
سلام دوستان؛
اگر یک سایت می سازیم باید تمامی جنبه های آن را رعایت کنیم و به تمامی بخش های آن رسیدگی کنیم. یکی از مباحثی که بسیار حائز اهمیت است مبحث سئوی سایت ها می باشد. خیلی از راه ها را باید برای رسیدن به سئوی خوب طی کنید و نباید تصور کنید تنها با یک افزونه سئو کار تمام است.
یکی از مواردی که ممکن است دوستانی به آن توجه نکنند ساخت thumbnail وردپرس است. انتخاب یک تصویر به عنوان تصویر شاخص یا thumbnail امری است بسیار ضروری و حائز اهمیت.
امروز قرار است افزونه ای را خدمت شما عزیزان معرفی کنیم که در هر صورت می توانید اولین تصویری که در نوشته ی شما می باشد را به صورت اتوماتیک به عنوان تصویر شاخص در نوشته قرار دهد.
ساخت thumbnail وردپرس با افزونه Auto Post Thumbnail
افزونه ای که در مورد آن با شما صحبت کردیم و امکان ساخت thumbnail وردپرس به صورت خودکار را به سایت های وردپرسی می دهد “Auto Post Thumbnail” نام دارد.
نصب و راه اندازی افزونه
افزونه را در مسیر افزونه ها در پیشخوان وردپرس نصب و سپس آن را فعال می کنیم.
پس از فعال سازی آن گزینه ای با عنوان “Auto Post Thumbnail” در زیر منوی تنظیمات اضافه می شود. با کلیک بر روی آن تقریبا می توان گفت وارد صفحه ی تنظیمات افزونه خواهیم شد اما با تنظیمات خاصی رو به رو نمی شویم و فقط گزینه ای برای ساخت thumbnail وردپرس می بینیم.
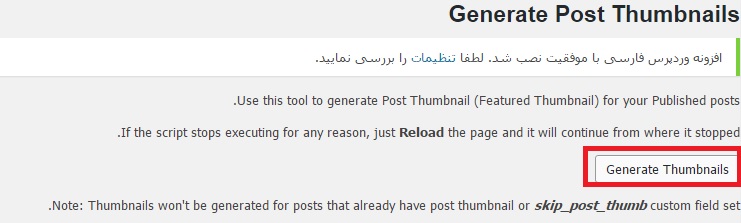
اگر می خواهید تصاویر شاخص را ایجاد کنید بر روی گزینه ی “Generate thumbnails” کلیک کنید تا برای تمامی پست هایی که تصویر شاخصی ندارند، تصویر شاخص اضافه شود.
توجه!!! قابل توجه دوستانی که در بخش دیدگاه ها اعلام کرده بودند در هنگام ارسال لینک مطالب، تصویر کوچک در کنار لینک ظاهر نمی شود می توانند از این افزونه استفاده کنند تا مطمئن از ساخت thumbnail وردپرس شوند.
جمع بندی!
چنانچه می خواهید تمامی موارد ایجاد یک محتوا را رعایت کنید و در نهایت به سئوی نوشته ها اهمیت دهید، امکان ساخت thumbnail وردپرس را فراهم کنید زیرا امری بسیار مهم تلقی می شود. برای اینکه آن را فراموش نکنید پیشنهاد میکنم مطلب امروز را با دقت بخوانید.







رادیو باران
علی اقا مرسی داری … قصد داشتم قالب سایتم رو عوض کنم به پوسته ای که از این قابلیت پشتیبانی میکنه خیلی نگران بودم چون 400 تا پست تک به تک نمی شد به این روش خیلی ساده انجام شد … مرسی همیار وردپرس
علی حاجی محمدی 13 سال عضو همیار وردپرس
قربونت رایدو باران جون 🙂
زيرميزي
درود و خسته نباشيد
ممنونم از اين همه زحمتي كه واسه ي ما وردپرسي ها مي كشيد.
ببخشيد ،چه افزونه اي هست كه واسه پست تصوير پيش فرض ميزاره؟(ساتيه اي تفريحي كه واسه هر پست يك عكس ميزارن.)
؟؟؟
علی حاجی محمدی 13 سال عضو همیار وردپرس
اره دیگه برای هر پست عکس میزارن اون عکس دیفالت با کد گذاشته میشه کدی که تصویر شاخص رو تعریف میکنن
امیر
سلام
قالب من به افزونه cystats.0.9.8 نیاز داره!
برای آمار گیر و غیره…
ولی این افزونه دیگه خیلی قدیمی شده
افزونی نیست که بهتر و جدیدتر باشه بتونم جایگزینش کنم؟
علی حاجی محمدی 13 سال عضو همیار وردپرس
توی سایت جستجو کنید ! هست
سعید تاج آبادی
قالب دارای سیستم تصویر شاخص بود که میتونستم فعال و یا غیرفعالش کنم
تصاویر شاخص که کار نکرد از همین افزون شما استفاده کردم
ولی خود سیستم تصویر شاخص قالب الآن غیرفعال هست
سعید تاج آبادی
دوست عزیز اگه من یک تصویر رو از رسانه کوچیک کنم که توی خود پست به همون اندازه اصلی نمایش داده نمیشه.
وقتی که من وترد ادامه مطلب میشم تصویر به صورت عادی هست اما قبل از ورود به ادامه مطلب تصویر به صورت کشیده و عریض هست
علی حاجی محمدی 13 سال عضو همیار وردپرس
خب شما توی قالبت از تصویر شاخص استفاده میکنی ؟
فرزاد
آقا ما هم همین مشکل رو داریم
باید چیکار کنیم تا درست بشه و تصاویر کشیده نشه؟!!
علی حاجی محمدی 13 سال عضو همیار وردپرس
توی تنظیمات رسانه باید اندازه تصویر رو دقیق بدبد تا کش نیاد
سعید تاج آبادی
درود
این افزونه خیلی عالیه اما یه بدی هم داره (البته شاید مشکل از من باشه) و اونم اینکه ابعاد رو نمیتون کوچیکتر کنه..
منظورم اینه که طول قالب فایل سینگل (درواقع طول قالب پست ها) حدود 750 پیکسل هست که این افزونه تصاویر شاخص رو به انداره اون عریض میکنه
لطفا یه نگاه به لینک زیر بندازید تا متوجه منظورم بشید:
http://www.downloadban.com/%D8%AF%D8%A7%D9%86%D9%84%D9%88%D8%AF
خواهشا بی جواب نزاریدها
کمک کنید تا انشاا.. مشکل حل بشه
چون این تنها مشکل من یک نفر نیست و مشکل چند نفر دیگه هم هست
بیصبرانه منتظر جوابتون هستم
باعلی
پیمان نعیمی
سلام علی خان
آقا این رو با یه کد هم میشد انجام داد!!
یه کدی هست که آدرس تصویر شاخص رو میده و میشه با استفاده از اون روش اعمال تغییرات کرد!! متاسفانه من الآن نتونستم پیداش کنم!
اگر این رو هم در بخش هک وردپرس قرار بدین، جالب میشه !! 🙂
البته به این بخش هم یه نگاهی بندازید فکر کنم بد نباشه !!
http://codex.wordpress.org/Post_Thumbnails
علی حاجی محمدی 13 سال عضو همیار وردپرس
اره اقای نعیمی میشه با کد اولین تصویر رو بذاری تو قالب به عنوان بندانگشتی اما خود بند انگشتی یه حال دیگه ای میده یعین امکانات بیشتری میده به طراح
امین
سلام آقا علی
این همون چیزیست که می خواستم
ولی این افزونه برای مطالب قدیمی که تصویر شاخص هم ندارند،اتوماتیک تصویر شاخص میذاره یا فقط مطالب جدید؟
چون برای مطالب قدیمی هیچ تصویری نیومد
علی حاجی محمدی 13 سال عضو همیار وردپرس
اگه تصویر را در داخل خود مطلب هنگام ارسال مطلب آپلود میکنید بله !
صابر
همین عکس کنار نویسنده رو میگم علی جان آخر هر پست عکستون زیرش هست البته کمی زیبا تر نه مثل کدی که قبلا قرار دادین.
ممنون