->export->option تو قسمت General قسمت اولش میتونین واسه راست چین کردن و همچنین چپ چین کردنش عمل کنیم بازم ممنون از سایت خوبتون
بهناز
متاسفانه patch نرم افزار کار نمیکنه و ارور اکتیویشن میده
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
تست شده هستش.
دقیقا در همان پوشه ای که نرم افزار شما نصب شده باید کپی کنید و اجرا کنید.
بهناز
ممنون روی یک دستگاه دیگه امتحان کردم درست نصب شد. فقط یک نکته اینکه توی تب home فسمت option تب general میشه راست به چپ زبان نوشتاری رو تنظیم کرد تا از زبان های راست به چپ پشتیبانی کنه
محمد مهدی 9 سال عضو همیار وردپرس
لطفا نسخه ۴٫۱٫۰ را از لینک زیر دانلود کنید
http://soft98.ir/internet/web-design/146-Artisteer.html